Tutorial Creare Un Sito Parallax Responsive
Come costruire un Sito Web Responsive Vol. 2 – Parallax

Un paio di anni fà abbiamo visto come costruire un sito web responsive, all’epoca il responsive design era un trend non ancora pienamente affermato (almeno in Italia) oggi è invece una realtà praticamente indispensabile.
Questo è principalmente dovuto al fatto che il traffico da dispositivi mobile ha superato quello da desktop (il passaggio è avvenuto definitivamente nel 2013). Avere contenuti ottimizzati per smartphone e tablet diventa quindi importante.
Le persone consultano internet sempre più in mobilità e mentre fanno altre cose. Questo cambia le carte in tavola quando si progetta un sito internet. Molti siti importanti finalmente se ne sono accorti, basti pensare al recente redesign della gazzetta dello sport o al recentissimo passaggio a responsive del corriere.it.
In questi due anni il responsive stesso è cambiato si è passati da strutture “standard” semplici a “sperimentare” con layout in stile magazine più moderni e complessi simili ad “app”.
Struttura Responsive
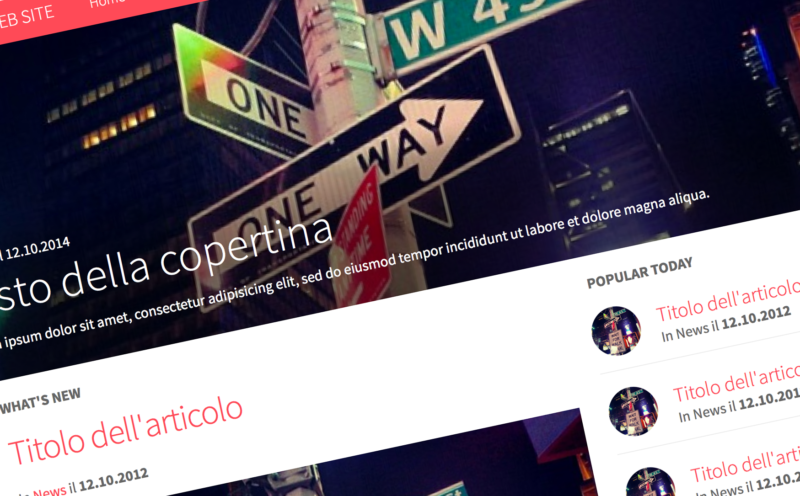
Per questo oggi realizziamo un sito web resposive di seconda generazione, in stile magazine con una copertina in parallasse che si adatterà a tutte le risoluzioni da smartphone a grandi schermi.
Html
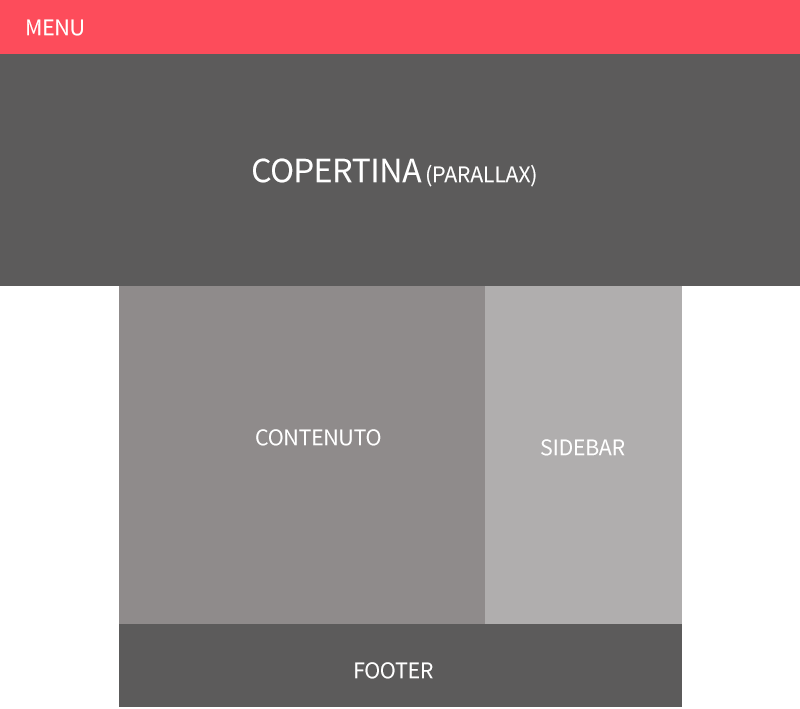
La struttura html che andiamo a creare avrà un menu orizzontale, sotto una immagine di copertina full width e a seguire, contenuto, sidebar e footer.
L’html base della nostra struttura.
<html>
<head>
<title>Responsive Web Site</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!– JavaScript –>
<script src="js/modernizr-1.7.min.js"></script>
<script src="js/jquery-1.7.1.min.js"></script>
</head>
<body><header id="header">
<div id="mainmenu">
[…]
</div> <!– #mainmenu –>
</header> <!– #header –>
<div id="cop">
[…]
</div>
<div id="wrapper">
<div id="main">
<div id="content">
[…]
</div> <!– #content –>
<aside id="sidebar">
[…]
</aside> <!– #sidebar –>
</div> <!– #main –>
<footer id="footer">
[…]
</footer> <!– #footer –>
</div> <!– #wrapper –>
</body>
</html>
CSS
Impostiamo il folgio di stile base della nostra struttura di default, quello che verrà utilizzato in configurazione desktop.
/* Structure */
#header {width: 100%;float:left;position: fixed; z-index:100}
#mainmenu {width: 100%;float:left;background: #fd4c5b;}
#cop {width: 100%;height:75%;float:left;position:relative;margin-top:40px; overflow: hidden;}
#wrapper {width: 960px;margin: 0 auto;background:#fff;}
#main {width: 920px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 620px;float:left;}
#sidebar {width: 270px;float:right;}
#footer {width: 920px;float:left;padding: 30px 20px 10px 20px;background:#666;}
Abbiamo impostato header, menù e copertina larghi come l’intera pagina, gli elementi sotto invece sono contenuti in un div contenitore con id #wrapper largo 960px.
jQuery
Richiamiamo jquery nel codice html dopo il footer. Jquery ci servirà ad animare il menù responsive e per realizzare l’effetto paralasse sulla copertina.
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
Responsive
Grazie alle media queries andiamo a rendere il tutto responsive.
TABLET
Per ottimizzare la struttura sui tablet andiamo a definire una media queries che applica del codice css quando lo schermo è tra i 768px e 980px di larghezza
@media (min-width: 768px) and (max-width: 980px) {/* Structure 768 to 1000 */
#wrapper {width: 748px;margin: 0 auto;}
#main {width: 708px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 470px;float:left;}
#sidebar {width: 210px;float:right;}
#footer {width: 708px;float:left;padding: 30px 20px 10px 20px;}}
Il codice cambia la larghezza del #wrapper e degli elementi contenuti al suo interno rendendoli visibli su tablet. Contenuto e sidebar rimangono affinacati.
SMARTPHONE

Per l’ottimizzazione su smarthpone utilizziamo una media queries che applica del codice css a tutti gli schermi con larghezza inferiore a 767px.
#main {width:94%;float:left;padding: 3%;}
#content {width:100%;float:left;}
#sidebar {width:100%;float:right;padding: 20px 0 0 0px;}
#footer {width:100%;float:left;padding: 20px 0 0 0px;}/* Header */
.btn-responsive-menu {display:block;}
#mainmenu ul.logo {width:100%;padding:0;}
#mainmenu ul.menu {display:none;width:100%;}
#mainmenu ul.menu li {float: none;width:100%;}
Contenuto e sidebar vengono linearizzati, occuperanno l’intera larghezza dello schermo disponibilie, la copertina è già full-width. Da notare che linearizziamo anche gli elementi del menu e li nascondiamo con display:none.
Menu
Per animare il menù utilizziamo un piccolo script jquery.
$(document).ready(function(){
//When btn is clicked
$(".btn-responsive-menu").click(function() {
$("#mainmenu ul.menu").slideToggle(‘fast’, function() {});
});});
Lo script mostra il menu con un elegante animazione al click del mouse sul pulsante .btn-resposnive-menu.
Parallax
Per applicare l’effetto parallasse alla copertina, dobbiamo inserire l’immagine di copertina come sfondo del div #cop. Per farlo utilizziamo il tag style.
<div id="cop" style="background: url(img/times-square.jpg); background-size:100% auto; background-attachment:fixed;">
Impostiamo l’immagine larga come tutto il div background-size:100% auto; e con posizinamento fisso. Per animarla allo scroll utilizziamo questo piccolo script jquery che aggiungeremo a quello del menu.
$(document).ready(function(){
//When btn is clicked
$(".btn-responsive-menu").click(function() {
$("#mainmenu ul.menu").slideToggle(‘fast’, function() {});
});// When resize
$(window).resize(function () {
if ($(window).width() > 767) {
$("#mainmenu ul.menu").show();
} else {
$("#mainmenu ul.menu").hide();
}
});// cache the window object
$window = $(window);$(‘#cop’).each(function() {
// declare the variable to affect the defined data-type
var $scroll = $(this);$(window).scroll(function() {
// HTML5 proves useful for helping with creating JS functions!
// also, negative value because we’re scrolling upwards
var yPos = -($window.scrollTop() / 6);// background position
var coords = ‘50% ‘ + yPos + ‘px’;// move the background
$scroll.css({ backgroundPosition: coords });
}); // end window scroll
}); // end section function}); // close out script
Cosi allo scroll verrà animato il background del div #cop.
GRANDI SCHERMI

Come ultima cosa andiamo a definire una media queries per i grandi schermi con del codice css che verrà applicato su larghezze maggiori di 1200px.
@media (min-width: 1200px) {/* Structure > 1200px */
#header {width: 100%;float:left;}
#mainmenu {width: 100%;float:left;}
#wrapper {width: 1170px;margin: 0 auto;}
#main {width: 1130px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 670px;float:left;}
#sidebar {width: 420px;float:right;}
#footer {width: 1130px;float:left;padding: 30px 20px 10px 20px;}}
Il codice allarga la struttura ottimizzando i contenuti.
Cosi otteniamo una struttura moderna, leggibile e d’impatto per i nostri contenuti, l’esempio completo con anche il css dei contenuti interni e disponibile per il download qui di seguito.
Saty Tuned!









Se volessi fare una cosa tipo l’articolo di 2 anni fa? Intervallo vari div con sole immagini e div con testo (fascia bianca) e applico la funzione jquery alla classe dei div immagini?
Ho eseguito il tuo oittimo tutorial, ma per il parallax ho usato stellar.js. E’ stata una sorpresa per la vera facilità di utilizzo. Basta includere la libreria, attivarla con
$.stellar();e poi mettere gli attributi giusti ai tag sui background e sugli elementi da “parallaxizzare”. Perché non ci fai una breve recensione di questo ottimo plug-in?(ma forse l’hai già fatta?…..)
Ciao Roberto,
non ho ancora provato stellar, lo farò grazie della dritta 😉
Molto, molto bello.
Ho visto la demo e mi e’ gia’ venuta voglia di mettermi a sperimentare.
Grazie
Roberto