Come creare una pagina Web accattivante usando Html e Css

Nel lavoro di web designer una delle attività piu comuni è quella di realizzare un layout, ossia una struttura dove posizionare contenuti per creare una pagina web. Ci sono molti tipi di pagine web e quindi molte tipologie di layout: ad esempio quella del blog a 2 colonne, quella del portale a 3 colonne e molte altre. Oggi andremo a vedere come creare con Html e CSS una pagina che possiamo modificare facilmente ottenendo il layout che desideriamo.
Principio base
Lo spazio che abbiamo a disposizione perchè il sito sia ottimizzato (per monitor di 1024px) è di 960px. Impostiamo quindi un div “container” con questa larghezza. Per far si che due o più div si affianchino alla stessa altezza occupando l’intera larghezza del container, la somma delle loro larghezze deve essere 960px e ogni div deve avere la propietà css float:left.
Questo vuol dire che se vogliamo un layout a 3 colonne (di uguale larghezza) i 3 div “colonne” dovranno essere larghi 320px. Se inseriamo del testo nei div “colonne” questo risulterà senza margini attacato all’ elemento successivo, cosa che non va bene.
Per evitare questo problema assegnamo un padding 20px ai div “colonne”. Il padding inserisce 20px a sinistra, a destra, sopra e sotto i nostri div aumentandone la dimensione, per questo dobbiamo rivedere le larghezze. Dobbiamo diminuire di 40px (20 di destra e 20 di sinistra) la larghezza dei div “colonne” portandoli a 280px. Il risultato è un layout a 3 colonne, con il giusto spazio tra un testo e l’altro.
Con questo approccio possiamo creare qualsiasi struttura con il numero di colonne e sezioni che desideriamo (con il giusto spazio tra i contenuti). Bisogna capire che la larghezza degli elementi più i relativi padding deve essere uguale alla larghezza dell’elemento contenitore.
Il principio è molto semplice ma può trarre in inganno.
Il modo migliore per non sbagliare è calcolare la larghezza dell’elemento, sottrarre 40px per poi ri-aggiungerli impostando un padding di 20px (a destra e sinistra).
Creiamo il nostro Layout
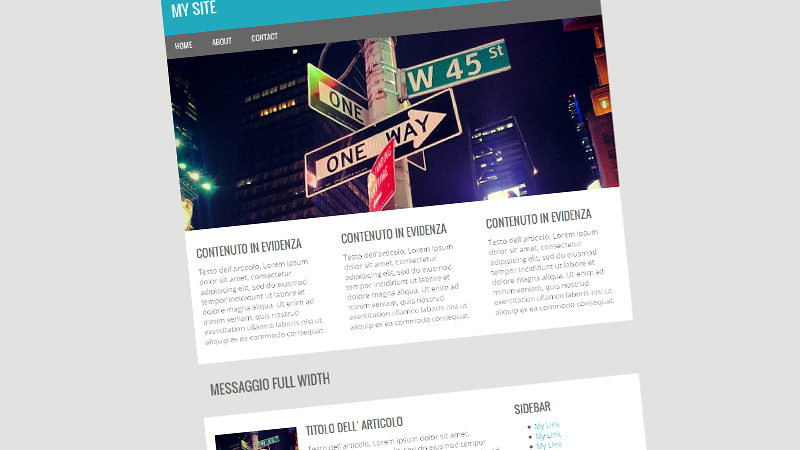
Utilizziamo il principio appena illustrato per costruire una pagina web accattivante. Partiamo inserendo nella pagina un div “container” largo 960px e lo centriamo tramite margin: 0 auto; nel css. Questo contenitore si allungherà verticalmente in base al contenuto che andremo ad inserire.
Html
<div id="container">…</div>
CSS
#container {width: 960px;margin: 0 auto;background:#fff}
1 ) Header
Inseriamo all’interno del container il div “header”. L’ header occuperà l’intera larghezza della container 960px, suddivisi in 920px di larghezza del div e 20px di padding (a destra e sinistra).
Html
<div id="container">
<div id="header">…</div>
</div>
CSS
#header {width:920px;padding:20px;background:#21aabd;}
2 ) Nav
Sotto l’header posizioniamo il div nav che conterrà il menu di navigazione della pagina. Anche questo div occupa l’intera larghezza del container ossia 960px, suddivisi in 960px di larghezza del div e 0 di padding (nel menù non ci servono margini visto che all’interno abbiamo i link di navigazione).
Html
<div id="container">
<div id="header">…</div>
<div id="nav">…</div>
</div>
Css
#nav {width:960px;background:#666;color:#fff;}
3 ) Slider
Sotto il menu posizioniamo lo slider anche questo senza padding perchè vogliamo sia largo come il contenitore. Lo slider utilizzato è nivo slider. Per inserirlo nella pagina dobbiamo richiamare nell’ header: Jquery.1.7.2.js, jquery.nivo.slider.js e lo stile nivo-slider.css. Nell’ Html inseriamo le immagini nel modo seguente:
Html
<div id="container">
<div id="header">…</div>
<div id="nav">…</div>
<div id="slider-wrapper">
<div id="slider" class="nivoSlider">
<img src="img/times-square-traffic.jpg" alt="" />
<img src="img/times-square-people.jpg" alt="" />
<img src="img/times-square-horse.jpg" alt="" />
</div>
</div>
</div>
4 ) Item-evi
Ora sotto lo slider posizioniamo 3 colonne sulla stessa riga dentro le quali si trovano i contenuti in evidenza. Per farlo creiamo 3 div item-evi della larghezza di 280px, ognuno con padding impostato a 20px (a destra e sinistra), e float:left per affiancare gli elementi sulla stessa riga facendoli occupare una larghezza totale di 960px (come descritto nella figura del principio a inizio articolo).
Html
<div id="container">
<div id="header">…</div>
<div id="nav">…</div>
<div id="slider-wrapper">
<div id="slider" class="nivoSlider">
<img src="img/times-square-traffic.jpg" alt="" />
<img src="img/times-square-people.jpg" alt="" />
<img src="img/times-square-horse.jpg" alt="" />
</div>
</div>
<div class="item-evi"></div>
<div class="item-evi"></div>
<div class="item-evi"></div>
</div>
Css
.item-evi {width:280px;padding:20px;float:left;}
5 ) Mes-full
Dopo gli elementi in evidenza impostiamo un div che occupi l’intera larghezza della pagina. Questo elemento viene dopo le tre colonne con proprietà float:left. Per evitare evitare problemi di float impostiamo la proprietà clear:both la quale “pulisce” l’elemento dalle impostazioni float.
Html
<div id="container">
[…]
<div class="item-evi"></div>
<div class="item-evi"></div>
<div class="item-evi"></div>
<div id="mes-full"></div>
</div>
Css
#mes-full {width:920;padding:20px;clear:both;background: #e2e2e0;}
6 ) Content
Ora impostaimo il div nel quale si troverà il contenuto principale della nostra pagina web. La larghezza è di 620px più il padding di 20px (a destra e sinistra). Assegniamo la proprietà float:left, per far si che l’elemento successivo (la sidebar) venga affiancato.
Html
<div id="container">
[..]
<div id="content"></div>
<div id="sidebar"></div>
</div>
7 ) Sidebar
La sidebar ha una larghezza di 260px più il padding per un totale di 300px, che è lo spazio esatto lasciato tra il div content e il bordo destro del container.
Css
#sidebar {width:260px;padding:20px;float:left;}
8 ) Clear
Dopo aver posizionato degli elemnti float:left, “puliamo” dai float tramite il div clear che ha la proprietà css clear:both.
<div class="clear"></div>
9 ) Footer
Infine inseriamo il footer che ha le stesse caratteristiche del messaggio full width.
Con questo approccio alla costruzione di pagine web possiamo creare strutture flessibili in maniera veloce e strutturata. L’esempio completo è disponibile per il download qui di seguito, stay tuned!






Ottimo articolo per base siti minimal ordinati semplici e soprattutto espandibili, complimenti.
Ciao, ti ringrazio per l’ottima e semplice spiegazione….ho capito più leggendo questa tua pagina che in 2 mesi di studio di html e css! ciao e grazie di nuovo! Ugo
Ciao Ugo,
Grazie
Utilissimo esempio! grazie mille!
Ottimo articolo, per cortesia sai spiegarmi come avere il footer sempre a fondo pagina?
magari con lo stesso esempio di sopra
grazie
Ciao Roberto, dai un occhiata qua:
http://www.lwis.net/journal/2008/02/08/pure-css-sticky-footer/
Un articolo di una semplicità unica, ma di un’efficacia straordinaria. Grazie a te e alle persone splendide come te che esistono in rete per asini come me. Ciao
Ciao Andrea!
Ho modificato una pagina del mio tema grazie all’editor di wordpress ed al css.
#wrapper : 1160px (contenitore)
dopo mia modifica
#wrapper : 100%
(ho settato tutte le varie misure anche per schermi piu piccoli e mobile e va tutto benissimo).
Tramite l’editor di wordpress ho eliminato un div “clearfix” che mi impediva di raggiungere il mio obiettivo, una pagina fullwidth.
Ho ottenuto il risultato che volevo, cioè avere una pagina “fullwidth” ma piccolo inconveniente, un antiestetico bordo nel lato destro della pagina.
Insomma il tutto
Cliccandoci con tasto destro e analizza ho capito che è il background della pagina “body”.
Qualche suggerimento?
body{background:none}
Ciao Andrea, grazie mille per l’ottimo tutorial. Ti chiedo una cortesia: vorrei aggiungere un div che vada oltre le dimensioni di larghezza del container. Mi spiego meglio: all’interno del container ho inserito più div posizionati verticalmente che stanno ovviamente all’interno delle dimensioni di larghezza del container che è 960px. Vorrei poi aggiungere un altro div (foto con testo sopra l’immagine) che prenda tutta la larghezza del monitor ( e quindi vada oltre la larghezza di 960px del container). Ci sto provando ma il risultato non è corretto. Cosa devo fare???
Grazie mille, davvero!!!
Ciao Marco,
devi chiudere il div container inserire il div largo tutta la larghezza disponibile con width: 100% (chiudi questo div) e riapri un div container che chiuderai alla fine della struttura 😉
Ciao, per far funzionare i pulsanti come dovrei fare? ho letto di codici jquery, ma non sono molto intuitivi. Penso che sia una cosa semplice, che utilizzano quasi tutti i siti web statici per evitare di ricaricare tutta la pagina no?
Vorrei che ad esempio quando premo sul pulsante about si carichi un altro testo o un altro contenuto in un div ad esempio nel div item-evi. come posso fare?
Grazie
Ciao Mario, devi creare un altra pagina uguale cambi i testi e poi la linki nel menu.
Utilissimo, grazie!