Guida Jquery Base: #1 Cos’è jQuery, inclusione e sintassi base

JQuery è un libreria javascript che permette ai Designer/Developer di sviluppare pagine web con funzionalità interattive in maniera semplice.
La libreria è estremamente popolare, viene utilizzata da molti siti, piattaforme (WordPress) e framework HTML/CSS (Bootstrap).
Sono poi a disposizione molti plugin che grazie alla libreria realizzano Slider, Gallery e molto altro.
PREMESSA:
Spesso jQuery viene confuso con javascript “puro” questo è un errore. Se vuoi fare un po’ di chiarezza ti consiglio, prima di partire con questa guida, di consultare la Guida Javascript Base .
In questa serie di articoli “jQuery Base” andiamo a introdurre le principali funzionalità di jQuery da zero, partendo dalle basi e arrivando ai concetti più complessi.
1) Inclusione della libreria
Per utilizzare jQuery basta includere alla fine della nostra pagina html la libreria:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>JQuery</h1>
<h2>Introduzione a jquery</h2><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
// codice javascript jquery
</script>
</body>
</html>
2) Document Ready
Dopo l’inclusione della libreria possiamo all’interno del tag script aggiungere il document ready:
<script>
$(document).ready(function(){
// codice jquery
});
</script>
Tutto il codice jQuery che eseguiremo deve essere racchiuso nel document ready. Questa tecnica serve per far eseguire il codice jQuery quando il caricamento della pagina html è finito (è ready).
Se non utilizziamo questa tecnica jQuery sarà eseguito su codice html incompleto con conseguenti problemi di visualizzazione.
Prendiamo il seguente html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #19a2c9; color:#fff; }
.panel{float:left; width: 33%}
.panel p {background: #1482a1; margin:20px;padding:20px;}
a{color:#fff210; text-decoration: none; display: inline-block; width:33%;text-align: center}
hr{ border: 0; height: 1px; background: #ccc; margin-bottom: 40px; }
</style>
</head>
<body>
<h1>JQuery</h1>
<h2>Introduzione a jquery</h2><hr/>
<p> <a href="#" id="trigger1">Trigger 1</a> <a href="#" id="trigger2">Trigger 2</a> <a href="#" id="trigger3">Trigger 3</a><p>
<div class="panel" id="info1"><p>Info 1</p></div>
<div class="panel" id="info2"><p>Info 2</p></div>
<div class="panel" id="info3"><p>Info 3</p></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){// codice jquery
});
</script>
</body>
</html>
In questa pagina abbiamo tre pannelli informativi (info1, info2, info3) e tre link (trigger1, trigger2, trigger3).
3) Sintassi di una istruzione
Utilizziamo questi elementi per mostrare come funziona una istruzione jQuery e come questa può modificare la pagina.
<script>
$(document).ready(function(){
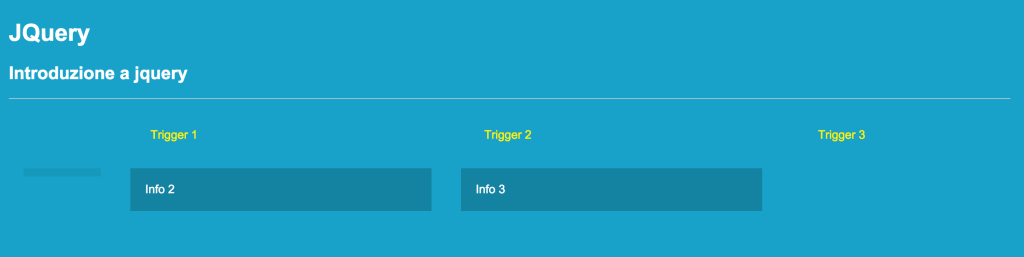
$("#info1").hide(600);
});
</script>
L’istruzione jQuery che abbiamo scritto ha due parti la prima è il selettore $(“#info1”), comincia sempre con il segno $, la seconda è il metodo .hide(600);
In questo caso passiamo anche un valore “600” nel metodo, se aggiorniamo la pagina nel browser dovremmo vedere il pannello scomparire con un animazione di 600 millisecondi.
I metodi jQuery sono concatenabili , si posso eseguire più metodi uno dopo l’altro.
<script>
$(document).ready(function(){
$("#info1").hide(600).show(300);
});
</script>
4) Effetti e Funzionaliltà
La libreria ha a disposizione molti effetti per mostrare e nascondere un elemento SlideUp, SlideDown, FadeIn (…) qui la lista completa:
http://api.jquery.com/category/effects/
I metodi jQuery non sono solo per gli effetti ma per tutte le funzionalità che javascript ci mette a disposizione, per esempio applicare un delay.
<script>
$(document).ready(function(){
$("#info1").hide(600).delay(300).show(300);
});
</script>
5) Modificare il CSS
Altro metodo molto utile è il metodo css che ci permette di modificare il css della nostra pagina.
<script>
$(document).ready(function(){
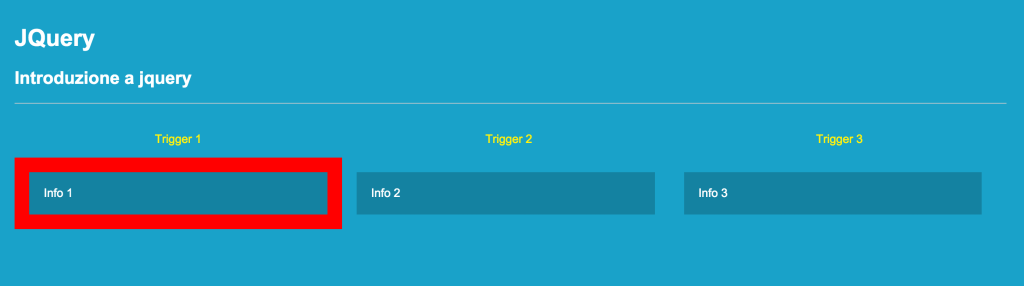
$("#info1").css({‘background’: ‘red’ });
});
</script>
Nel metodo css possiamo inserire più regole css separate da una virgola.
<script>
$(document).ready(function(){
$("#info1").css({‘background’: ‘red’, ‘font-style’: ‘italic’ });
});
</script>
6) Modificare l’HTML
Con il metodo html possiamo andare a cambiare il contenuto di un elemento.
<script>
$(document).ready(function(){
$("#info1 p").html(‘Test’);
});
</script>
In questo esempio cambiamo il testo del paragrafo dentro #info1 con il metodo html(). Vediamo come in jQuery i selettori funzionano esattamente come nei css “#info1 p”, questo è uno dei grandi vantaggi rispetto javascript “puro”.
Il risultato è il nostro prima pannello con testo modificato.
Nel prossimo articolo vedremo come, grazie agli eventi, possiamo rendere la nostra pagina interattiva.
Satay Tuned!
Prossima lezione:
Guida Jquery Base: #2 Eventi e Iterazioni su pagine Html








ciao ho una cosa che mi piacerebbe risolvere e quindi chiedo aiuto a te…prarticamente ho la mia homepage che ha all’interno diverse sezioni con anchor text, quindi in analytics vorrei riuscire a vedere anche i cambiamenti di ancora quando viene cliccata una sezione. e mi hanbno consigliato qui http://www.it.adwords-community.com/t5/Principiante-Google-Analytics/pagine-con-ancor-text/td-p/41854
di aggiungere uno script
jQuery(document).ready(function () { jQuery(‘.menu a’).click(function(){ var match = jQuery(this).attr(‘href’).match(/#\S+/); ga(‘send’, ‘pageview’, location.pathname + match[0]); }); });
che però non funziona, mi puoi dare una mano tenendo conto che non ne capisco niente? grazie
Ciao.
Grazie ai tuoi tutorial mi sto avvicinando a Jquery. Desideravo risolvere questo problemino, in una pagina php ho due form.
Nella form 1 ho due select dinamiche, che con ciclo while prelevano i dati da DB, quando l’utente sceglie i due valori nelle select e preme il button invia, compare il form 2. In questo form 2 desideravo che due campi di testo comparissero già con i valori scelti nella select precedentemente.
Ho provato il codice in basso ma mi seleziona tutti i valori presenti nella select dinamica.
var text_val = ‘val : ‘ + $(“select”).val() + ‘text : ‘ +$(“select”).text();
$(“input[type=text]”).val(text_val);
Posso farti i miei complimenti? Davvero un’ottima!
A quanto le prossime lezioni di livello intermedio? 😀