Come costruire un sito Web: da Photoshop al codice Html5 e Css3

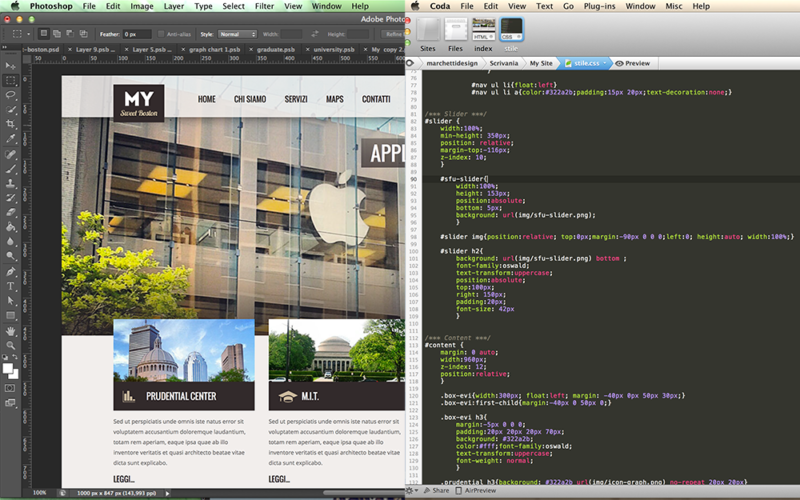
Oggi proseguiamo il discorso, cominciato nell’ articolo precedente, nel quale spieghiamo quali sono le fasi di sviluppo di un Sito Web. Dopo aver disegnato il layout in photoshop bisogna scrivere il codice html necessario.
Cominceremo scrivendo il codice html della testata “header” e andremo avanti componendo le varie parti della pagina “Slider, Box e Footer” con il classico approccio “Top Down” dall’alto verso il basso. Nel costruire il codice della pagina utilizzeremo delle immagini ricavate dal nostro file Photoshop per realizzare particolari del layout che non si possono ottenere con il solo codice. Il codice che scriveremo è HTML5 e utilizza i CSS3.
Step 1
Come prima cosa creiamo una cartella “mio sito”, dentro questa creiamo altre 3 cartelle e le chiamiamo rispettivamente:
– img (conterrà le immagini)
– css (conterrà i fogli di stile)
– js (conterrà i file javascript)
Sempre nella cartella “mio sito”, creiamo un file html e lo chiamiamo index.html. Apriamo index e impostiamo l’html di base. Il codice che utilizziamo è html5 . Dando un’ occhiata al layout che abbiamo disegnato possiamo scomporre la nostra pagina in più blocchi. Avendo tenuto conto in fase di design della realizzazione del codice possiamo scomporre il layout facilmente in 5 blocchi (Header, Nav, Slider, Content e Footer).

Realizziamo il codice Html di base di questi elementi:
<body>
<header id="header">
<nav id="nav">
</nav>
</header>
<section id="slider">
</section>
<section id="content">
</section>
<footer id="footer">
</footer>
</body>
Fatto questo, inseriamo nel tag head il link che richiama il file stile.css, ovvero il foglio di stile css del nostro sito, attraverso il seguente codice:
<link rel="stylesheet" href="stile.css" type="text/css" media="screen" />
Step 2
Apriamo il file stile.css e definiamo lo stile dei cinque elementi che abbiamo definito nell’html.
L’header, lo slider e il footer devono essere larghi l’intera larghezza della pagina e quindi impostiamo la propieta width a 100%. Il content e il nav hanno invece larghezza fissa. Impostiamo quindi:
/*** Header ***/
#header {
width:100%;
min-height:90px;
background:red;
}/*** Nav ***/
#nav {
width:960px;
min-height:80px;
background:blue;
color:#fff;
margin:0 auto;
}/*** Slider ***/
#slider {
width:100%;
min-height:350px;
background:green;
}/*** Content ***/
#content {
margin:0 auto;
width:960px;
min-height:200px;
background:#f0f;
}/*** Footer ***/
#footer {
clear:both;
width:100%;
min-height:100px;
background:#ff0;
color:#666;
}
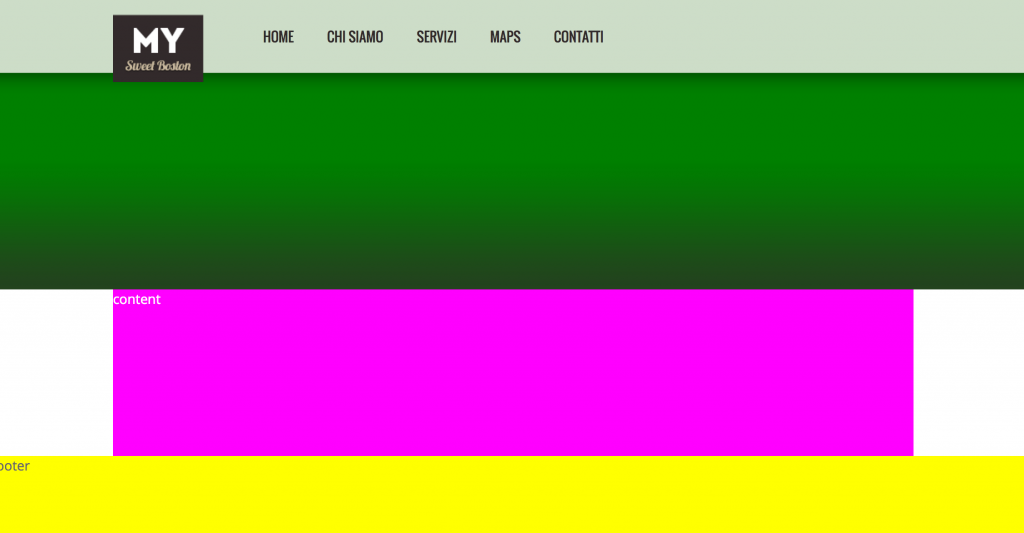
Dovremmo ottenere qualcosa di questo tipo:
Le altezze impostate ora dal foglio di stile non saranno quelle definitive, ma possiamo vedere lo scheletro della nostra pagina in tutto il suo splendore.
Andremo ora a sviluppare ogni sezione singolarmente ampliando il codice di ogni blocco e creando i contenuti veri e propri.
Step 3
Nel nostro design realizzato in photoshop abbiamo posizionato lo slider sotto l’header. Il colore dell’header ha una trasparenza impostata all’ 80%, quindi le immagini nello slider sotto l’header scorreranno creando un effetto in trasparenza grazioso e accattivante.
Per realizzare la sovrapposizione impostiamo nel file stile.css tutti i blocchi come position:relative. Successivamente impostiamo uno z-index maggiore al blocco header rispetto al blocco slider il quale avrà un margine superiore negativo. Il margine superiore sposta in alto il blocco slider che scorre sotto l’header. Ecco il codice:
/*** Slider ***/
#slider {
width:100%;
min-height: 350px;
background:green;
position: relative;
margin-top:-90px;
z-index: 10;
}
Rispetto a prima vediamo lo slider che ci appare più piccolo mentre in realtà la parte superiore è sotto l’header.
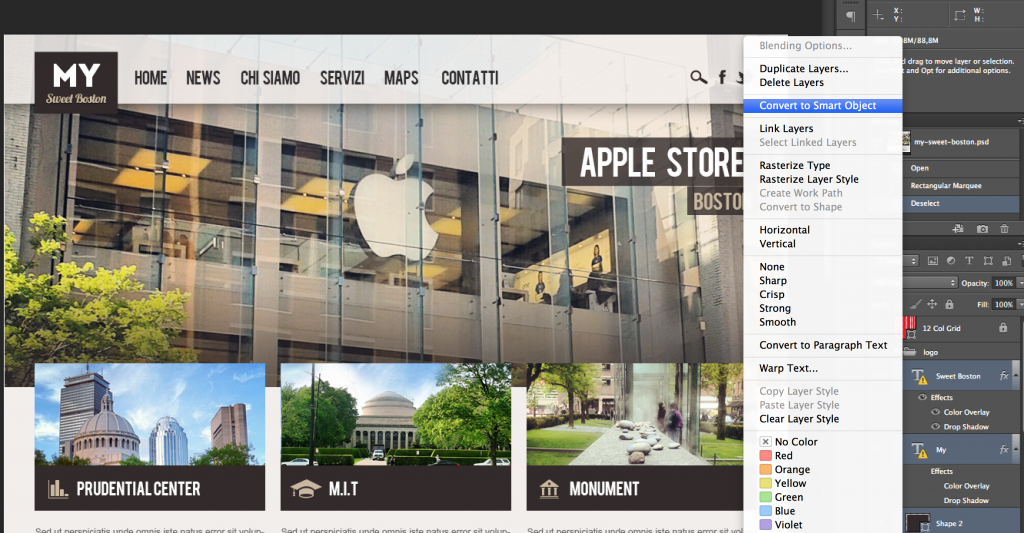
Impostiamo ora il colore dell’header. Apriamo il file photoshop, selezioniamo il livello header clicchiamo con il tasto destro e selezioniamo covert to smartobject. Ci apparirà un icona (quella degli smartobject) nel livello trasformato. Cliccando l’icona smartobject si apre una finestra con il livello, clicchiamo M e creiamo una selezione verticale larga due o tre pixel che comprenda tutta l’altezza dell’ elemento compresa la sfumatura.
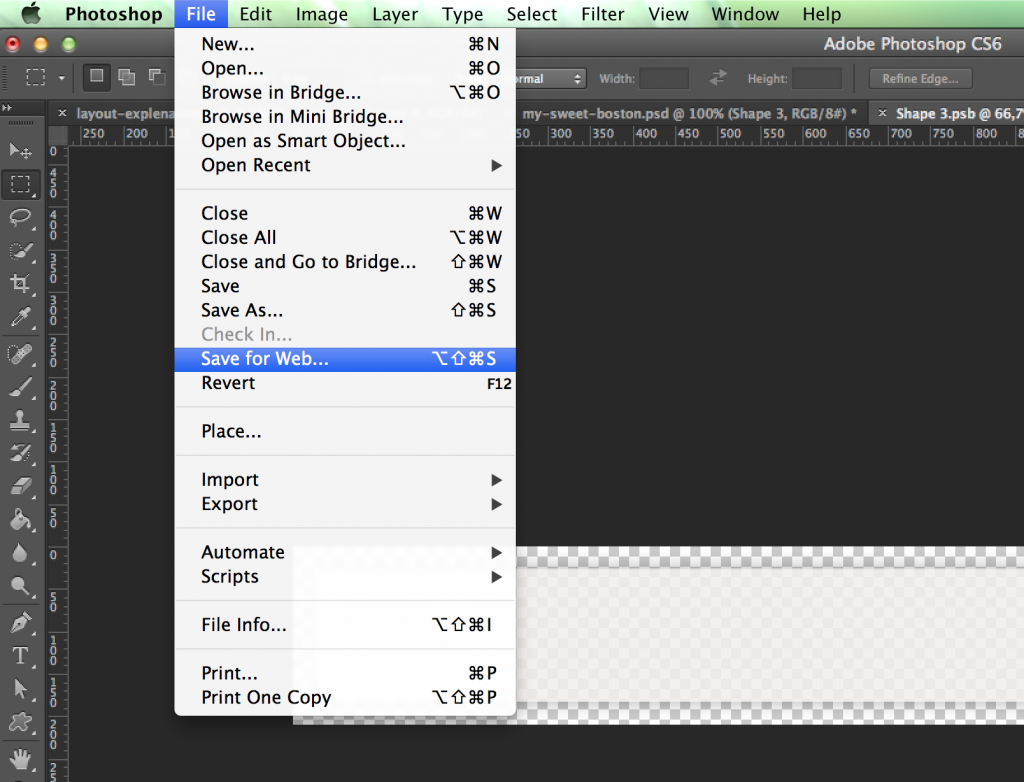
Selezioniamo poi nel menu image -> crop e ritagliamo la nostra immagine di sfondo che salviamo facendo file -> save for web. Nel pannello che si apre selezioniamo png 24 e salviamo l’immagine nella nostra cartella img con il nome di bg-header.png.
(Questo è il procedimento di salvataggio che va utlizzato per ottimizzare le immagini per web file -> save for web)
Ora tramite i Css impostiamo bg-header.png come immagine di sfondo del blocco header. Utilizziamo la propieta repeat-x per far ripetere l’immagine orizzontalmente. Cosi facendo il background si adatterà a qualsiasi larghezza.
Step 4
Impostiamo un contenitore del logo e del menu di navigazione largo 960px centrato dentro l’header e riaggiorniamo la larghezza del nav a 800px:
HTML
<div id="nav-container">
<nav id="nav">
</nav>
</div>
Css
[…]
#nav-container{
width:960px;
margin:0 auto;
}
/*** Nav ***/
#nav {
width:800px;
min-height: 80px;
background:blue;
color:#fff;
margin:0 auto;
}
Step 5
Ora da photoshop creiamo uno smartobject selezionando i livelli che formano il logo cliccando tasto destro e selezionando smartobject.
Salviamo ottimizzando per web “save for web” nella cartella img del sito. Fatto questo richiamiamo l’immagine che chiameremo logo.png nella pagina aggiungendo il codice necessario:
Html
<div id="nav-container">
<h1><a id="logo" href="">Logo</a></h1>
<nav id="nav">
</nav>
</div>
Css
#nav-container {
margin:0 auto;
width:960px;
}#logo {
display:block;
float:left;
width:109px;
height:81px;
background:url(img/logo.png);
text-indent:-9999px;
}/*** Nav ***/
#nav {
float:right;
margin:0 auto;
min-height:80px;
width:800px;
background:blue;
color:#fff;
}
Step 6
Ora impostiamo il menu con il font oswald “embeddato” da google font. Da notare l’embed del font nell’header:
HTML
<!– Embed Google font –>
<link href=’http://fonts.googleapis.com/css?family=Oswald:400,300′ rel=’stylesheet’ type=’text/css’></head>
<body>
<header id="header"><div id="nav-container">
<h1><a id="logo" href="">Logo</a></h1>
<nav id="nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Chi siamo</a></li>
<li><a href="">Servizi</a></li>
<li><a href="">Maps</a></li>
<li><a href="">Contatti</a></li>
</ul></nav>
</div>
</header>
Css
#logo {
position:relative;
bottom:-20px;
display:block;
float:left;
width:109px;
height:81px;
background:url(img/logo.png);
text-indent:-9999px;
}/*** Nav ***/
#nav {
float:right;
margin:0 auto;
min-height:80px;
width:800px;
}#nav ul {
position:relative;
bottom:-20px;
float:left;
margin:0;
padding:0;
width:100%;
list-style:none;
text-transform:uppercase;
font-family:oswald;
}#nav ul li {
float:left;
}#nav ul li a {
color:#322a2b;
}
Dovremmo ottenere qualcosa di simile a questo:
Step 7
Con lo stesso procedimento usato per il menu salviamo l’immagine che ripetuta orizzontalmente costituirà la sfumatura posta sopra lo slider. Selezioniamo il livello -> tasto destro -> smartobject. Apriamo lo smartobject cliccando sull’ icona e selezioniamo la striscia che ripeteremo orizzontalmente per creare la sfumatura:
Nel menu di photoshop selezioniamo file -> crop.
E salviamo per web chiamando l’immagine sfu-slider.
Ora creiamo il codice Html e Css necessario:
Html
<section id="slider">
<div id="sfu-slider">
</div>
</section>
Css
/*** Slider ***/
#slider {
position:relative;
z-index:10;
margin-top:-116px;
min-height:350px;
width:100%;
background:green;
}#sfu-slider {
position:absolute;
bottom:0;
width:100%;
height:153px;
background:url(img/sfu-slider.png);
}
Dovremmo ottenere qualcosa del genere:
Ora impostiamo l’immagine “full-width” con il titolo sovrapposto mentre lo slider lo animeremo successivamente. Salviamo l’immagine da photoshop con il solito metodo e richiamiamola nella pagina con il codice necessario:
Html
<section id="slider">
<img src="img/apple-store.jpg"/>
<div id="sfu-slider">
</div>
</section>
Css
#sfu-slider {
position:absolute;
bottom:5px;
width:100%;
height:153px;
background:url(img/sfu-slider.png);
}#slider img {
position:relative;
top:0;
left:0;
margin:-90px 0 0;
width:100%;
height:auto;
}
Ora il sito comincia a prendere forma:
Step 8
Posizioniamo il titolo sopra l’immagine e come sfondo usiamo la stessa sfumatura utilizzata prima per lo slider:
Html
<section id="slider"><img src="img/apple-store.jpg"/>
<h2>Apple Store Boston</h2>
<div id="sfu-slider">
</div>
</section>
Css
#slider h2 {
position:absolute;
top:100px;
right:150px;
padding:20px;
background:url(img/sfu-slider.png) bottom;
text-transform:uppercase;
font-size:42px;
font-family:oswald;
}
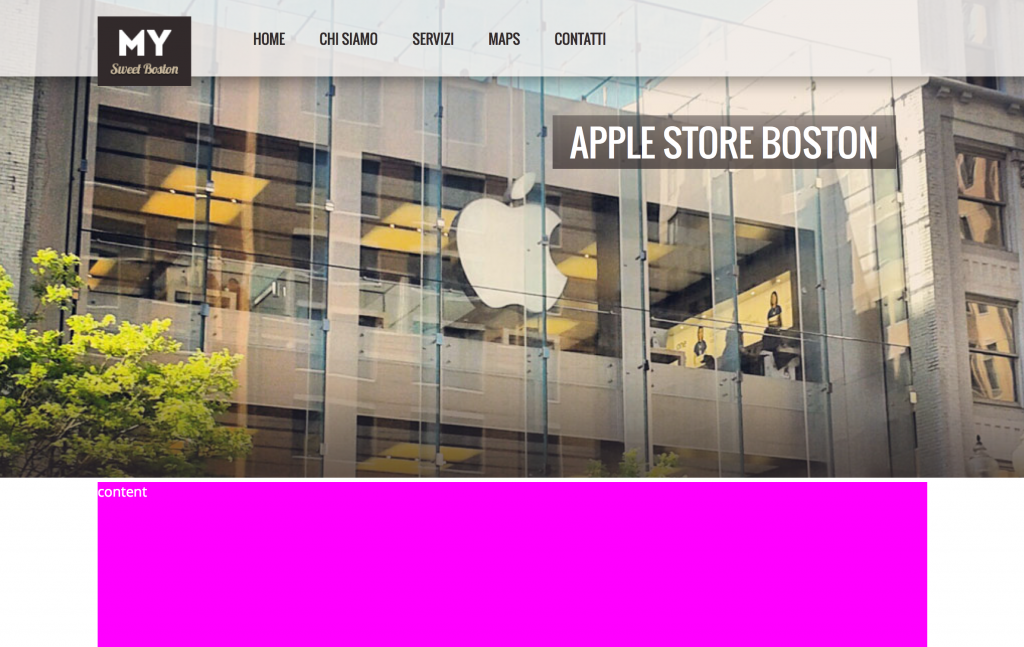
Ecco il risultato:
Step 9
Ora dobbiamo definire i 3 box che costituiscono i 3 conteunti “più importanti” in evidenza del sito. Per farlo creiamo uno stile che vada bene per tutti e tre i box e successivamente aggiungiamo ad ognuno la sua icona nel titolo tramite i Css.
Ogni box avrà immagine (Salvata per web nel solito modo), titolo, testo e link “Leggi..”
Html
<section id="content">
<div class="box-evi prudential">
<img src="img/prudential.jpg"/>
<h3>Prudential Center</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div><div class="box-evi mit">
<img src="img/mit.jpg"/>
<h3>M.I.T.</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div><div class="box-evi monument">
<img src="img/monument.jpg"/>
<h3>Monument</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div></section>
Css
/*** Content ***/
#content {
position:relative;
z-index:12;
margin:0 auto;
width:960px;
}.box-evi {
float:left;
margin:-40px 0 50px 30px;
width:300px;
}.box-evi:first-child {
margin:-40px 0 50px;
}.box-evi h3 {
margin:-5px 0 0;
padding:20px 20px 20px 70px;
background:#322a2b;
color:#fff;
text-transform:uppercase;
font-weight:400;
font-family:oswald;
}.box-evi p {
color:#6d6b6a;
font-size:12px;
}.box-evi a {
text-transform:uppercase;
font-weight:400;
font-family:oswald;
}
Step 10
Ora che abbiamo definito lo stile in comune impostiamo un’icona diversa per ogni titolo. Le icone le salviamo da photoshop creando per ognuna il solito smartobject e salvando per web.
Css
.prudential h3{background: #322a2b url(img/icon-graph.png) no-repeat 20px 20px}
.mit h3{background: #322a2b url(img/icon-graduate.png) no-repeat 20px 20px}
.monument h3{background: #322a2b url(img/icon-monument.png) no-repeat 20px 20px}
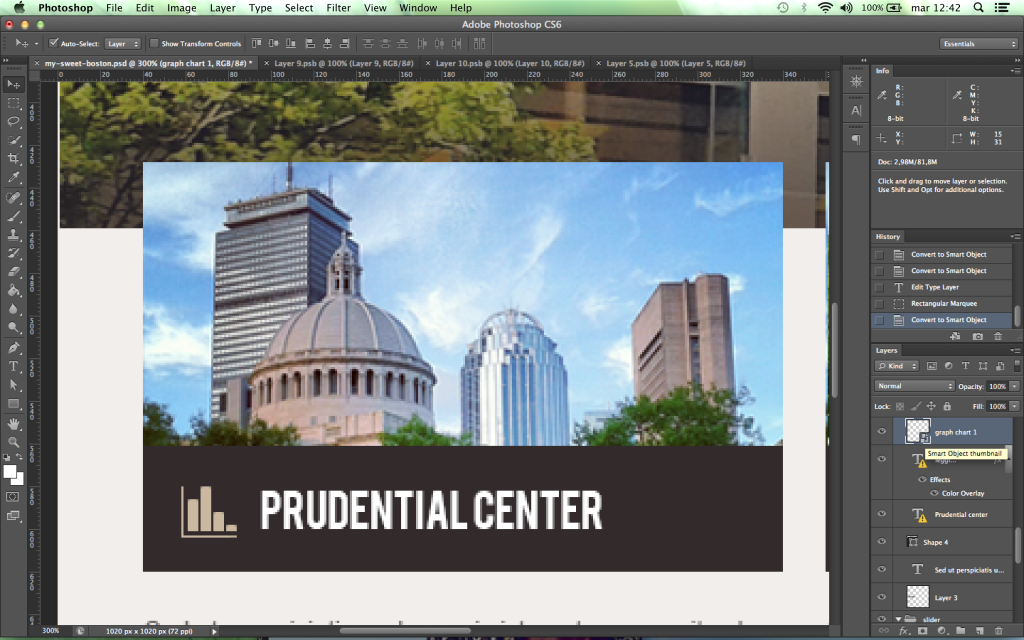
Otterremo questo layout:
Step 11
Per realizzare il footer impostiamo un’immagine di sfondo che sarà il logo nella sua versione più piccola e aggiungiamo le informazioni a piè di pagina.
Html
<footer id="footer">
<p>Copyright – 2012 <br/> My Sweet Boston <br/> Boston U.S.A.</p>
</footer>
Css
/*** Footer ***/
#footer {
position:relative;
clear:both;
min-height:100px;
width:100%;
background:#322a2b url(img/logo-small.png) no-repeat 20px 20px;
color:#666;
}#footer p {
float:left;
margin:15px 0 0 100px;
font-size:12px;
}
Questa è la struttura base:
Nel prossimo articolo vedremo come fare le ultime modifiche al layout aggiungendo i social, gli statì over e installando lo slider animato. Il download è disponibile qui sotto.
Stay tuned!





















Ho visto il tuo tutorial, sicuramente uno dei più belli ed esaustivi.
Volevo sapere quanto peso ha il disegno di un Layout realizzato con photoshop?
E questo è il miglior programma che utilizzi personalmente nel disegnare Layout ?
scusa le mie domande ma sono alle prime armi e sto realizzando per me un sito partendo da HTML,CSS,Javascript
grazie
Saluti.
Ciao Vito,
i layout in photoshop possono arrivare anche centinaia di mega, dipende da quante immagini vengono utilizzate e in che risoluzione. Photoshop è il software più comunemente usato per realizzare design web, nulla ti vieta di usare altri software..
Non vorrei dire un’assurdità, peró se si carica il sito con tante immagini, rischia di aprirsi piú lentente?
Ciao Simo, le immagini vanno ridimensionate correttamente e ottimizzate, se si fanno queste operazioni e non si inseriscono molte immagini il sito mantiene delle ottime performance 😉
Grazie mille per questi tutorial molto dettagliati, cosa che non è facile trovare in chi spiega tale materia. Penso tu sia uno dei pochi! Però ho un problema…nel punto 2 la nav non è attaccata alla slider ma è l’opposto, ossia è attaccata in alto e c’è uno spazio in basso. Poi provando anche ad andare avanti al punto 3, non succede nulla, lo slider rimane com’è. Dove sbaglio?
/*** Header ***/
#header {
width:100%;
min-height:90px;
background:red;
position:relative;
}
/*** Nav ***/
#nav {
width:960px;
min-height:80px;
background:blue;
color:#fff;
margin:0 auto;
position:relative;
}
/*** Slider ***/
#slider {
width:100%;
min-height:350px;
background:green;
position:relative;
z-index: 10;
}
Ho postato solo la prima parte interessata del codice css. Se potessi aiutarmi a risolvere te ne sarei molto grata. Grazie in anticipo!
questo post è geniale!
Ciao, scusa io ho un problema. Praticamente al secondo step, nell’anteprima non appare l’header, quello rosso. Ho controllato il codice ed è tutto giusto. Come mai?
come rendere responsive il template finale?
Ciao Fabio, con le media queries per un esempio dai un occhiata qua:
http://www.marchettidesign.net/2012/09/come-costruire-un-sito-web-responsive/
Ciao Andrea !
Grazie tante per questo bel tutorial !
Una cosa, non ho ancora trovato la 2a parte, quella in cui hai detto
che esporrai come animare lo slider ecc.
attendo tua gentile risposta !
Ciao !!
http://www.marchettidesign.net/tag/creare-un-sito/
Ciao complimenti per i tuoi tutorial stoimparando il web design grazie a te :). Volevo farti una domanda nel content noi abbiamo creato 3 box-evi con 3 nomi diversi cm mai nel css e bastato mettere solo box evi per modificare tt e tre i blocchi contemporaneamente
Mille grazie per questa guida, utilissima!
Ho però una domanda: vale solo per pagine statiche? Nel caso di un blog in cui i contenuti sono costantemente aggiornati si può fare la stessa cosa, le immagini dei post andranno a sostituire automaticamente quelle in prima pagina?
Ciao, inizio ora a guardarmi le tue, pare ottime, guide. La mia domanda è questa: è possibile riuscire a realizzare la stessa cosa con illustrator? o serve per forza Photoshop?
Grazie, Marco.
Ciao Marco è il design finale che conta puoi utilizzare qualsiasi software con il qual ti trovi bene e che conosci a fondo, per un design web si può usare illustrator, sketch, gimp, photoshop, l’unico che escluderei è paint 😀
Ciao Andrea,
complimenti vivissimi per la cura e la passione che metti in questo lavoro di divulgazione; è una manna dal cielo per chi desidera imparare.
Sto seguendo questo tuo tutorial ma ho subito riscontrato un problema, dopo aver preparato i blocchi nello style.css non mi compare nulla sullo schermo, il browser (firefox) non mi mostra niente e anche dopo tutti i controlli di rito mi rendo conto che non ci sono errori di compilazione.
Cosa può essere successo?
compliemnti e stato bellissimo.mi passi la tua mail cosi ti mandero delle domande in modo per darmi un aiuto sto svilupando un progetto su una biblioteca e mi serve una mano.