Come disegnare il tuo primo sito in stile “App” e “Flat Design”

Come avevamo accennato in un precendente articolo il flat web design sta esplodendo come nuova tendenza del web design. Oggi disegneremo il nostro primo design “Flat”. Prima di partire con il tutorial vediamo quali sono le caratteristiche di questo tipo di design.
Semplicità
Un grande punto di forza del flat web design è la semplicità. Per rendere il design chiaro e semplice si utilizzano elementi piatti e ben definiti, senza l’utilizzo di gradienti. Gli elementi skeumorfici e tridimensionali che andavano molto fino a qualche tempo fa non vengono utilizzati.
Colore
In questo tipo di design il colore gioca un ruolo fondamentale, vengono utilizzati colori tenui e desaturati. Spesso si utilizzano combinazioni di colori brillanti su sfondo chiaro o scuro. Per trovare la giusta combinazione di colori si possono utilizzare alcune delle palette presenti in rete.
Icone
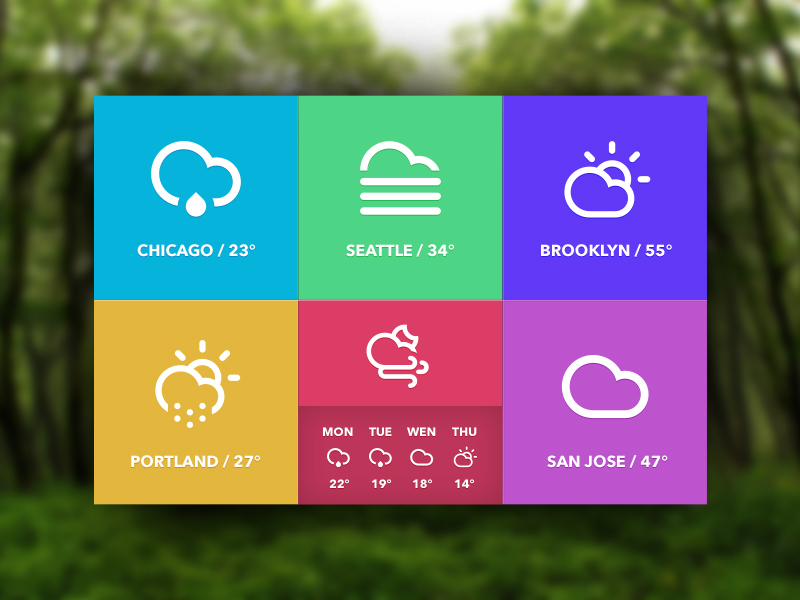
Per rendere le interfaccie più comunicative e user friendly si utilizzano molto le icone in stile minimal.
Ora che abbaimo un’ infarinatura di base possiamo partire a disegnare. Scarichiamo la griglia base 960 grid system e apriamo il file in photoshop.
Risorse che potrebbero servirci:
Palette – http://webcolourdata.com/
Flat ui Kit – http://designmodo.com/flat-free/
Icon – http://fonts.artill.de/collection/artill-weather-icons
Lo sfondo
Nel flet web design vengono spesso utilizzati sfondi con immagini sfocate full screen, nel esempio utilizziamo questa immagine dai toni blu:
http://www.elysiancollection.com/wp-content/gallery/responsive-zermatt/zermatt-dusk.jpg
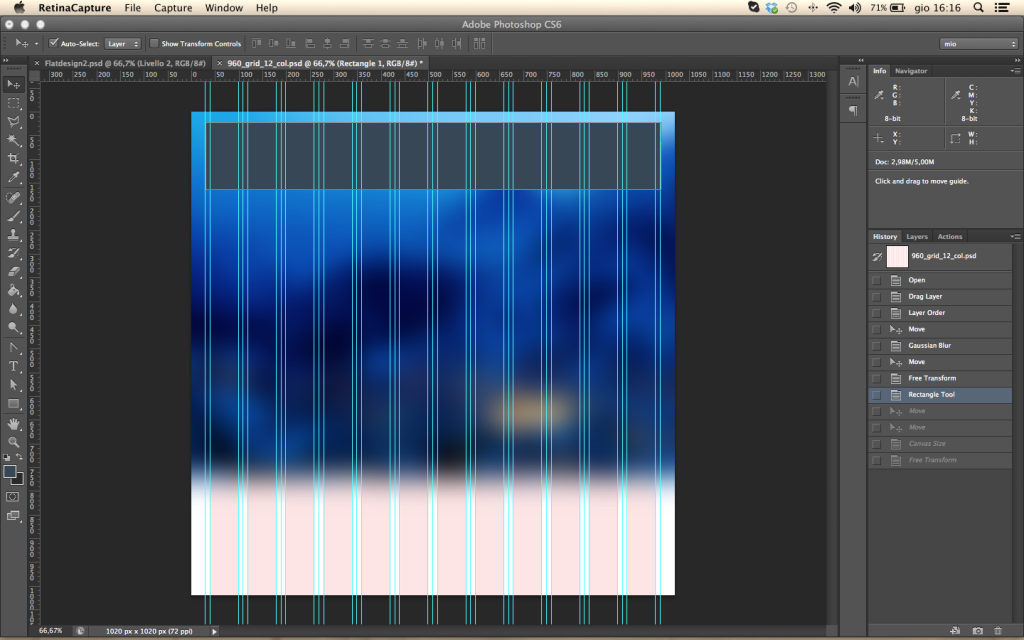
Apriamo la cartella nathansmith-960-Grid[…] –> template –> photoshop –> 960_grid_12_col.psd
Step 1
Una volta aperto il file trasciniamo dentro l’immagine, fatto questo selzioniamo filter –> Blur –> Guassian Blur e impostiamo il radius a 28.
Step 2
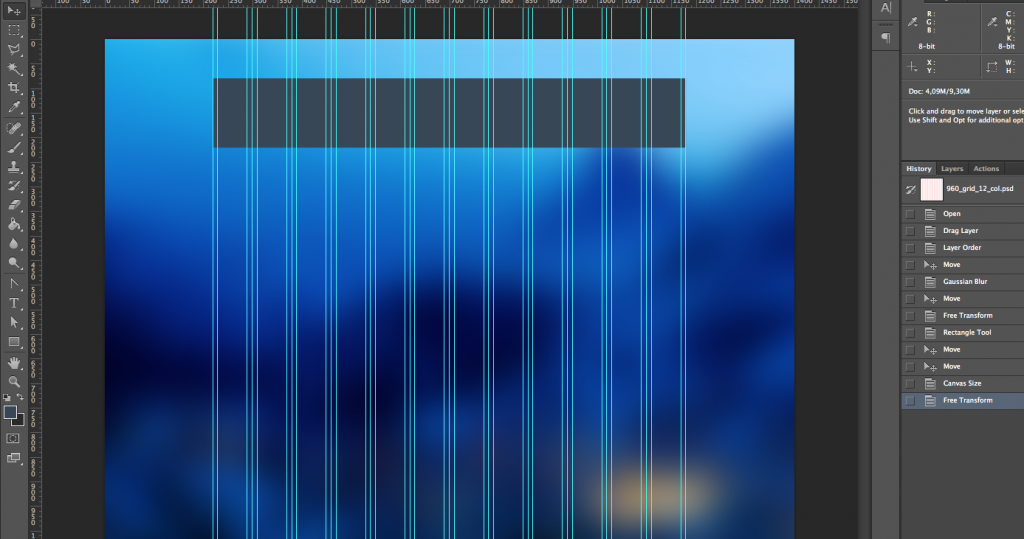
Succesivamente creiamo il nostro header: clicchiamo ctrl + h (o mela + h se abbiamo un mac) per visualizzare le guide, clicchiamo U per selezionare il rectangle tool e disegniamo un rettangolo che occupa tutta la larghezza della nostra griglia.
Step 3
Allarghiamo l’area di lavoro cliccando image –> canvas size e impostando la larghezza a 1400px. Successivamente con lo strumento trasforma ctrl + T ridimensioniamo lo sfondo in modo che non ci siano spazi bianchi.
Step 4
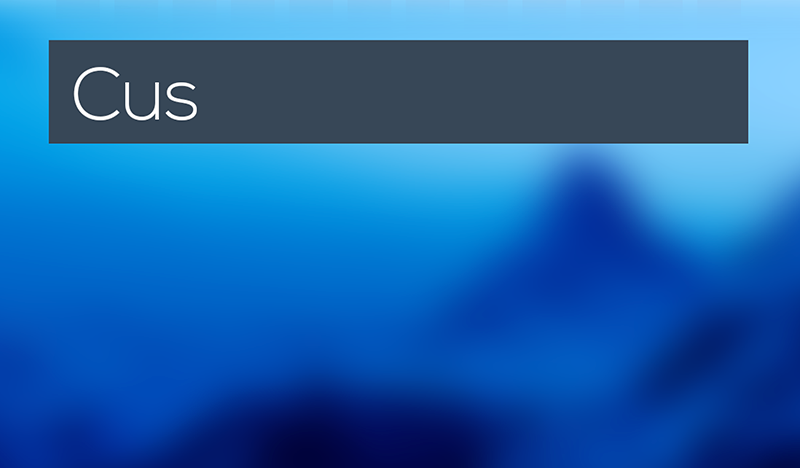
Scarichiamo il font Nexa Light e scriviamo il testo del nostro logo con grandezza 75px.
Scarichiamo poi un icona da utilizzare nel logo. Trascinimao l’icona nell’area di lavoro, con lo strumento bacchetta magica W selezioniamo l’area bianca e cancelliamo.
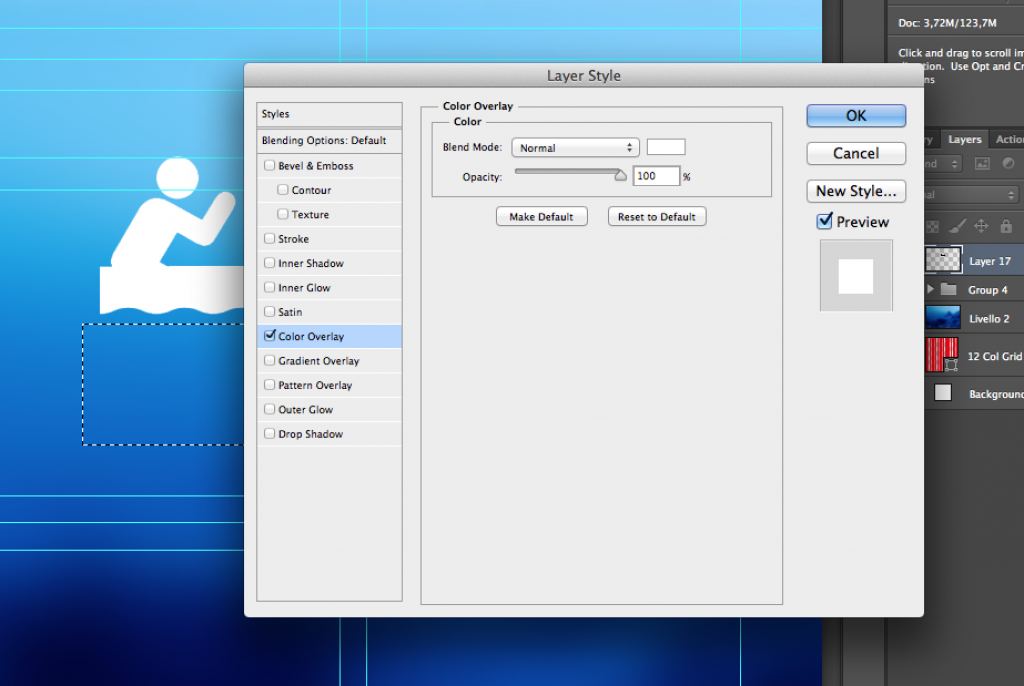
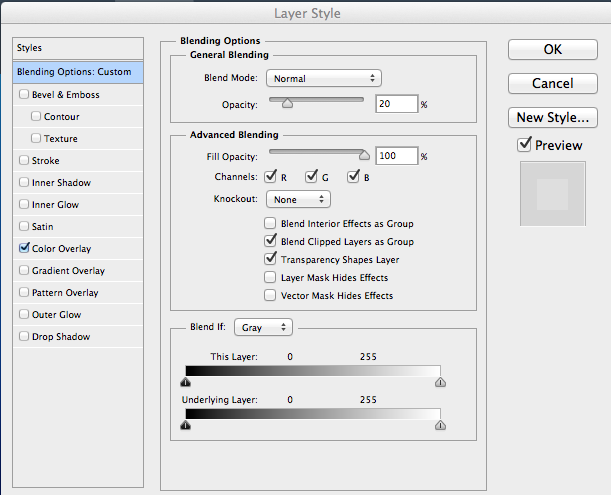
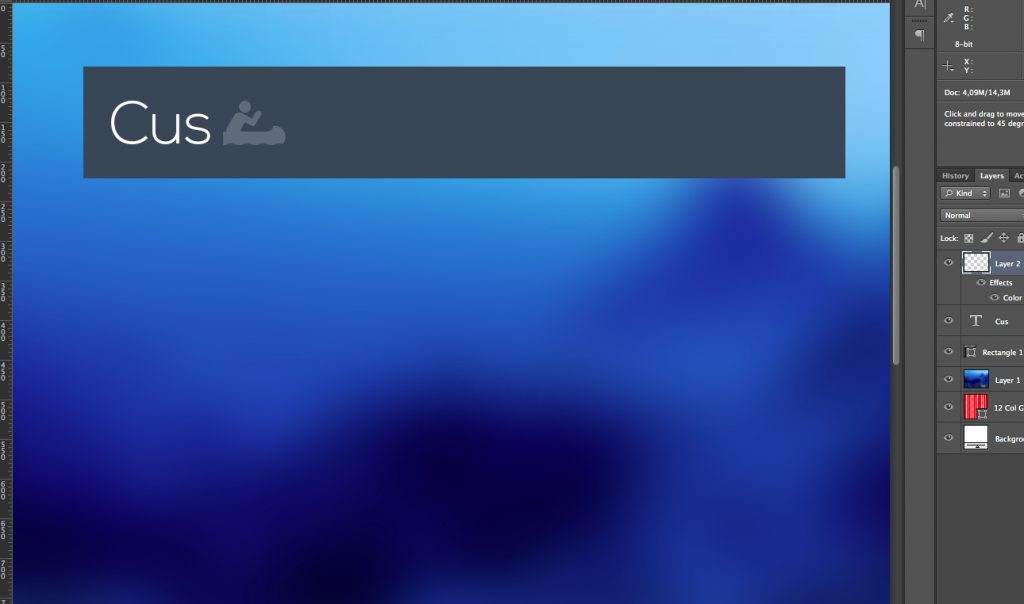
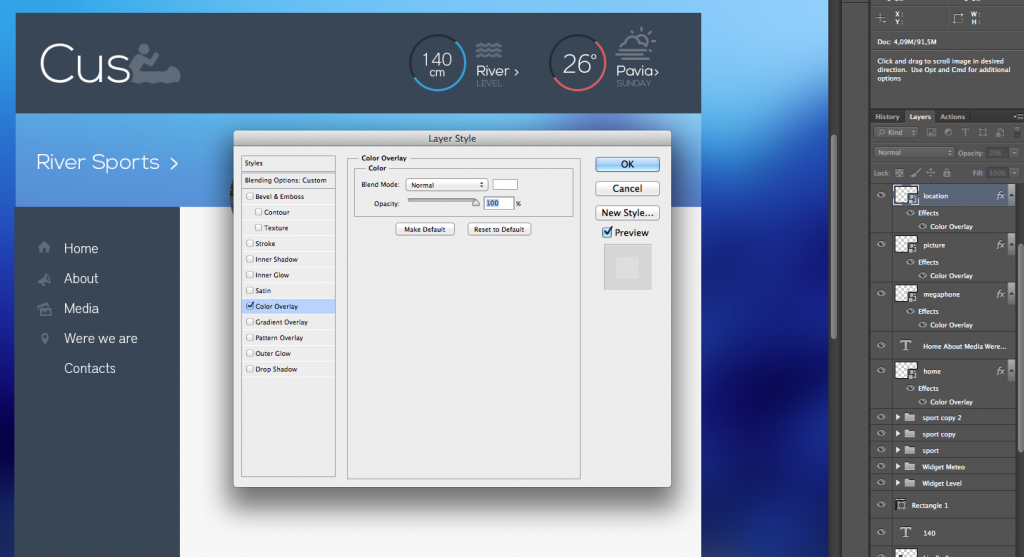
Ora lo sfondo è trasparente. Facendo doppio clic sul livello dell’ icona impostiamo nel pannello stili livello il color-overlay a #fff.
..e un’ opacità del livello a 20%.
Ctrl + T per aggiustare la dimensione dell’icona.
Step 5
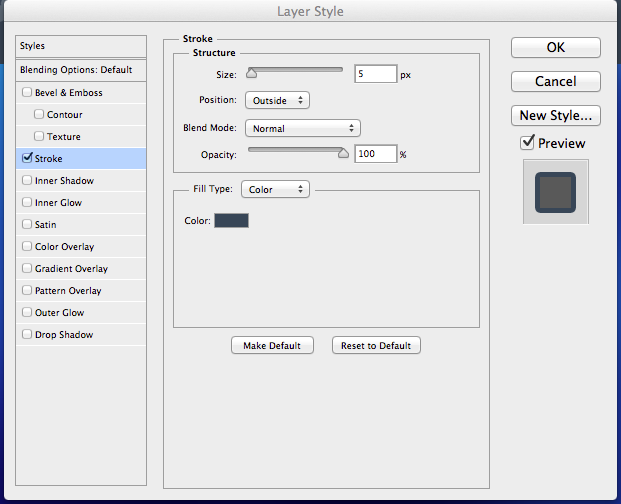
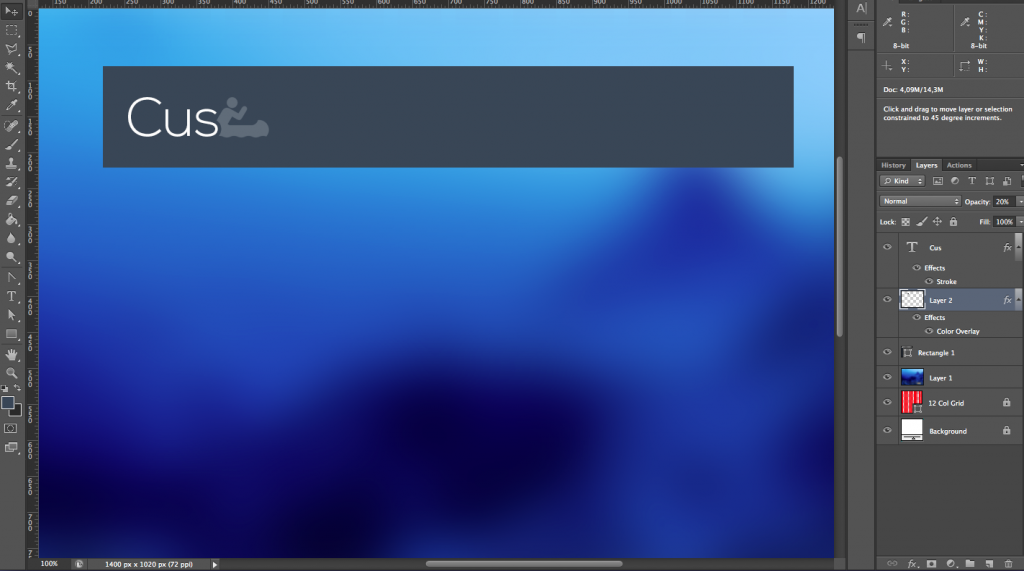
Facciamo doppio click sul livello del logo e impostiamo un bordo “stroke” di 5 px dello stesso colore del rettangolo header.
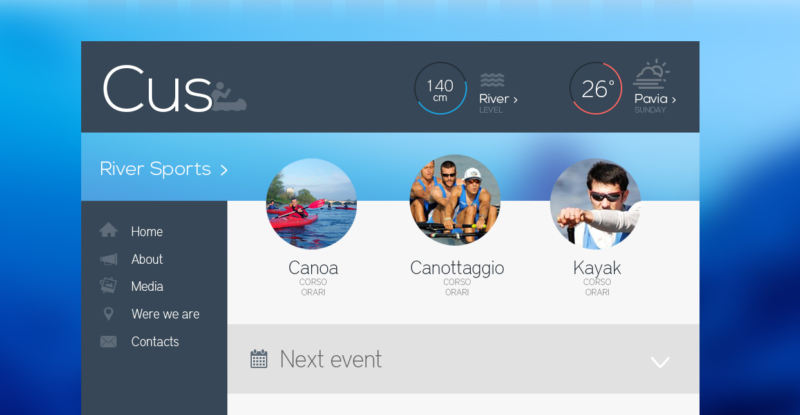
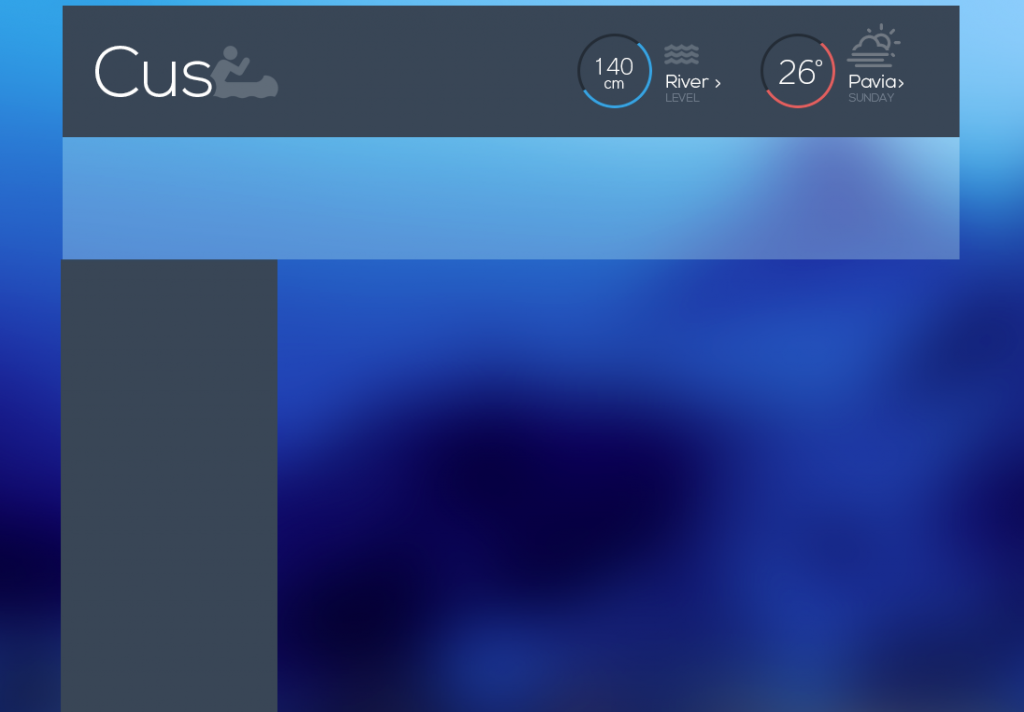
Succesivamente facciamo scorrere l’icona sotto il bordo che abbiamo appena impostato, ottenendo il logo del sito:
Meteo e Indicatore idrometrico
Altro elemento tipico del flat web design è la comunicazione “funzionale”. In un sito che parla degli sport sul fiume è utile inserire il meteo e il livello idrometrico. Questo da una connotazione “Smart” al sito, l’App comunica in maniera dinamica le condizioni ambientali.
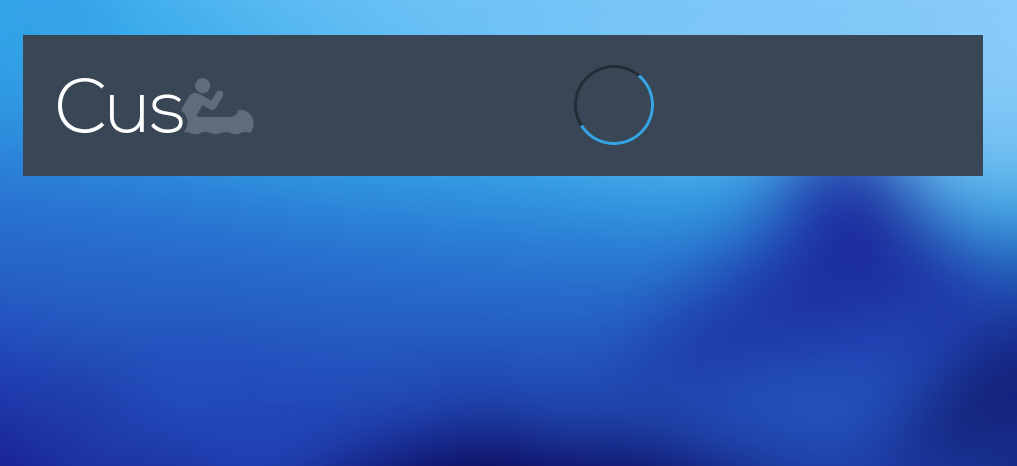
Step 6
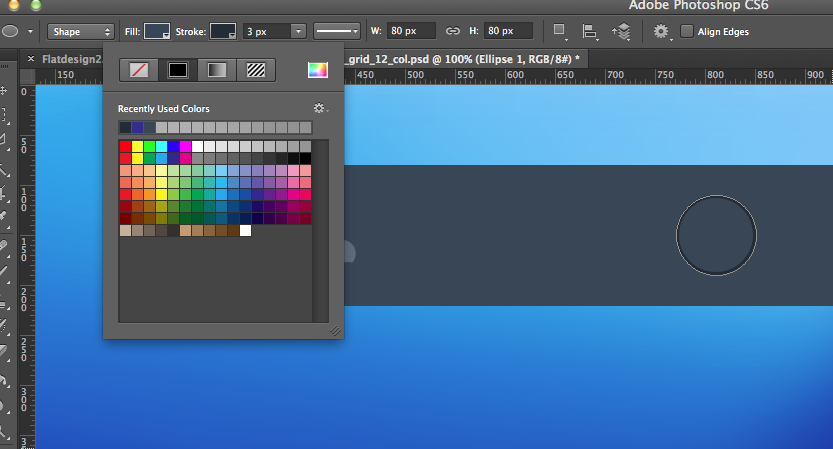
Clicchiamo U e selezioniamo l’ellipse tool. Tenendo premuto il pulsante maiuscolo clicchiamo e disegniamo un cerchio perfetto all’interno dell’ header. Impostiamo uno stroke di 3px #232c36 dal pannello superiore.
Step 7
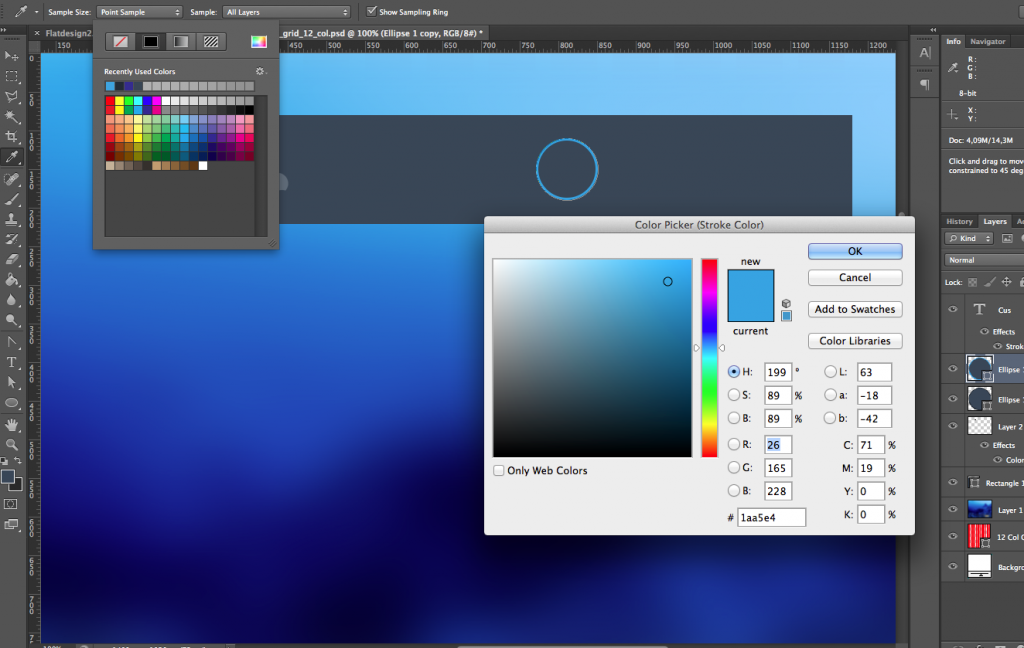
Duplichiamo il livello del cerchio ctrl + j e impostiamo lo stroke di colore #1aa5e4.
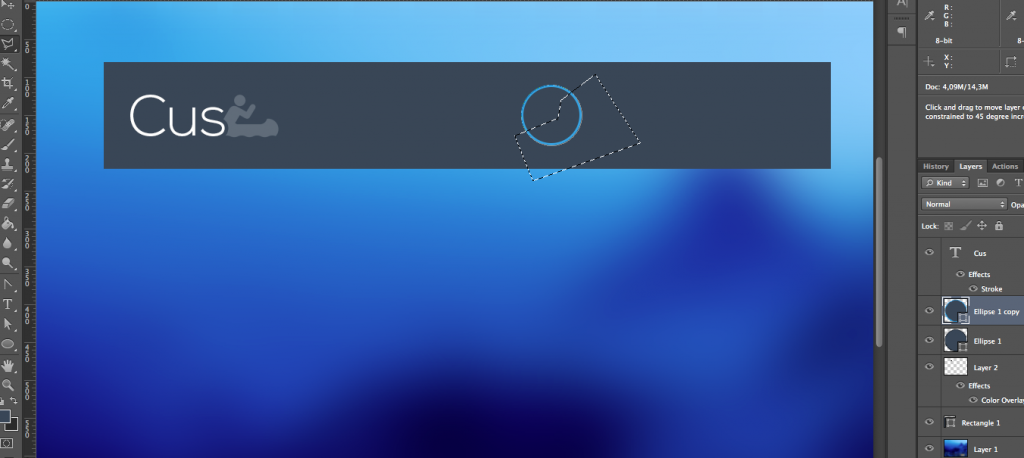
Clicchiamo L lazzo poligonale e selezioniamo l’area che rimmarrà visibile.
Poi Selezioniamo Layer –> Layer Mask –> Reveal Selection
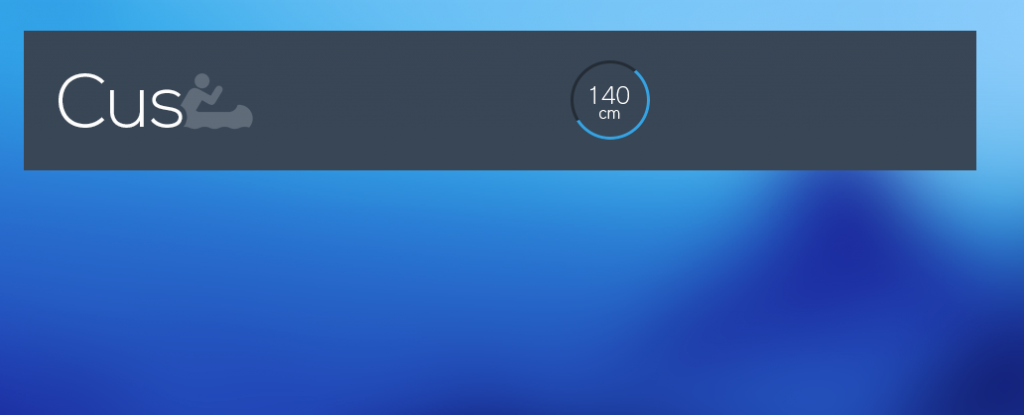
Step 8
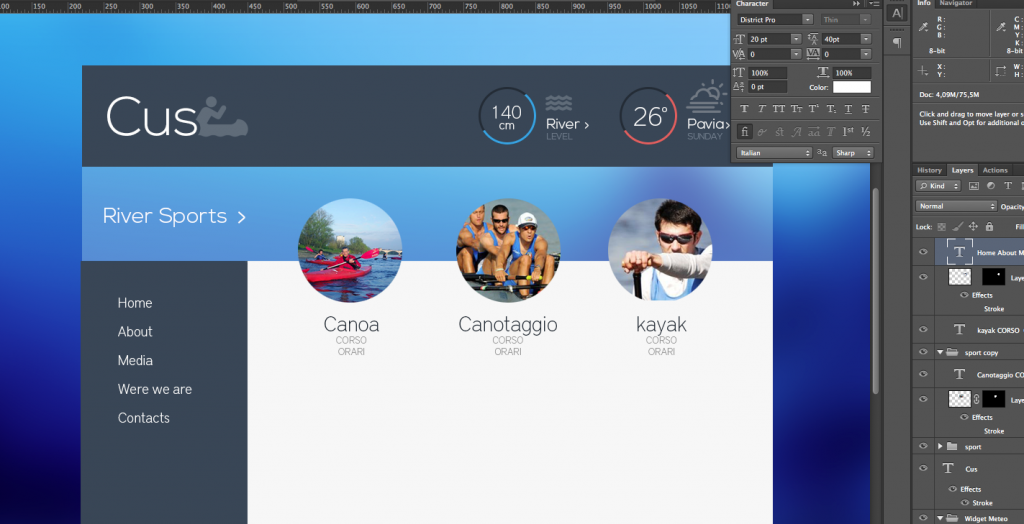
Ora clicchiamo T, selezioniamo il font distric pro e scriviamo all’interno del cerchio il livello idrometrico:
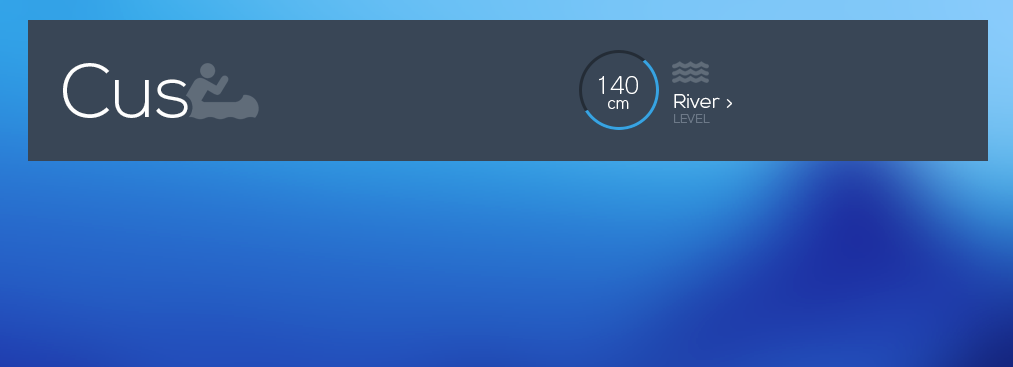
Sulla destra con lo strumento T e il font Nexa Light, scriviamo il titolo del widget.
Per rendere il tutto più comunicativo utilizziamo anche un’ icona raffigurante onde stilizzate.
L’icona è bianca con opacità impostata al 20%:
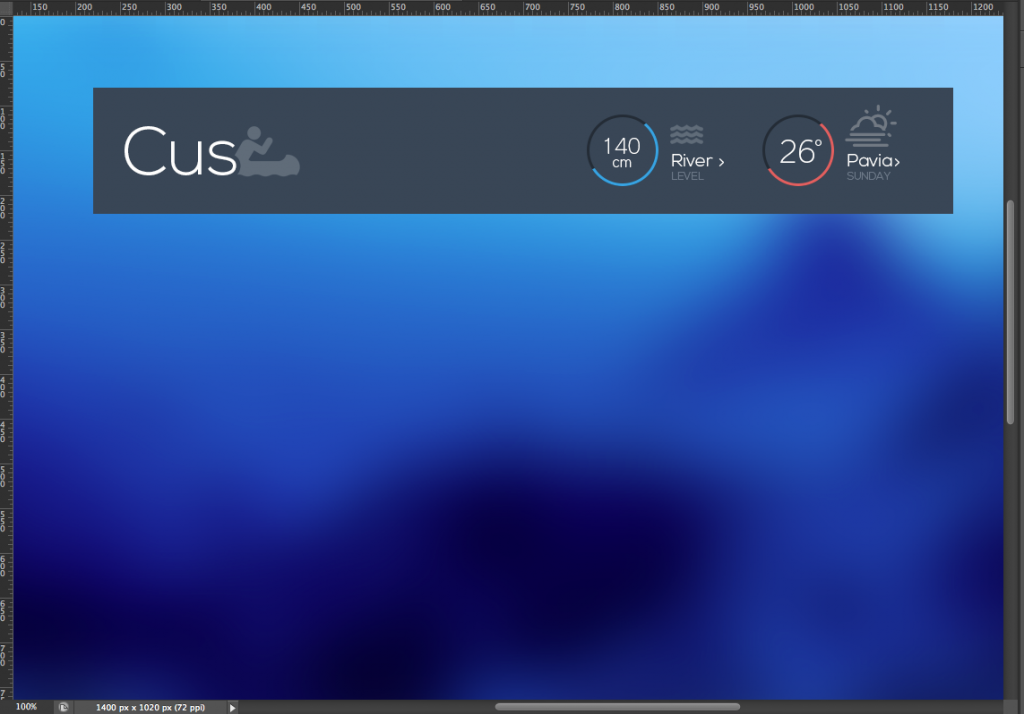
Step 9
Ora ripetendo lo step 6, 7 e 8 e creaimo un altro widget per il meteo. Per il colore dell’ indicatore al posto dell’azzurro utilizziamo #e6605d, mentre per le icone del meteo utilizziamo questo font:
http://talent.adweek.com/gallery/Weather-Icon-Font/8290555
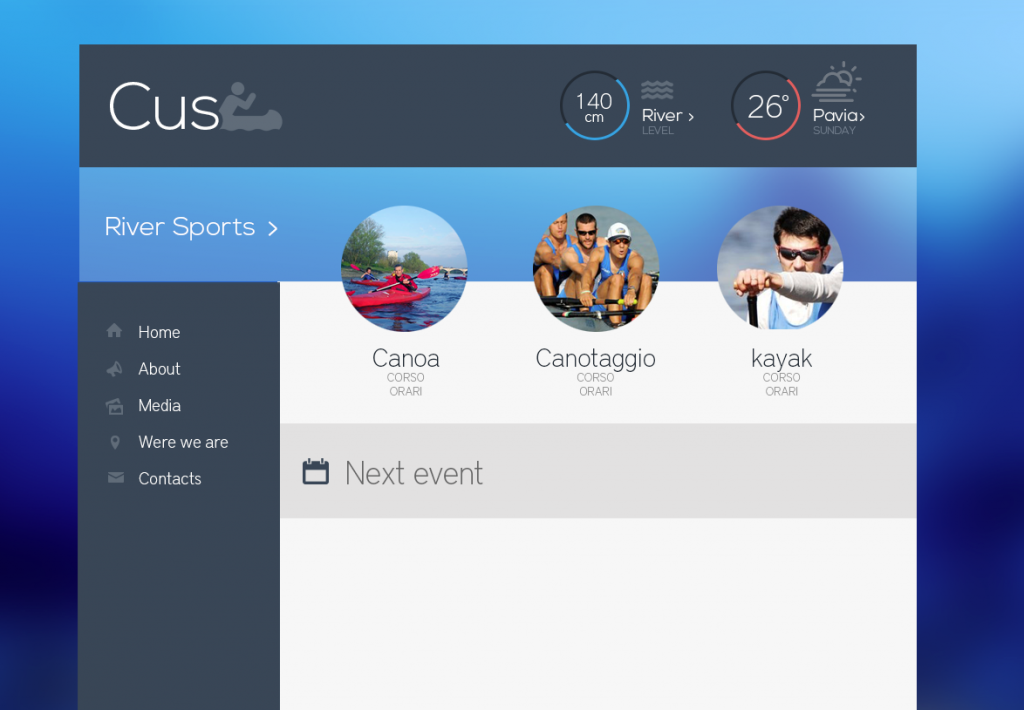
Struttura
Ora creiamo i box che conterranno i contenuti. Uno per il menu sulla sinistra e uno per le sezioni dei vari sport a destra. Per “staccarci” dall’ header utilizzeremo un box in trasparenza sul quale posizioneremo immagini rotonde in stile flat.
Step 10
Clicchiamo U e tracciamo un rettangolo largo come l’header. Impostiamo colore #fff e opacità 30%. Sempre con U disegniamo il box sidebar dello stesso colore dell’header:
Step 11
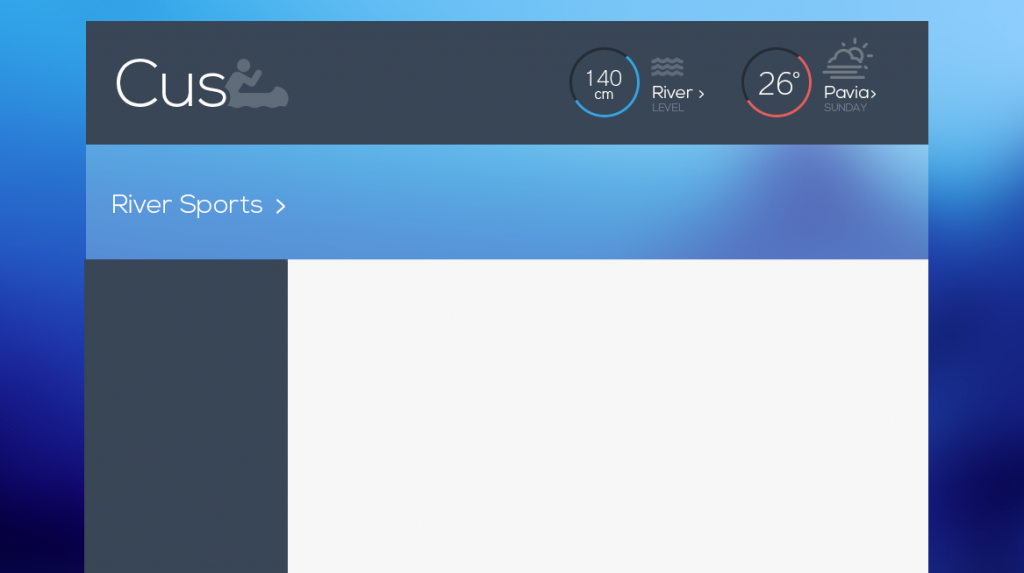
Concludiamo con il box per gli sport bianco
Step 12
Clicchiamo T e con il font Nexa light scriviamo il “sottotitolo” del nostro sito
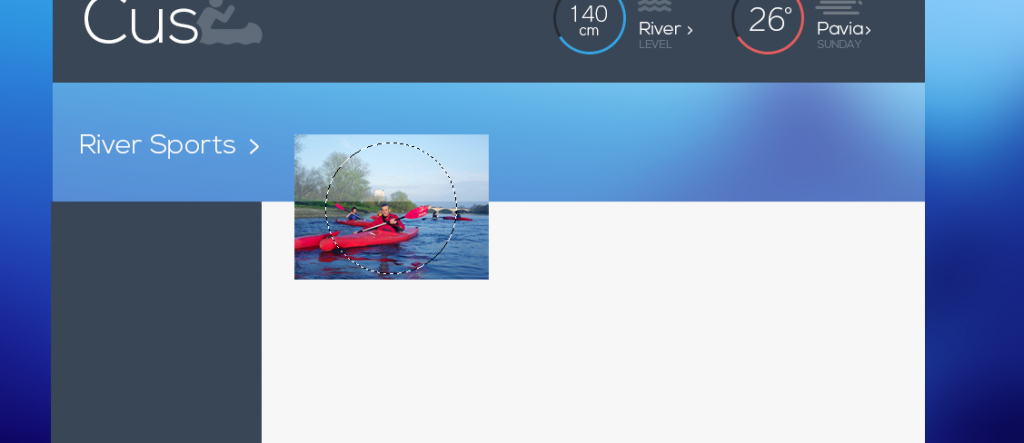
Step 13
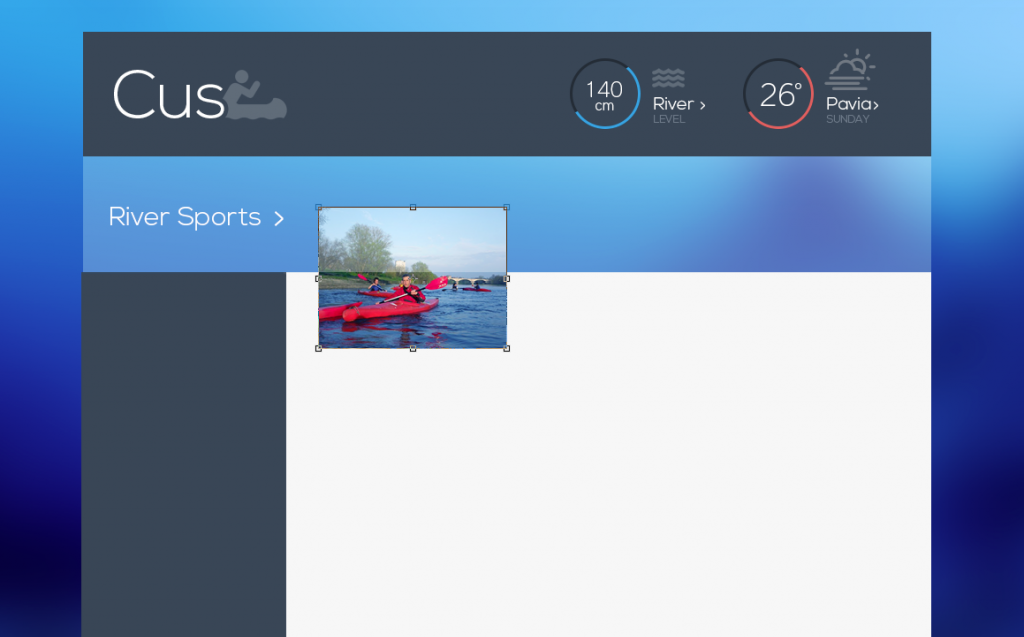
Ora trasciniamo un’ immagine (in questo caso di uno degli sport) all’interno dell’area di lavoro. Ctrl + T per ridimensionare l’immagine ad un altezza di circa 160px
Ora con lo strumento selezione ovale M, tenendo premuto il pulsante maiuscolo creiamo una selezione circolare sopra l’immagine
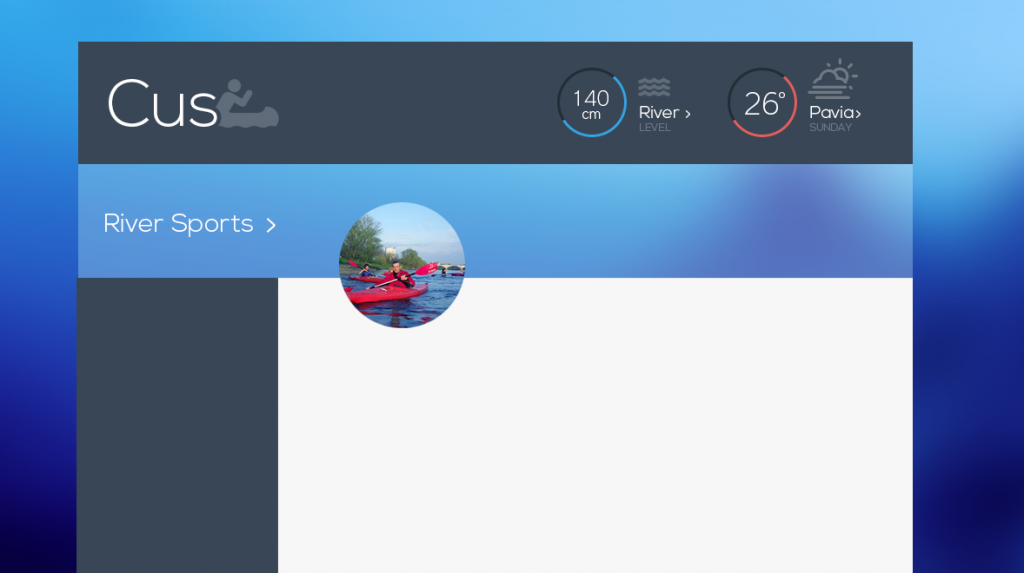
Step 14
Applichiamo una maschera come abbiamo fatto precedentemente per il widget. Con il livello immagine selezionato clicchiamo Layer –> Layer Mask –> Reveal Selection
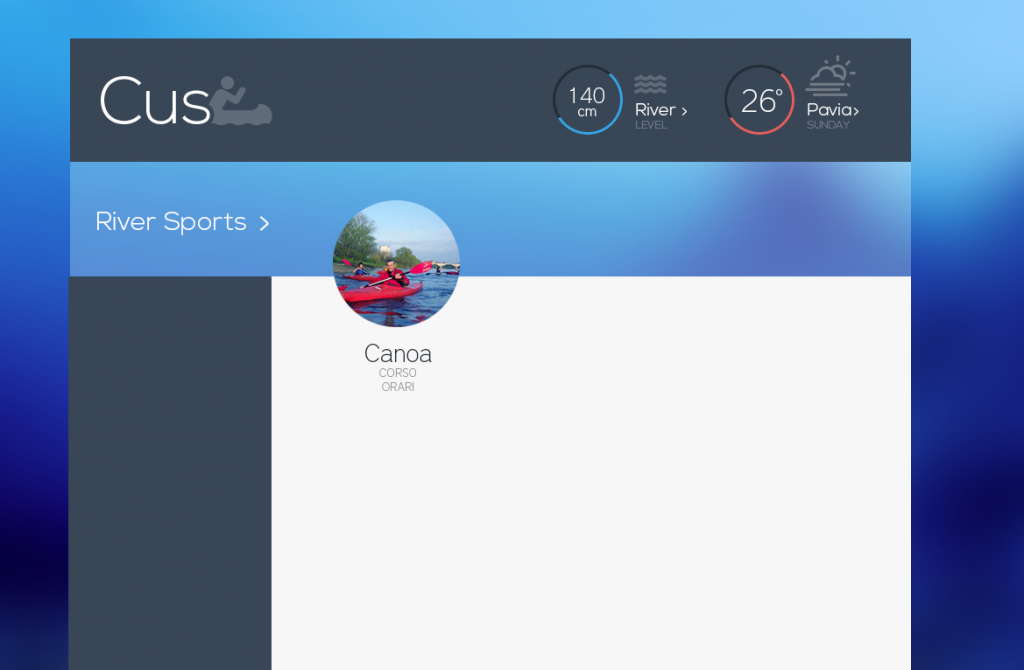
Step 15
Ora con lo strumento T e il font district pro scriviamo sotto all’immagine il titolo della sezione (grande 30px) e sotto in maiuscolo il link alla scheda orari e corso (grandi 14px).
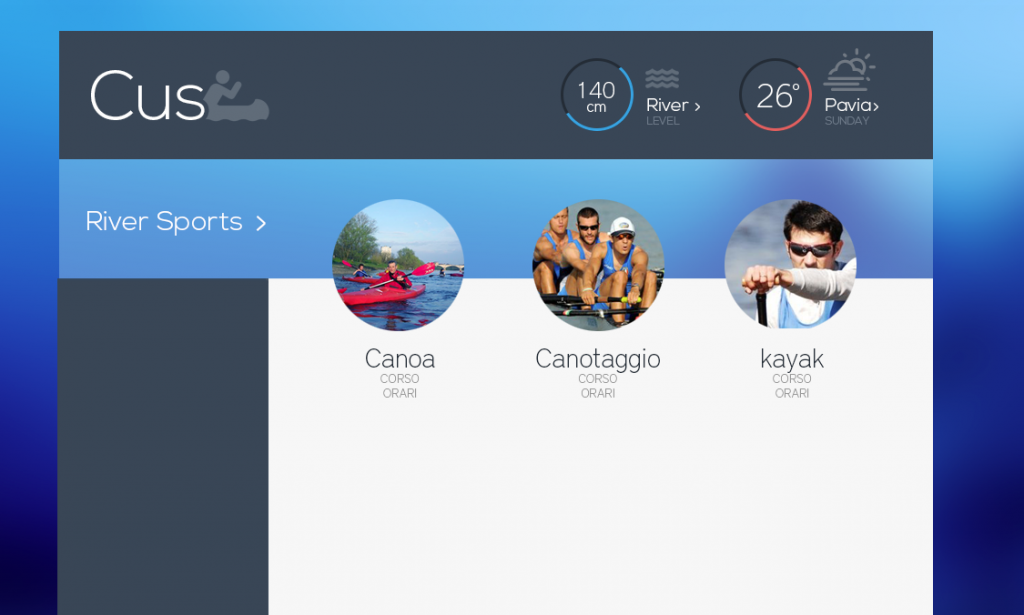
Ripetiamo gli step 13, 14 e 15 per gli altri sport
Menu
Il menu è realizzato sullo stile di Youtube, ogni voce ha un’ icona di riferimento. Questa soluzione (se usata intelligentemente) può essere accativante.
Step 16
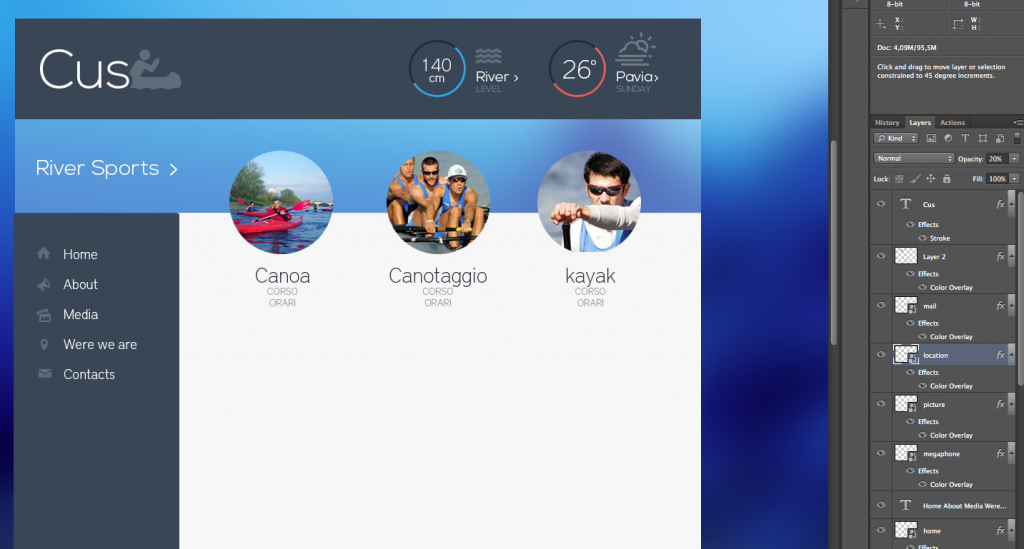
Con lo strumento T e il font district pro scriviamo ogni voce, andiamo a capo tra una voce e l’altra. Successivamente impostiamo la grandezza del font a 20px e l’interlinea a 40px
Step 17
Selezioniamo da una raccolta come entypo le icone che ci servono e le trasciniamo in photoshop, doppio click sul livello del icona e impostiamo il color overlay #fff e l’opacità al 20% come le altre icone del sito.
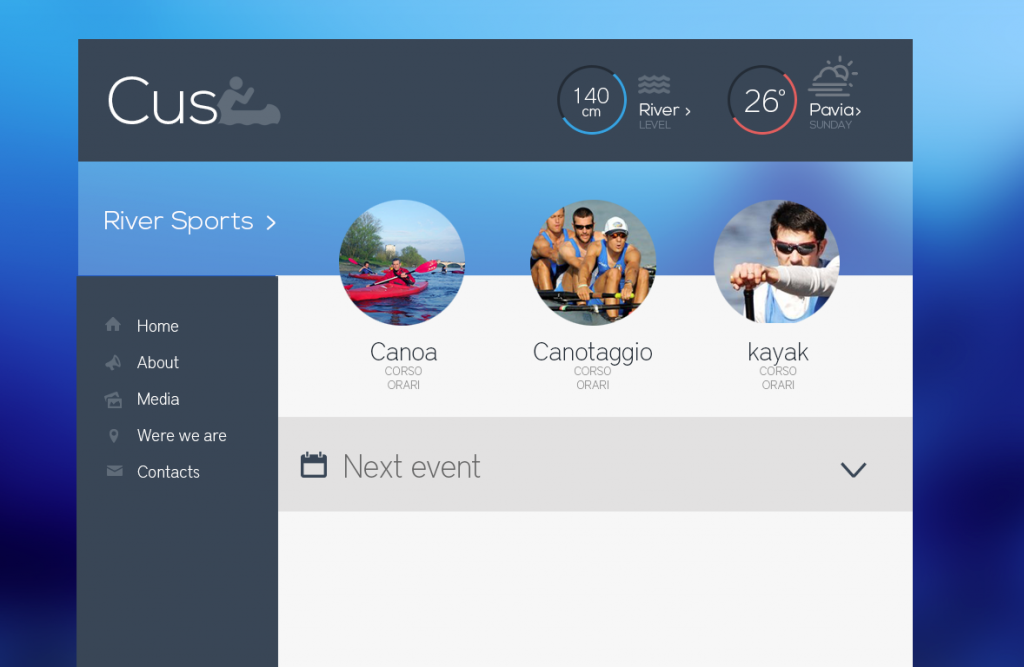
Ecco il menu completato:
Box Sezioni
I contenuti li posizioniamo utilizzando gli spazi bianchi e allineamento cercando di ottenere un effetto chiaro e accattivante
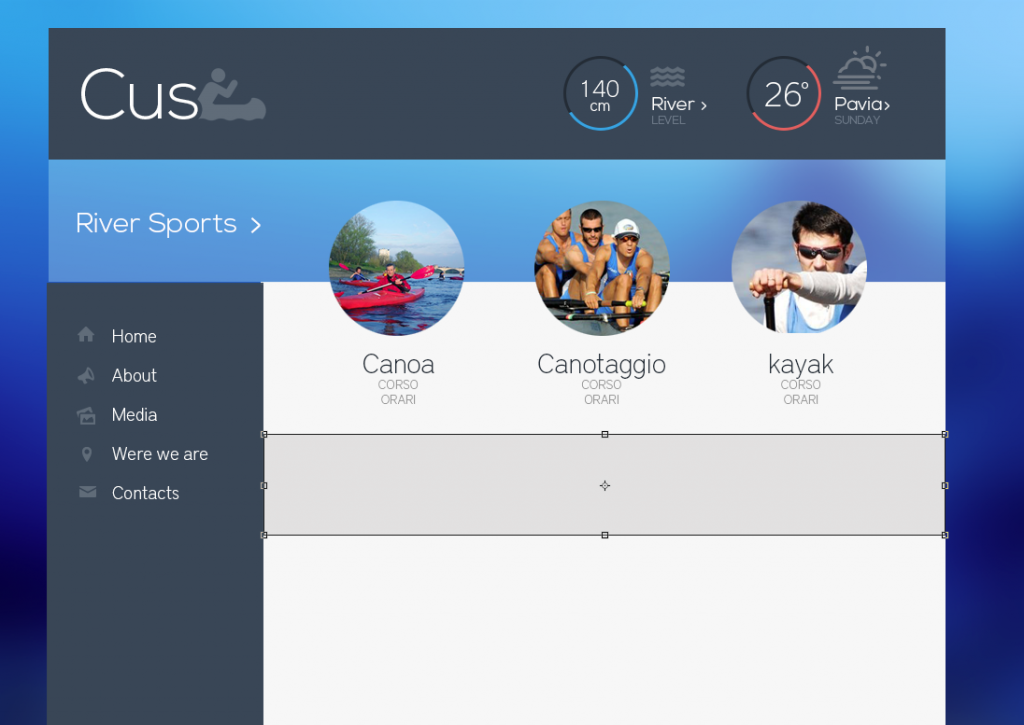
Step 18
Ora con lo strumento U disegniamo un rettangolo di colore #e2e1e1 largo come il box dei contenuti
Step 19
Clicchiamo T e con il font district pro sciviamo “Next Events” grande 27px, inseriamo anche l’icona calendario trascinandola dal file psd di entypo:
Step 20
Aggiungiamo un freccia verso il basso fatta con l’apice del carattere Nexa light ruotata di 90°grande 72px.
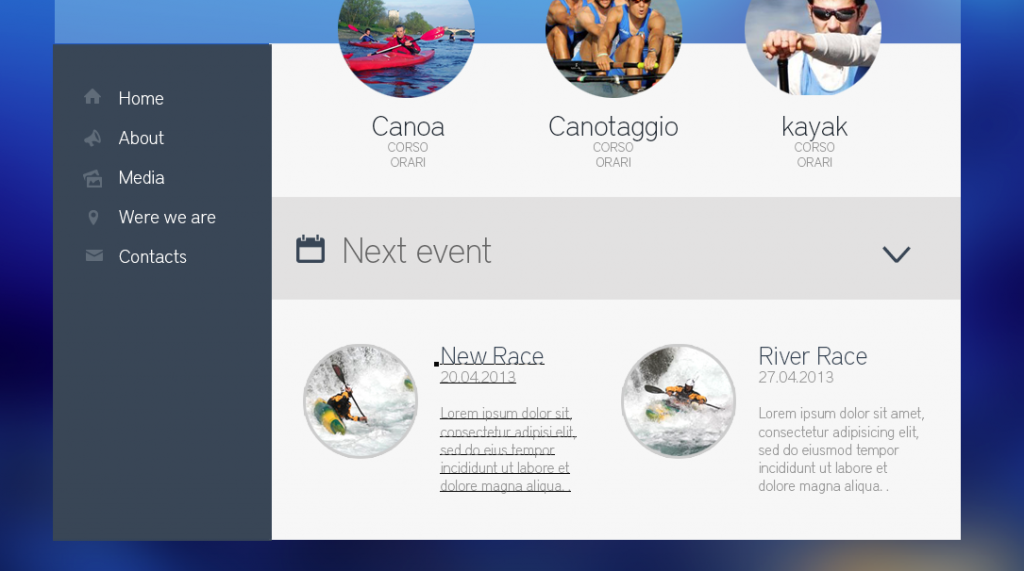
Step 21
Ripetiamo il punto 13,14 e 15 mascherando l’immagine rotonda applicandole uno stroke di 5px. Al posto di allineare il testo sotto centrato, lo mettiamo laterale con titolo di 27px allineanto a sinistra. Otteniamo due eventi:
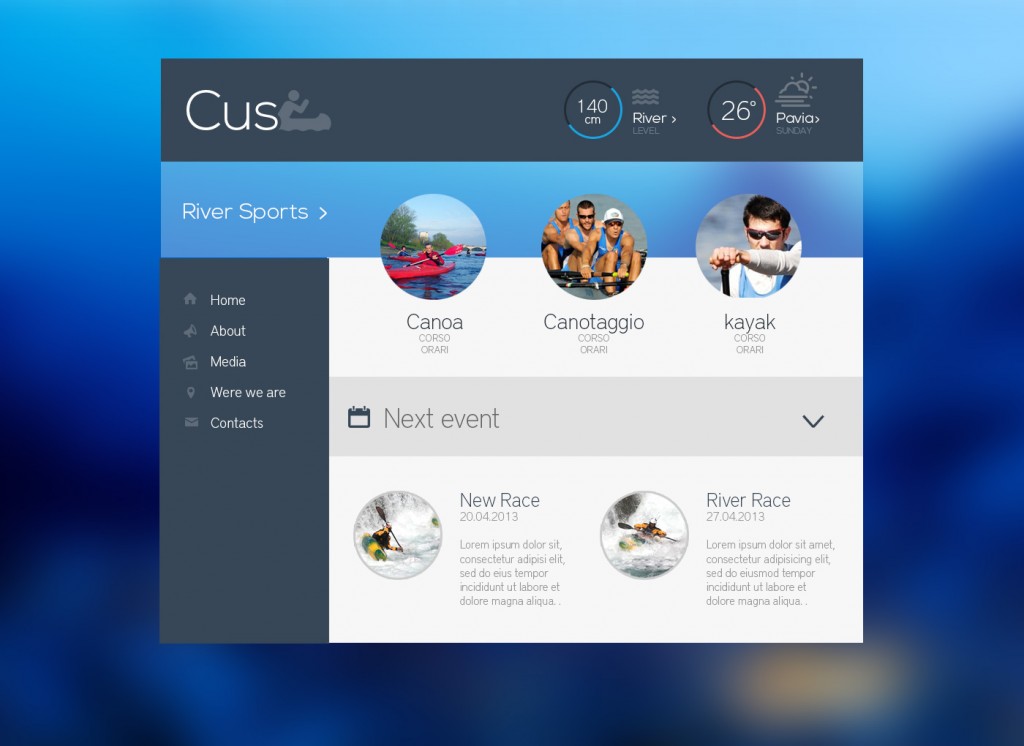
Ecco il risultato finale:
Prossimamente vedremo come passare dal file photoshop al sito responsive vero realizzato in HTML5 e CSS3.
Il file per il download è disponibile qui sotto.
Stay Tuned!










































Ciao Andrea! Ho scoperto da poco il tuo fantastico sito internet e sono molto interessato a questo tutorial ma non riesco a trovare la seconda parte…potresti lincarmela?