Creare un E-Commerce con WordPress e WooCommerce

WordPress è un CMS dalle grandi potenzialità e negli anni si è sviluppato molto arrivando a poter realizzare le più diverse tipologie di siti. L’unica “pecca” a mio avviso era la mancanza di un plug-in per E-Commerce di alto livello: c’erano vari plug-in, come WP e-Commerce e altri, ma tutti erano difficili da utilizzare e non ben integrati con WordPress.
Dopo anni di attesa il plug-in è arrivato e si chiama WooCommerce.
WooCommerce 2.0 from WooThemes on Vimeo.
WooCommerce è un plug-in veramente ben fatto, ed è realizzato da WooThemes. Questo gruppo di sviluppo ha venduto migliaia di temi nel loro marketplace tramite il sistema che poi hanno racchiuso nel plug-in WooCommerce. Il plug-in può vendere sia prodotti reali (quindi con gestione delle spedizioni e dell’invetario), sia prodotti digitali come immagini o audio (quindi con gestione della distribuzione via mail dei file audio e immagini).
Installazione del plug-in
Come prima cosa scarichiamo il plugin dalla directory di wordpress:
http://wordpress.org/extend/plugins/woocommerce/
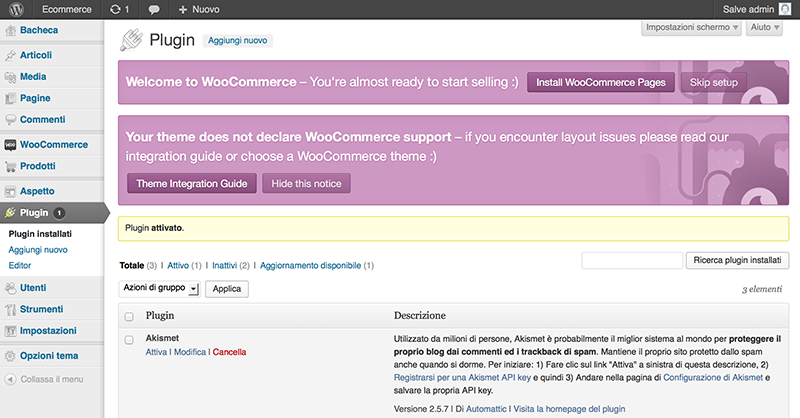
Lo carichiamo nella cartella plugin di wordpress e lo attiviamo. Ci apparirà il messaggio di benvenuto:
Cliccando su Install WooCommerce Pages verranno create le pagine necessarie al corretto funzionamento dell’ecommerce:
Pagina Carrello
Pagine Cassa (Checkout, Order recived)
Pagine Mio account (Cambia Password, Edit my adress, Logout,Lost psw, Vedi ordine)
Ora dobbiamo creare il template dove il plugin mostrerà i prodotti dello Shop. Duplichiamo la pagina page.php e rinominiamola in woocommerce.php. Apriamo la pagina con un editor di testo e sostituiamo il loop con:
<?php woocommerce_content(); ?>
Con questa soluzione avremo la pagina shop, le categorie prodotti e il singolo prodotto visualizzati con un unico template woocommerce.php. Ora clicchiamo il pulsante per nascondere il messaggio che non stiamo utilizzando un template del plugin.
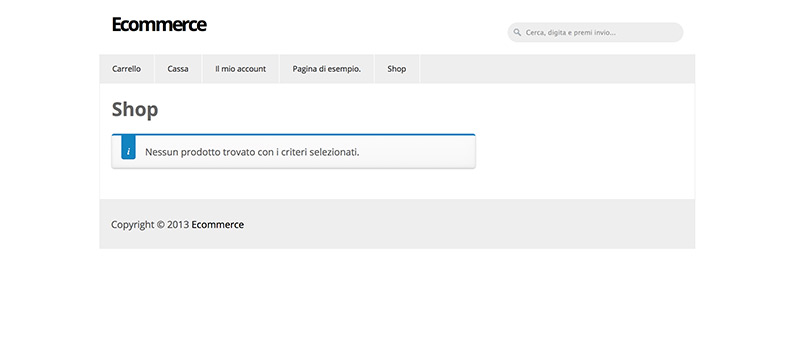
Se adesso proviamo a visualizzare la pagina shop ci apparirà il messaggio che non ci sono prodotti.
Settaggi
Clicchiamo ora nel menu del backend Woocommerce –> Impostazioni. Nel pannello General impostiamo il paese (Italia) e la moneta (Euro) poi in fondo alla pagina clicchiamo salva le modifiche.
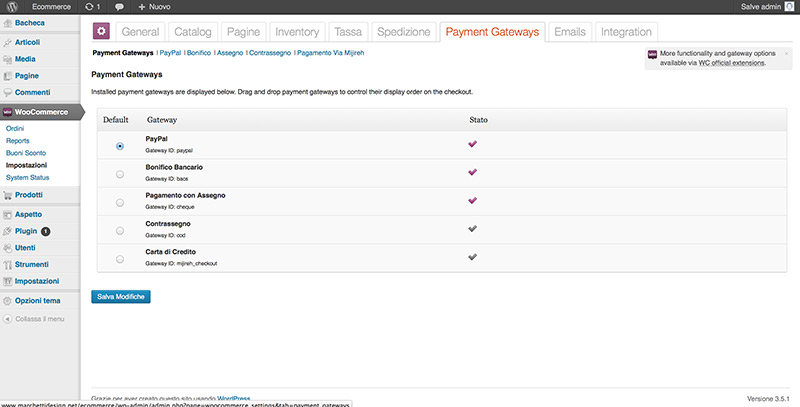
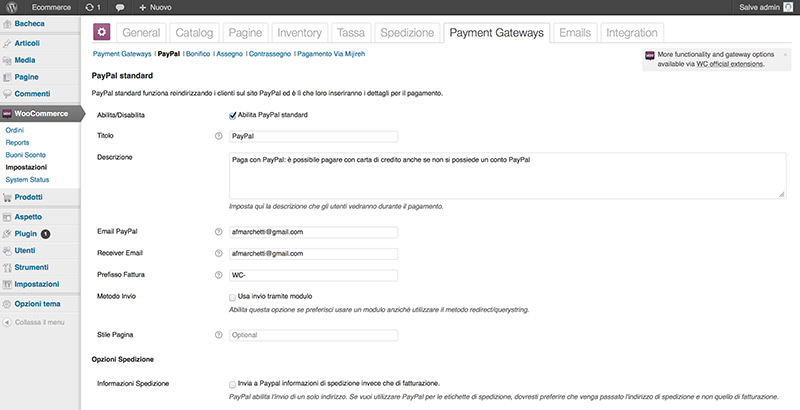
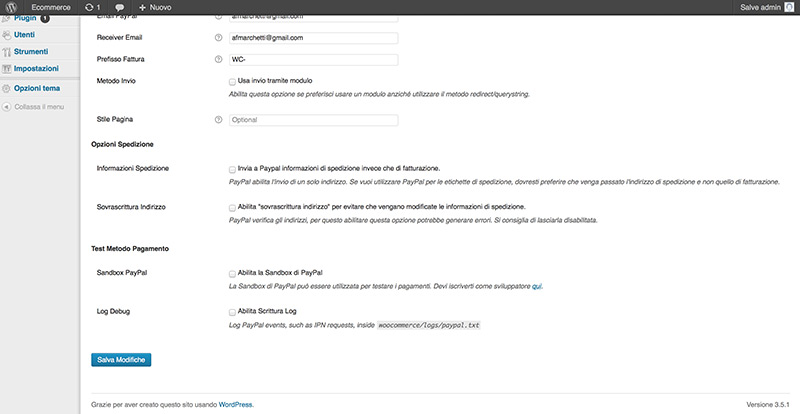
Successivamente nella sezione Payment Gateways clicchiamo il pulsante paypal. In questa sezione dobbiamo inserire la mail del conto paypal dove arriveranno i soldi dei prodotti venduti.
Inseriamo la mail nel campo Email paypal e Reciver paypal. Scorriamo fino in fondo e deselezioniamo la voce Sandbox PayPal che serve per fare dei test. Noi il primo test lo faremo con una transazione vera di un prodotto dal costo di un euro.
Struttura
L’Ecommerce è strutturato in due macrosezioni presenti nel menu di wordpress Woocommerce e Prodotti:
WooCommerce
Ordini – Elenco dei prodotti venduti e stato dell’ordine (in lavorazione, in sospeso[…]) con le informazioni di spedizione.
Satatistiche – Prodotti piu venduti, grafici […].
Buoni sconto – Gestione degli sconti con sistema coupon.
Impostazioni – Getione dei sistemi di pagamento abilitati e impostazioni generali.
System status – Stato del sistema dati tecnici.
Prodotti
Prodotti – Elenco dei prodotti.
Aggiungi Prodotto – Pagina di inserimento prodotto.
Categorie – Categorie dei prodotti.
Tag – Tag dei prodotti
Classi di spedizione – Pagina per crere le classi di spedizione per accomunare prodotti simili (per es.prodotti di stessa dimensione avranno stessa classe di spedizione)
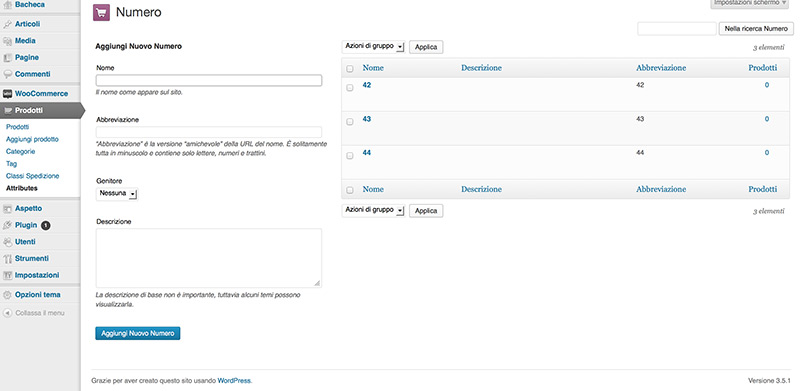
Attributes – Pagina per creare attributi extra del prodotto come taglia o colore.
Inserimento prodotti
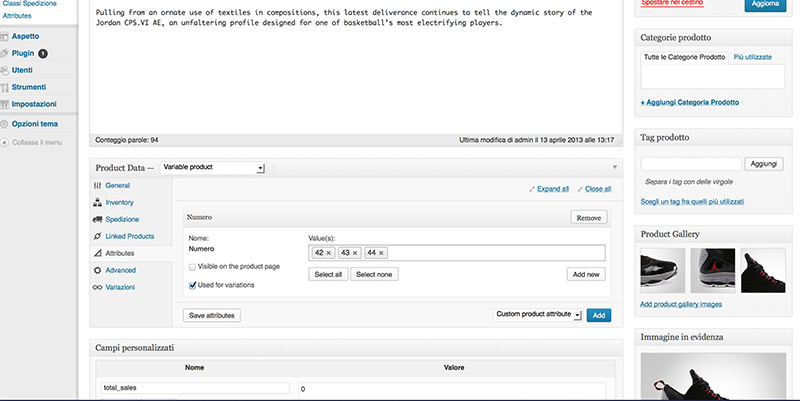
Ora che abbiamo impostato il nostro ecommerce proviamo a inserire un prodotto. Clicchiamo nel menu Prodotti -> Aggiungi prodotto. Inseriamo il titolo, la descrizione del prodotto e l’immagine in evidenza (Cliccando Add product gallery images possiamo aggiungere ulteriori immagini del prodotto).
Ora bisogna impostare il tipo di prodotto: se il nostro prodotto non ha caratteristiche particolri (come la possibilità di scelgliere la taglia o il colore) nel pannello Products data lasciamo impostato Simple products.
Pubblichiamo il prodotto cliccando Pubblica.
Funzionamento
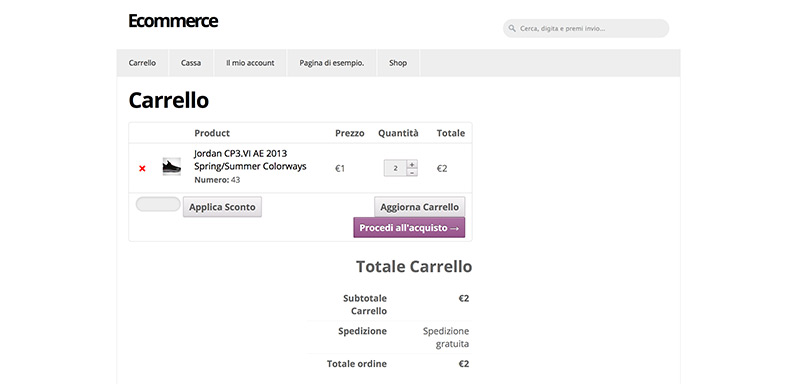
Ora vediamo il funzionamento dell’ecommerce dal punto di vista dell’utente. Tramite il pulsante Acquista il prodotto viene aggiunto al carrello.
N.B. Nel esempio a scopo di test ho acquistato due paia di scarpe cliccando su + nel box quantità
Qui cliccando Procedi all’acquisto l’utente viene indirizzato alla sezione Cassa.
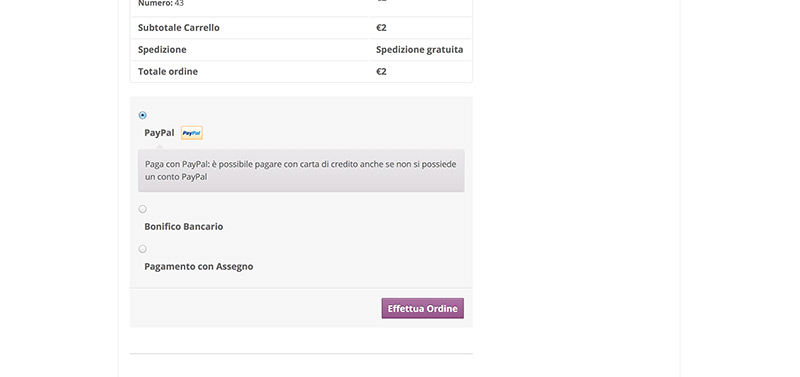
In questa sezione l’utente compila un modulo con nome, cognome, indirizzo spedizione […]. Sotto al modulo da compilare vi sono le varie modalità di pagamento accettate: Bonifico, Assegno o Paypal […]. Noi utilizzeremo Paypal che consente di pagare con carta di credito anche se non si ha un conto Paypal.
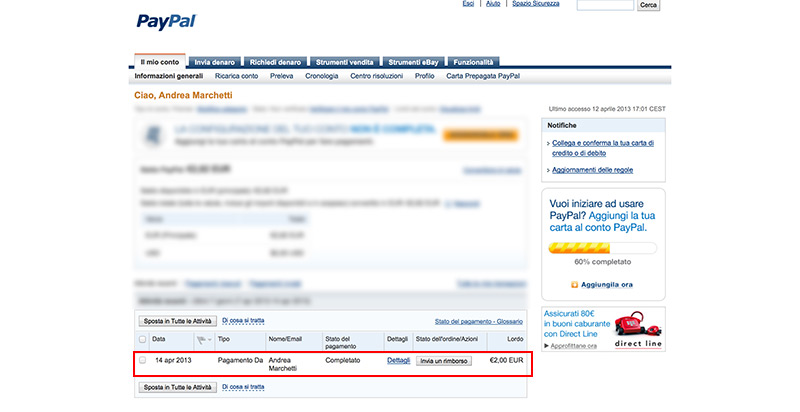
I soldi arrivano direttamente sul conto PayPal dell’amministratore, PayPal trattiene le sue commissioni.
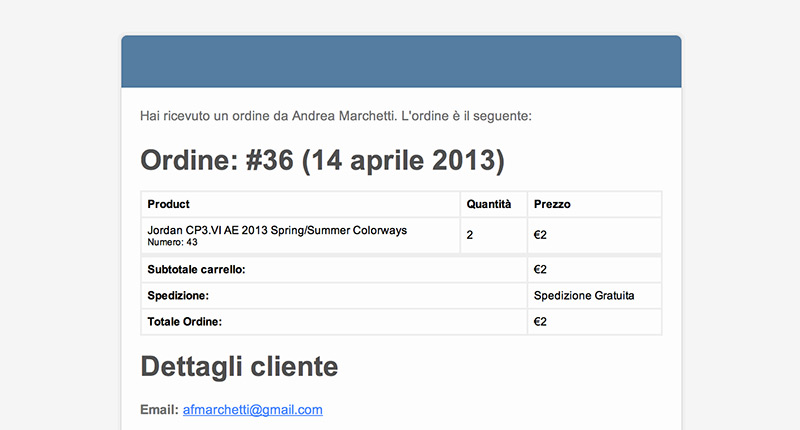
Quando viene venduto un prodotto l’E-Commerce manda una email all’amministratore con tutti i dettagli dell’ordine.
Una volta spedito il prodotto, l’amministratore dovrà aggiornare lo stato dell’ordine dal panello Woocommerce -> Ordini da “in lavorazione” a “completato”. Nel pannello Ordini rimarrà lo storico delle vendite.
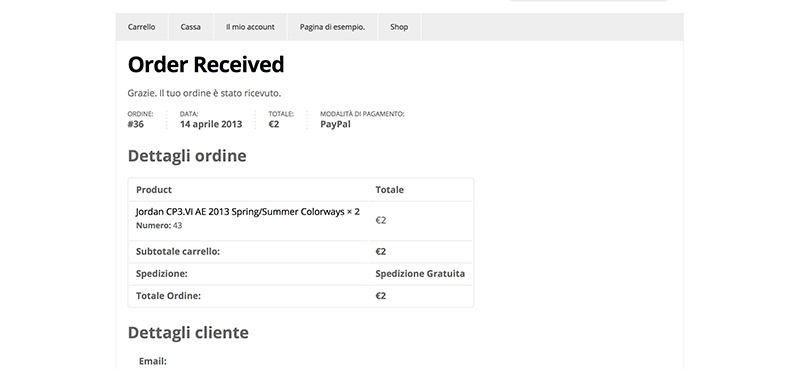
Il cliente dopo aver pagato su paypal potra cliccare torna al sito per effettuare nuovi acquisti. Apparirà il seguente messaggio:
Con questo articolo abbiamo visto come wordpress possa diventare un vero e propio sistema di ecommerce di alto livello, se avete opinioni o domande lasciatele nei commenti.
Stay Tuned!






















Ciao, avrei bisogno di un chiarimento: per gestire il mio sito di ecommerce di cosa ho bisogno a livello di hosting per poter utilizzare l’SSl sulla pagina di checkout?
Posso prendere un piano di hosting “standard” e poi devo acquistare un certificato da associare al mio sito o devo verificare che il piano di hosting abbia qualche caratteristica particolare?
Grazie.
Ciao Rey,
ho testato l’ecommerce in una configurazione standard senza SSI sulla pagina di checkout, puoi prendere un hosting “normale”
Ciao, grazie per la risposta, io però vorrei averlo l’SSL.
In tal caso come devo considerare per l’hosting?
Ciao, grazie per il tuo articolo.
Non riesco a capire in che sezione é possibile cambiare l’indirizzo a fine pagina che l’utente visualizza. “Location” per capirci.
Grazie.
Ciao Daniele,
intendi gli indirizzi di spedizione e fatturazione? in tal caso nella pagina account e possibile modificarli tramite il tasto modifica posto da parte all’indirizzo.
Ciao Andrea.
Chiedo scusa ma é stato un errore mio. Era rimasto un residuo di un vecchio tema. Reinstallando quello nuovo non ho più avuto il problema.
Saluti.
Ciao Andrea e c grazie per questo prezioso articolo. Una cosa: una volta che il cliente ha pagato tramite paypal, esiste un modo per far arrivare al cliente,da me non da paypal, una mail automatica che confermi l’ordine?
Ciao Federico,
in teoria dovrebbe partire anche le mail di notifica di woocommerce, potrebbe essere un problema del server, qui puoi trovare info a riguardo:
http://wordpress.org/support/topic/woocommerce-email-notification-receipt-not-working
Ciao ottimo articolo!
C’è la possibilità di aggiungere una variante prezzo a seconda dell’attributo selezionato?
Ad Esempio: io acquisto una t-shirt che costa 25€, se scelgo il tessuto X invece costa 27€, oppure se scelgo il tessuto Y viene 24€.
Grazie in anticipo e complimenti ancora.
Oz
Ciao Oz, si c’è la possibilità di creare delle variazioni di uno stesso prodotto con cambio di prezzo, immagine e dati relativi.
Ciao Andrea, complimenti per l’articolo.
Una domanda: quando il cliente effettua il pagamento con paypal, lo stato dell’ordine dovrebbe passare automaticamente da “in attesa di pagamento” a “in lavorazione”?
Perché a me questo automatismo non funziona e mi chiedevo se fosse normale.
Grazie.
Ciao Gianluca,
il cambio di stato dell’ordine non è fatto in maniera automatica..
Ciao Andrea, non riesco a risolvere un problema : woocommerce + paypal standard, se l’utente vuole pagare con carta di credito, paypal mi chiede per forza apertura conto : dopo i dati della carta di credito vuole la password per il conto da aprire. Paypal dicono sia un problema di woocommerce. Ti risulta ? Cosa dovrei controllare ?
Saluti
Lorenzo
Ciao Lorenzo,
non penso sia un problema di woocommerce, paypal “ricorda” la carta con il quale si effettua il pagamente e dopo “tot” pagamenti (mi sembra siano 3) ti obbliga ad aprire un conto..
Ciao andrea, è possibile azzerare il contatore del numero d’ordine? s se si come?
Ciao Miro,
il numero dell’ordine è l’id univoco che identifica un ordine, come gli id dei post di wordpress non è un contatore, è preferibile non modificarlo..
Per il numero sequenziale degli ordini prova a guardare se questo plug-in fa al caso tuo:
http://wordpress.org/plugins/woocommerce-sequential-order-numbers/
Grazie, sei gentilissimno
Ciao Andrea, ti ringrazio per il tuo ottimo articolo. Vorrei chiederti un’opinione in riferimento alla modifica del tema.
Per il mio sito di e-commerce utilizzo, con il plug-in WooCommerce, il tema Mystile di WooThemes. Sono indeciso se modificare il tema (Mystyle) utilizzando il template-file ‘custom.css’ oppure creare un tema figlio.
Ti ringrazio in anticipo per una gradita risposta.
Marco.
Ciao Marco,
se hai dimestichezza con wordpress è meglio un tema ex-novo cosi hai il completo controllo dei contenuti e della grafica, altrimenti modifica un tema già fatto.
Ciao Andrea secondo te l’installazione e la configurazione dell’ecommerce con wordpress, richiede necessariamente l’intervento di un programmatore o se ne può occupare anche un webdesigner con ottimi skill e parecchia esperienza?
Grazie 🙂
Ciao Marta,
l’installazione di Woocommerce non richiede l’intervento di un programmatore, bisogna avere una buona infarinatura di WordPress, se hai dei dubbi ti consiglio la documentazione ufficiale:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
ciao, si può utilizzare woocommerce per fare prenotazioni alberghiere e case vacanze, calendario disponibilità e prezzi per periodo ?
Ciao Emilio,
con l’ausilio di plug-in/temi direi di si: http://themeforest.net/item/world-responsive-travel-woo-commerce-theme/3807879
Ciao Andrea complimenti per l’articolo, ho il seguente problema, io ho creato un mio template dove vi sono delle pagine statiche, l’ho importato su wordpress facendo add content, dopodichè ho attivato il plug in woocomerce e praticamente mi dice che il mio template non dichiara il supporto a woocomerce, potresti indicarmi una guida o un metodo con le modifiche da apportare al mio template in modo da farlo funzionare??? Grazie in anticipo!
Ciao Andrea. grazie per l’articolo, mi sta aiutando molto.
Due domande:
1) si può fare in modo che una volta che il cliente abbia acquistato il prodotto, questo vengano scalato automaticamente dallo stock in magazzino?
2) Spedizioni: Per le spedizioni internazionali uso la raccomandata, il cui prezzo varia per peso e per destinazione. posso fare in modo che il costo della spedizione venga calcolato in automatico sia in base al peso e sia in base alla destinazione?
Ciao Davide,
per interfacciare il sistema con un magazzino reale ci vuole un implementazione custom, potresti guardare nei plug in ufficiali di woocommerce:
http://www.woothemes.com/products/woocommerce-tradegecko/
Per le spedizioni puoi creare vari classi di spedizione per ogni esigenza e assegnare la classe al prodotto al momento dell’inserimento
Buongiorno a tutti, sto implementando il sito http://www.cuccurullocontract.it/Shop/prodotto/pavimento-standard-plus-a-piastre-2/ anziché il prezzo vorrei far visualizzare aggiungi al carrello e poi alla fine il sistema dovrebbe spedire una richiesta di preventivo. Sapete indicarmi un plugin che faccio questo?
Ciao Luigi,
questo plug-in dovrebbe fare al caso tuo..
http://www.woothemes.com/products/catalog-visibility-options/
Lo provo subito, grazie
lo provo, grazie
Perdonami, nuovamente. Prima di procedere all’acquisto, conosci qualche sito che lo utilizza o dove posso vedere qualche esempio?
Ciao Andrea,
ho un problema con woo-commerce. In pratica nell’ articolo c’è un tab Recensioni dove è sempre apparso il field box di Facebook comment by Fat Panda, dopo il recente aggiornamento del plugin, tutto questo non avviene più. Ho provato ad installare altri plugin di Facebook comment, ma senza alcun risultato, chi ha sviluppato il sito mi dice che c’è un conflitto con js, ma io non essendo un programmatore non so come mettere mano, ho anche provato a contattare woo-commerce, ma è impossibile in quanto non fanno assistenza a chi scarica un plugin gratuito, attualmente la situazione è questa, strano ma vero chi visita il sito da device come smartphone e tablet non riscontra alcun problema, Facebook comment funziona, ma se ci entri da pc il campo non appare, come uscirne?? tu mi puoi aiutare.
Grazie a presto
Paolo
Ciao. Complimenti per la guida.
Io ho questa due esigenze:
– inserire come metodo di spedizione il ritiro in sede (pagamento in contanti)
– inserire come metodo di spedizione il ritiro in alcuni pick up point (dislocati in varie regioni)
– inserire degli sconti o degli aumenti in base al metodo di pagamento (esempio se paghi con bonifico – 2% sul totale. Se paghi in contrassegno + 4% sul totale ecc..)
E’ possibile?
Grazie mille