Tutorial One Page Scroll Responsive
Creare uno Horizontal Scroll Panel di immagini e testi con jQuery

Oggi vediamo come costruire uno slide panel con jquery e i css per mostrare contenuti in maniera veloce e accattivante.
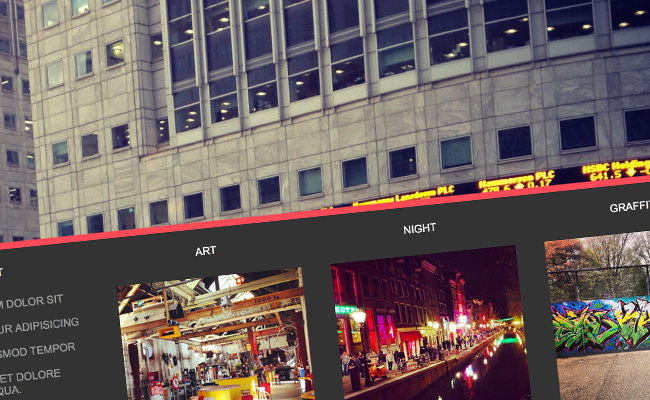
Il concept è quello di creare una bottom bar che allo stato hover si “apre” mostrando dei contenuti in dei box. Se questi box (affiancati lateralmente) occupano di più della larghezza dello schermo la barra scorre alla direzione del mouse.
HTML
Come prima cosa creiamo una pagina html con la struttura necessaria:
<!DOCTYPE html>
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8"><title>Slider Responsive</title>
<!– Mobile viewport optimized: j.mp/bplateviewport –>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="stile.css" rel="stylesheet" /></head>
<body><div class="container">
<div class="bottom-bar">
<div class="boxs"><div class="box">
…
</div>
<div class="box">…
</div>
<div class="box">…
</div>
…
</div>
</div></div>
</body>
</html>
Impostiamo un div .container che mostrerà l’immagine di sfondo, all’interno posizioniamo il div .bottom-bar con i box che conterranno le immagini e i testi.
Css
Grazie al css qui di seguto fissiamo la barra al piede della pagina e affianchiamo i box:
.container{
height: 100%;
position: relative;
background: url(8.png);
background-size: 100% auto;
}.bottom-bar {
position:absolute; /**/
bottom:0;
overflow: hidden;
background: #333;
margin: 0;
width: 100%;
height:65px; /**/
border-top: 4px solid #fcc822;
}
.bottom-bar:hover {height:370px}.bottom-bar .boxs {
white-space: nowrap;
text-align: center;
}.bottom-bar .box {
display: inline-block;
padding: 0 15px;
margin: 5px;
width:280px;
height:340px;
color:#fff; font-family: arial; text-decoration: none; text-transform: uppercase;}
.bottom-bar .box a{width:100%; float:left;color:#fff;padding:20px 0 30px 0;text-decoration: none; }
.cont-box{width:100%; float:left;white-space: normal;}
.cont-box p{color:#999;}
.bottom-bar .box img{width: 100%; height:auto;float:left;}
Da notare white-space: nowrap applicato al div .boxs questa propietà non fà andare a capo i div .box. Per animare la barra in altezza (all’hover del mouse) utilizziamo il seguente css:
.bottom-bar:hover {height:370px}.animate{
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
Applichaimo la classe .animate al div .bottom-bar
…<div class="container">
<div class="bottom-bar animate">
…
</div>
</div>
Jquery
Per animare lo scroll orizzontale utilizziamo un ottimo script di stackoverflow:
Includiamo prima jquery:
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
Poi lo script per animare la barra al movimento del mouse:
$(function(){var $bl = $(".bottom-bar"),
$th = $(".boxs"),
blW = $bl.outerWidth(),
blSW = $bl[0].scrollWidth,
wDiff = (blSW/blW)-1, // widths difference ratio
mPadd = 60, // Mousemove Padding
damp = 20, // Mousemove response softness
mX = 0, // Real mouse position
mX2 = 0, // Modified mouse position
posX = 0,
mmAA = blW-(mPadd*2), // The mousemove available area
mmAAr = (blW/mmAA); // get available mousemove fidderence ratio$bl.mousemove(function(e) {
mX = e.pageX – this.offsetLeft;
mX2 = Math.min( Math.max(0, mX-mPadd), mmAA ) * mmAAr;
});setInterval(function(){
posX += (mX2 – posX) / damp; // zeno’s paradox equation "catching delay"
$th.css({marginLeft: -posX*wDiff });
}, 10);});
Lo script anima la barra modificando il margine sinsitro in base alla posizione del mouse, si possono varire vari parametri tra cui la reattività del animazione.
Responsive
Come ultima cosa ottimizziamo la versione mobile linearizzando i contenuti sotto i 767px.
@media (max-width: 767px) {.container{padding-top:150px}
.bottom-bar { position:relative; height: auto; float:left; width:100%;}
.bottom-bar:hover {height:auto}.bottom-bar .boxs {white-space: normal;}
.bottom-bar .box {float:left; width:100%;height: auto;padding:0;margin:0;}}
Così facendo abbiamo creato un sistema per mostrare contenuti occupando poco spazio sullo schermo in maniera intuitiva e veloce, i file per il dowload e la demo sono disponibili qui di seguito.
Stay Tuned!







Fiiiiiiiiiigo