Ciclo di Vita di un Progetto Web: Una Guida Completa
Un progetto web ben pianificato e strutturato aumenta le probabilità di successo e garantisce risultati misurabili. Il ciclo di vita di un progetto web è essenziale per gestire in modo ottimale ogni fase dello sviluppo di un sito, dall’ideazione alla manutenzione.

Il successo di un sito web non dipende solo dalla creatività o dalla tecnologia utilizzata, ma dalla capacità di gestire correttamente ogni fase del ciclo di vita di un progetto web
L’Importanza di Comprendere il Ciclo di Vita di un Progetto Web
Questo processo, strutturato in sei fasi principali, è fondamentale per creare un sito che non solo risponda alle esigenze dell’utente, ma raggiunga anche gli obiettivi di business prefissati.
Comprendere queste fasi consente di evitare errori, ottimizzare risorse e garantire che ogni progetto raggiunga il suo massimo potenziale. Dal design alla manutenzione, il ciclo di vita di un progetto web offre una roadmap chiara per il successo.
Vuoi scoprire tutto su cosa significa realizzare un sito web di successo? Leggi il nostro articolo principale Cos’è la Realizzazione di Siti Web.

Marchetti Design: Esperti del Settore
Con oltre 15 anni di esperienza e centinaia di progetti realizzati, Marchetti Design è un punto di riferimento nel panorama della realizzazione di siti web. Offriamo un approccio strategico che combina creatività, funzionalità e risultati concreti.
Contattaci per scoprire come possiamo supportarti nella realizzazione del tuo progetto web!
Adottare un approccio strutturato durante lo sviluppo di un progetto web non è solo una best practice, ma un elemento essenziale per ottenere risultati misurabili. Ecco i benefici di avere una gestione strutturata del progetto:
Riduzione degli errori e degli Imprevisti
Pianificare ogni fase del progetto consente di anticipare potenziali problematiche e di identificare soluzioni prima che si trasformino in ostacoli. Ciò riduce ritardi, spese impreviste e migliora la qualità complessiva del lavoro.
Maggiore coerenza tra i membri del team
Una roadmap ben definita garantisce che tutti, dai designer agli sviluppatori, abbiano una visione condivisa degli obiettivi e delle priorità. Questo migliora la comunicazione e la collaborazione, riducendo incomprensioni e inefficienze.
Soddisfazione degli utenti e del cliente finale
Un progetto ben gestito tiene conto delle esigenze dell’utente e offre soluzioni che rispondono alle sue aspettative. Questo non solo migliora l’esperienza di navigazione, ma aumenta anche la probabilità di fidelizzazione e conversione.

Analisi e Pianificazione: La Prima Fase del Ciclo di Vita di un Progetto Web
Fase 1. Analisi e Pianificazione
La fase di analisi e pianificazione è il pilastro su cui si costruisce l’intero progetto web. Ogni dettaglio considerato in questa fase riduce il rischio di imprevisti, aumentando la probabilità di successo.
Definizione degli Obiettivi del Sito Web
Un progetto web efficace parte da una domanda fondamentale: qual è lo scopo del sito? La risposta determina ogni altra scelta strategica. Ad esempio, un sito e-commerce deve concentrare le sue risorse sull’ottimizzazione del processo di acquisto, mentre un blog mira a fidelizzare i lettori con contenuti di valore. Obiettivi chiari garantiscono che il sito abbia una direzione precisa, evitando dispersioni.
Vuoi capire meglio il ruolo strategico di un sito web? Leggi l’articolo dedicato all’Importanza della Presenza Online per scoprire perché essere presenti nel mondo digitale è oggi una priorità.
Identificazione del Target Audience
Conoscere il pubblico è indispensabile per creare un sito utile e rilevante. Per farlo, è necessario condurre un’analisi approfondita del target: quali sono i suoi interessi, problemi e bisogni? Per esempio, un pubblico giovane potrebbe preferire un design minimalista e mobile-friendly, mentre un’audience professionale cerca informazioni approfondite e strutturate. Questa analisi permette di creare contenuti, layout e funzionalità in linea con le aspettative.

Ricerca di Mercato e Analisi dei Competitor
Un buon progetto web tiene conto del contesto competitivo. Analizzare i competitor non significa copiarli, ma trarre ispirazione dai loro successi e individuare opportunità di miglioramento. Ad esempio, se un competitor manca di una sezione FAQ dettagliata, integrare questa funzionalità potrebbe rappresentare un vantaggio competitivo. La ricerca di mercato aiuta anche a comprendere le tendenze del settore e le esigenze non ancora soddisfatte.
Pianificazione delle Funzionalità e della Struttura del Sito
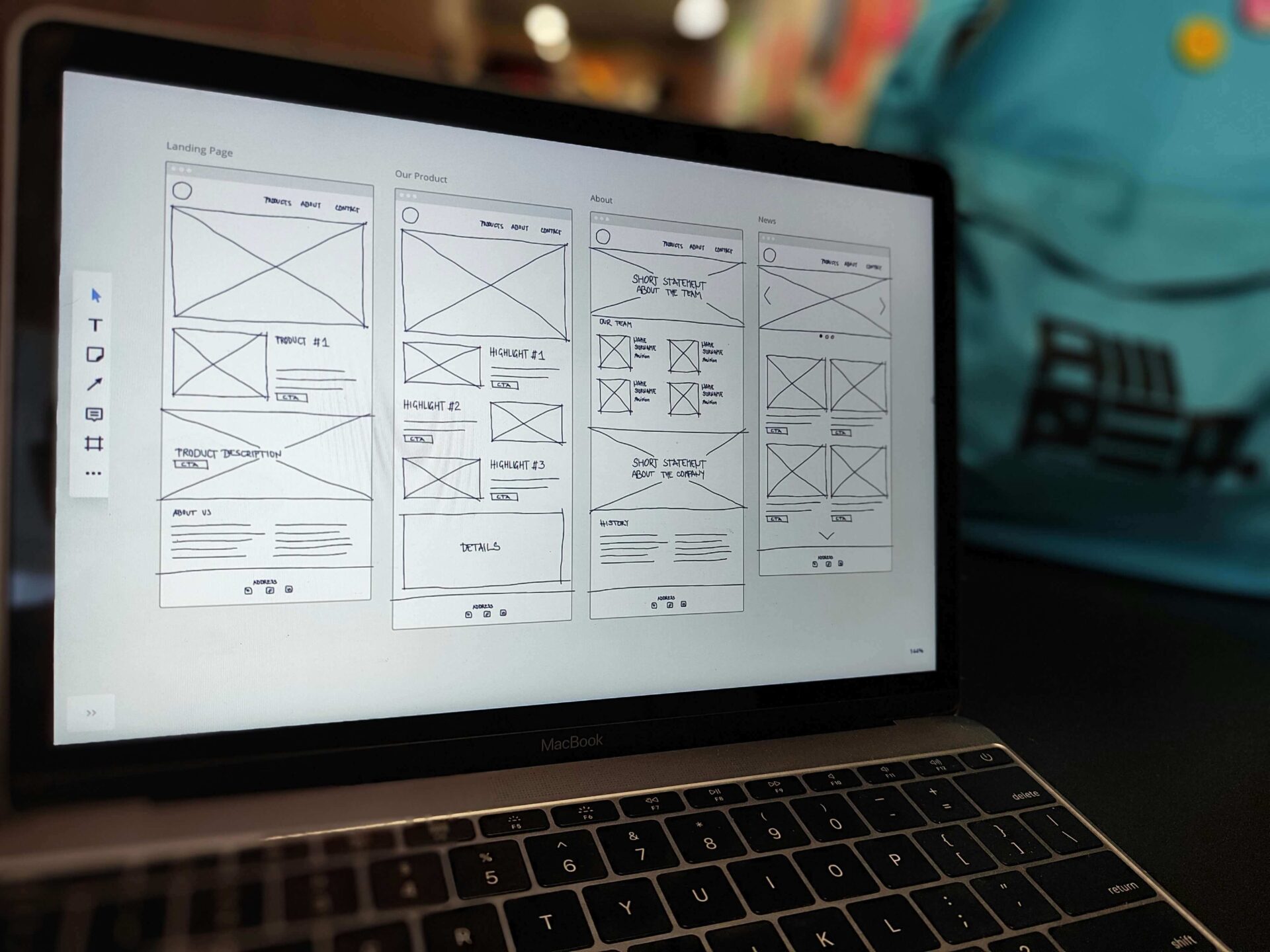
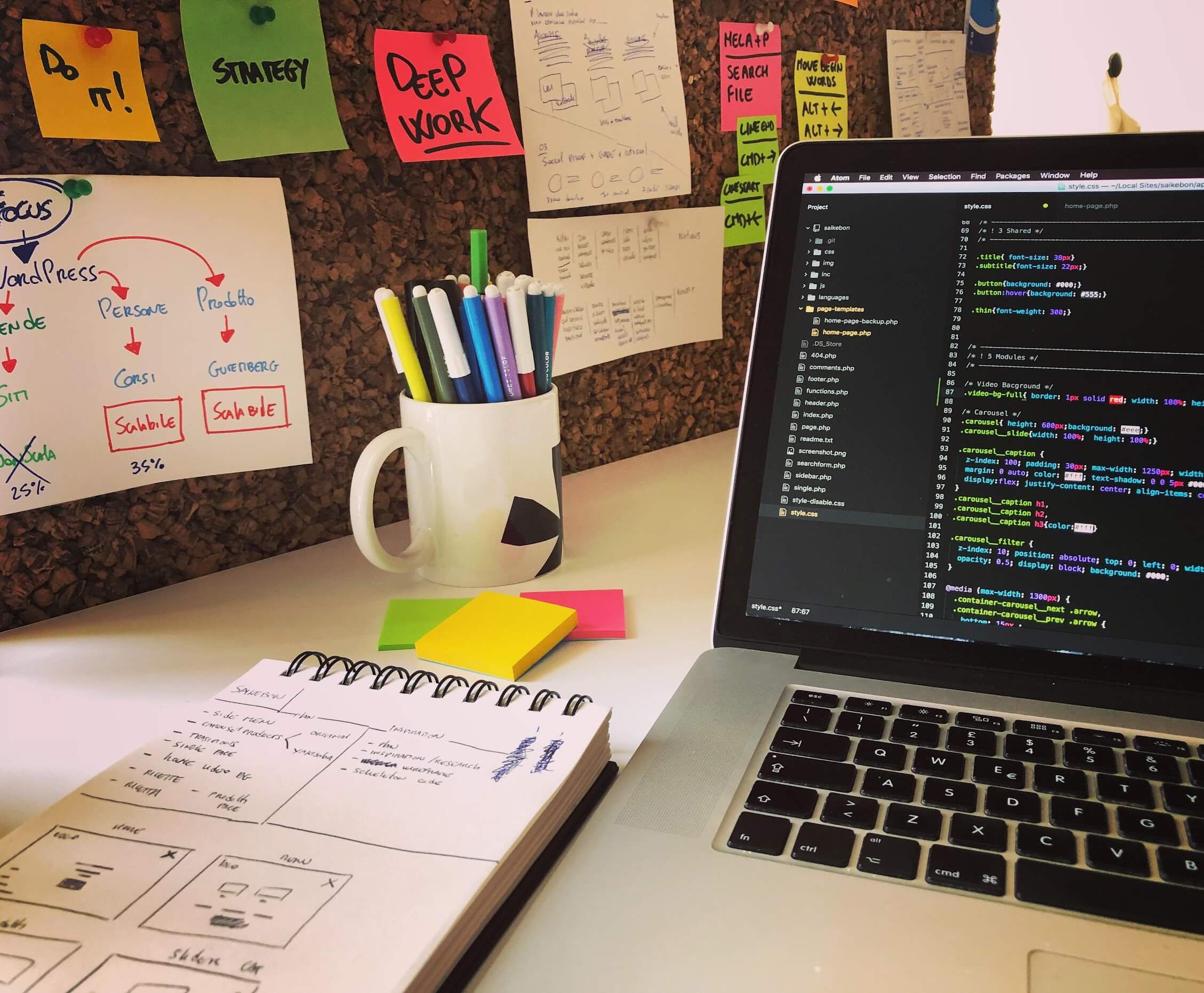
La progettazione strutturale è la fase in cui le idee prendono forma. Qui si definisce la sitemap, che organizza il sito in sezioni chiare e logiche, e si creano wireframe per rappresentare visivamente il layout delle pagine principali. È importante considerare le funzionalità essenziali, come moduli di contatto, integrazioni con i social media o filtri di ricerca avanzati, e pianificare una navigazione intuitiva che migliori l’esperienza utente.
Pianifica il tuo progetto con esperti del settore! Contattaci ora.

Design: Il Cuore Creativo del Processo di Creazione di un Sito Web
Fase 2. Design
Una volta completata la pianificazione, il passo successivo è trasformare le idee in rappresentazioni visive. La fase di design è cruciale per creare un sito web accattivante, intuitivo e in linea con gli obiettivi definiti nella fase precedente.
Si inizia con la creazione del wireframe, lo schema essenziale che rappresenta la struttura del sito senza concentrarsi sui dettagli grafici. Serve come base per organizzare gli elementi principali, come header, menu di navigazione, aree di contenuto e footer. Successivamente, il mockup dà vita al wireframe, aggiungendo dettagli visivi come colori, immagini e tipografia.

Scelta del Layout e della Palette Colori
Il layout di un sito web non è solo una questione estetica, ma una componente strategica che influenza profondamente il modo in cui gli utenti interagiscono con i contenuti. Un layout ben progettato garantisce che gli elementi chiave siano immediatamente visibili e facili da trovare. Ad esempio, una call-to-action come “Contattaci” dovrebbe essere posizionata in alto o in aree di forte visibilità per massimizzare le conversioni.
La scelta della palette colori è altrettanto importante, poiché comunica l’identità del marchio e influisce sulla percezione del visitatore. Un utilizzo armonioso dei colori può guidare l’attenzione dell’utente, evidenziando elementi specifici come pulsanti o titoli. Ad esempio, il contrasto tra colori chiari e scuri può essere usato per distinguere sezioni del sito o per migliorare la leggibilità del testo.
Un layout chiaro combinato con colori ben scelti non solo migliora l’estetica del sito, ma rafforza anche il messaggio che vuoi comunicare, aumentando il coinvolgimento e la fidelizzazione dell’utente.
Importanza dell’Usabilità e dell’Esperienza Utente (UX)
Il design non è solo estetica, ma deve facilitare l’interazione dell’utente con il sito. L’usabilità garantisce che le funzioni del sito siano intuitive, mentre l’esperienza utente (UX) si concentra su come l’utente si sente durante la navigazione. I 3 elementi chiave che definiscono un design efficace e centrato sull’utente:

Navigazione Chiara: Semplicità ed Accessibilità
Un menu semplice con poche voci, ben organizzate, e un sottomenù per approfondire sezioni specifiche, permettono ai visitatori di trovare rapidamente ciò che cercano senza frustrazioni.
Per i siti e-commerce, l’aggiunta di un filtro di ricerca o categorie chiare migliora ulteriormente l’esperienza. La regola d’oro è che qualsiasi contenuto sia raggiungibile con un massimo di tre clic.
Design Responsive: Adattabilità a Ogni Dispositivo
Con oltre il 50% del traffico web proveniente da dispositivi mobili, il responsive design non è più un’opzione, ma una necessità.
Un sito responsive si adatta automaticamente a diversi schermi, garantendo che contenuti e funzionalità siano fruibili sia su uno smartphone che su un desktop.


Velocità di Caricamento: Ottimizzazione Tecnica e Visiva
La velocità è un fattore critico, non solo per l’usabilità ma anche per la SEO. Un sito che si carica lentamente rischia di perdere visitatori e di posizionarsi peggio sui motori di ricerca.
Un design ben realizzato non solo cattura l’attenzione, ma favorisce anche conversioni più alte e maggiore fidelizzazione. Migliorare questi tre aspetti porta a un aumento delle conversioni, una maggiore permanenza sul sito e una riduzione del tasso di abbandono. Ricorda che il primo impatto visivo è determinante: un sito dall’aspetto amatoriale rischia di allontanare i visitatori.
Trasforma il tuo progetto in un design eccezionale!

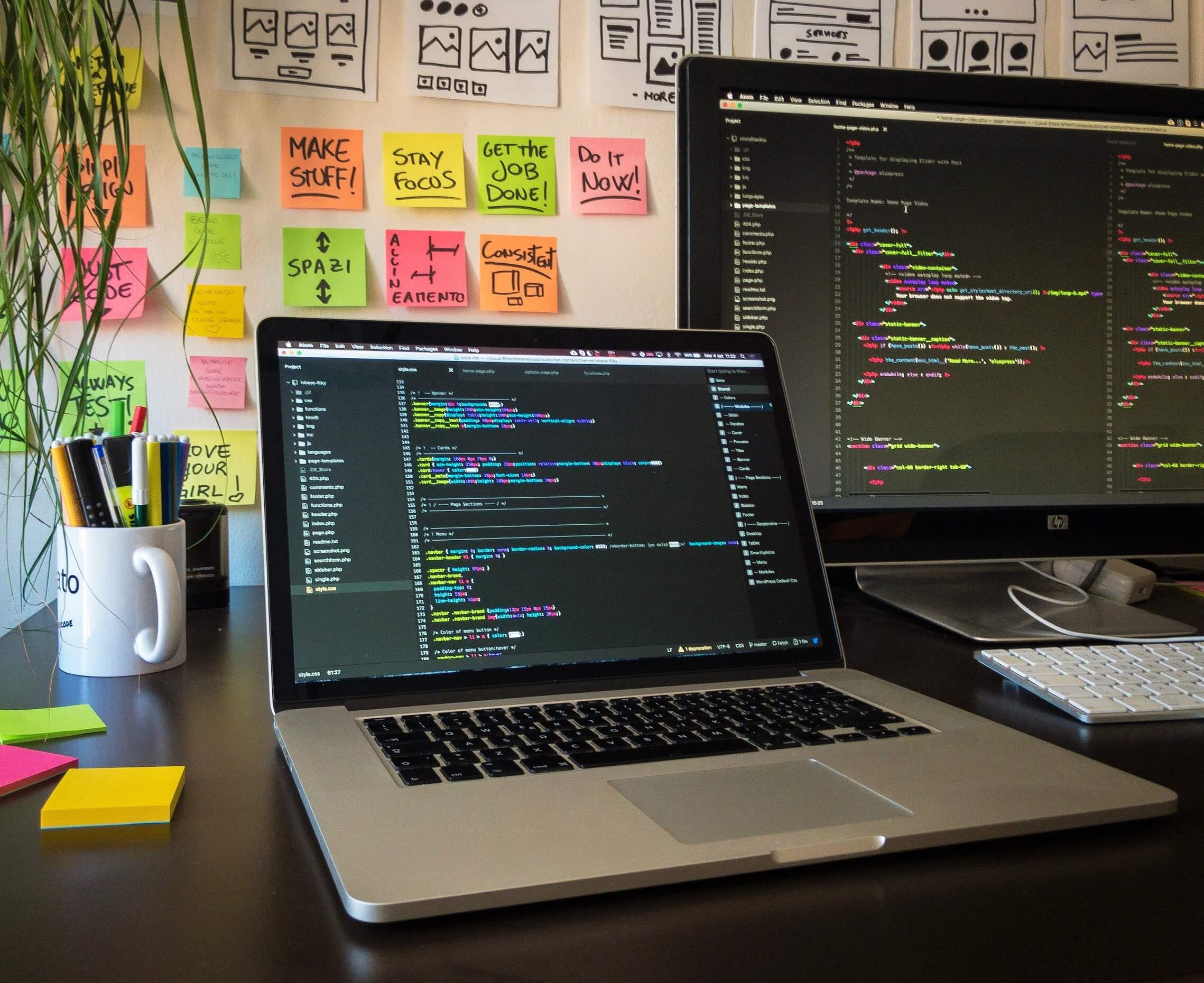
Sviluppo: Come Nasce un Progetto Web dal Design al Codice
Fase 3. Sviluppo
La fase di sviluppo rappresenta il momento in cui le idee e i design prendono vita. Questo passaggio è cruciale per tradurre i wireframe e i mockup creati durante la fase di design in un sito web funzionale e performante. Ogni decisione tecnica presa in questa fase avrà un impatto diretto sull’esperienza dell’utente e sulla manutenzione futura del sito.

Conversione del Design in Codice HTML/CSS
Il primo passo dello sviluppo è trasformare il design visivo in codice. HTML (HyperText Markup Language) fornisce la struttura del sito, mentre CSS (Cascading Style Sheets) definisce lo stile visivo, come colori, font e layout.
Implementazione di Funzionalità tramite JavaScript e Altre Tecnologie
Per aggiungere interattività al sito, JavaScript è il linguaggio principale. Elementi dinamici come slider di immagini, menù a tendina o filtri per prodotti richiedono script personalizzati.


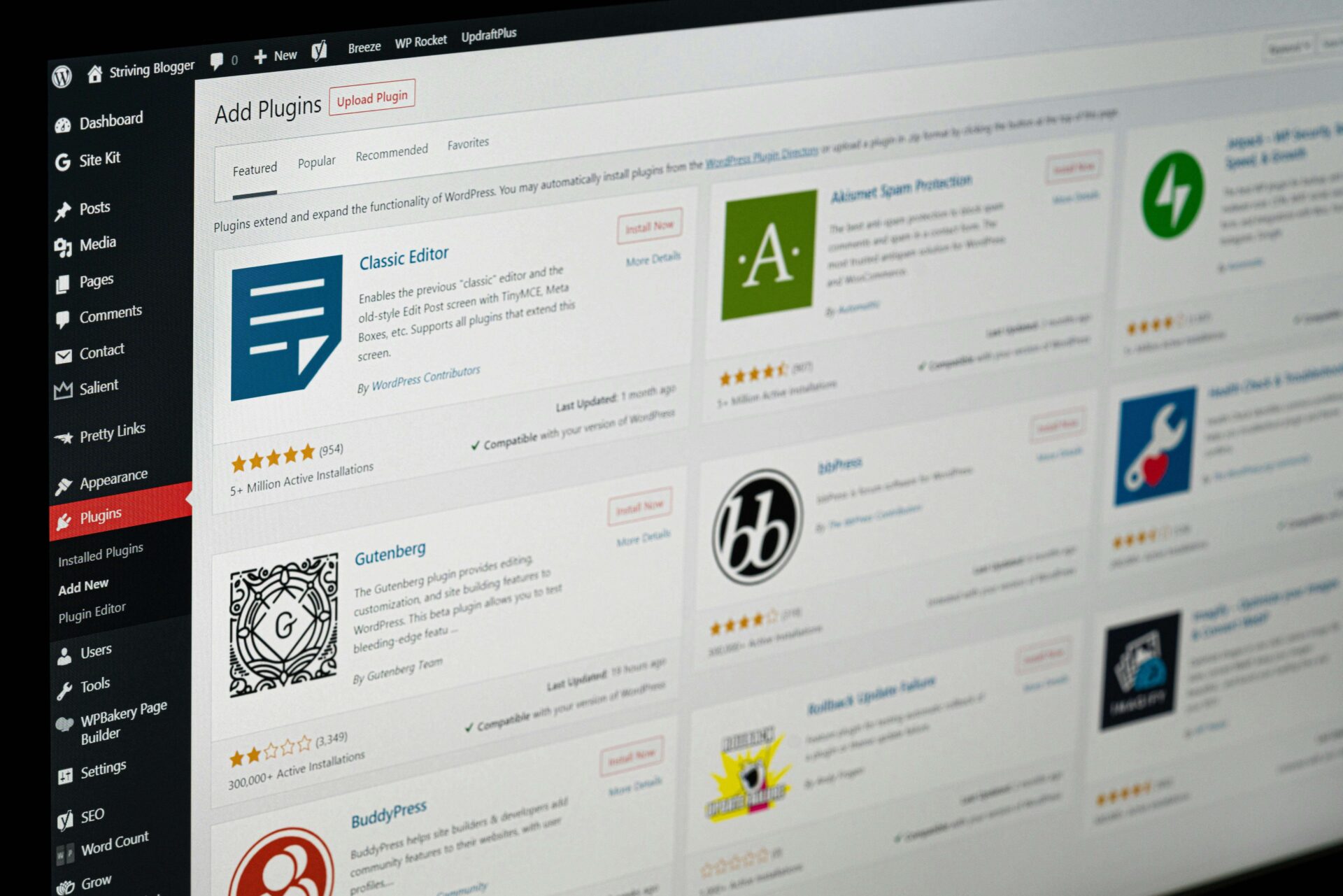
Integrazione con CMS come WordPress
Un CMS semplifica la gestione del sito, permettendo di aggiornare contenuti e funzionalità senza necessità di conoscenze tecniche avanzate. È fondamentale personalizzare il CMS per adattarlo al design e alle esigenze del progetto, evitando l’uso eccessivo di plugin che possono rallentare il sito.
Grazie all’utilizzo di temi WordPress Custom, Marchetti Design crea siti che garantiscono tempi di caricamento velocissimi.
Ottimizzazione per Dispositivi Mobili e Responsive Design
Con la crescente diffusione dell’accesso mobile, l’ottimizzazione per smartphone e tablet è imprescindibile. L’ottimizzazione per dispositivi mobili non si limita alla sola adattabilità del layout, ma include un’attenzione mirata alle specifiche esigenze degli utenti mobile. Ad esempio, un design responsive deve considerare che gli utenti mobili spesso navigano in condizioni di connettività limitata. Per questo motivo, il sito deve essere leggero e veloce da caricare.

Touch-Friendly Design
Gli elementi cliccabili devono avere dimensioni adeguate per l’interazione tramite touchscreen. Bottoni troppo piccoli o posizionati troppo vicini tra loro possono causare frustrazione e aumentare il tasso di abbandono.
Performance Mobile-First
L’approccio mobile-first prevede di progettare prima per dispositivi mobili e poi adattare il design ai desktop. Ciò garantisce una priorità alle funzionalità essenziali.
Impatto SEO
Google considera il design mobile uno dei principali fattori di ranking. Un sito non ottimizzato rischia di perdere visibilità nei risultati di ricerca e di essere penalizzato rispetto ai competitor.
Inoltre, è cruciale ottimizzare i contenuti multimediali per i dispositivi mobili. Video e immagini ad alta risoluzione devono essere compressi o adattati per non compromettere la velocità di caricamento. Per i testi, l’uso di font leggibili e una gerarchia visiva chiara migliora l’esperienza utente.
Ottimizza il tuo sito per dispositivi mobili e migliora il tuo posizionamento sui motori di ricerca con una strategia SEO su misura. Marchetti Design ti offre un servizio completo per garantire un design responsive e performance elevate. Porta il tuo sito al livello successivo con uno sviluppo su misura!

Testing: Una Fase Cruciale nel Ciclo di Vita di un Progetto Web
Fase 4. Testing
Dopo aver completato lo sviluppo, il sito web entra nella fase di testing. Questo passaggio è fondamentale per identificare e risolvere eventuali problemi, garantendo che il sito funzioni correttamente su tutte le piattaforme e per tutti gli utenti. Un test accurato riduce il rischio di errori dopo il lancio, migliorando l’affidabilità e l’esperienza utente.
Non tutti i browser interpretano il codice nello stesso modo, e ciò potrebbe causare discrepanze visive o funzionali. Durante questa fase, il sito viene testato sui principali browser, come Google Chrome, Safari, Firefox e Microsoft Edge, per garantire una visualizzazione uniforme.
Controllo delle Performance e dei Tempi di Caricamento
Un sito web che si carica rapidamente non solo migliora l’esperienza dell’utente, ma aumenta anche il tempo medio di permanenza e riduce il tasso di abbandono. Durante i test, vengono analizzati i tempi di caricamento e individuati eventuali colli di bottiglia. I fattori da considerare sono:
Ottimizzazione delle Immagini
È importante utilizzare formati moderni come WebP o JPEG XL, che offrono una qualità elevata a dimensioni ridotte. Inoltre, si consiglia di applicare tecniche di lazy loading per caricare le immagini solo quando entrano nel campo visivo dell’utente.
Riduzione del carico del server
L’uso di una rete di distribuzione dei contenuti (CDN) consente di distribuire i file statici su server situati in diverse parti del mondo, riducendo i tempi di risposta.
Minificazione del codice
Rimuovere spazi inutili, commenti e caratteri ridondanti da file CSS, JavaScript e HTML può ridurre significativamente il peso complessivo delle pagine.
Questi fattori hanno un grosso impatto sui Motori di Ricerca, infatti, Google premia i siti che offrono performance elevate. Velocità e stabilità sono fattori chiave nel calcolo del punteggio di Core Web Vitals, una metrica utilizzata per determinare la qualità dell’esperienza offerta agli utenti. Strumenti come Google PageSpeed Insights o GTmetrix aiutano a diagnosticare e correggere le inefficienze.
Test di Usabilità e Accessibilità
L’usabilità si concentra sull’efficacia con cui gli utenti possono navigare e interagire con il sito. Parallelamente, l’accessibilità garantisce che il sito sia utilizzabile anche da persone con disabilità.
Gli aspetti principali da verificare sono la navigazione intuitiva e chiarezza dei contenuti; l’utilizzo di alt text per le immagini, utile per gli screen reader; e un contrasto sufficiente tra testo e sfondo per garantire leggibilità.


Correzione di Bug e Miglioramenti
Ogni errore identificato durante i test viene documentato e risolto. Questo include: Link non funzionanti o pagine mancanti; Errori di codice che causano problemi funzionali; Ottimizzazioni suggerite per migliorare ulteriormente l’esperienza utente.
Un sito completamente testato offre ai visitatori un’esperienza fluida e professionale, rafforzando la fiducia nel brand. Inoltre, le verifiche garantiscono che il sito sia pronto a gestire un numero elevato di utenti senza interruzioni.
Assicurati che il tuo sito sia impeccabile prima del lancio! Marchetti Design offre test completi per garantire compatibilità, performance e accessibilità

Lancio: L’Ultimo Passo nelle Fasi di Sviluppo di un Sito Web
Fase 5. Lancio
Dopo aver completato tutte le fasi precedenti, il sito è pronto per essere pubblicato. Il lancio è un momento critico, che richiede una pianificazione attenta per garantire una transizione fluida online e il massimo impatto sul pubblico e sui motori di ricerca.
Preparazione per la Messa Online
Prima di procedere con il lancio, è necessario verificare che tutti i componenti del sito siano pienamente funzionali e che il server sia configurato correttamente.
- Scelta del server: Scegliere un hosting affidabile con server veloci e sicuri è fondamentale. Assicurati che il piano scelto supporti il traffico previsto per evitare downtime.
- Verifica dei DNS: Il dominio deve essere correttamente puntato verso il server per garantire una disponibilità immediata.
Un controllo finale include la verifica di link interni, moduli di contatto e funzioni dinamiche, come i carrelli della spesa per gli e-commerce.

Strategie di SEO per il Lancio
Un lancio di successo richiede una strategia SEO ben definita per garantire che il sito ottenga una buona visibilità sui motori di ricerca sin dal primo giorno. Ecco i passaggi fondamentali da integrare in questa fase:

Creazione di una Sitemap XML
Una sitemap ben strutturata è essenziale per aiutare i motori di ricerca a comprendere la gerarchia e la struttura del sito. Questo file comunica a Google quali pagine sono prioritarie, migliorando la velocità e l’efficienza della scansione e dell’indicizzazione.

Verifica su Google Search Console
Registrare il sito su Google Search Console e inviare la Sitemap XML è uno dei primi passaggi per garantire che il sito venga scansionato e indicizzato rapidamente. Inoltre, Search Console offre strumenti utili per monitorare errori di indicizzazione e prestazioni delle pagine nel tempo.

Ottimizzazione dei Contenuti
Ogni pagina deve avere un meta title e una meta description unici, ottimizzati per la parola chiave principale. Ad esempio, un titolo efficace include termini chiave pertinenti e invoglia gli utenti a cliccare. Descrizioni ben scritte non solo migliorano la SEO, ma aumentano anche il CTR (Click-Through Rate).
Oltre a questi elementi, è fondamentale ottimizzare la struttura del sito con:
- Link interni: Collegare strategicamente le pagine chiave tra loro migliora l’esperienza utente e distribuisce l’autorità delle pagine.
- Parole chiave long-tail: Usare termini specifici aumenta le probabilità di attrarre un pubblico mirato e di scalare posizioni per ricerche meno competitive.
- Integrazione di dati strutturati: Intergare rich snippets per recensioni, prezzi o breadcrumb, migliora la comprensione del sito da parte di Google e rende le pagine più accattivanti nei risultati di ricerca.
Un lancio ben gestito crea un impatto positivo immediato, aumentando la visibilità del brand e attirando il pubblico target. Inoltre, un sito pubblicato senza errori rafforza la fiducia degli utenti e migliora l’immagine dell’azienda.
Pronto per portare il tuo progetto online? Marchetti Design ti supporta con strategie su misura per un lancio perfetto. Contattaci oggi stesso.

Manutenzione e Aggiornamenti: Il Ciclo di Vita di un Progetto Web Non Finisce Mai
Fase 6. Manutenzione e Aggiornamenti
Il lavoro su un sito web non termina con il lancio. La manutenzione regolare e gli aggiornamenti sono fondamentali per mantenere il sito performante, sicuro e rilevante nel tempo. Questa fase garantisce che il sito continui a soddisfare le esigenze degli utenti e a rispettare gli standard dei motori di ricerca.
Importanza degli Aggiornamenti Regolari
Un sito web non aggiornato rischia di perdere utenti e posizioni nei motori di ricerca. Aggiornare contenuti, immagini e funzionalità non solo migliora l’esperienza dell’utente, ma dimostra anche che il sito è attivo e affidabile.

- Contenuti: Aggiungere articoli di blog, news o aggiornamenti dei prodotti mantiene il sito fresco e interessante per il pubblico.
- Funzionalità: Implementare nuove tecnologie o migliorare le funzionalità esistenti, come un sistema di ricerca più avanzato o integrazioni con social media.
Monitoraggio della Sicurezza
La sicurezza è una priorità assoluta, soprattutto per i siti che gestiscono dati sensibili come informazioni personali o pagamenti. È essenziale monitorare costantemente eventuali vulnerabilità.
- Aggiornamento di plugin e CMS: Strumenti obsoleti possono diventare un punto debole per gli attacchi. WordPress, ad esempio, rilascia aggiornamenti regolari per risolvere problemi di sicurezza.
- Backup frequenti: Creare copie di sicurezza regolari protegge da eventuali perdite di dati dovute a guasti o attacchi.

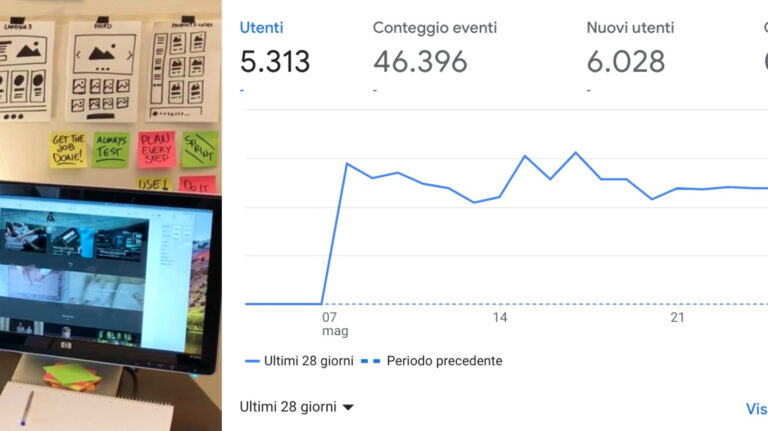
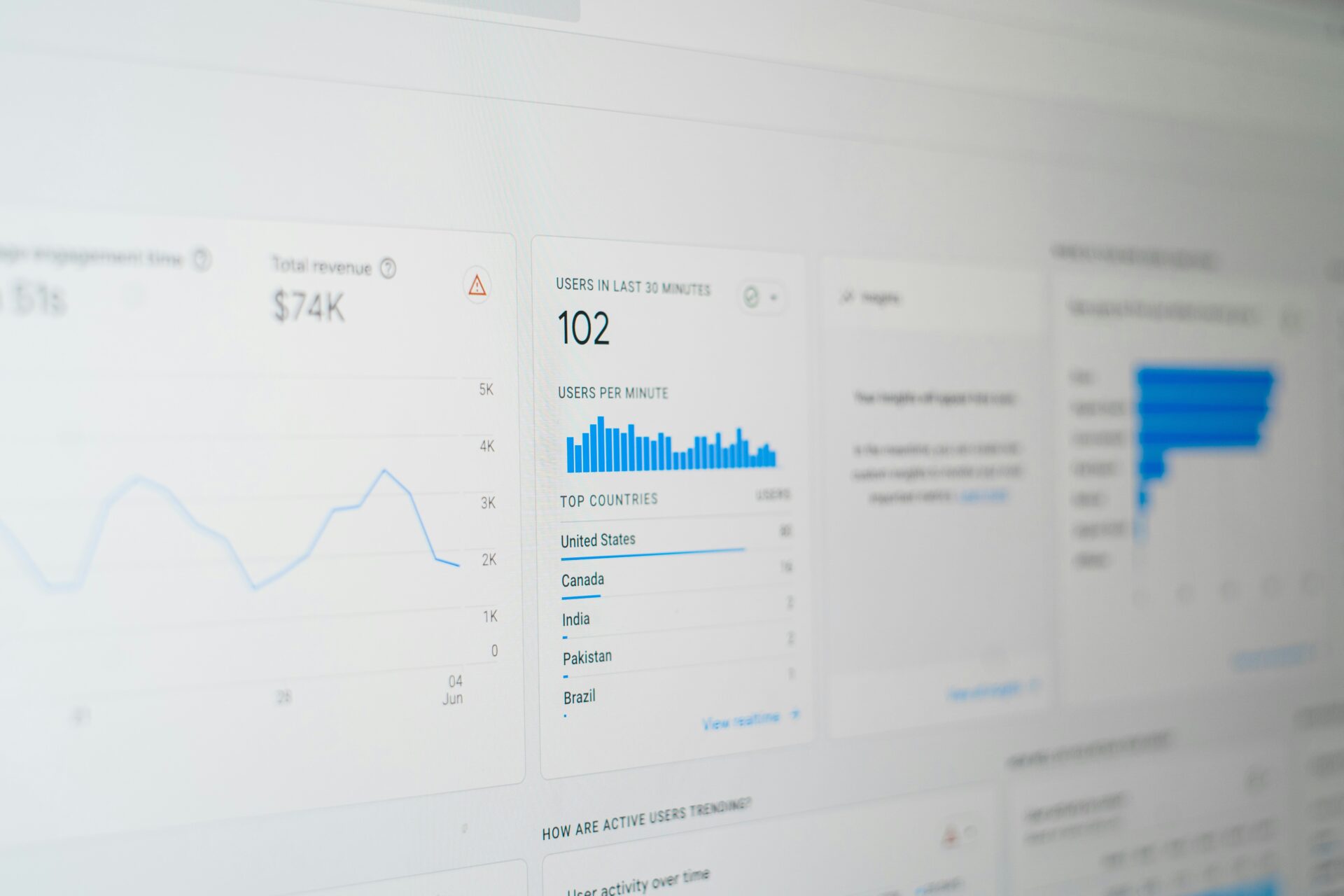
Analisi delle Performance e Aggiornamenti dei Contenuti
Le performance di un sito non sono statiche. Monitorare metriche come la velocità di caricamento, il tasso di abbandono e il comportamento degli utenti consente di identificare aree di miglioramento.

- Strumenti consigliati: Google Analytics e Google Search Console per analizzare il traffico e individuare eventuali cali di performance.
- SEO in evoluzione: Aggiornare il sito per adattarsi ai cambiamenti degli algoritmi dei motori di ricerca, come le modifiche ai Core Web Vitals.
Investire nella manutenzione continua assicura che il sito rimanga competitivo e ottimizzi il ritorno sull’investimento iniziale. Un sito ben curato non solo attira nuovi utenti, ma fidelizza quelli esistenti.
Consigli per una gestione efficace del ciclo di vita di un progetto web
Il ciclo di vita di un progetto web è un processo strutturato che garantisce risultati di qualità attraverso una gestione attenta di ogni fase. Dall’analisi iniziale alla manutenzione post-lancio, ogni passaggio contribuisce al successo complessivo del progetto.
Collabora con Esperti
Affidarsi a professionisti come Marchetti Design garantisce che ogni fase venga eseguita al massimo delle potenzialità.
Pianifica in Modo Strategico
Dedica tempo alla pianificazione iniziale per evitare errori e ritardi durante le fasi successive.
Monitora Costantemente i Risultati
Usa strumenti come Google Analytics per identificare aree di miglioramento e adattare il sito alle esigenze del pubblico.
Il successo di un progetto web non è mai casuale, ma il risultato di una strategia ben strutturata e di un lavoro continuo. Un sito curato e aggiornato non solo migliora l’esperienza utente, ma rafforza la presenza del brand online.

Domande Frequenti
Domande Frequenti sul Ciclo di Vita di Un Progetto Web
1. Quanto tempo richiede la realizzazione di un sito web professionale?
Il tempo necessario varia in base alla complessità del progetto. Con Marchetti Design, i progetti vengono generalmente completati in 2-4 settimane, grazie a un processo strutturato ed efficiente.
2. Quali sono i costi associati alla realizzazione di un sito web?
I costi dipendono dalle funzionalità richieste, dal design e da eventuali servizi aggiuntivi come SEO o integrazioni specifiche. Per un preventivo dettagliato, è consigliabile richiedere una consulenza personalizzata.
3. Il sito sarà ottimizzato per i motori di ricerca (SEO)?
Sì, ogni sito realizzato da Marchetti Design è progettato con le migliori pratiche SEO, garantendo una maggiore visibilità online e un miglior posizionamento nei risultati di ricerca.
4. Posso aggiornare i contenuti del mio sito autonomamente?
Assolutamente. Marchetti Design fornisce video tutorial personalizzati che ti guideranno nell’aggiornamento dei contenuti, permettendoti di gestire il sito in autonomia.
5. Offrite supporto dopo il lancio del sito?
Sì, l’assistenza continua è parte integrante dei nostri servizi. Offriamo supporto per aggiornamenti, ottimizzazioni e qualsiasi necessità tecnica per mantenere il sito sempre performante.
6. Il sito sarà compatibile con dispositivi mobili?
Certamente. Tutti i nostri siti sono responsive, garantendo una visualizzazione ottimale su smartphone, tablet e desktop.
7. Posso integrare un e-commerce nel mio sito?
Sì, offriamo soluzioni e-commerce personalizzate per vendere i tuoi prodotti o servizi online in modo efficace e sicuro.
8. Come posso iniziare il processo di realizzazione del sito?
Il primo passo è contattarci per una consulenza gratuita, durante la quale discuteremo delle tue esigenze e definiremo la strategia migliore per il tuo progetto.
Se stai pensando di creare o rinnovare il tuo sito web, ora è il momento giusto per agire. Prenota una consulenza con Marchetti Design e scopri come possiamo trasformare le tue idee in un progetto concreto e di successo. Con oltre 15 anni di esperienza e centinaia di clienti soddisfatti, siamo pronti a portare la tua attività al livello successivo.
Per ulteriori informazioni o per iniziare il tuo progetto, contattaci oggi stesso.
