Tutorial One Page Scroll Popular
Realizzare un Video Background con HTML e CSS

L’autore del libro pro CSS3 Animation sul suo blog ha pubblicato una tecnica molto interessante per realizzare video background utilizzando solo HTML e CSS. In questo articolo vediamo come creare una semplice struttura responsive utilizzando questa tecnica.
Premessa
Compatibilità con IE
Il tag video introdotto con l’html 5 che utilizzeremo oggi non è supportato da Internet Explorer 8 e precedenti, su questi browser al posto del video mostreremo un immagine.
Visualizzazione su Mobile
I dispositivi mobile non supportano video background per ovvi motivi di banda e pesantezza, al posto del video mostreremo un immagine.
Formati Video
Per rendere visibile il video su tutti i browser abbiamo bisogno del video in due formati mp4 e webm.
HTML
Come prima cosa creiamo una pagina html e inseriamo il video con l’apposito tag.
Responsive Video Web Site
Nel tag video specifichiamo autoplay loop muted. Questi parametri faranno partire il video in automatico senza audio e lo faranno ripetere in loop. Il risultato nel Browser:
CSS
Ora per ridimensionare il video come l’intera pagina aggiungiamo il seguente css:
video#bgvid {position: fixed; right: 0; bottom: 0;
min-width: 100%; min-height: 100%;
width: auto; height: auto; z-index: -100;
background: url(loop-hd.jpg) no-repeat;
background-size: cover;
z-index: 0;
}
Con background: url(loop-hd.jpg) no-repeat; nel css e poster=”loop-hd.jpg” nell’ html impostiamo l’immagine da mostrare quando per qualsiasi motivo non viene visualizzato il video.
Per rendere il sistema funzionante anche su IE dobbiamo aggiungere un piccolo codice javascript nel header.
Nel css occorre impostare il tag video come block.
video { display: block; }
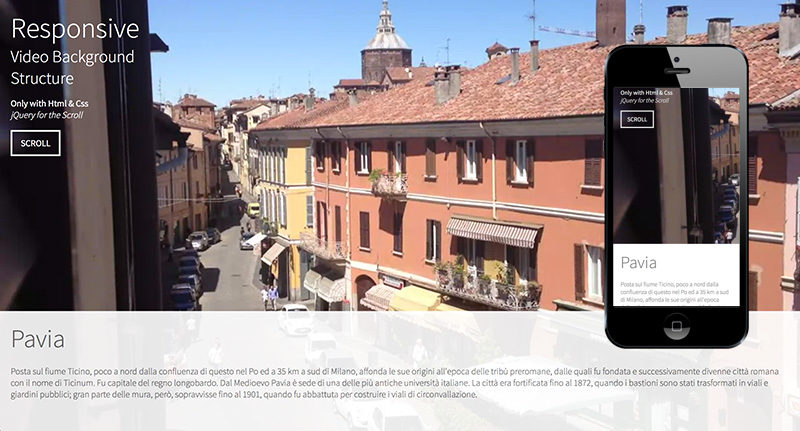
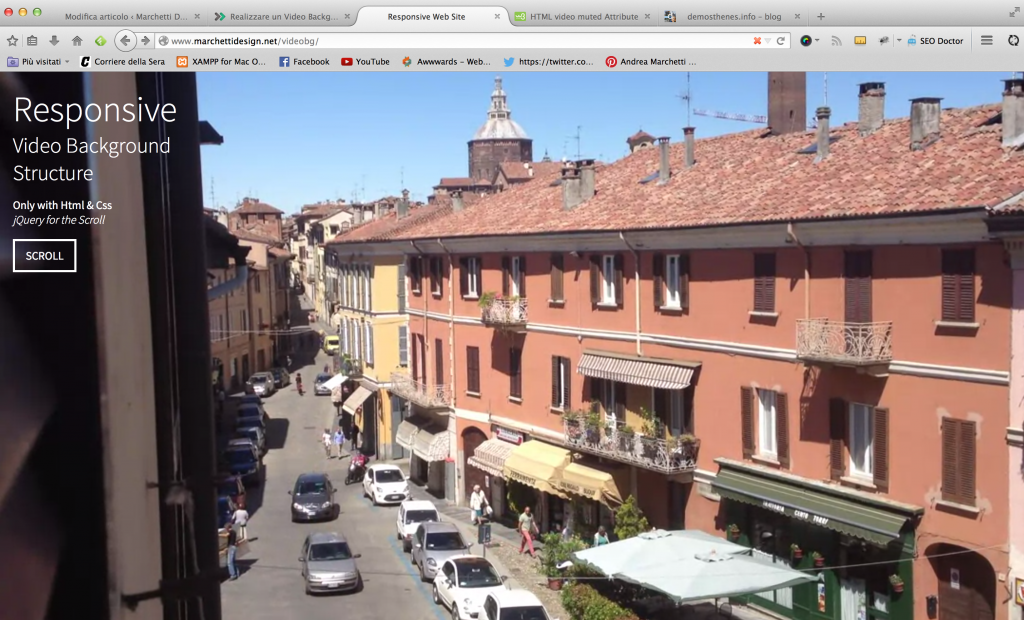
Fatto questo il nostro video sarà ottimizzato per browser “antichi” e mobile. Ora possiamo sbizzarrirci costruendo una struttura sopra al video posizionando contenuti con z-index: 100.
#logo{position: absolute; z-index: 100;left:0%; top:0%; color: #fff; text-align: left; width:300px;; height:300px; margin:20px 0 0 20px}
Otteniamo un bell’effetto in trasparenza. Per rendere lo sfondo full screen su mobile utilizziamo la seguente media queries:
@media only screen and (max-width: 768px) {video#bgvid {display:none;}
body {background: url(loop-hd.jpg) no-repeat;background-size: cover; }
}
Il video può essere uno strumento molto comunicativo (se utilizzato bene), utilizzare video background troppo pesanti o senza un filo logico con i contenuti del sito potrebbe essere controproducente.
Le possibilità di utilizzo sono molte, in un precedente articolo avevamo visto esempi interessanti e creativi:
Il codice completo e la demo sono disponibili qui di seguito per il download.
Stay Tuned!










[…] Realizzare un Video Background con HTML e CSS – 1 freebie(s)? […]
Ciao Andrea,
ottimo tutorial come sempre. Ho notato che il video non viene riprodotto su browser safari (versione Windows) facendo spazio all’immagine. Secondo la guida developer di apple il tag video html5 video è supportato da safari e consiglia di utilizzare un file mp4.
Ci sono secondo te possibili soluzioni?
Ciao Cristian,
che versione di Safari Windows è? è recente?
Ciao Andrea
bel tutorial!
Anche io ho un problema con Safari (Versione 7.0.4)
Il box grigio subito sotto il video non viene visualizzato quando scrollo la pagina con il mouse. Mentre si vede se clicco sul pulsante “scroll”.
Come potrei superare questo problema?
Ciao
Ciao Luigi,
potrebbe essere un problema di posizionamenti Css, prova a controllare gli z-index..
Ciao Andrea,
ho risolto aggiornando la versione safari di windows!!
Grazie mille
Ciao Andrea,
c’è un modo per riprodurre anche l’audio?
Grazie
Ciao Clemente,
si elimina l’attributo “muted” nel tag video..
Ciao Andrea, c’è un modo per scalare proporzionalmente il video nel momento in cui diminuisce la dimensione della finestra del browser?
Grazie in anticipo
Ciao Fausto, dai un occhiata qua:
http://webdesignerwall.com/tutorials/css-elastic-videos
Io ho un problema con internet explorer, anche con l’ultima versiona il video non parte, ho visto però che il file zippato dove sta la demo , funziona, quindi presumo di aver sbagliato qualcosa ma non riesco a capire cosa, con gli altri browser tutto ok, a parte lo smartphone, li non parte, l’ho provato con chrome mobile ..help!!
il video su ipad non si vede..purtroppo. si visualizza solo l’immagine.
Ciao Andrea,
su ipad e mobile in generale i video in background sono bloccati per motivi di banda..
Complimenti per l’ottimo tutorial!
Sembrerebbe però che il tag video utilizzato non sia supportato neanche da Internet Explorer 10, oltre che dalla versione 8. C’è una possibile alternativa per risolvere questo problema e riuscire a visualizzare il video di sfondo anche sul famigerato browser di casa Microsoft?
Grazie per l’attenzione.
Grazie mille Andrea, mi sei stato utilissimo.
Ciao Andrea, ottimo ed utilissimo tutorial!!!
Vorrei sapere se sia possibile utillizzare un video direttamente da youtube o vimeo o altri senza caricare un video direttamente sul nostro spazio web, ti ringrazio in anticipo.
Ciao, si è possibile.
Ciao volevo fare una domanda, utilizzando website x5 11 prof. dove posso andare a collocare i listati dei comandi video ?
Grazie Gerry
Ciao Andrea bellissimo tutorial, complimenti!!
Che tu sappia, le impostazioni da dare al file .webm quali sono?
Chiedo perchè ho utilizzato i tuoi suggerimenti per creare una pagina ma nonostante abbia inserito il formato .webm Chrome, Firefox & company non me lo leggono, leggono soltanto l’immagine in background…
Grazie!
Ciao Emiliano, io ho utilizzato miro video converter per la conversione..
Grazie mille!!! Stavo cercando un tutorial del genere, e qui è spiegato veramente bene 🙂