Come costruire un sito Web: Inserire lo Slider, animare i link e posizionare le icone Social

Questo articolo è l’ultimo di una “mini” serie di tre articoli che spiegano come costruire un sito web, si parte disegnando il design con photoshop e si arriva a creare il codice Html5 con slider funzionante e animazioni Css3.
1 Articolo: Come disegnare un sito con photoshop con logica e giusti strumenti
2 Articolo: Come costruire un sito web da photoshop al codice html5 e css3
In questo articolo finale vedremo: come inserire uno slider Jquery nella pagina, come animare con i Css3 i link del menu e come inserire i pulsanti social.
Inserire lo Slider
Partiamo scaricando la struttura realizzata nel secondo articolo. Per inserire lo slider con testi animati nella pagina andiamo a modificare lo slider full screen realizzato con flex slider in questo articolo:
Scarichiamo lo slider e copiamo la cartella css e la cartella js, dentro la cartella my-site che contiene il nostro sito. In queste cartelle abbiamo i file javascript e css necessari al funzionamento dello slider.
Richiamiamo i file necessari nell’head della pagina html:
<!– Slider Style –>
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/slider.css" type="text/css" media="screen" />
Successivamente sostituiamo nel codice html il contenuto della section slider con l’html necessario a flexslider per funzionare
<section id="slider"><div class="flexslider">
<ul class="slides">
<li>
<img src="img/apple-store.jpg"/><div class="flex-caption">
<h1>Amsterdam, Netherlands</h1>
<p>The capital and most populous city of the Netherlands</p>
</div>
</li><li>
<img src="img/boston.jpg"/>
<div class="flex-caption">
<h1>Noord, Netherlands</h1>
<p>The largest metropolitan area</p>
</div>
</li></ul>
</div><div id="sfu-slider">
</div>
</section>
Fatto questo a fine pagina inseriamo jquery, flexslider e inizializziamo lo slider con i callback realizzati nell’articolo dello slider full screen per animare i testi in entrata e in uscita
<!– jQuery –>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>window.jQuery || document.write(‘<script src="js/libs/jquery-1.7.min.js">\x3C/script>’)</script><!– FlexSlider –>
<script defer src="js/jquery.flexslider.js"></script><script type="text/javascript">
$(window).load(function(){
$(‘.flexslider’).flexslider({
animation: "fade",start: function(){}, //Callback: function(slider) – Fires when the slider loads the first slide
before: function(){captionMoveOut();}, //Callback: function(slider) – Fires asynchronously with each slider animation
after: function(){captionMoveIn();}, //Callback: function(slider) – Fires after each slider animation completes
end: function(){}, //Callback: function(slider) – Fires when the slider reaches the last slide (asynchronous)
added: function(){}, //{NEW} Callback: function(slider) – Fires after a slide is added
removed: function(){}
});$(‘.flex-caption’).hide();
$(‘.flex-caption’).fadeIn(2000);
});function captionMoveIn() {
$(‘.flex-caption’)
.animate({top: "35%"},0)
.fadeIn(2000)
;};function captionMoveOut() {
$(‘.flex-caption’)
.animate({top: "-40%"},700)
.fadeOut("normal");};
</script>
A questo punto lo slider funzionerà ma verrà visualizzato non corettamente, occorre perciò andare a compiere qualche aggiustamento nel file slider.css e stile.css.
Nel file slider.css camcelliamo lo stile in eccesso e modifichiamo .flexslider con
.animate {-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}.flexslider {position: relative; top:0; left:0;margin:0;padding:0;}
.flex-control-nav {bottom: 35%; }
.flex-direction-nav {display:none;}
.flex-caption {position: absolute; top:35%; text-shadow: 0px 0px 10px #000;left:0;text-align: center;width:100%;color:#fff;}
.flex-caption h1 {font-size: 85px;margin:0 0 10px 0;font-weight:200;font-family: Source Sans Pro;text-transform: uppercase}
.flex-caption p {font-size: 20px;margin:0;font-weight:200;font-family: Source Sans Pro;letter-spacing: 5px}
Nel file stile.css andiamo a modificare #slider, #sfu-slider e #slider h2
/*** Slider ***/
#slider {
width:100%;
position: relative;
top:-116px;
z-index: 10; height:auto;overflow:hidden;
margin-bottom: -110px;padding:0;
}#sfu-slider{
width:100%;
height: 153px;
position:absolute;
bottom: -0px;
background: url(img/sfu-slider.png);
}#slider h2{
background: url(img/sfu-slider.png) bottom ;
font-family:oswald;
text-transform:uppercase;
position:absolute;
top:100px;
right: 150px;
padding:20px;
font-size: 42px
}
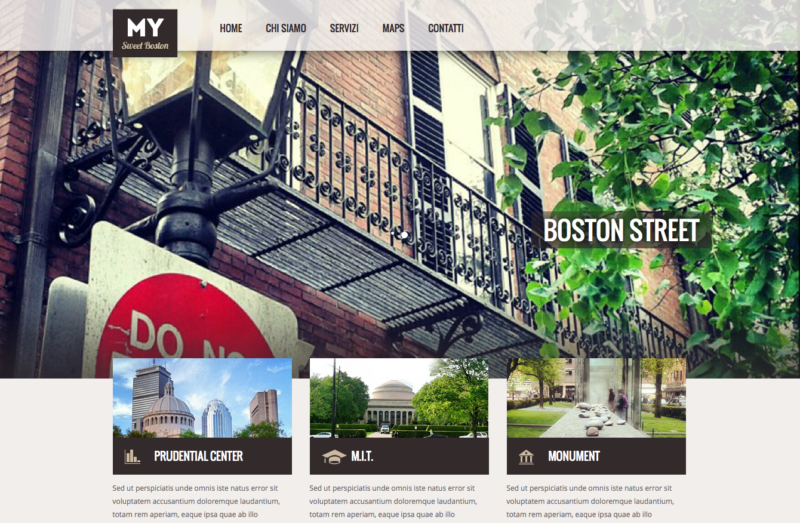
Ora il nostro slider si presenterà in tutta la sua bellezza
Inserire i Social
Per inserire le icone dei social andiamo a creare un div #social all’interno dell’header che già contiene il menu. All’interno di questo div inseriamo due link uno con id #fb e l’altro con id #tw.
<div id="social">
<a id="fb" href="#"></a>
<a id="tw" href="#"></a></div>
Dal file psd del primo articolo selezioniamo il livello dell’icona di facebook, tasto destro sopra il livello e covert to smartobject.
Successivamente clicchiamo la piccola icona che appare in basso a destra nel livello aprendo lo smartobject.
Salviamo l’icona nella cartella img chimandola facebook.png, ripetiamo il procedimento anche per l’icona di twitter.
Ora dobbiamo impostare le due icone come sfondo dei due link creati in precedenza tramite css
/*** Social ***/
#social {position: absolute; top:40px; right: 0;height: 30px; width:100px; }#social a{display: block;float:left; height:30px; width:30px; margin-right: 10px}
#fb{background: url(img/facebook.png) no-repeat center center}
#tw{background: url(img/twitter.png) no-repeat center center}
Ecco il risultato
Animare i link del menu
Come tocco finale impostiamo lo stato hover sui link del menu con il seguente stile
#nav ul li a{color:#322a2b;padding:15px 20px 26px 15px;text-decoration:none;-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}
#nav ul li a:hover{background: #322a2b; color:#fff;}
Cosi facendo abbiamo realizzato una pagina HTML5 con Slider full width, testi animate e Icone social.
Un’ulteriore implementazione potrebbe includere la versione Responsive.
La demo e i file per il download sono disponibili qui di seguito.
Saty Tuned!









il sito che hai esposto in questo articolo con internet explorer 8 è completamente sballato …!!! Hai qualche rimedio?
Ciao Andrea,
non l’ho testato con ie8, bisognerebbe controllare i posizionamenti e gli z-index del css che solitamente con ie danno problemi..
Grazie per la risposta, ma in sostanza cosa dovrei fare dorei creare un altro file css per ie8 e poi inserirlo nella index?
Risolto, devo usare i commenti condizionali per le varie versioni di internet explorer, penso la soluzione migliore sia richiamando un foglio di stile creato appositamente per ie8 oppure ie7.
Tu cosa consigli? Variare solo il codice per i vari div che sballano o creare e richiamare un foglio di stile per la versione ie8?
Ciao Adrea,
Innanzitutto complimenti per il tuo sito, per i tutorial fantastici e per le risorse che metti a disposizione a chi come me prova a fare determinate cose “for fun”.
stavo provando lo slider riadattato a una mia prova collegata anche ad un database mysql e con programmazione in php. Generalmente avvio il server apache e mysql per far andare le porzioni di codice per il db mantenendomi offline nella rete internet. Ho notato che lo slider non funziona, mentre attivando la connessione internet questo funziona. Ciò accade anche alla tua prova scaricabile dal sito.
Scusa la domanda forse banale, ma come mai? lo slider ha qualche risorsa esterna al quale si collega? è possibile renderlo svincolato da tutto?
Grazie mille in anticipo.
Ciao Marco,
si, jquery viene embeddato da google per evitare conflitti con altri script, puoi volendo scaricarlo e lavorare offline..
Ciao Andrea,
Grazie per questo bellissimo tutorial, mi è stato molto utile. Prima di inserire lo slider avevo una funzione javascript molto semplice che era:
$(function(){
$(‘a[href*=#]’).click(function() {
if (location.pathname.replace(/^\//,”) == this.pathname.replace(/^\//,”) && location.hostname == this.hostname) {
var $target = $(this.hash);
$target = $target.length && $target || $(‘[name=’ + this.hash.slice(1) +’]’);
if ($target.length) {
var targetOffset = $target.offset().top;
$(‘html,body’).animate({scrollTop: targetOffset}, 1000);
return false;
}
}
});
});
Serviva per fare uno scroll lento della pagina.
Inserito lo slider (funzionante) questa piccola funzione non va più… sapresti dirmi perchè?
Grazie in anticipo,
Daniel
Ciao Daniel,
probabilmente è un problema di conflitto tra gli script jquery, utilizza la stessa dichiarazione per tutti i tui script:
(function ($) {
mio script
mio script
}(jQuery));
Niente grazie mille comunque non ci sono santi che vada
Salve nel secondo passaggio il codice dove va messo??
Ciao Dario,
all’interno del div Header 😉
Grazie Andrea gentilissimo.
ciao volendo creare la sezione contatti, servizi e chi siamo senza modificare troppo la pagina come si fa?? c’è bisogno di php??