Creare un menu Responsive animato con effetto Slide Down

Qulche tempo fà abbiamo realizzato un menù responsive in questo articolo: Come realizzare un menu responsive.
Oggi andiamo a vedere come animare il menù realizzato precedentemente con un semplice ma accattivante effetto Slide Down.
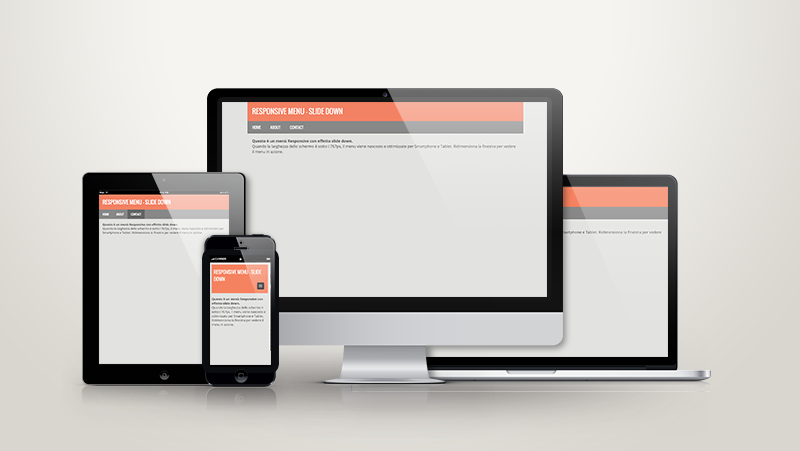
Il menù ha il seguente comportamento su risoluzioni desktop e tablet rimane orizzontale, sotto 767px viene nasconto (ottimizzato per smartphone) e mostrato tramite un pulsante.
Per realizzare l’animazione utilizziamo jquery, i css e le media queries. A differenza dell’articolo di partenza ora jquery lo inseriamo con la seguente sintassi alla fine della pagina:
<!– jQuery –>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>window.jQuery || document.write(‘<script src="js/libs/jquery-1.7.min.js">\x3C/script>’)</script>
Il codice Html rimane quello utilizzato nel primo articolo:
<header id="header">
<h1 id="site-title"><a href="#">Responsive Menu</a></h1>
<div class="btn-responsive-menu"></div>
</header><div id="mainmenu">
<ul>
<li><a>Home</a></li>
<li><a>About</a></li>
<li><a>Contact</a></li>
</ul>
</div>
Il CSS cambia leggermente, viene eliminata la classe .show utilizzata precedentemente:
/*** Menu ***/
#mainmenu ul {margin: 0px 0 0px 0px;float:left;width:100%; list-style: none;}
#mainmenu ul li {float: left;margin: 0 0px 0 0;position: relative;}
#mainmenu a {color: #fff; display: block;font: 14px;padding: 14px 20px;font-family: oswald; text-transform:uppercase;}
#mainmenu a:hover {background:#666;}/* Button Responsive Menu*/
.btn-responsive-menu{display: none;float: right;padding:5px;cursor:pointer;margin: 0px 20px 0 0;color: #ffffff;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);background:#333;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.icon-bar {display: block;width: 18px;height: 2px;margin:5px;background-color: #f5f5f5;-webkit-border-radius: 1px;-moz-border-radius: 1px;border-radius: 1px;-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);-moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);}
Le Media Queries rimangono invariate:
@media (max-width: 767px) {/* Header */
#site-title a {font-size:25px;margin-left:10px;}
#mainmenu {display:none;}
#mainmenu ul li {float: none;}.btn-responsive-menu{display:block;}
}
La parte che cambia è lo script con il quale colleghiamo il pulsante al mostrare il menu:
<script>
$(document).ready(function(){//When btn is clicked
$(".btn-responsive-menu").click(function() {
$("#mainmenu").slideToggle(‘fast’, function() {});});
});
</script>
Questo script va aggiunto a fine pagina dopo l’inclusione di jquery. Al click del pulsante viene eseguito lo slideToggle sul div #mainmenu nascosto precedentemente dalle media queries.
E’ possibile regolare la velocità dell animazione che ora è impostata come “fast”.
Il menu è stato testato su IOS e Android, qui di seguito i link per il download e la demo.
Stay Tuned!





Ciao!
Prima di tutto, complimenti e grazie. Ti seguo spesso su questo sito e trovo i tuoi articoli veramente interessanti, credo questo sia uno dei migliori siti dove imparare cose nuove sul web design!
Una domanda: quali sono i valori che si possono attribuire a .slideToggle oltre a ‘fast’? Per rallentarlo c’è un valore ‘Medium’?
Grazie!
Francesco
Ciao Francesco, Grazie dei complienti 😉
I valori che si possono attribuire “slow”, “normal”, “fast”. Rispettivamente 600, 400 e 200, millisecondi. Puoi anche scrivere direttamente quanti millisecondi deve durare l’animazione, in questo caso bisogna inserire il valore senza le virgolette.
Ciao, grande articolo, davvero. Ma ho una domanda. Se ho delle sottovoci di menu come mi muovo?? Grazie anticipatamente 🙂
Ciao Davide Grazie 😉
bisognerebbe sviluppare del codice che mostra i sottomenu, gestendoli come liste ul annidate..
Ciao,
ottimo articolo!
C’è un errore…se fai click sul menu si apre e se poi fai nuovamente click si richiude…e fino a qui tutto bene….ma se allarghi la finestra del browser per vedere un layout 1024px il menu non appare più…..
Ciao LordSamuel,
se chiudi il menu su mobile (con uno smartphone) non hai la possibilità di allargare la finestra. Se, facendo dei test su desktop, chiudi il menu in configurazione mobile basta riaprirlo prima di allargare la finestra..
ho risposto in un commento a parte più sotto,
è chiaro che il problema non si porrebbe se passassimo a due risoluzioni differenti perché su due client diversi (esempio il pc e un pad)
Se il problema invece sorge perché variamo le dimensioni della finestra del browser del pc, allora dobbiamo utilizzare questo piccolo trick.
@media (min-width: 768px) {
display:block !important;
}
Con questa semplice regola si permette di tornare al comportamento iniziale “al volo” quando la finestra del browser torna a dimensioni superiori a 767px.
Ciao Andrea ho un problema con il menu a tendina mi resta semore aperto e quando sono a risoluzioni alte me lo mostra se lo chiudo va tutto bene
http://giuliano75.altervista.org/
@media (min-width: 768px) {
display:block !important;
}
Con questa semplice regola si permette di tornare al comportamento iniziale “al volo” quando la finestra del browser torna a dimensioni superiori a 767px.
Ciao, innanzitutto complimenti per l´articolo, ma avrei una domanda da farti,
Ho provato a spostare il menu a destra, per poter inserire il logo a sinistra ma nel momento in cui provo a spostarlo, tutto il menu risulta posizionata in maniera inversa, cioé se nel menu ho home about portfolio… quando provo a spostarlo a destra mi ritrovo portfolio abaut menu… potresti aiutarmi per favore? aimé sono un neofita , spero mi possa chiarire questo problema..
Grazie
Complimenti per l’articolo, è molto utile! Noto però una mancanza: come si può sviluppare il menù gestendo anche voci di sottomenù?