Come disegnare un sito web in photoshop con logica

Quando andiamo a disegnare un sito in photoshop ci sono delle attività da svolgere per partire con il piede giusto e ottenere un buon risultato. Prima di tutto dobbiamo fare un briefing con il cliente (possibilmente di persona) nel quale cerchiamo di capire le esigenze e gli obiettivi del sito. Successivamente bisogna stabilire quali sono i contenuti principali e quali sono gli aspetti sui quali il sito deve “puntare” per promuovere l’attività.
Una volta fatto questo dobbiamo organizzare i contenuti nello spazio a nostra disposizione. La struttura che realizziamo oggi è una struttura semplice e abbastanza ricorrente nel web design moderno. E’ quella classica con menù orizzontale, con logo in alto a sinistra e con Slider e contenuti in evidenza sotto.
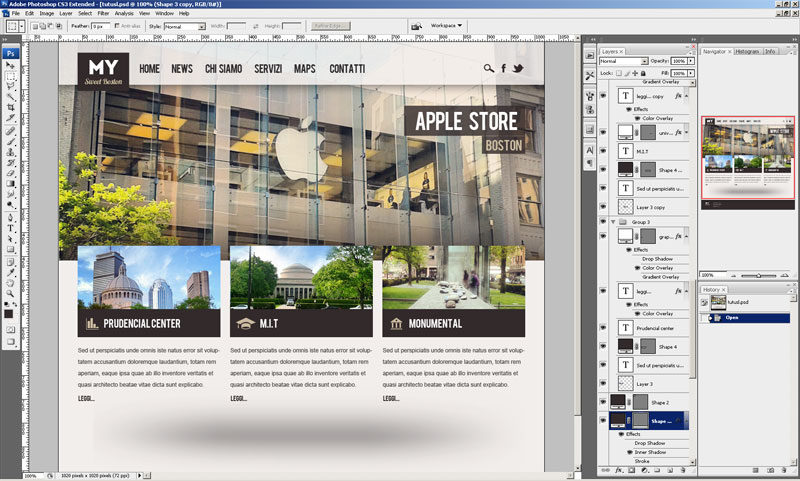
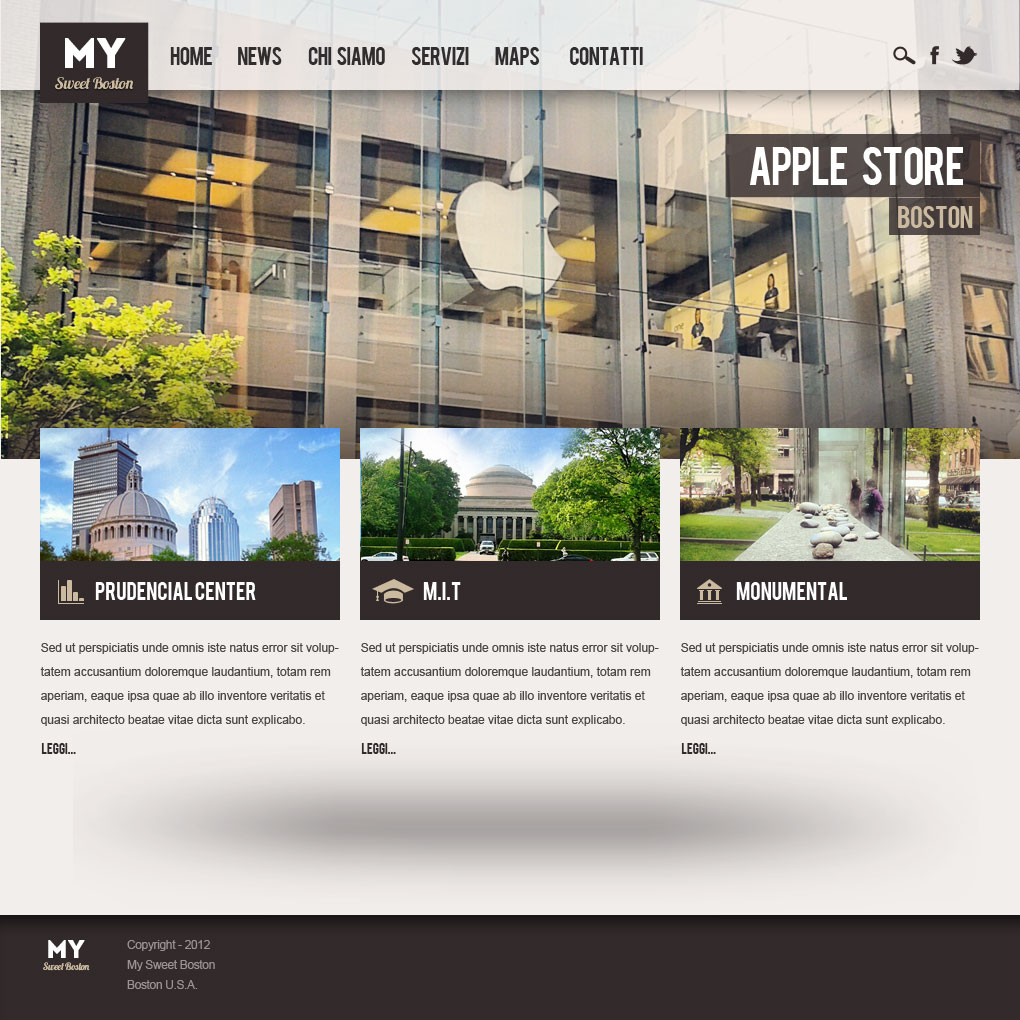
Layout Finale
Scarichiamo una griglia PSD di riferimento
Per realizzare la struttura in maniera precisa e veloce ci aiutiamo scaricando una griglia, cioè un file photoshop vuoto che divide lo spazio a disposizione in dodici colonne. Utilizzeremo le colonne come riferimento per disegnare i vari “pezzi” del sito.
Logo
Per convenzione il logo di un sito solitamente va collocato in alto allineato a sinistra o centrato. L’importante è che sia ben visibile nella pagina e della dimensione giusta.
Step 1
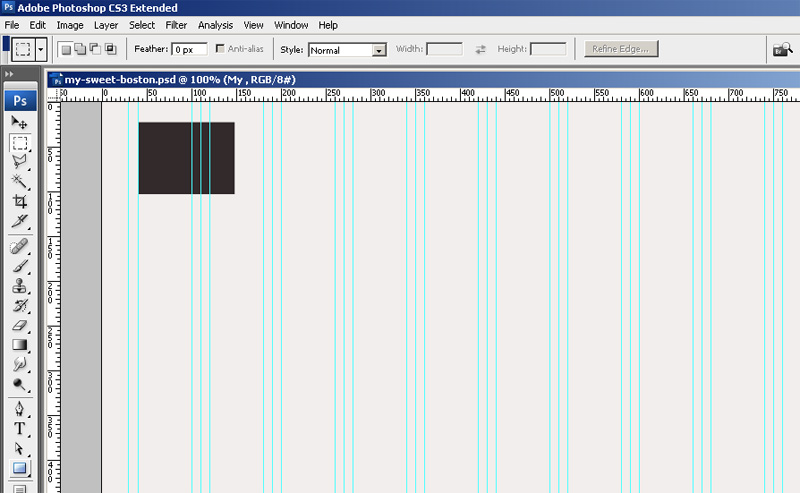
Ctrl + H per visualizzare le guide, poi premere U e con lo strumento rettangolo disegnare un rettangolo in alto a sinistra, ancorato alla seconda guida.
Step 2
Facendo doppio clic sul livello appena creato impostiamo il colore a #322a2b
Step 3
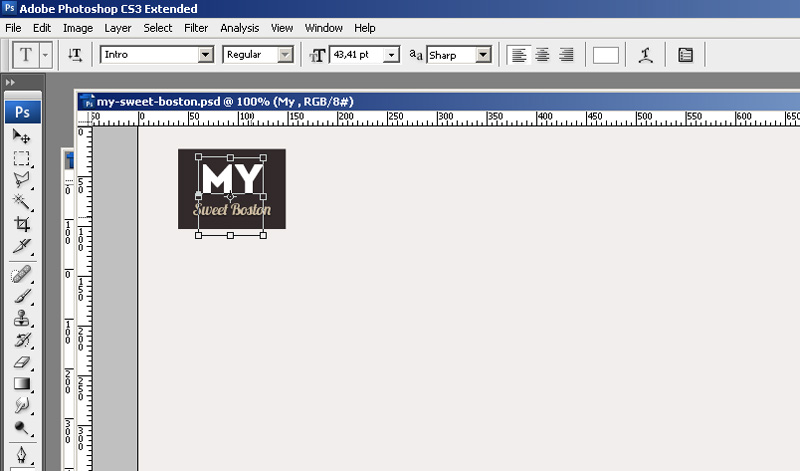
Ora selezionamo lo strumento testo con T, scegliamo un font che ci piace (io ho usato una combinazione di due font Intro e lobster) e scriviamo il nome del nostro sito
Step 4
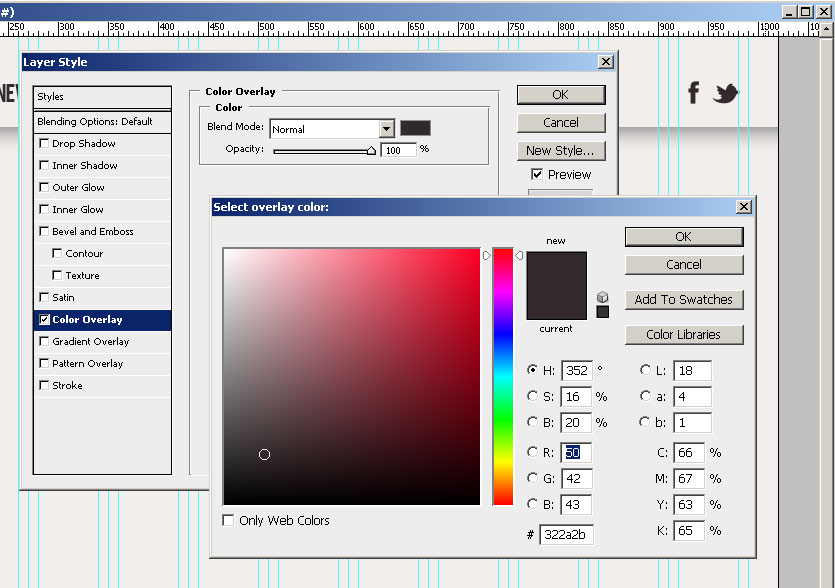
Facendo doppio click sul livello sweet boston si apre il pannello degli stili livello. Impostiamo il colore a #cbba9f e l’ombra di 2px con Color Overlay e Drop Shadow come in figura
Il menu
Il menu deve essere posizionato sempre nella stessa area nelle varie pagine. I pulsanti devono avere un’area cliccabile abbastanza grande in modo da rendere facile la navigazione e i colori devono ben contrastare le voci. Non c’è niente di più bello in un sito di un bel menu chiaro e leggibile. Nel nostro caso occuperà tutta la larghezza disponibile e avrà una leggera trasparenza che lo renderà più accattivante.
Step 6
Selezioniamo lo strumento rettangolo premendo U, disegniamo un rettangolo che sia più largo della nostra area di lavoro e posizioniamolo nella parte superiore della pagina. Facendo doppio click sul livello apriamo il pannello stile livello e qui impostiamo il colore a #f2eeec con Color Overlay
impostiamo l’ombra facendo doppio click sul livello e dal pannello stili selezioniamo Drop Shadow impostando i seguenti valori
Step 8
Selezionando il livello appena creato nel pannello livelli in alto, impostiamo l’opacità all’ 85% e successivamente con lo strumento testo T andiamo a scrivere le voci del menu. Io ho utilizzato il font Bebas.
Nella parte destra dell’ header del nostro sito inseriamo le icone dei social. Io ho utlizzato queste in stile minimal in free download al seguente indirizzo http://www.designdeck.co.uk/a/1252
Step 9
Una volta scaricate apriamo il file Pace_Social_Icon_Set.psd e trasciniamo l’icona di facebook e twitter nell’area di lavoro del nostro sito.
Step 10
cliccando due volte sul livello dell’ icona di facebook ci appare il pannello stili. Qui deselezioniamo gli effetti Drop Shadow, Gradient e Inner Shadow. Ora impostiamo il colore a #322a2b tramite l’effetto Color Overlay. Ripetiamo l’operazione per l’icona di twitter
Step 11
Aggiungiamo anche l’icona di ricerca con lo stesso metodo usato per le icone dei social e otteniamo il nostro menu
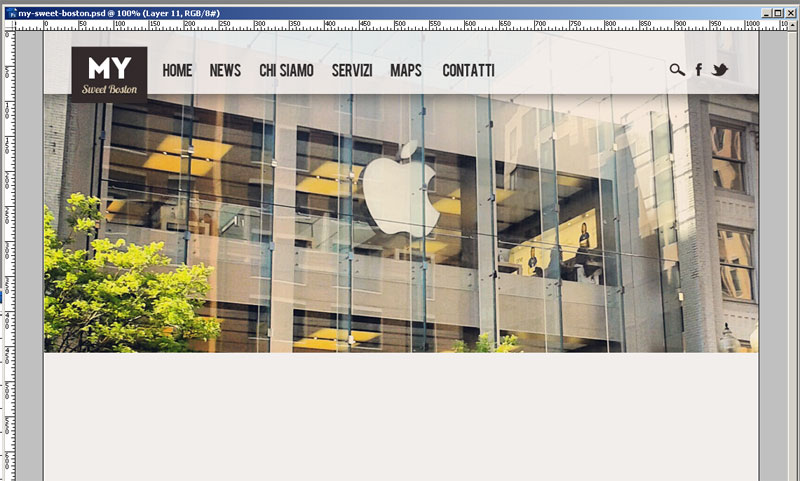
Lo slider
Lo slider è una parte fondamentale del sito. E’ infatti in grado di dare quel qualcosa in più che rende un sito accattivante. Nel nostro design lo slider occuperà l’intera larghezza della pagina e sarà posizionato in trasparenza sotto il menu. Avrà anche una frase che apparirà con ogni singola slide. Dal punto di vista dei contenuti con lo slider possiamo realizzare un’introduzione all’azienda o al soggetto per il quale stiamo realizzando il sito utilizzando immagini e testi in sovrapposizione.
Step 12
Dobbiamo scegliere una bella immagine e aprirla con photoshop. Con lo strumento selezione M la selezioniamo e tenendo premuto Ctrl la trasciniamo nell’ area di lavoro del sito
Ora selezioniamo il livello dell’immagine importante e clicchiamo Ctrl + T per ridimensionarla. Tenendo premuto il tasto Maiuscolo, con il puntatore prendiamo un angolo dell’immagine e ridimensioniamola esattamente della larghezza della nostra area di lavoro (il livello dell’immagine deve essere sotto quello del menu)
Ora abbiamo la nostra immagine sotto il menu, vogliamo però tagliarla in lunghezza. Utilizziamo quindi una maschera, selezioniamo il livello dell’ immagine e con lo strumento selezione selezioniamo l’area che vogliamo rimanga visibile e clicchiamo il pulsante a forma di macchina fotografica in basso nel pannello dei livelli
Step 14
Step 15
L’immagine verrà “mascherata” ottenendo questo risultato
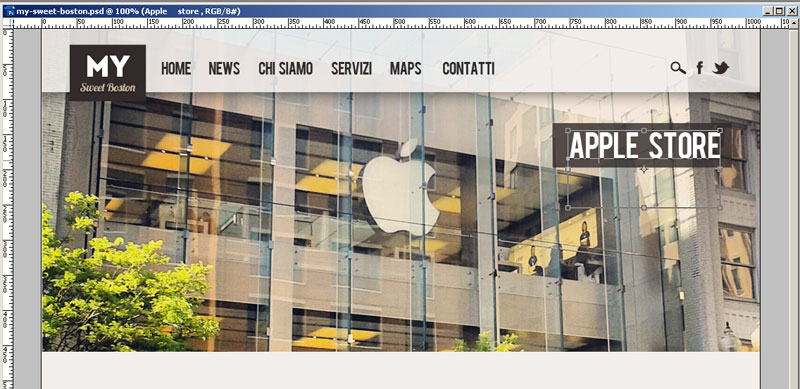
Step 16
Sopra lo slider andiamo a disegnare con lo strumento U un rettangolo di colore #322a2b con opacità al 85% (sia per impostare il colore che per impostare l’opacità il metodo è lo stesso utilizzato nel menu)
Step 17
Sopra al rettangolo, andiamo con lo strumento T a scrivere la Frase/Parola della slide
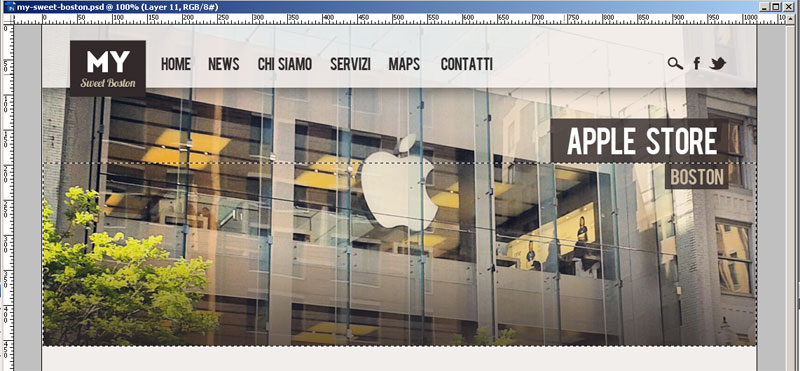
Step 18
Ripetiamo la procedura per la didascalia dello slide, variando il colore del testo con #afa08a
Ora applichiamo una sfumatura da #332b2c a trasparente sopra l’immagine del nostro slider per preparare lo sfondo ai box in evidenza che metteremo sopra.
Step 19
Selezioniamo l’area della sfumatura con lo strumento M e selezioniamo il colore cliccando il box colore in basso a sinistra nel pannello degli strumenti
Step 20
ora selezioniamo lo strumento sfumatura G e nel pannello sfumatura in alto a destra selezioniamo la sfumatura da colore a trasparente
Step 21
Ora creiamo un nuovo livello Ctrl + Shift + N e con lo strumento sfumatura G tracciamo all’interno della selezione una linea dal basso verso l’alto. Così appare la nostra sfumatura alla quale impostiamo un livello di opacità del 70%
Contenuti in evidenza
Sotto lo slider andiamo a posizionare tre box di uguale dimensione, ognuno con titolo, preview di testo e immagine. Qui possiamo giocare con questi tre elementi. Si può mettere per esempio prima l’immagine, poi il titolo e poi la preview. Oppure possiamo mettere l’immagine sotto e far apparire il titolo allo stato hover. Ci sono molte vie e tutte possono avere un loro perchè ma l’importante è cercare di mantenere il design chiaro e leggibile senza farsi prendere troppo dal lato grafico a discapito dell’usabilità.
Dal punto di vista dei contenuti mettiamo qui le sezioni sulle quali puntiamo come per esempio potrebbe essere la sala di un ristorante, piuttosto che il prodotto di punta di un’ azienda.
Step 22
Scegliamo un’ immagine che ci piace, inseriamola nella nostra area di lavoro come abbiamo fatto per l’immagine dello slider e ridimensioniamola facendo Ctrl + T e tenendo premuto shift prendiamo un angolo e trasciniamo l’immagine finchè non ha un ingombro di quattro colonne della nostra griglia
Step 23
Ora selezioniamo l’area che vogliamo rimanga visibile e clicchiamo il pulsante a forma di macchina fotografica in basso nel pannello livelli applicando una maschera
Step 24
Ora sotto l’immagine con lo strumento U disegnamo un rettangolo di colore #322a2b, poi con lo strumento T scriviamo sopra questo rettangolo il nome del nostro contenuto in evidenza e aggiungiamo anche un’ icona funzionale presa da questa raccolta http://brankic1979.com/icons/
Infine aggiungiamo una preview del testo della sezione e il pulsante che porta alla sezione. Per inserire il testo utilizziamo logicamente T, mentre per il pulsante facciamo sempre un rettangolo con lo strumto U e sopra scriviamo “leggi…”
Step 25
Ripetiamo le stesse operazioni per gli altri due box ottenendo il seguente risultato
Non male. Come aggiustamento finale realizziamo un’ ombra per dare un pò di profondità ai nostri contenuti
Step 26
Selezioniamo lo strumento U (ovale) in alto sotto il menu di photoshop e impostiamo Feather a 20px e disegniamo un ovale schiacciato come in figura
Step 27
Creiamo un nuovo livello Ctrl + Shift + N e con lo strumento G (Riempimento) coloriamo la selezione. Successivamente impostiamo l’opacità del livello a 50% ottenendo la sfumatura
Footer
Il footer è una parte spesso sottovalutata del sito. Nel web design moderno viene spesso utilizzato per contenere molte informazioni addizionali, come orari, informazioni, mappe, contatti, copyright e altro ancora. Nel nostro design solo alcune info, ma può essere sviluppato ulteriormente.
Step 28
Con lo strumento forma U disegniamo un rettangolo come quello del menu e posizioniamolo alla fine della pagina, impostiamo il colore a #322a2b, copiamo i livelli di testo che formano il logo selezionandoli e facendo tasto destro nel pannello livelli, poi trasciniamoli nel footer e facendo Ctrl + T ridimensioniamoli rimpicciolendoli leggermente e alla fine aggiungiamo un livello di testo con le info ottenendo così il nostro footer
Ecco il risultato finale
Abbiamo visto che per disegnare un sito in photoshop oltre che alla grafica pura ci sono delle logiche che guidano il processo di design. Si possono poi utilizzare icone, sfondi e foto di qualità per aumentare l’impatto e l’usabilità. L’ importante è essere coerenti.
Ora il nostro sito è un’istantanea di come potrebbe essere. Prossimamente vedremo come dar vita al sito realizzando il codice di quello che abbiamo disegnato.
Stay Tuned!



































Ottimo articolo,
grazie mille.
Complimenti, ottima guida. Spieghi tutto molto bene e con semplicità, ottimo lavoro!
Complimenti per il blog e le ottime guide che stai facendo!!! ho una domanda da porti…non riesco a trovare dal link che hai inserito la griglia da scaricare, mi potresti aiutare???
Ciao Riccardo la puoi scaricare la griglia qui:
http://960.gs/
Ciao
Premetto di non aver ancora letto il seguito,
Ma come decidiamo le misure della pagina che stiamo andando a creare?
E alla fine il sito “risponderà” al diverso polliciaggio del monitor?
Grazie 😉
Ciao Lorenzo,
per decidere le misure utilizziamo la griglia 960 Grid System puoi vedere le dimensioni qui:
http://960.gs/demo.html
il sito in questo articolo non sarà responsive..
Ciao
Per disegnare Layout come riferimento usiamo solo esclusivamente griglie ?
Oppure ci sono altri metodi efficaci
Grazie anticipatamente.
Ciao Vito,
si, solitamente si usano le griglie..
Ciao Andrea,
ottimo articolo, grazie!
avrei una domanda, spero non stupida 🙂
Puoi renderlo responsive aggiungendo le media queries che hai spiegato nell’articolo “Come costruire un Sito Web Responsive”?
Se no, perchè? Grazie mille, cri
Ciao Cri,
con qualche aggiustamento si, devi impostare valori percentuali per il container e per il menu utilizzare questo articolo:
http://www.marchettidesign.net/2013/05/creare-un-menu-responsive-animato-con-effetto-slide-down/
Complimenti vivissimi per la guida..Davvero ottima e chiara.
Una domanda con photoshop CS6 non sono riuscito a fare l’ellisse con effetto sfocatura.. ho dovuto usare il filtro che però non mi pare dia lo stesso risultato qualitativamente.
Non riesco a capire perché su CS6 non riesca a configurare l’ellisse come da tua guida.. 🙁
Ciao Andrea,
prova a controllare le impostazioni in alto a sinistra quando hai selezionato lo strumento ellisse.. e ha ripetere la procedura 😉
Ciao ancora complimenti per il tutorial, una cosa però non mi è chiara .Oviamnte un sito statico ha pressochè 3 o 4 pagine Scusa ma per farmi un idea a parte la home che disegniamo con photoshop ma le altre?
Disegniamo il layout per tutte le pagine? Spiegami
Grazie.
Ciao Vito,
dipende dal tipo di progetto, solitamente si disegna almeno un template per le pagine interne.. poi quanti template te ne servono, per esempio uno per la pagina contatti uno per la pagina prodotti ecc..
Ciao complimenti ancora per il tutorial.
Ma la lunghezza di una pagina web non si può decidere? Nel senso, il foglio con la griglia ci va da guida per la larghezza ma per la lunghezza?
A quanti pixel dovrebbe essere disegnato un layout?
Grazie,
Luigi
Ciao Luigi,
solitamente l’altezza di una pagina web varia in base a quanto contenuto (immagini, testi, […]) vengono inseiriti all’inteno di essa. Ci sono poi dei casi nei quali si vuole un altezza fissa (ma sono sempre meno).
Il Responsive Design sta cambiando le carte in tavola i layout sono sempre più flessibili e si adattano cambiando altezza in base al dispositivo con il quale vengono visualizzati, se vuoi approfondire:
http://www.marchettidesign.net/2012/09/come-costruire-un-sito-web-responsive/
Ciao e innanzi tutto complimenti per le tue guide e per lo stile dei tuoi progetti. Ho una domanda: si può ugualmente progettare un sito con Illustrator (o ancora: Indesign?). Se sì, come mai tu scegli Photoshop?
Grazie, Elena
Ciao Elena, l’importante è focalizzarsi sul design non importa il software che utilizzi tutti quelli che hai detto vanno bene.