Bootstrap e Foundation Framework: next level of Web Design

Ultimamente si parla sempre di più di Framework per la creazione di siti Web, questo è dovuto soprattutto al successo di Bootstrap un Framework (creato dagli sviluppatori di Twitter) che ha riscosso molti consensi.
Cosa sono i Framework e a cosa servono?
I Framework sono un set di elementi grafici/funzionali per realizzare pagine web, sono “una cassetta degli attrezzi” che i designer utilizzano per velocizzare e semplificare le fasi di sviluppo di un sito.
In questo articolo andreamo a vedere i due principali Framework che stanno riscuotendo un notevole successo a livello mondiale: Bootstrap 3 e Foundation 4. Entrambi sono due prodotti di qualità e permettono di realizzare pagine Web Responsive.
Bootstrap 3
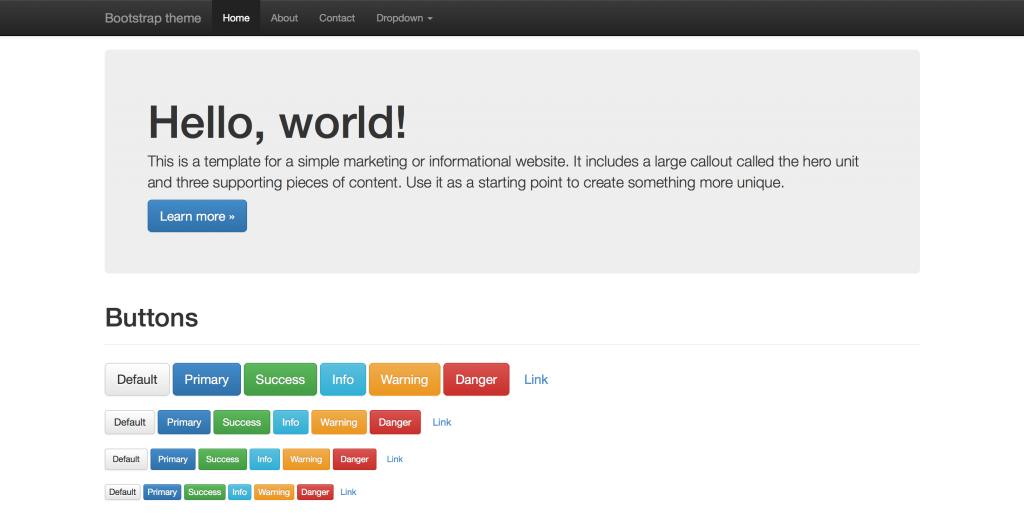
Sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development.
E’ il Framework creato dagli sviluppatori di Twitter, viene utilizzato nel social network e ha avuto negli utimi due anni un grande successo. E’ stato il primo Framework ad avere una grande diffusione, è uscita da poco la sua terza versione con nuove funzionalità, dispone di di una ampia comunità di sviluppo.
Download: http://getbootstrap.com/
Siti realizzati con bootstrap: http://expo.getbootstrap.com/
Foundation 4

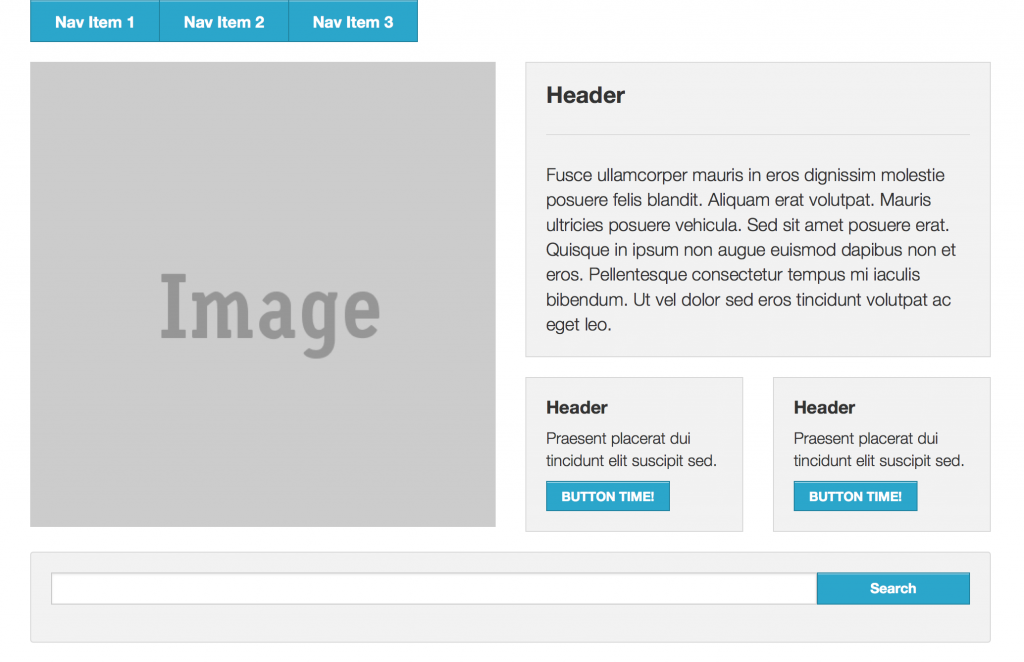
The most advanced responsive front-end framework in the world.
E’ il Framework sviluppato da Zurb, è utilizzato da siti importanti come il National Geograpich, rispetto a Bootstrap offre qualche funzionalità più avanzata come la barra di navigazione animata.
Altre funzinalità interessanti sono i componenti javascript integrati per realizzare slider e gallery. Disponde di una comunità di sviluppo più piccola di Bootstrap ma molto attiva e di qualità.
Download: http://foundation.zurb.com/
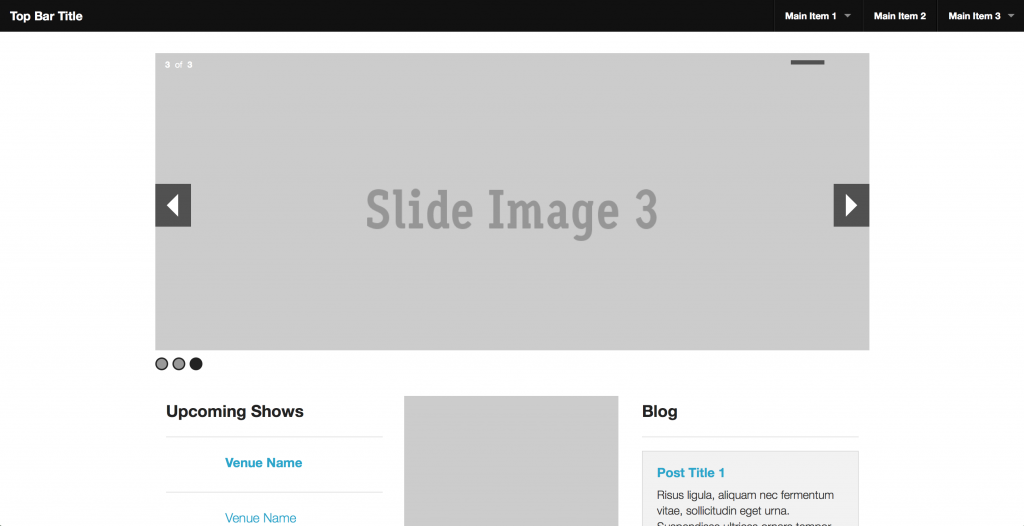
Siti realizzati con Foundation: http://zurb.com/responsive
Struttura
Entrambi i Framework dispongono di molti componenti per relizzare pagine web, i più utili sono:
La griglia: permette di creare strutture html precise all’utlimo pixel grazie un sistema di colonne e righe gestite tramite Css. Il sistema di default su entramibi i Framework funziona con dodici colonne utilizzate per suddivvidere lo spazio orizzontalemnte, la struttura base di questo blog sarebbe cosi composta in Foundation
[…]<header id="header">
<div class="row">
<div class="large-12 columns">
</div>
</div>
</header>
<section id="main">
<div class="row">
<div id="content" class="large-8 columns">
<article class="post">
[…]
</article>
</div>
<div id="sidebar" class="large-4 columns">
[…]
</div>
</div>
</section>
[…]
Cosi in pochi secondi abbiamo definito una struttura a due colonne tipica del blog (senza scrivere una linea di codice css), la struttura è già Responsive grazie all’approccio Mobile First su mobile le due colonne vengono linearizzate e i contenuti impilati uno sopra l’altro.
La Barra di navigazione: su entrambi i framework si possono realizzare “navbar” complesse con tendine fino a 3 livelli e più menu. La barra può essere impostata come fissa anche su mobile.
I Form: lo stile dei form è più facile da realizzare grazie elle regole css già uniformate e testate sui vari browser.
Sono poi disponibili molti altri componenti come:
breadcrumbs, typography, code, tables buttons, pagination, alerts, progress bars, thumbnails.
Personalmente ho provato entrambi i due Framework e mi trovo meglio con Foundation che ha al suo interno praticamente tutto quello che serve per costruire un sito web dalle molte funzionalità (Slider, Gallery, Modalbox).
Preprocessori CSS
La pecca se cosi la volgiamo definire è che per avere il completo controllo di Foundation non bastano solo i css, ma bisogna saper utilizzare Sass, un preprocessore css che occorre installare sul computer. Il preprocessore css serve per generare il foglio di stile di Foundation modificato, per esempio per cambiare il colore della barra di navigazione di Foundation occorre Sass.
I preprocessori in realtà sono molto utili, permettono di scrivere fogli di stile puliti e strutturati, oltre che aggiungere funzionalità “salva tempo” come la creazione di immagini sprite in automatico.
Per chi volesse approfondire: http://sass-lang.com/tutorial.html
Con Bootsrap cambiare il colore della Barra di navigazione è piu semplice, non occorre utilizzare il preprocessore css. Basta creare un file miostile.css includerlo dopo il foglio di stile di bootstrap bootstrap.css (in modo da sovrascrivere il css del framework) e scrivere al suo interno
.navbar {background-color: #fff;
background-image: none;}
la barra diventerà bianca.
Questo approccio di sovrascrivere lo stile originale senza intaccare il file del framework ci consente di poterlo aggiornare in futuro. Per scegliere quale Framework utilizzare la cosa migliore da fare è scaricare i file e provarli.
Vantaggi e svantaggi nell’utilizzo dei Framework
Vantaggi
- Risparmio di tempo – per sviluppare una layout responsive per esempio occorre meno tempo che partendo da zero
- Qualità – il livello è maggiore (se utilizzato correttamente) si crea un codice più corretto e pulito. Occorrono meno passaggi per arrivare al risultato finale
- Supporto dei browser – è piu facile che il progetto non dia problemi su i vari browser in circolazione (a parte IE dalle versioni 8 in giù)
Svantaggi
- Sono da studiare bene prima di partire con un progetto – se utilizziamo Bootostrap o Foundation senza aver letto la documentazione e capito come funziona la logica di “scaffolding” (impalcatura), potremmo avere dei problemi a progetto avviato.
- Se dobbiamo sviluppare progetti estremamente customizzati, lontani dalle funzionalità di un sito normale potremmo non avere bisono di un framework per lo sviluppo.
- La curva di apprendimento se si vogliono utilizzare i preprocessori css è un pò insidiosa. Perchè metre sto studiando il Framework devo andare a studiare una tecnologia che il framework utilizza.
Nei prossimi articoli vedremo come realizzare il nostro primo layout con l’utilizzo di un Framework, non so ancora se con Foundation o Bootstrap, se qualcuno ha delle preferenze le condivida nei commenti..
Stay Tuned!








Io preferirei un articolo su Foundation, visto che Bootstrap già lo uso. Grazie..
Magari su Foundation! grazie mille
Foundation sarebbe il massimo!!
Grazie mille
Ecco il tutorial su Foundation:
http://www.marchettidesign.net/2013/10/creare-il-tuo-primo-sitolayout-con-foundation/
😉
Complimenti Andrea,
Trovo il sito estremamente gradevole, di ottimo gusto, sia nella grafica che nei contenuti. E, sopratutto, funzionale.
Sto tornando spesso, grazie del prezioso lavoro che svolge! 😉
Mario