Creare un Wall Interattivo con foto prese da Instagram

Qualche articolo fa avevamo parlato del Wall Interattivo, realizzato tramite Instagram per il sito di coca cola #showyourheart.
Oggi proviamo a ricreare una struttura simile con foto estrapolate da instagram, utilizzando uno script veramente cool: Instagram Scroll.
Questo script carica foto da instagram in una pagina web con “infinite scroll”. La tecnica permette il caricamento di immagini in automatico (tramite ajax) quando si arriva alla fine della pagina.
1) Applicazione Instagram
Come prima cosa creiamo l’app instagram seguendo le istruzioni di questo precedente tutorial.
2) Instagram scroll
Scarichiamo instagram-scroll e lo richiamiamo nell’header del nostro file index.html insieme a jquery.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="instagram-scroll.js"></script>
Inizializziamo il plug-in.
<script>
$(function(){
return LoadResults();
})
</script>
Fatto questo all’interno del body della nostra pagina inseriamo il div dove verranno caricate le foto.
<div class="instagram"></div>
Ora apriamo il file instagram-scroll.js e settiamo le opzioni dello script.
Settiamo il plug-in.
// Tag to display
var tag_name = ‘TAG_NAME’;
// Your client id (given by instagram api)
var client_id = ‘CLIENT_ID’;
var thumb_dimension = 220;
var div_to_add_pics = ‘#img’;
// Include Instagram caption with image?
var include_caption = false;
// Include Instagram username with image?
var include_username = false;
- al posto di TAG_NAME inseriamo il tag instagram per il quale vogliamo mostrare le foto (nel esempio io utilizzerò #whipriders)
- al posto di CLIENT_ID inseriamo l’id della nostra applicazione
- al posto di #img inseriamo il div dove vogliamo visualizzare le foto, nel nostro caso .instagram
- come ultima cosa settiamo i due valori include_caption e include_username come true
3) Style and Message
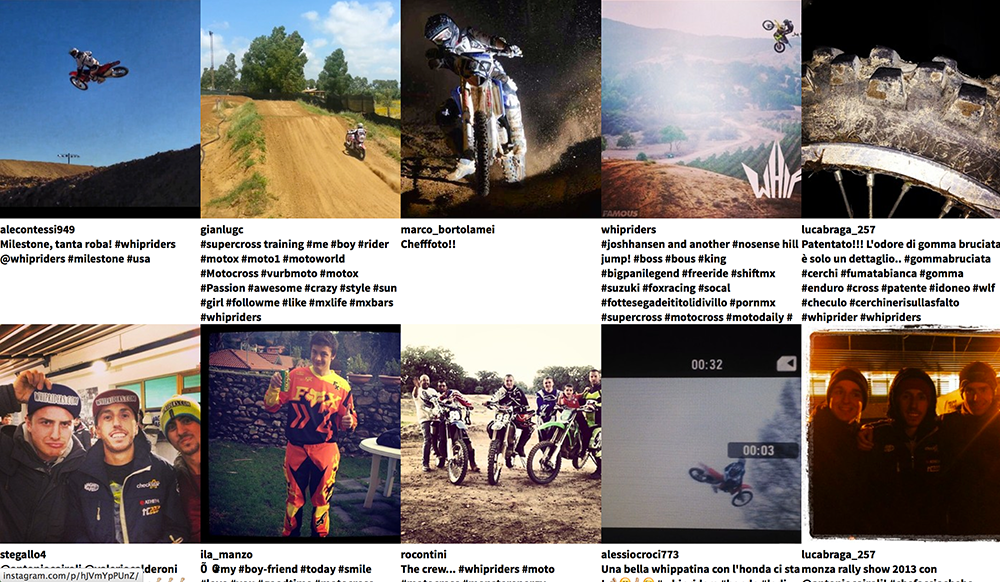
Ora le nostre foto verranno incluse con username e caption. Con un minimo di stile rendiamo la lista di foto una griglia.
.instagram ul {list-style-type: none;margin:0; padding:0}
.instagram ul li{float:left;margin:0;padding:0;width:20%!important;position: relative;overflow: hidden}
Animazioni
Le caption ora sono visualizzate sotto le foto, per farle comparire con una animazione al hover del mouse aggiungiamo il seguente css.
.username{position: absolute; top:8px; left:8px;color:#fff;;background: #f4594f;padding:6px 12px; text-transform: uppercase;opacity:1;font-size:12px;}
.caption{position: absolute;bottom:-300px;background: #fff;padding:10px 15px;background: #333; color:#fff;opacity: 0;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;}.instagram ul li:hover > .caption{opacity: 0.8;background: #333;bottom: 0}
Ora passando sopra le immagini vedremo le caption con uno slideUp dal basso.
Messaggio
Per ricavare lo spazio per logo e messaggio utilizziamo i css3 e la propieta nth-child()
.instagram .whipriders:first-child li:nth-child(1)
.instagram .whipriders:first-child li:nth-child(2),
.instagram .whipriders:first-child li:nth-child(3),
.instagram .whipriders:first-child li:nth-child(4){margin-bottom: 20%}
Con questo codice applichiamo un margine inferiore della esatta altezza delle immagini sotto le prime 4 foto della pagina.
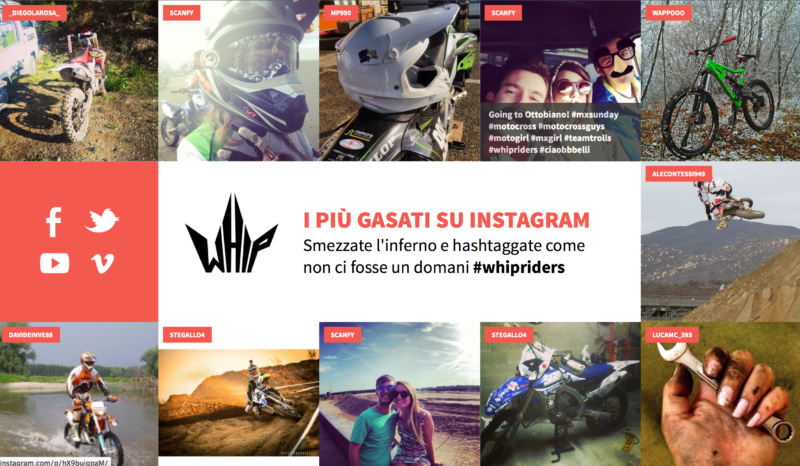
Nello spazio ricavato posizioneremo logo e messaggio. Inseriamo il codice necessario.
Html
<div id="message"><img src="logo.png"/>
<h1>I più Gasati su Instagram</h1>
<h2>Smezzate l’inferno e hashtaggate come <br/> non ci fosse un domani <strong>#whipriders</strong></h2></div>
Css
#message{width:60%; position: absolute;z-index:999;margin-top:20%; left:20%;height:30%;display:none}
#message img{float:left; width:30%;}
#message h1{font-weight: 900; font-size: 40px;text-transform: uppercase;color:#f4594f;margin:9% 0 0 0;padding: 0}
#message h2{font-size:30px; margin:0;padding: 0;font-weight: 400}
Cosi facendo otteniamo il nostro Wall Interattivo con messaggio e logo.
Nella demo funzionante ho aggiunto i link ai social. Tutto è disponibile per il download qui di seguito.
Stay Tuned!










ti faccio i complimenti per il tutorial!
e ti chiedo per creare un concorso permettendo quindi di mettere like alle fotografie è possibile? che plugin potrei usare?
altra cosa è possibile moderare l’inserimento delle fotografie?
Ciao Lorenzo,
è possibile fare entrambe le cose da instagram non direttamente dal wall direttamente..
Ciao Andrea, grazie per il tutorial ma ho una difficoltà come faccio ad inserire un limite di immagini da visualizzare?
Ciao Michelangelo,
si potrebbe fare disabilitando l’infinite scroll nel codice javascript..
ciao, scusa potrei chiederti come fai ad averlo illimitato a me a 40 foto si ferma a te?
Ciao Marco,
non ho limitato il sistema a 40 foto potrebbe essere instagram che ha cambiato qualcosa nelle sue api..
Ciao, funziona ma riesco a vedere solo le prime 40 foto.
Mi sai dire perché?
Ciao Osky,
senza info è unpò dura 🙂 prova a ricontrollare il codice..
ciao volevo sapere il motivo per cui anche a me fa cosi carica circa 40 foto e poi si blocca è normale? pensavo fosse illimitato. se devo pubblicarti qualche codice dimmelo. scusami il disturbo.
Ciao,
ma è normale che anche nella demo non carichi le foto? ho provato a scaricare tutto, ma quando lo inserisco nel mio sito non carica nessuna foto da instagram! Ho seguito il tutorial passo a passo… Non riesco a capire come fare, aiutatemi please 🙂
Ciao Alessandro,
hai creato l’applicazione instagram e inserito i dati corretemente?
Ciao, dopo aver creato le api e aggiunto il tag name con alcuni hashtag non mi funziona! Sai come mai?
Ciao, anche a me succede la stessa cosa, con alcuni hashtag non funziona, non si vede nessuna foto. Ho creato un hashtag solo per le mie foto che voglio che compaiano sulla pagina. Non va, e nemmeno con altri hashtag a caso tipo #australia. Aiuto Andrea!!!
Ciao Mattia, qua c’è la nuova versione che risolve problemi di visualizzazione con determinati hashtag: http://www.marchettidesign.net/2014/09/creare-un-infinite-scroll-responsive-con-foto-prese-da-instagram-tramite-hashtag/
ciao andrea, é possibile fare in modo che i like, i commenti e i messaggi relativi alla foto possono essere registrati tramite notifica dentro un tema wp nel quale voglio mettere questo wall?
Ciao Giorgio, è possibile ma di difficile implementazione..
Ciao Andrea è possibile fare questa operazione su un sito creato con wordpress. Sono poco pratico di tutti questi codici, pertanto mi chiedevo se questo file creato da si potesse caricare su wordpress o se conoscessi un plugin da installare.
Grazie
Ciao Luigi si è possibile, bisogna però conoscere un minimo wordpress. Dovresti creare un custom template e richiamare i file necessari al suo interno.
Ciao Andrea, grazie per il tutorial… volevo chiederti come posso fare per visualizzare solo 18 foto: ho già disabilitando l’infinite scroll nel codice javascript, ma vengono caricate 20 foto e non riesco a farne caricare 2 in meno! mi aiuti per favore?
Grazie