WordPress Cpt + Tax + Cf Plugin
Creare un plugin WordPress per gestire le Tassonomie

Nel Precedente articolo abbiamo visto: Come creare un plugin WordPress per gestire i Custom Post Type.
Oggi proseguiamo il discorso vedendo come aggiungere al Custom Post Type una tassonomia per suddividere i nostri contentui secondo le nostre esigenze.
La tassonomia che andremo a creare sarà definita nello stesso plugin utilizzato per gestire i Custom Post Type, in questo modo separiamo Presentazione da Contenuto.
Continuiamo con l’esempio del:
Sito Portfolio
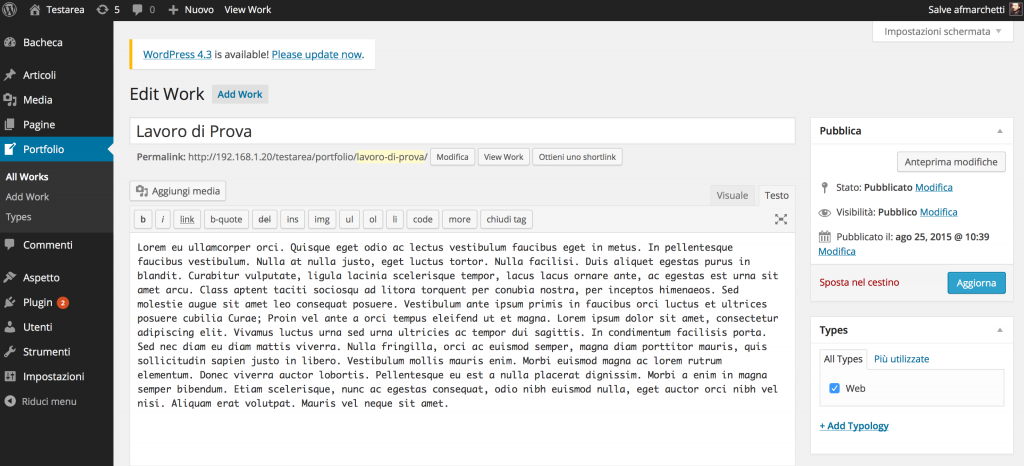
Abbiamo inserito i nostri lavori da backend di wordpress nella apposita sezione “Portfolio”. Ora vogliamo dividere i nostri progetti in base alla tipologia del lavoro.
Nel nostro esempio le tipologie potrebbero essere: Web, Grafica e Video.
1) Definizione della tassonomia Tipologia
Come prima cosa apriamo il file portfolio-plugin.php all’iterno di:
wp-content –> plugin –> portfolio-plugin
In questo file nell’articolo precedente abbiamo definito il Custom Post Type portfolio. Sotto il codice del custom post aggiungiamo il codice per creare la tassonomia.
/**
* Create Tax Typology
*/add_action( ‘init’, ‘create_typology’ );
function create_typology() {$labels = array(
‘name’ => __(‘Types’, ‘portfolio-plugin’),
‘singular_name’ => __(‘Typology’, ‘portfolio-plugin’),
‘add_new_item’ => __(‘Add Typology’, ‘portfolio-plugin’),
‘edit_item’ => __(‘Edit Typology’, ‘portfolio-plugin’),
‘new_item_name’ => __(‘New Typology’, ‘portfolio-plugin’),
‘all_items’ => __(‘All Types’, ‘portfolio-plugin’),
‘search_items’ => __(‘Search Typology’, ‘portfolio-plugin’),
‘update_item’ => __(‘Update Typology’, ‘portfolio-plugin’),
);$args = array(
‘labels’ => $labels,
‘hierarchical’ => true,
‘query_var’ => true,
‘rewrite’ => array(‘slug’ => ‘typology’ , ‘hierarchical’ => true) //rewrite the tax permalink structure
);register_taxonomy(‘typology’,’portfolio’, $args);
}
Aggiorniamo la pagina e dovremmo vedere la voce types apparire nel backend di wordpress.
2) Visualizzazione delle tipologie nel backend
Per rendere la gestione del nostro Custom Post Type e delle tipologie dei lavori più semplice aggiungiamo il seguente codice sotto la definizione della tassonomia.
/**
* Show typology in backend
*/add_filter( ‘manage_taxonomies_for_portfolio_columns’, ‘portfolio_types_columns’ );
function portfolio_types_columns( $taxonomies ) {
$taxonomies[] = ‘typology’;
return $taxonomies;
}
Questo filtro non fà altro che mostrare le tipologie assegnate a un lavoro nel listato del Custom Post Type.
Potrebbe essere necessario resettare i permalink nella sezione: Impostazioni –> Permalink da backend di wordpress. Io solitamente lo faccio per essere sicuro che tutto funzioni.
3) Visualizzazione secondo le Tipologie nel tema
Per visualizzare le tipologie basterà visualizzare l’url:
http://MIOSITO/typology/TIPOLOGIA/
Nel nostro caso visualizziamo la tipologia web:
http://MIOSITO/typology/web/
Per mostrare i contenuti della tassonomia viene usato il temaplate taxonomy.php se il file non è presente viene usato il file archive.php.
3.1) Visualizzazione delle tipologie in Single.php
Se vogliamo visualizzare le tassonomie nella pagina singola del lavoro possiamo duplicare la pagina single.php rinominarla in single-portfolio.php.
Fatto questo apriamo il file e sostituiamo il codice che mostra la data:
<?php the_time(‘j M , Y’) ?>
Con quello che mostra la tassonomia:
<?php // Tax term$taxonomy_slug = ‘typology’;
$terms = get_the_terms(get_the_ID(), $taxonomy_slug);
$term = array();
if ($terms) {
foreach ($terms as $term) {
echo ‘<a href="’. get_term_link( $term->slug, $taxonomy_slug ) .’"> ‘.$term->name .'</a>’;
}
}?>
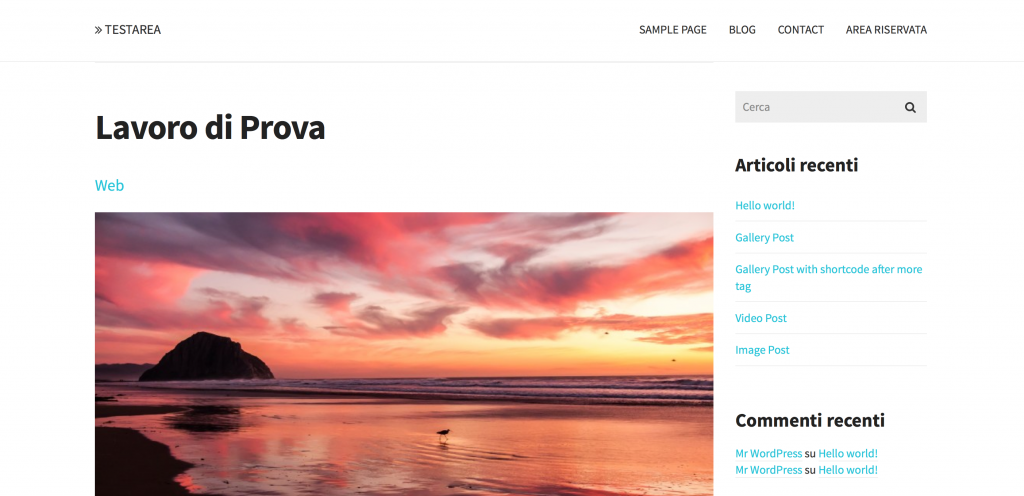
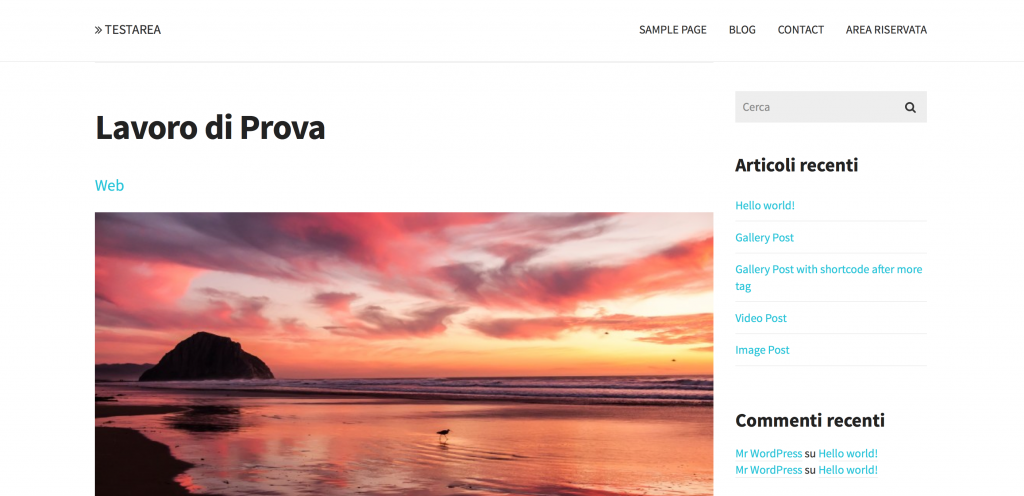
Una volta aggiornata la pagina ci apparirà la tassonomia con link attivo.
Cosi abbiamo suddiviso i nostri lavori in tipologie e le abbiamo visualizzate nel front end matendendo i nostri contenuti separati dal tema, se in futuro vorremmo cambiare tema basterà aggiornare i file di archivio e single-portfolio.php. I file per il download sono disponibili qui di seguito.
Stay Tuned!