ALUX il nuovo Framework Html/CSS per creare pagine Web leggere e veloci

Oggi vi presento ALUX il nuovo framework html/css che ho realizzato utilizzando HTML, CSS e Javascript puro.
Il framework non utilizza jQuery (dependency free), pesa solo 20KB, questo ci permette di creare strutture Responsive veloci e performanti con una buona serie di funzionalità.
I componenti principali del framework sono:
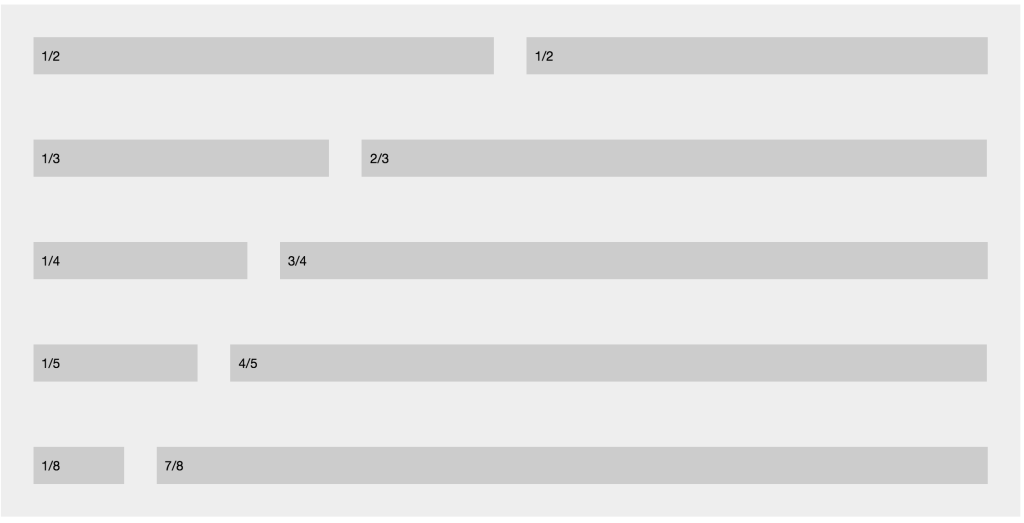
La Griglia
Alux ha una griglia principale che viene utilizzata su desktop e tablet. Su mobile le colonne della griglia vengono linearizzate. Se vogliamo impostare colonne con larghezze diverse su mobile o tablet possiamo sovrascrivere la griglia principale utilizzando el apposite classi .tab-% e .sma-%
(piu info nelle docs ufficiali)
Lo Slider
Con il framework è possibile realizzare diversi tipi di slider, grazie alla libreria Wallop. Questa libreria permette di creare slider con diverse animazioni.
Il Menu
Il menu animato di Alux consente di avere menù a tendina fino a due livelli. Su mobile il menu si adatta visualizzando tendine animate in stile app.
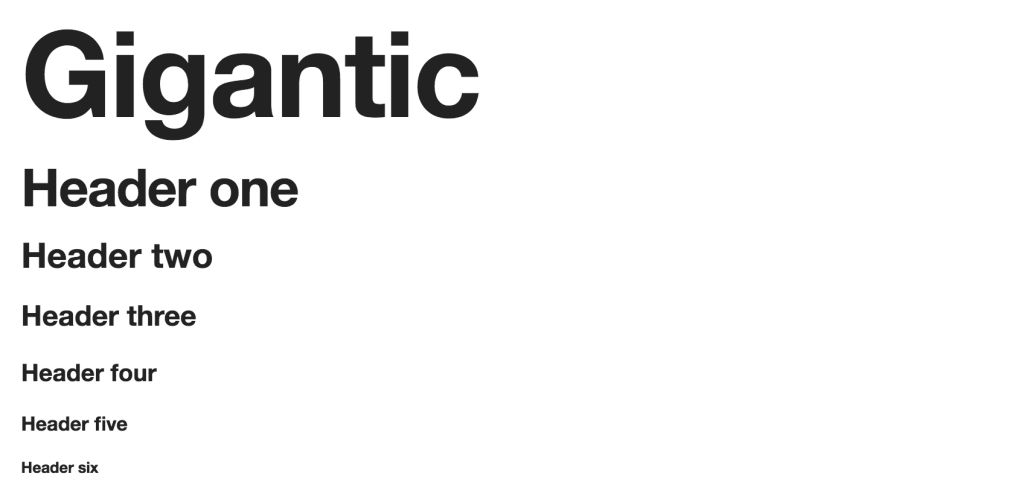
Tipografia, Bottoni, Form & more..
Per quanto riguarda la tipografia abbiamo sei stili che possiamo applicare a i nostri titoli. I bottoni hanno un unico stile che viene applicato a con la classe .button. I form sono resi responsive in modo da occupare tutta la larghezza disponibile della pagina.
Per tutte le altre funzionalità e per provare il framework visita la pagina ufficiale:
http://afmarchetti.github.io/alux/
Prossimamente verranno implementate nuove funzionalità come modal box ed effetti parallasse, se ti interessa una funzionalità in particolare, fammelo sapere nei commenti 😉
Stay Tuned!