Tutorial Creare Un Sito Hot Responsive
Come costruire un Sito Web Responsive

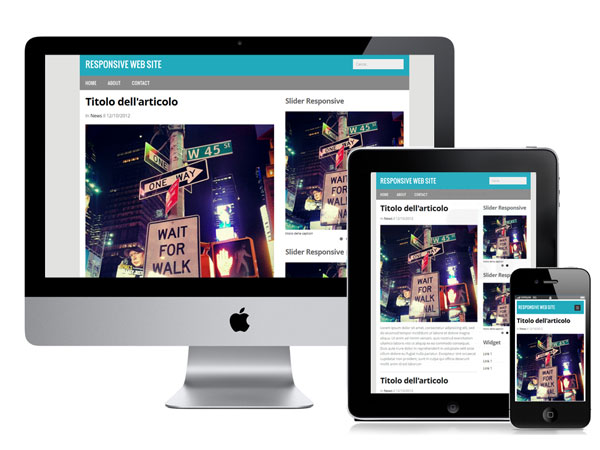
Oggi andremo a vedere come costruire un sito web responsive, ovvero ottimizzato per smartphone, tablet e grandi monitor. Per chi non conoscesse il responsive web design, ė una tecnologia che permette di creare siti che cambiano la loro forma “reattivamente” in base alla grandezza dello schermo del device con il quale vengono visualizzati. Il nostro sito si adatterà quattro volte ottimizzandosi per tablet smartphone egrandi schermi:

Il cuore del responsive web design sono le media queries, queste non sono altro che un sistema per eseguire porzioni di codice css quando lo schermo è minore di un determinato numero di pixel, adattando la struttura del sito alla larghezza del device con il quale viene visualizzato.
Ma prima di andare a vedere nel dettaglio le media queries dobbiamo costruire una struttura di default che si presti ad essere modificata in maniera semplice con poche regole css eseguite dalle nostre media queries.
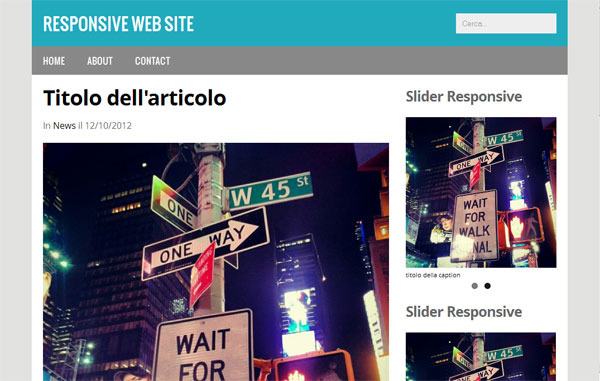
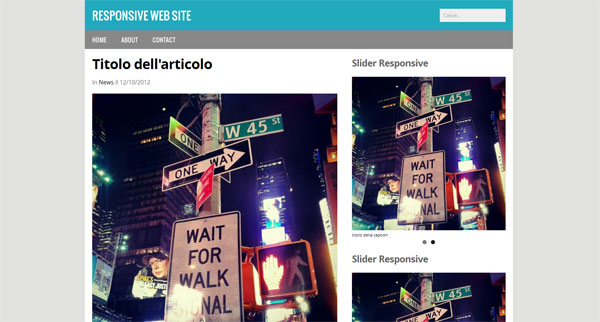
La struttura del nostro sito sarà una classica blog/magazine con menu nella testata e sidebar a destra, arricchita da uno slider di immagini logicamente Responsive.
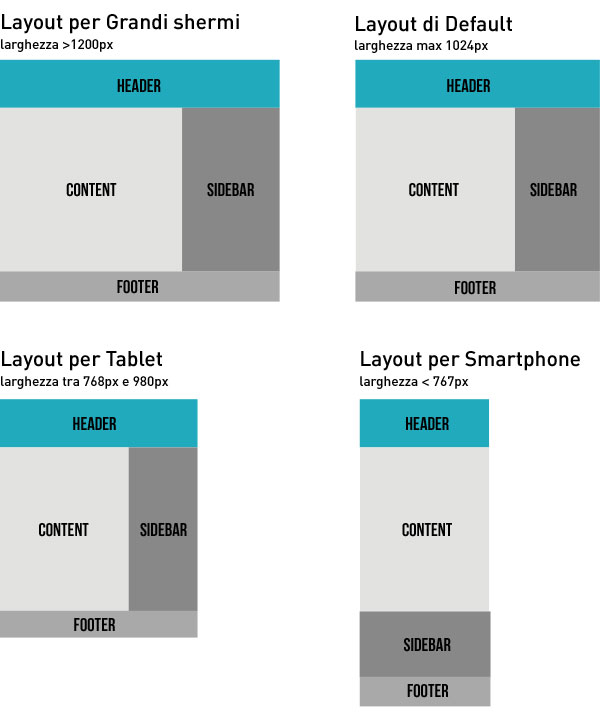
Layout di default:

#wrapper {width: 960px;margin: 0 auto;background:#fff;}
#header {width: 920px;float:left;padding: 20px 20px 20px 20px; background:#21aabd;}
#mainmenu {width: 100%;float:left;background: #888}
#main {width: 920px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 620px;float:left;}
#sidebar {width: 270px;float:right;}
#footer {width: 920px;float:left;padding: 30px 20px 10px 20px;background:#666;}
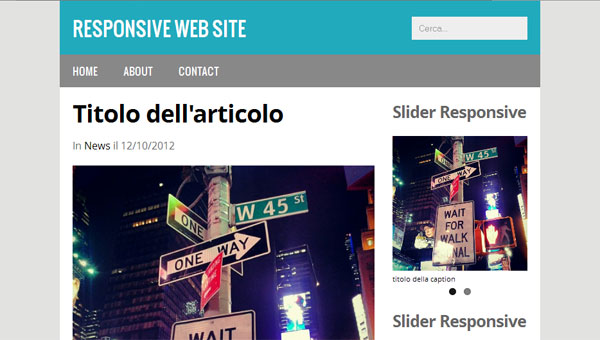
Una volta fatto questo dobbiamo impostare le media queries, il nostro sito si adatterá 4 volte. Partendo dalla struttura di default se lo schermo ha una larghezza sotto i 980px (per esempio un iPad) diminuiremo la larghezza di sidebar e contenuto con la media queries che segue.
Layout per Tablet:

@media (min-width: 768px) and (max-width: 980px) {
/* Structure 768 to 980 */
#wrapper {width: 748px;margin: 0 auto;}
#header {width: 708px;float:left;padding: 20px 20px 20px 20px;}
#mainmenu {width: 100%;float:left;}
#main {width: 708px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 470px;float:left;}
#sidebar {width: 210px;float:right;}
#footer {width: 708px;float:left;padding: 30px 20px 10px 20px;}
#mainmenu {display:block;}}
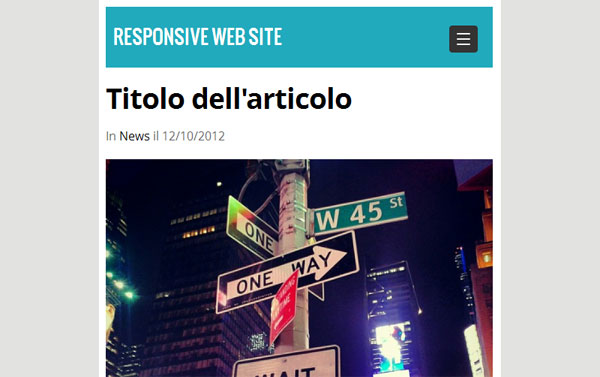
Quando la larghezza del nostro device scendo sotto i 767 pixel (per esempio un iPhone) andremo a “linearizzare” i contenuti, la sidebar andra posta sotto il contenuto principale, il menu verra nascosto e mostrato tramite il tasto che appare in alto a destra.
layout per Smartphone:

@media (max-width: 767px) {/* Structure < 767 */
body{padding:10px;background:#fff;}
#wrapper {width:100%;margin: 0 auto;}
#header {width:100%;padding: 20px 0 20px 0px;}
#mainmenu {width:100%;float:left;}
#main {width:100%;float:left;padding: 20px 0 0 0;}
#content {width:100%;float:left;}
#sidebar {width:100%;float:right;padding: 20px 0 0 0px;}
#footer {width:100%;float:left;padding: 20px 0 0 0px;}/* Header */
.search{display:none;}
.btn-responsive-menu{display:block;}
#mainmenu {display:none;}
#mainmenu ul li {float: none;}/* Sidebar */
.widget{width:48%;float:left;}
.widget:first-child{margin-right:4%;!important}#site-title a {font-size:25px;margin-left:10px;}
#footer p {margin-left:10px;}}
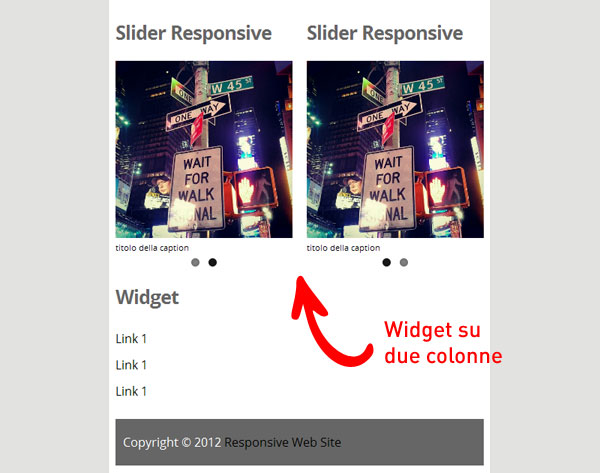
Questa struttura è fluida quindi ha una larghezza che non è fissa ma cambia da larghezze che vanno da 767px a 320px. Da notare, i widget della sidebar che vengono posti su due colonne e il menu che viene nascosto.

Una volta impostate queste andiamo a impostare la media queries per i grandi schermi con larghezza superiore a 1200 pixel.
Layout per grandi schermi:

@media (min-width: 1200px) {
/* Structure > 1200px */
#wrapper {width: 1170px;margin: 0 auto;}
#header {width: 1130px;float:left;padding: 20px 20px 20px 20px;}
#mainmenu {width: 100%;float:left;}
#main {width: 1130px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 670px;float:left;}
#sidebar {width: 420px;float:right;}
#footer {width: 1130px;float:left;padding: 30px 20px 10px 20px;}
#mainmenu {display:block;}}
Impostiamo le Immagini Responsive
Rendiamo ora Responsive l’immagine del post:
.index-thumb {width:100%;height:auto;margin-bottom:10px;}
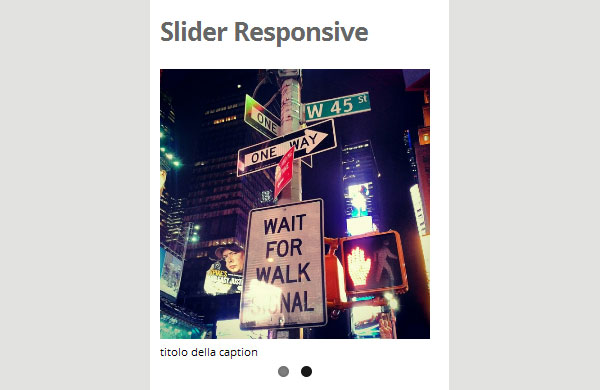
Impostiamo lo Slider Responsive

Impostiamo lo slider Responsive Flexslider. Inseriamo nell’header i file necessari, jquery, flexslider.css e flexslider.js. Di seguito inizializziamo lo slider.
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script><script type="text/javascript" src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){//Inzializzo Slider
$(window).load(function(){
$(‘.flexslider’).flexslider({
animation: "slide",
start: function(slider){
$(‘body’).removeClass(‘loading’);
}
});
});// ]]></script>
Successivamente inseriamo l’Html necessario per visualizzare lo slider nella sidebar. Le immagini hanno link, caption e si ridimensionano al cambio di larghezza dello schermo.
</pre>
<div class="flexslider">
<ul class="slides">
<li><a href="#">
<img src="img/times-square.jpg" alt="" />
</a>
<div class="flex-caption">titolo della caption</div>
<a href="#">
</a></li>
<li><a href="#">
<img src="img/times-square.jpg" alt="" />
</a>
<div class="flex-caption">titolo della caption</div>
<a href="#">
</a></li>
</ul>
</div>
<pre>
Cosi facendo abbiamo un sito che si adatta sfruttando le potenzialità, sia dei grandi, che dei piccoli schermi, riadattando la propia struttura con poche istruzioni css eseguite dalle media queries.
La struttura completa è disponibile qui sotto per il Download.. Stay tuned!





Articolo molto interessante! Complimenti!
Sarebbe utile anche un articolo sui menu dropdown responsive.
Grazie Ivan, penso che seguiro il tuo suggerimento e presto realizzerò l’articolo.
come mai a 768×1024 il menu scompare?
Ciao Mero,
il menu scompare sotto 767px di larghezza per essere visualizzato (ottimizzato per mobile) tramite il pulsante in alto a destra.
e sisi, ma da 768a 784, il menu scompare lasciando il cerca in alto a dx.
Su flexslider non è possibile inserire un testo sopra? che cambia ad ogni foto?
Bisogna aggiustare di una decina di px la media queries per ottenere il passaggio perfetto, per le caption con flex slider guarda qua:
http://www.woothemes.com/flexslider/
a meta pagina c’è la voce Adding captions..
Non riesco a capire quale media queries e come va modificata per non avere l’effetto che ad un certo punto scompare il menù sotto senza che compaia il menù “mobile”.
Grazie mille e veramente complementi per il lavoro fatto
Bellissimo lavoro complimenti. Però ho due dubbi:
1) come faccio a sostituire negli una pagina esterna?
Cioè io vorrei che cliccando sulla foto mi aprisse altre pagine del sito e non la stessa.
Se metto http://www.xxx.com\… al posto del # mi da in risposta http://www.xxx.com\cartella del flexslider\index.htmlwww.xxx.com\… cioè mi concatena le due stringhe
2) come faccio ad aumentare lo spazio tra le scritte sotto le immagini e i “puntini” di scroll?
Grazie mille e buona giornata
Ciao Mauro,
copia la pagina index.html rimonimala per esempio in contatti.html poi nel menu vai a inserire il link contatti.html
forse mi sono spiegato male: io vorrei che cliccando sulle foto che girano (slider) si possa aprire una pagina diversa per ogni foto. Quello che non trovo è dove venga passato il link della pagina stessa nel tag “” nel pezzo di codice dove viene richiamato lo slider
scusami ma mi modifica i commenti:
forse mi sono spiegato male: io vorrei che cliccando sulle foto che girano (slider) si possa aprire una pagina diversa per ogni foto. Quello che non trovo è dove venga passato il link della pagina stessa nel tag “a href ” nel pezzo di codice dove viene richiamato lo slider
nella tua parte di codice :
3 ul class=”slides”
4 li><a href="#"
5 img src="img/times-square.jpg" alt="" /
6 /a
come faccio a sostituire il # con un indirizzo che voglio io? mettendo href="www.xxx.com come si fa di solito mi esce
http://www.yyy.com\index.htmlwww.xxx.com
Grazie davvero questo articolo mi ha schiarito un po’ le idee sull’argomento: si vede che sei un WebDesigner di qualità!
Grazie per l’articolo, sei stato molto utile. 🙂
Salve e complimenti per la guida. Scrivo solo per un’informazione, sono un pò profano in materia e mi chiedevo dove dico al sistema di inserire i pulsanti del menu all’interno del bottone in alto a destra che compare a px ridotti? Poi se creo un template per joomla, tutto questo discorso è lo stesso?
Grazie in anticipo attendo notizie in merito
Articolo molto interessante, però mi preme evidenziare che il meta tag
non è standard e non supera la validazione HTML5
Ciao Christian,
grazie della segnalazione, provvederò a sostiuirlo 😉
[…] Come costruire un Sito Web Responsive […]
Non riesco a visualizzare i pallini da Mobile, per favore mi aiuti?
Grazie!!
Ciao Marco,
intendi i pallini degli slider? ho testato la struttura con ios e android e li vedo, che browser utilizzi?
Interesante. Complimenti.
E’ possibile aprire il ns. Sito in questo formato per smartphone o iphone?
Grazie
Ciao Paolo,
intendi utilizzare il codice dell’articolo per iltuo sito?
certo che si 😉
Ciao Andrea
Scusa la mia ignoranza. Sono un autodidatta. Ho 62 anni ma sono affascinato di tutte le novita’..
Si mi piacerebbe creare o permettere ai miei clienti di vedere il ns. Sito… che ho creato con un piccolo aiuto…
Ma non so come fare…
Ciao andrea complimenti per il lavoro stupendo.
Mi chiedevo come si fa ad ottenere il sito in fullscreen responsive.
Grazie mille in anticipo
Salve signor Marchetti, ho seguito molti dei suoi tutorial, spiegati in maniera perfetta, semplice e chiara. So che sarà una cosa complcata ma ci provo lo stesso, dopo aver grazie al suo aiuto “creato” dei siti, vorrei poterli mettere on line, sul mio worpress, come faccio a creare un index php partendo dall’index html?…..mi spiego meglio non conoscendo php ce un modo per”tradure il mio html”?grazie e complimentu
Caio Francesco,
dinamicizzare un pagina web statica “html” in una dinamica “wordpress + php” non è una cosa semplicissima. Bisogna prima avere una base solida di html/css poi studiare php e provare, questo articolo puà fare al caso tuo:
http://www.marchettidesign.net/2013/03/creare-il-tuo-primo-tema-wordpress-responsive/