Come costruire un sito Web: da Photoshop al codice Html5 e Css3

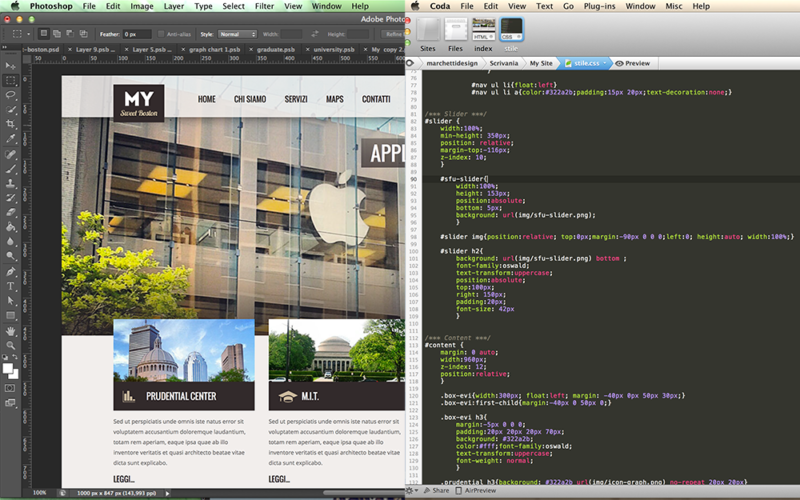
Oggi proseguiamo il discorso, cominciato nell’ articolo precedente, nel quale spieghiamo quali sono le fasi di sviluppo di un Sito Web. Dopo aver disegnato il layout in photoshop bisogna scrivere il codice html necessario.
Cominceremo scrivendo il codice html della testata “header” e andremo avanti componendo le varie parti della pagina “Slider, Box e Footer” con il classico approccio “Top Down” dall’alto verso il basso. Nel costruire il codice della pagina utilizzeremo delle immagini ricavate dal nostro file Photoshop per realizzare particolari del layout che non si possono ottenere con il solo codice. Il codice che scriveremo è HTML5 e utilizza i CSS3.
Step 1
Come prima cosa creiamo una cartella “mio sito”, dentro questa creiamo altre 3 cartelle e le chiamiamo rispettivamente:
– img (conterrà le immagini)
– css (conterrà i fogli di stile)
– js (conterrà i file javascript)
Sempre nella cartella “mio sito”, creiamo un file html e lo chiamiamo index.html. Apriamo index e impostiamo l’html di base. Il codice che utilizziamo è html5 . Dando un’ occhiata al layout che abbiamo disegnato possiamo scomporre la nostra pagina in più blocchi. Avendo tenuto conto in fase di design della realizzazione del codice possiamo scomporre il layout facilmente in 5 blocchi (Header, Nav, Slider, Content e Footer).

Realizziamo il codice Html di base di questi elementi:
<body>
<header id="header">
<nav id="nav">
</nav>
</header>
<section id="slider">
</section>
<section id="content">
</section>
<footer id="footer">
</footer>
</body>
Fatto questo, inseriamo nel tag head il link che richiama il file stile.css, ovvero il foglio di stile css del nostro sito, attraverso il seguente codice:
<link rel="stylesheet" href="stile.css" type="text/css" media="screen" />
Step 2
Apriamo il file stile.css e definiamo lo stile dei cinque elementi che abbiamo definito nell’html.
L’header, lo slider e il footer devono essere larghi l’intera larghezza della pagina e quindi impostiamo la propieta width a 100%. Il content e il nav hanno invece larghezza fissa. Impostiamo quindi:
/*** Header ***/
#header {
width:100%;
min-height:90px;
background:red;
}/*** Nav ***/
#nav {
width:960px;
min-height:80px;
background:blue;
color:#fff;
margin:0 auto;
}/*** Slider ***/
#slider {
width:100%;
min-height:350px;
background:green;
}/*** Content ***/
#content {
margin:0 auto;
width:960px;
min-height:200px;
background:#f0f;
}/*** Footer ***/
#footer {
clear:both;
width:100%;
min-height:100px;
background:#ff0;
color:#666;
}
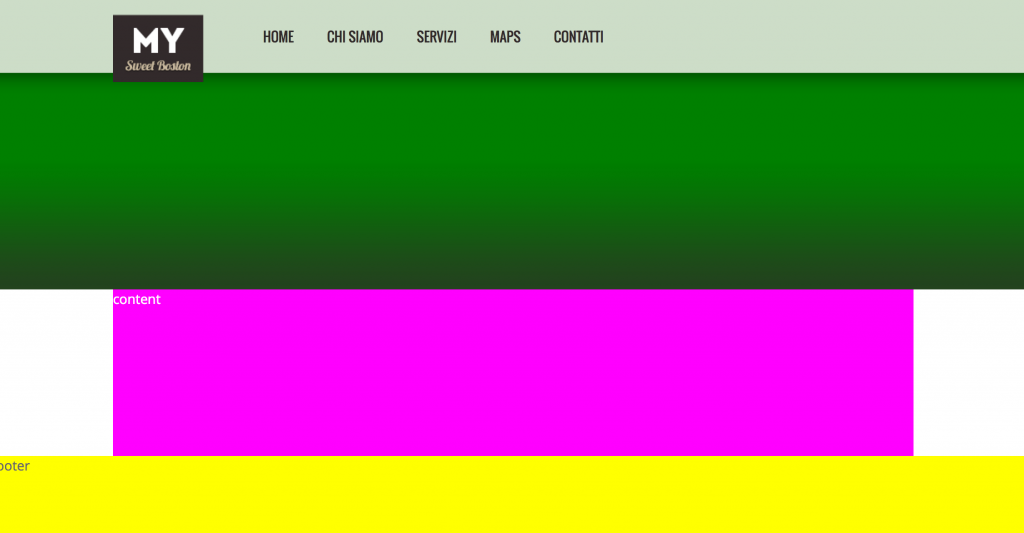
Dovremmo ottenere qualcosa di questo tipo:
Le altezze impostate ora dal foglio di stile non saranno quelle definitive, ma possiamo vedere lo scheletro della nostra pagina in tutto il suo splendore.
Andremo ora a sviluppare ogni sezione singolarmente ampliando il codice di ogni blocco e creando i contenuti veri e propri.
Step 3
Nel nostro design realizzato in photoshop abbiamo posizionato lo slider sotto l’header. Il colore dell’header ha una trasparenza impostata all’ 80%, quindi le immagini nello slider sotto l’header scorreranno creando un effetto in trasparenza grazioso e accattivante.
Per realizzare la sovrapposizione impostiamo nel file stile.css tutti i blocchi come position:relative. Successivamente impostiamo uno z-index maggiore al blocco header rispetto al blocco slider il quale avrà un margine superiore negativo. Il margine superiore sposta in alto il blocco slider che scorre sotto l’header. Ecco il codice:
/*** Slider ***/
#slider {
width:100%;
min-height: 350px;
background:green;
position: relative;
margin-top:-90px;
z-index: 10;
}
Rispetto a prima vediamo lo slider che ci appare più piccolo mentre in realtà la parte superiore è sotto l’header.
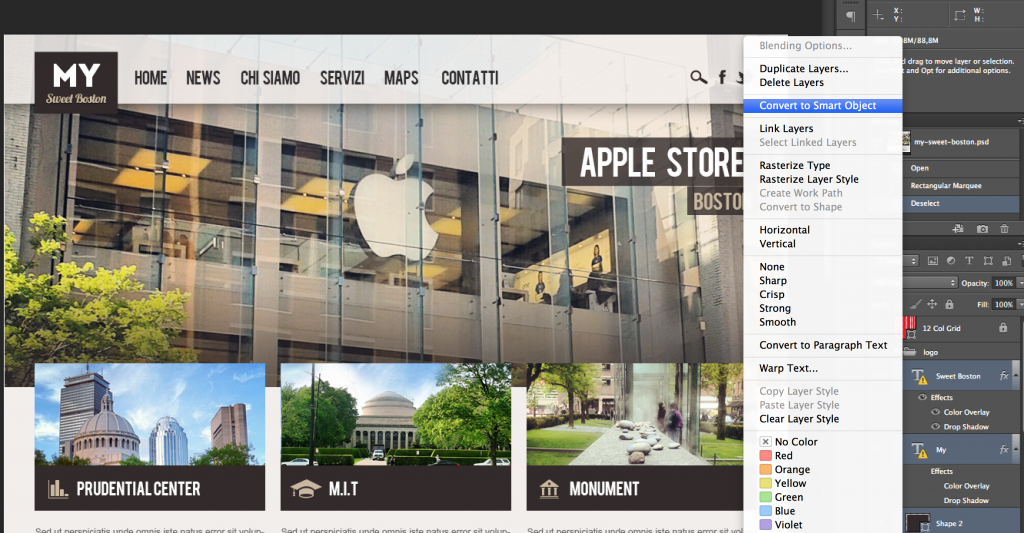
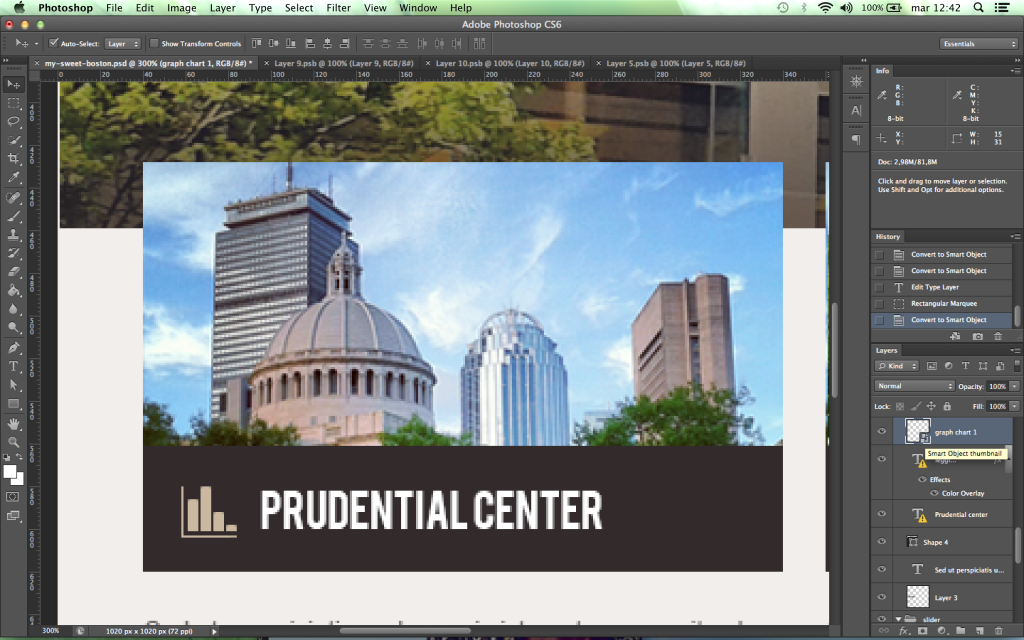
Impostiamo ora il colore dell’header. Apriamo il file photoshop, selezioniamo il livello header clicchiamo con il tasto destro e selezioniamo covert to smartobject. Ci apparirà un icona (quella degli smartobject) nel livello trasformato. Cliccando l’icona smartobject si apre una finestra con il livello, clicchiamo M e creiamo una selezione verticale larga due o tre pixel che comprenda tutta l’altezza dell’ elemento compresa la sfumatura.
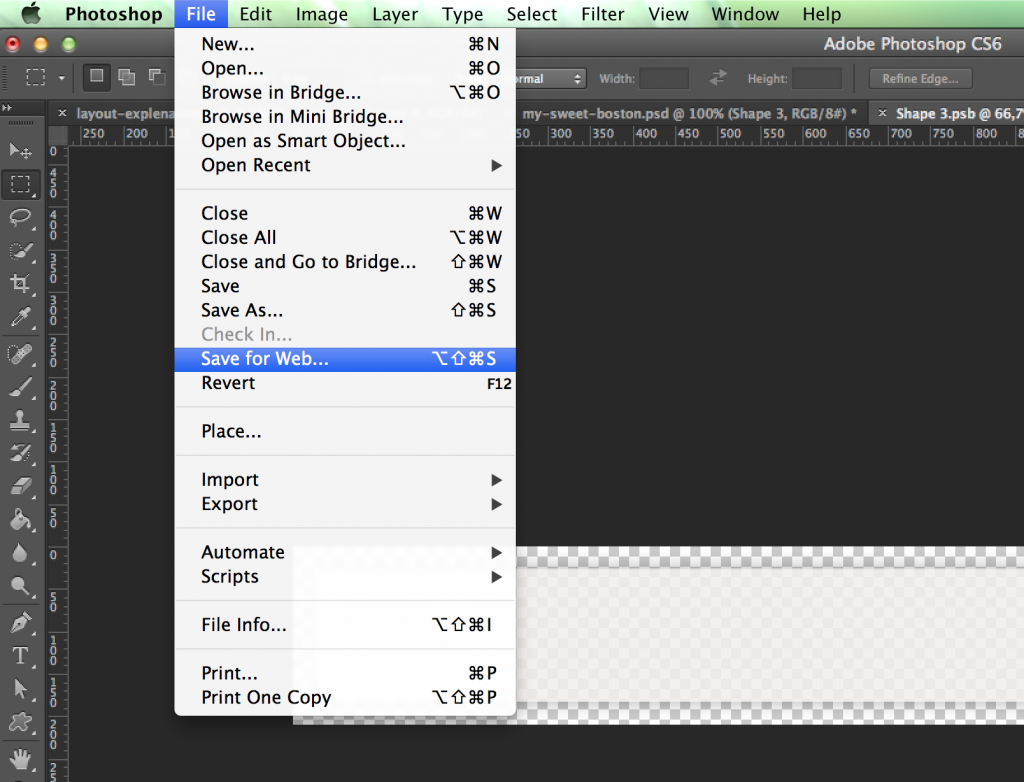
Selezioniamo poi nel menu image -> crop e ritagliamo la nostra immagine di sfondo che salviamo facendo file -> save for web. Nel pannello che si apre selezioniamo png 24 e salviamo l’immagine nella nostra cartella img con il nome di bg-header.png.
(Questo è il procedimento di salvataggio che va utlizzato per ottimizzare le immagini per web file -> save for web)
Ora tramite i Css impostiamo bg-header.png come immagine di sfondo del blocco header. Utilizziamo la propieta repeat-x per far ripetere l’immagine orizzontalmente. Cosi facendo il background si adatterà a qualsiasi larghezza.
Step 4
Impostiamo un contenitore del logo e del menu di navigazione largo 960px centrato dentro l’header e riaggiorniamo la larghezza del nav a 800px:
HTML
<div id="nav-container">
<nav id="nav">
</nav>
</div>
Css
[…]
#nav-container{
width:960px;
margin:0 auto;
}
/*** Nav ***/
#nav {
width:800px;
min-height: 80px;
background:blue;
color:#fff;
margin:0 auto;
}
Step 5
Ora da photoshop creiamo uno smartobject selezionando i livelli che formano il logo cliccando tasto destro e selezionando smartobject.
Salviamo ottimizzando per web “save for web” nella cartella img del sito. Fatto questo richiamiamo l’immagine che chiameremo logo.png nella pagina aggiungendo il codice necessario:
Html
<div id="nav-container">
<h1><a id="logo" href="">Logo</a></h1>
<nav id="nav">
</nav>
</div>
Css
#nav-container {
margin:0 auto;
width:960px;
}#logo {
display:block;
float:left;
width:109px;
height:81px;
background:url(img/logo.png);
text-indent:-9999px;
}/*** Nav ***/
#nav {
float:right;
margin:0 auto;
min-height:80px;
width:800px;
background:blue;
color:#fff;
}
Step 6
Ora impostiamo il menu con il font oswald “embeddato” da google font. Da notare l’embed del font nell’header:
HTML
<!– Embed Google font –>
<link href=’http://fonts.googleapis.com/css?family=Oswald:400,300′ rel=’stylesheet’ type=’text/css’></head>
<body>
<header id="header"><div id="nav-container">
<h1><a id="logo" href="">Logo</a></h1>
<nav id="nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Chi siamo</a></li>
<li><a href="">Servizi</a></li>
<li><a href="">Maps</a></li>
<li><a href="">Contatti</a></li>
</ul></nav>
</div>
</header>
Css
#logo {
position:relative;
bottom:-20px;
display:block;
float:left;
width:109px;
height:81px;
background:url(img/logo.png);
text-indent:-9999px;
}/*** Nav ***/
#nav {
float:right;
margin:0 auto;
min-height:80px;
width:800px;
}#nav ul {
position:relative;
bottom:-20px;
float:left;
margin:0;
padding:0;
width:100%;
list-style:none;
text-transform:uppercase;
font-family:oswald;
}#nav ul li {
float:left;
}#nav ul li a {
color:#322a2b;
}
Dovremmo ottenere qualcosa di simile a questo:
Step 7
Con lo stesso procedimento usato per il menu salviamo l’immagine che ripetuta orizzontalmente costituirà la sfumatura posta sopra lo slider. Selezioniamo il livello -> tasto destro -> smartobject. Apriamo lo smartobject cliccando sull’ icona e selezioniamo la striscia che ripeteremo orizzontalmente per creare la sfumatura:
Nel menu di photoshop selezioniamo file -> crop.
E salviamo per web chiamando l’immagine sfu-slider.
Ora creiamo il codice Html e Css necessario:
Html
<section id="slider">
<div id="sfu-slider">
</div>
</section>
Css
/*** Slider ***/
#slider {
position:relative;
z-index:10;
margin-top:-116px;
min-height:350px;
width:100%;
background:green;
}#sfu-slider {
position:absolute;
bottom:0;
width:100%;
height:153px;
background:url(img/sfu-slider.png);
}
Dovremmo ottenere qualcosa del genere:
Ora impostiamo l’immagine “full-width” con il titolo sovrapposto mentre lo slider lo animeremo successivamente. Salviamo l’immagine da photoshop con il solito metodo e richiamiamola nella pagina con il codice necessario:
Html
<section id="slider">
<img src="img/apple-store.jpg"/>
<div id="sfu-slider">
</div>
</section>
Css
#sfu-slider {
position:absolute;
bottom:5px;
width:100%;
height:153px;
background:url(img/sfu-slider.png);
}#slider img {
position:relative;
top:0;
left:0;
margin:-90px 0 0;
width:100%;
height:auto;
}
Ora il sito comincia a prendere forma:
Step 8
Posizioniamo il titolo sopra l’immagine e come sfondo usiamo la stessa sfumatura utilizzata prima per lo slider:
Html
<section id="slider"><img src="img/apple-store.jpg"/>
<h2>Apple Store Boston</h2>
<div id="sfu-slider">
</div>
</section>
Css
#slider h2 {
position:absolute;
top:100px;
right:150px;
padding:20px;
background:url(img/sfu-slider.png) bottom;
text-transform:uppercase;
font-size:42px;
font-family:oswald;
}
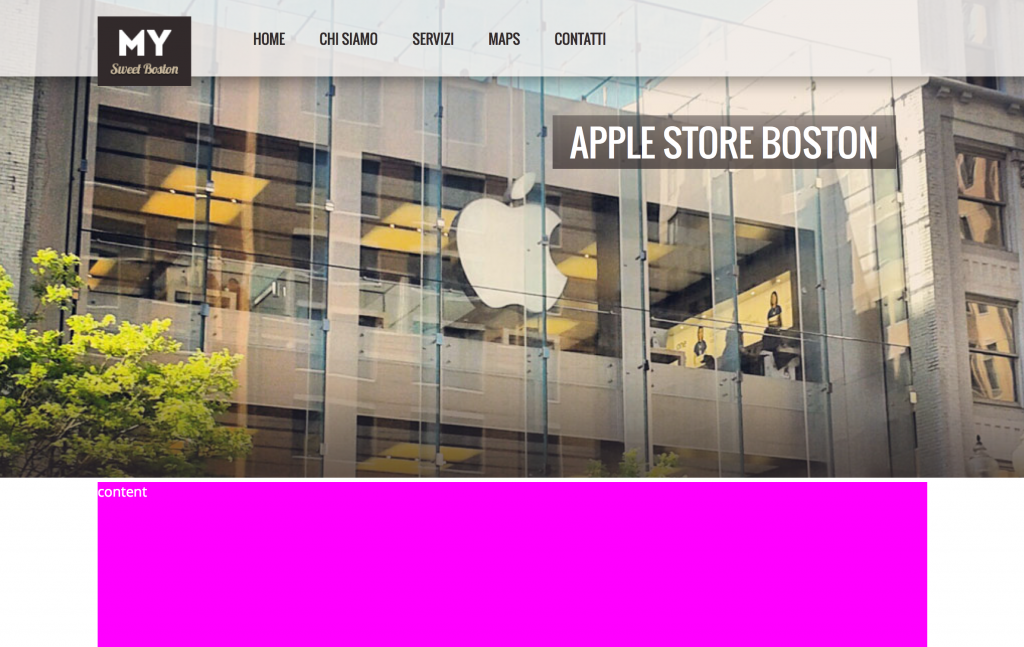
Ecco il risultato:
Step 9
Ora dobbiamo definire i 3 box che costituiscono i 3 conteunti “più importanti” in evidenza del sito. Per farlo creiamo uno stile che vada bene per tutti e tre i box e successivamente aggiungiamo ad ognuno la sua icona nel titolo tramite i Css.
Ogni box avrà immagine (Salvata per web nel solito modo), titolo, testo e link “Leggi..”
Html
<section id="content">
<div class="box-evi prudential">
<img src="img/prudential.jpg"/>
<h3>Prudential Center</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div><div class="box-evi mit">
<img src="img/mit.jpg"/>
<h3>M.I.T.</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div><div class="box-evi monument">
<img src="img/monument.jpg"/>
<h3>Monument</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p>
<a href="">Leggi…</a>
</div></section>
Css
/*** Content ***/
#content {
position:relative;
z-index:12;
margin:0 auto;
width:960px;
}.box-evi {
float:left;
margin:-40px 0 50px 30px;
width:300px;
}.box-evi:first-child {
margin:-40px 0 50px;
}.box-evi h3 {
margin:-5px 0 0;
padding:20px 20px 20px 70px;
background:#322a2b;
color:#fff;
text-transform:uppercase;
font-weight:400;
font-family:oswald;
}.box-evi p {
color:#6d6b6a;
font-size:12px;
}.box-evi a {
text-transform:uppercase;
font-weight:400;
font-family:oswald;
}
Step 10
Ora che abbiamo definito lo stile in comune impostiamo un’icona diversa per ogni titolo. Le icone le salviamo da photoshop creando per ognuna il solito smartobject e salvando per web.
Css
.prudential h3{background: #322a2b url(img/icon-graph.png) no-repeat 20px 20px}
.mit h3{background: #322a2b url(img/icon-graduate.png) no-repeat 20px 20px}
.monument h3{background: #322a2b url(img/icon-monument.png) no-repeat 20px 20px}
Otterremo questo layout:
Step 11
Per realizzare il footer impostiamo un’immagine di sfondo che sarà il logo nella sua versione più piccola e aggiungiamo le informazioni a piè di pagina.
Html
<footer id="footer">
<p>Copyright – 2012 <br/> My Sweet Boston <br/> Boston U.S.A.</p>
</footer>
Css
/*** Footer ***/
#footer {
position:relative;
clear:both;
min-height:100px;
width:100%;
background:#322a2b url(img/logo-small.png) no-repeat 20px 20px;
color:#666;
}#footer p {
float:left;
margin:15px 0 0 100px;
font-size:12px;
}
Questa è la struttura base:
Nel prossimo articolo vedremo come fare le ultime modifiche al layout aggiungendo i social, gli statì over e installando lo slider animato. Il download è disponibile qui sotto.
Stay tuned!





















Quando verrà pubblicata la guida sull’aggiunta dei social?
Ciao Rebel, entro settimana prossima spero di riuscire a finire l’articolo e pubblicarlo…
Sig. Marchetti mi permetto di congratularmi con lei e ringraziarla per questo fantastico tutorial come il precedente, tra l’altro.
Sono un grafico e mi sto avvicinando al web design, vorrei farlo diventare la mia professione. Grazie al suo tutorial sono riuscito a realizzare un sito meraviglioso e spero di pubblicarlo al più presto. Mi auguro abbia voglia di pubblicare altre risorse che è che sono concepite senza dubbio solo da una mente professionale. Buon Lavoro.
Penso la spiegazione di compilazione di un sito più chiara, evoluta e immediata presente sul web! Grazie.
Seguendola mi sono chiesto perché inserire la parola Logo nel link in html, per poi spostare quest’ultima non so dove con text-indent:-9999?
Perché preferire l’immagine del logo come sfondo inserita in css e non inserita direttamente in html?
Grazie.
Ciao Malf, Grazie dei complimenti!
Nel logo viene inserito il testo e poi nascosto tramite text-indent: -9999px cosi gli spider di Google (che indicizzano il sito) “leggono” il nome del sito anche se il logo è un immagine e non del testo, è un accorgimento SEO. Io personalmente inserisco il logo attraverso i CSS perchè preferisco gestire tutto tramite i fogli di stile, nulla ti vieta di inserire un immagine 😉
Ma i vari spider non hanno delle contromisure per contrastare le tecniche seo tipo indent -9999?
Non si rischiano, così, penalizzazioni dai motori di ricerca?
Chiedo perché sono principiante e non sono sicuro se utilizzare o meno questi sistemi, soprattutto per inserire immagini al posto di testo.
Grazie per il chiarimento.
Se nascondi una parola come il logo o voci del menu no. Al contrario se nascondi blocchi di testo sostanzioso pieni di parole chiave.
Complimenti per l’ottima guida; se ne trovano poche di cosi dettagliate.
Salve, complimenti per le guide, volevo sapere se è stata pubblicata la guida successiva a questa, vale a dire “Nel prossimo articolo vedremo come fare le ultime modifiche al layout aggiungendo i social, gli statì over e installando lo slider animato….”
Grazie
Ciao wizard, per la settimana prossima dovrei riuscire a termiare il tutorial..
Ecco l’articolo con slider animato e icone social:
http://www.marchettidesign.net/2013/06/come-costruire-un-sito-web-inserire-lo-slider-animare-i-link-e-posizionare-le-icone-social/
Forse è una domanda stupida, ma facendo un sito in questo modo come lo si rende dinamico?
Ciao Riccardo,
la differenza tra un sito statico e uno dinamico l’ho tratta in questo articolo su come realizzare un sito dimaico con wordpress, forse può esserti utile:
http://www.marchettidesign.net/2013/03/creare-il-tuo-primo-tema-wordpress-responsive/
ciao, io sono arrivato al terzo step e gia non mi torna, in poche parole quando provo a guardare l’html su browser non mi si vedono le tabelle colorate, non mi si vede niente..
quadrifoglio
il css è questo
@charset “UTF-8”;
/* CSS Document */
/*** Header ***/
#header {
width:100%;
min-height:162px;
background:red;
}
/*** Nav ***/
#nav {
width:620px;
min-height:60px;
background:blue;
color:#fff;
margin:0 auto;
}
/*** Slider ***/
#slider {
width:100%;
min-height:449px;
background:green;
}
/*** Content ***/
#content {
margin:0 auto;
width:936px;
min-height:452px;
background:#f0f;
}
/*** Footer ***/
#footer {
clear:both;
width:100%;
min-height:79px;
background:#ff0;
color:#666;
}
Ciao Simone,
ti consiglio di ricontrollare il codice, se ti dà problemi riparti da capo facendo attenzione a scrivere corretamente stile e html, basta una punto e virgola fuori posto che la pagina non viene visualizzata correttamente.
ho risolto per ora.. avevo messo il file “stile.css” dentro la cartella css 🙂
grazie per la guida, e’ uno spunto per rinnovare la mia pag web, con html5 e nuovo css fatto con gimp (uso debian)
I miei complimenti per la guida. Dettagliata e chiara come non se ne trovano.
Ho un piccolo problema, spero tu possa aiutarmi.
Dallo step 3 la disposizione non mi viene mai come la tua.
Addirittura quando imposto margin-top e z-index nel css lo slider sale e copre tutto l’ header e il nav.
Il codice l’ ho controllato con i tuoi e sembra tutto ok.
Quale può essere il problema?
Ancora complimenti.
Ciao Duilio, probabilmente è un problema css, potresti procedere commentando blocchi di codice e provare blocco dopo blocco il codice cercando di trovare e isolare l’errore.
Ciao, la discussione è vecchia e la riattivo, io ho risolto inserendo un diverso valore a z-index, -100 per l’esattezza….
Bravo Proprio i miei complimenti ottimo stile. Ciao !!
Ciao, Complimenti e grazie, vorrei realizzare un sito tutto mio parto da 0 , quindi la domanda sarà credo un po banale tu hai usato photoshop, ma poi per scrivere html e css che programma bisogna usare? grazie
Ciao Giuseppe, un editor.. per sempio notepad++
grazie mille non lo conosco ma lo cercherò ..
E’ da un po’ che giro in lungo e in largo alla ricerca di un tutorial o comunque notizie per la realizzazione del mio sito, ma questi tuoi lavori li superano tutti. La completezza, la semplicità espositiva, la precisione e non ultimo la “pulizia” fanno di questo tutorial uno dei migliori in assoluto che abbia mai conosciuto.
Complimenti davvero.
Peppe
Ciao anche io quando faccio lo scaffolding coloro i div in più colori solo che li metto in una classe così li rimuovo piu facilmente!
ciao complimenti per i tuoi tutorial molto interessanti e utili. ti volevo chiedere come faccio a impostare l’header, il corpo della pagina e il footer della larghezza dello schermo? per intenderci nello stile dei principali siti di oggi (youtube, facebook, ecc…)
Ciao Giorgio,
tramite css imposta width: 100% all’elemento che vuoi rendere largo come lo schermo..
Ciao Andrea sei molto bravo. Volevo sapere se si può fare un sito con photoshop senza usare i codici, ovviamente te lo chiedo perchè stò alle primissime armi.
Ciao Antonio,
ci sono software che consentono di creare codice senza toccare un linea di codice,i cosidetti (WYSIWYG editor) ma te li sconsiglio.
Photoshop no penso abbia questa funzionalità.
Se sei interessato a imparare a scrivere codice segui la pagina facebook del blog stò preparando una guida base su html e css 😉