Cool Carousel: Slider di immagini e testi mutlipli con autoplay

Cool Carousel è una raccolta di slider di immagini e testi messo a punto da frebsite.nl.
Nella raccolta sono presenti molti slider ed effetti Jquery davvero di qualità.
Oggi vedremo come realizzare uno slider con animazioni “sfalsate” su immagini e testi, modificandolo a nostro piacimento e aggiungendo una funzione autoplay.
Grazie a i Css e Jquery sarà possibile pilotare l’animazione di ogni elemento dello slider impostando: il punto di inizio animazione, il punto di fine animazione e il tempo nel quale avviene il movimento.
Questo effetto davvero accattivante è stato utlizzato anche da Apple nel suo sito web per presentare i mac All in one e attualmente è utilizzato da molti temi WordPress su Theme Forest.
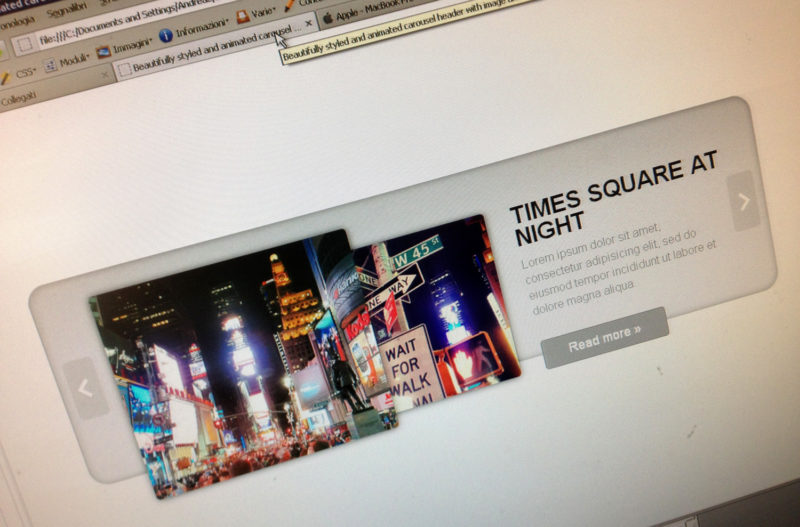
Nel esempio che andiamo a vedere ho utlizzato come base di partenza il Cool Carousel n°27 Beautifully styled and animated carousel header with image and text.
Sono andato a:
1) Reimpostare la larghezza dello slider
Per cambiare la larghezza dello slider e adattarlo alle nostre esigenze dobbiamo modificare il file slider.css. L’ esempio mostra una impostazione di larghezza a 960px.
#wrapper, #carousel, #carousel > div {
width: 960px;
height: 350px;
}#wrapper {
margin: -175px 0 0 -495px;
overflow: hidden;
position: absolute;
top: 50%;
left: 50%;
}
#bg {
background-color: #ccc;
width: 960px;
height: 270px;
position: absolute;
z-index: 1;
top: 0;
left: 0;
border-radius: 10px;
}
Successivamente occorre cambiare le larghezza di riferimento nel file slider.js, impostando i valori di “var right” a 960px
$(function() {
var left = {
imgFront : -450,
imgBack : -350,
h3 : -300,
p : -275,
a : -200
}
var current = {
imgFront : 30,
imgBack : 300,
h3 : 675,
p : 675,
a : 700
}
var right = {
imgFront : 960,
imgBack : 960,
h3 : 960,
p : 960,
a : 960
}
I valori assegnati alle classi ( imgFront, imgBack, h3, p, a) all’ interno di var Left, var Current e var Right, sono i valori che determinano il posizionamento di ciascun elemento.
- var left determina lo spostamento verso sinistra degli elementi, infatti assegna valori negativi alla propietà left: delle classi ( imgFront, imgBack, h3, p, a) nel Css. Questa verrà eseguita quando si clicca il pulsante “Prev”.
- var right al contrario ha valori positivi che spostano di 960px verso destra gli elementi, assegnando alla propietà left: delle classi ( imgFront, imgBack, h3, p, a) 960px. Questa verrà eseguita quando si clicca il pulsante “Next”.
- var current è il posizionamento di default degli elementi correnti, qui i valori left: delle classi ( imgFront, imgBack, h3, p, a) devono coincidere con quelli impostati in slider.css
Cambiando questi valori abbiamo il controllo sul posizionamento finale degli elementi nell’animazione verso sinistra, verso destra e nella posizione centrale “current”.
2) Ridimensionare e posizionare le immagini
Per ridimensionare le immagini dobbiamo cambiare i valori width e height nel file slider.css.
Se variamo di molto le dimensioni occorre aggiustare il posizionamento degli elementi. Cambiando i valori left: e top: delle classi ( imgFront, imgBack, h3, p, a). Qui possiamo seguire la nostra ispirazione per creare l’effetto che più si adatta alle nostre esigenze.
Nel esempio ho aggiunto degli effetti realizzati tramite CSS3, come la sfumatura sulle immagini realizzata tramite la propietà box shadow e le animazioni sui pulsanti next e prev realizzate con la propietà transition.
#carousel img.img-front,
#carousel img.img-back{
box-shadow: 0 1px 10px #222;
-moz-box-shadow: 0 1px 10px #222;
-webkit-box-shadow: 0 1px 10px #222;
border-radius:5px;
}
#carousel img.img-front {
left: 70px;
top: 30px;
z-index: 4;
}
3) Impostare l’autoplay con animazioni
L’unica vera pecca dell’ottimo Cool Carousel di partenza è la mancanza di un autoplay con animazioni, andiamo allora a risolvere questo problema.
Per far sì che l’autoplay faccia scorrere le varie immagini eseguendo le singole animazioni dobbiamo aggiungere una porzione di codice nel file slider.js con le istruzioni da eseguire:
$(‘#carousel’).carouFredSel({
scroll : {
duration : 0,
pauseDuration : 10000
},
auto : {conditions : function() {
return (!isScrolling);
},
onBefore : function(oldI, newI) {
isScrolling = true;$(this).delay(900);
oldI.find(‘img.img-front’)
.delay(400)
.animate({
left: right.imgFront
});
- pauseDuration indica il tempo in millisecondi che intercorre tra uno slide e quello successivo
- delay(400) indica il tempo dell’animazione dell’elemento img-front
Seguono le impostazioni degli altri elementi che per comodità non ho inserito nel codice qui sopra ma mantengono la stessa struttura di img-front; si può scaricare l’esempio funzionante con tutti i file necessari qui di seguito.
Nel prossimo articolo vedremo come integrare questo slider con un sito realizzato in WordPress, stay tuned!





Grandioso slider, grazie!
E complimenti per l’ottima spiegazione.
Ora spero di implementarlo nel mio sito.
Baci
Di nuovo, salve, ho provato nei fogli di stile, vedi:
http://beatlesplanet.altervista.org/beatlesplanet_CAROUSEL.html#
ma nulla, rimane statico, ho modificato pure le chiusure,
difatti va meglio, ma più non posso. dove sbaglio?
Grazie.
Ciao Nadine, stai attenta a chiudere i div in maniera corretta nell’html.
Dal codice che mi hai postato vedo che per ogni slide hai chiuso due div in più .
Rimuovi questi e l’html dovrebbe essere a posto.
Yep
non funziona con internet Explorer (Windows 8)
non cambia le slide al click sui pulsanti (avanti-indietro)
help
grazie in anticipo
Ciao Giuseppe,
ti consiglio di cambiare slider ormai questo ha due anni..
Slider d’effetto, ancora attuale nel 2015.
Ancora più d’effetto senza freccette.
Grazie