Come rendere Responsive una struttura animata in Jquery

In un precedente articolo abbiamo visto come realizzare una struttura animata in jquery realizzando un Horizontal scroll layout. Questa struttura consente una navigazione animata orizzontale, le pagine scrollano a destra e sinistra grazie a una script jquery e al plug-in customScrollbar.
Oggi vedremo come rendere questa struttura responsive, ovvero ottimizzata per i dispositivi mobile. Grazie al Responsive Web Design e le media queries avremo una struttura accattivante animata, senza sacrificare l’usabilità e l’accessibilità sui dispositivi mobile.
Tramite due media queries linearizzeremo i contenuti sotto i 960px e nasconderemo il menu sotto i 480px. La struttura quindi cambierà tre volte:
Layout di default
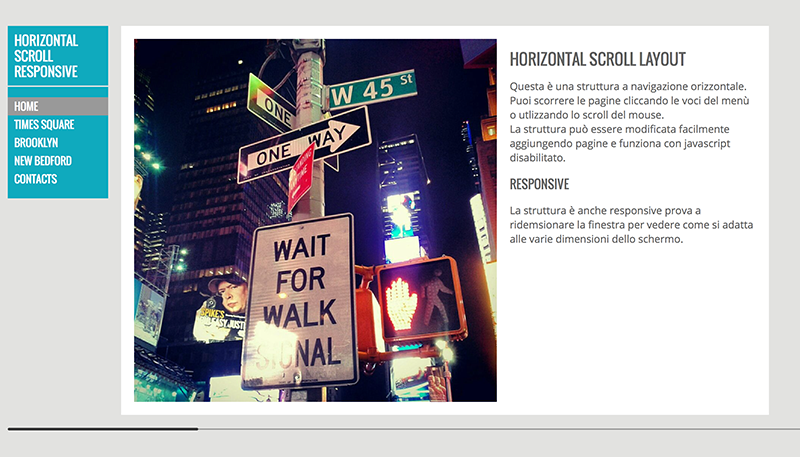
Partiamo dalla struttura base realizzata nel precedente articolo abbiamo il menù in alto a sinistra e i contenuti che scorrono orizzontalmente, l’html base è il seguente:
<div id="header"><ul class="menu">…</ul>
</div>
<div class="slider">
<div class="my_container"><div id="page-1" class="line-element">
<div class="cont-page">
<h2>Contenuto</h2>
</div>
</div><div id="page-2" class="line-element">
<div class="cont-page">
<h2>Contenuto</h2>
</div>
</div>…
</div>
</div>
Aggiungiamo nell’header il meta tag viewport che comunica al browser di visualizzare il sito in riferimento alla larghezza del nostro dispositivo.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Ora che abbiamo preparato la struttura a diventare responsive andiamo a scrivere la prima media queries, lo stile di questa verrà applicato quando siamo sotto 980px.
@media (max-width: 980px) {#header{position: relative;top:0;left:0;margin: 0;width:100%;}
.menu li {float:left;}
.slider {top:130px;overflow: visible;margin:0px;width:100%;height: auto;}
.slider .my_container{float:left;overflow:visible;width:100%;}
.slider .mCSB_container{width:100%!important;}
.slider .my_container .line-element{float:left;margin:0px 0 30px 0;width:100%;height: auto;}
.slider .my_container .line-element img{padding-bottom: 2%;width:50%;height: auto;}
.cont-page{padding:3%;}
}
Come prima cosa modifichiamo l’header (che contiene il logo e il menu) rendendolo largo l’intera larghezza della pagina tramite width:100%, poi grazie alla propietà float: left nel Css affianchiamo le voci del menu orizzontalmente.
Poi impostiamo i div contenitori larghi come l’intera larghezza della pagina sempre con width:100%. Da notare .mCSB_container, questo div non è presente nel codice html ma viene aggiunto dallo script che realizza lo scroll orizzontale, forziomo la sua larghezza con l’attributo !important.
Ora linearizziamo i div dei contenuti .line-element con float:left e width:100%, poi reimpostiamo la grandezza delle immagini.
Il risultato è il layout per tablet
Ora se proviamo a ridimensionare la struttura facendo un pò di test notiamo che sotto i 480px di larghezza le voci del menu vanno a disporsi su due righe. Le voci sono leggibili ma non sono posizionate in maniera corretta.
Per risolvere questo problema svilupperemo il menu come in questo precedente articolo, ovvero nascondendo il menu sotto i 480px e rendendolo accessibile tramite un pulsante, ecco la media queries:
@media (max-width: 480px) {#logo {padding:20px 10px 20px 10px;border:none;}
.btn-responsive-menu {display: block;}
.menu {display:none;}
.menu li {float: none;}
.slider {top:70px;
}
Il menù è visualizzate grazie a un piccolo codice javascript che aggiunge e toglie una classe con display:block:
//When btn is clicked
$(".btn-responsive-menu").click(function() {
$(".menu").toggleClass("show");});
Il risultato è il layout per Smartphone
Con queste due semplici media queries siamo riusciti a rendere responsive una struttura animata in javascript, mantenendo le animazioni accattivanti su desktop ma avendo la comodità e i vantaggi del Responsive Web Design su mobile. Questo articolo vuole essere un punto di partenza, le media queries possono essere sviluppate ulteriormente per ottenere risultati ancora più raffinati.
Stay tuned!








su iphone in vista orizzontale, ed anche da desktop, allargando la finestra e rimpicciolendola al massimo in altezza, si vede mezzo menù ed è impossibile navigarci…
Ciao Davide,
la struttura è stata testata su safari mobile, safari, firefox e chrome desktop. Con che Browser hai riscontrato problemi?
Complimenti Andrea sei molto bravo.
Salve, volevo sapere se è possibile togliere l’altezza massima e far in modo che ci sia cmq lo scroll verticale dato che la pag.che sto preparando ha cmq tanti elementi in altezza e mi serve vederli, mentre ora me li taglia.
Grazie mille e articolo interessantissimo
Ciao, per trasferire lo script su WordPress come posso fare ?
https://codex.wordpress.org/Function_Reference/wp_enqueue_script