Web Design Cool Websites Responsive
Neo Lab: Analisi del sito e della griglia Responsive

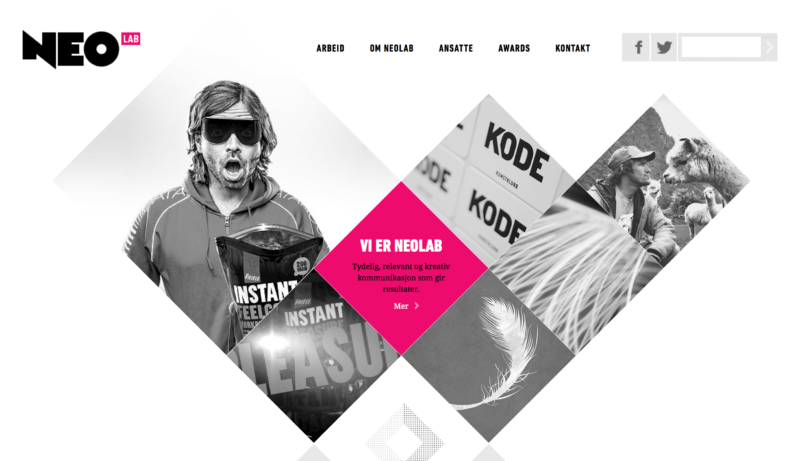
Oggi andiamo ad analizzare il sito dell’agenzia norvegese Neo Lab. In questa analisi andremo a focalizzarci su come è stata strutturata la griglia di Rombi / Diamanti della home page del sito.
La griglia è formata da più rombi di dimensioni diverse posizionati uno affianco all’altro formando una struttura responsive d’impatto. Se ridimensioniamo la pagina i rombi cambiono posizione adattandosi alla dimensione dello schermo.
Caratteristica accattivante sono gli effetti all’ hover del mouse. Le immagini racchiuse nei rombi cambiano da bianco/nero a colorate, vengono anche mostrati dei testi esplicativi.
Analisi
La griglia si espande in verticale nella home page, il flusso delle informazioni visualizzato nei rombi segue un ordine logico ben preciso:
- prima vengono mostrati gli utlimi lavori
- poi gli aggiornamenti e i link dei social
- lo showreel (il video portfolio dell’agenzia)
- i collegamenti alle sezioni di presentazione chi siamo e neolab
- la mappa (embeddata da google maps)
- il link alla sezione awards (con i riconoscimenti e i premi ottenuti)
Questa organizzazione delle informazioni permette a un primo sguardo di vedere subito i lavori svolti (aspetto più importante). Successivamente se si vuole approfondire vengono mostrate tutte le info addizionali (raggiungibili scrollando verso il basso). Nei prossimi articoli vedremo come creare una griglia con queste caratteristiche.
Stay Tuned!








