Creare un E-Commerce con WordPress e WooCommerce

WordPress è un CMS dalle grandi potenzialità e negli anni si è sviluppato molto arrivando a poter realizzare le più diverse tipologie di siti. L’unica “pecca” a mio avviso era la mancanza di un plug-in per E-Commerce di alto livello: c’erano vari plug-in, come WP e-Commerce e altri, ma tutti erano difficili da utilizzare e non ben integrati con WordPress.
Dopo anni di attesa il plug-in è arrivato e si chiama WooCommerce.
WooCommerce 2.0 from WooThemes on Vimeo.
WooCommerce è un plug-in veramente ben fatto, ed è realizzato da WooThemes. Questo gruppo di sviluppo ha venduto migliaia di temi nel loro marketplace tramite il sistema che poi hanno racchiuso nel plug-in WooCommerce. Il plug-in può vendere sia prodotti reali (quindi con gestione delle spedizioni e dell’invetario), sia prodotti digitali come immagini o audio (quindi con gestione della distribuzione via mail dei file audio e immagini).
Installazione del plug-in
Come prima cosa scarichiamo il plugin dalla directory di wordpress:
http://wordpress.org/extend/plugins/woocommerce/
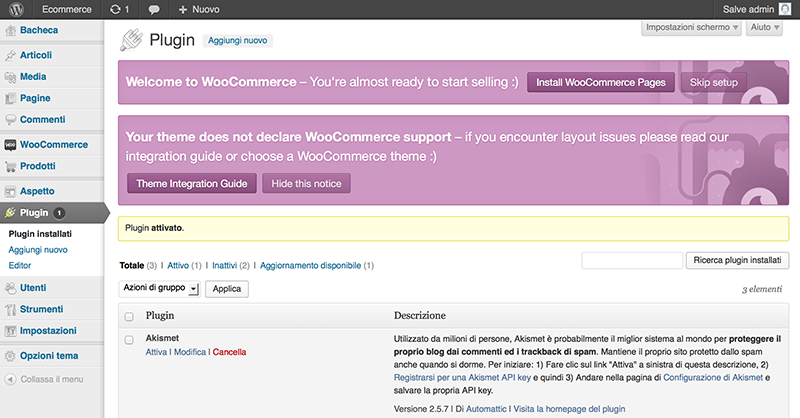
Lo carichiamo nella cartella plugin di wordpress e lo attiviamo. Ci apparirà il messaggio di benvenuto:
Cliccando su Install WooCommerce Pages verranno create le pagine necessarie al corretto funzionamento dell’ecommerce:
Pagina Carrello
Pagine Cassa (Checkout, Order recived)
Pagine Mio account (Cambia Password, Edit my adress, Logout,Lost psw, Vedi ordine)
Ora dobbiamo creare il template dove il plugin mostrerà i prodotti dello Shop. Duplichiamo la pagina page.php e rinominiamola in woocommerce.php. Apriamo la pagina con un editor di testo e sostituiamo il loop con:
<?php woocommerce_content(); ?>
Con questa soluzione avremo la pagina shop, le categorie prodotti e il singolo prodotto visualizzati con un unico template woocommerce.php. Ora clicchiamo il pulsante per nascondere il messaggio che non stiamo utilizzando un template del plugin.
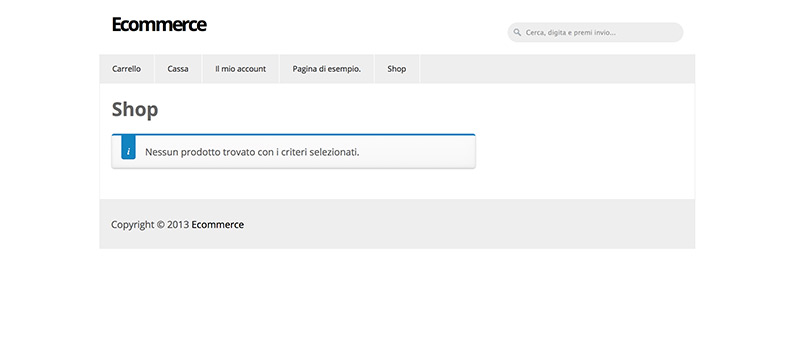
Se adesso proviamo a visualizzare la pagina shop ci apparirà il messaggio che non ci sono prodotti.
Settaggi
Clicchiamo ora nel menu del backend Woocommerce –> Impostazioni. Nel pannello General impostiamo il paese (Italia) e la moneta (Euro) poi in fondo alla pagina clicchiamo salva le modifiche.
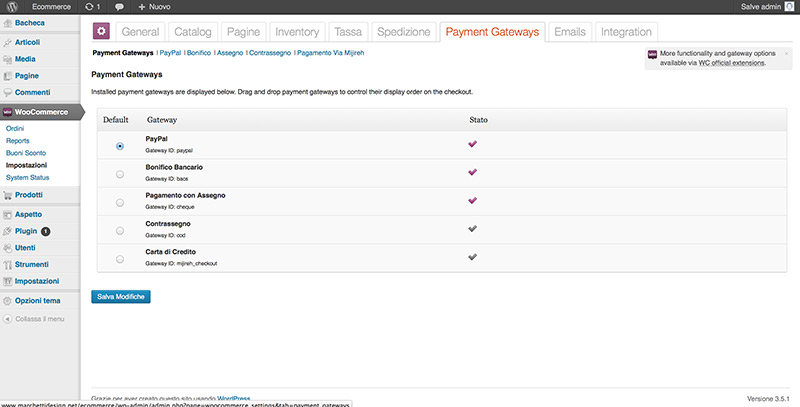
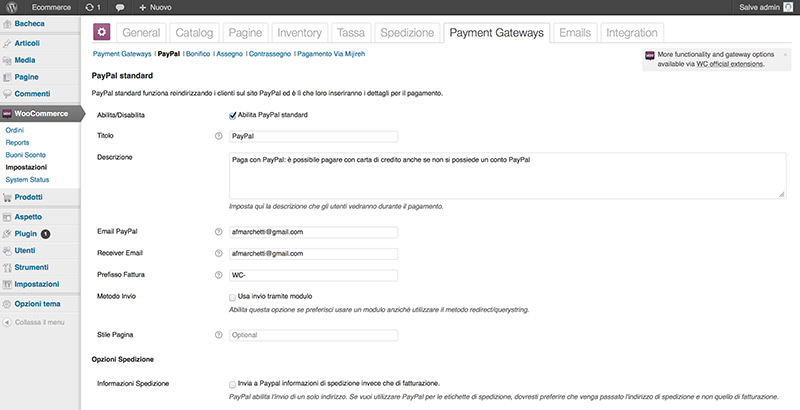
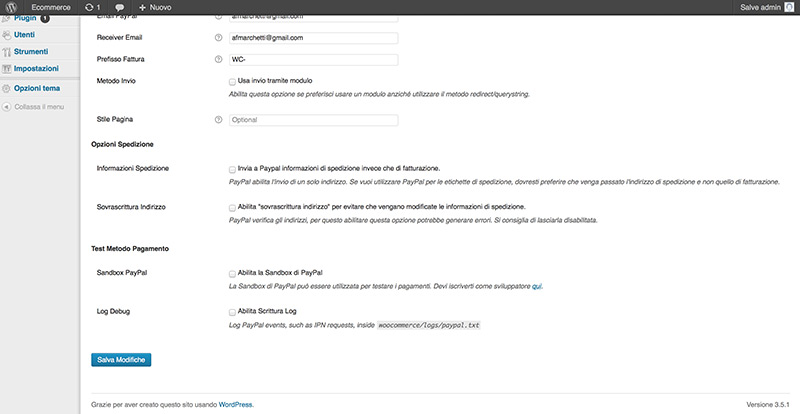
Successivamente nella sezione Payment Gateways clicchiamo il pulsante paypal. In questa sezione dobbiamo inserire la mail del conto paypal dove arriveranno i soldi dei prodotti venduti.
Inseriamo la mail nel campo Email paypal e Reciver paypal. Scorriamo fino in fondo e deselezioniamo la voce Sandbox PayPal che serve per fare dei test. Noi il primo test lo faremo con una transazione vera di un prodotto dal costo di un euro.
Struttura
L’Ecommerce è strutturato in due macrosezioni presenti nel menu di wordpress Woocommerce e Prodotti:
WooCommerce
Ordini – Elenco dei prodotti venduti e stato dell’ordine (in lavorazione, in sospeso[…]) con le informazioni di spedizione.
Satatistiche – Prodotti piu venduti, grafici […].
Buoni sconto – Gestione degli sconti con sistema coupon.
Impostazioni – Getione dei sistemi di pagamento abilitati e impostazioni generali.
System status – Stato del sistema dati tecnici.
Prodotti
Prodotti – Elenco dei prodotti.
Aggiungi Prodotto – Pagina di inserimento prodotto.
Categorie – Categorie dei prodotti.
Tag – Tag dei prodotti
Classi di spedizione – Pagina per crere le classi di spedizione per accomunare prodotti simili (per es.prodotti di stessa dimensione avranno stessa classe di spedizione)
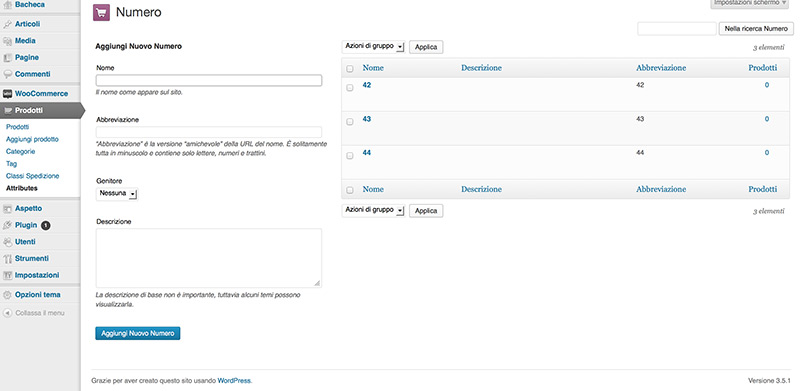
Attributes – Pagina per creare attributi extra del prodotto come taglia o colore.
Inserimento prodotti
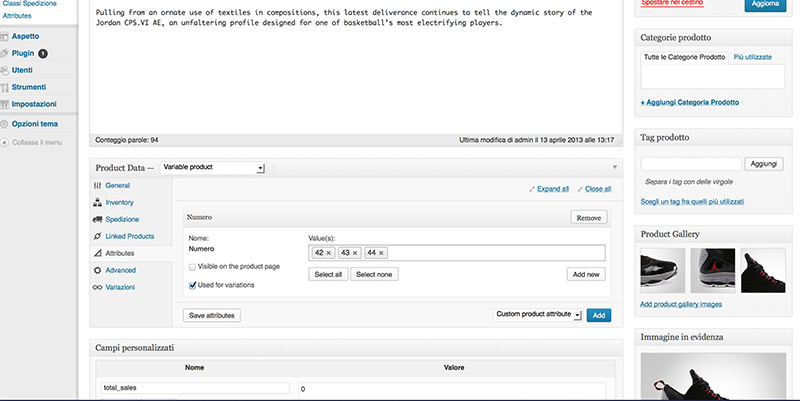
Ora che abbiamo impostato il nostro ecommerce proviamo a inserire un prodotto. Clicchiamo nel menu Prodotti -> Aggiungi prodotto. Inseriamo il titolo, la descrizione del prodotto e l’immagine in evidenza (Cliccando Add product gallery images possiamo aggiungere ulteriori immagini del prodotto).
Ora bisogna impostare il tipo di prodotto: se il nostro prodotto non ha caratteristiche particolri (come la possibilità di scelgliere la taglia o il colore) nel pannello Products data lasciamo impostato Simple products.
Pubblichiamo il prodotto cliccando Pubblica.
Funzionamento
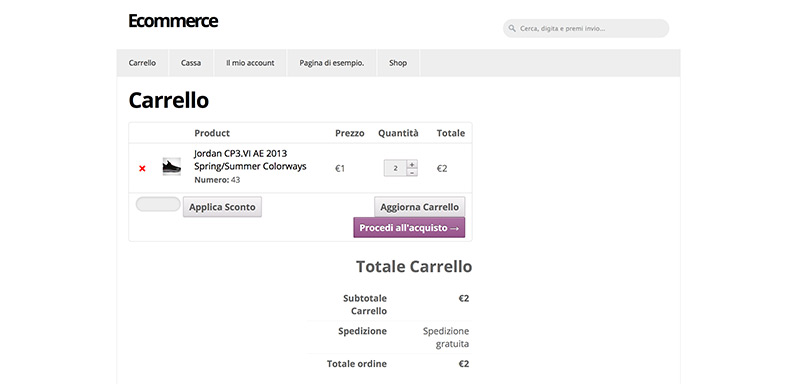
Ora vediamo il funzionamento dell’ecommerce dal punto di vista dell’utente. Tramite il pulsante Acquista il prodotto viene aggiunto al carrello.
N.B. Nel esempio a scopo di test ho acquistato due paia di scarpe cliccando su + nel box quantità
Qui cliccando Procedi all’acquisto l’utente viene indirizzato alla sezione Cassa.
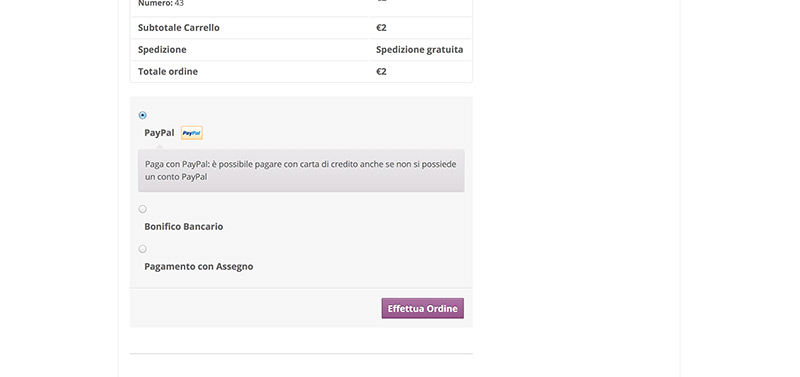
In questa sezione l’utente compila un modulo con nome, cognome, indirizzo spedizione […]. Sotto al modulo da compilare vi sono le varie modalità di pagamento accettate: Bonifico, Assegno o Paypal […]. Noi utilizzeremo Paypal che consente di pagare con carta di credito anche se non si ha un conto Paypal.
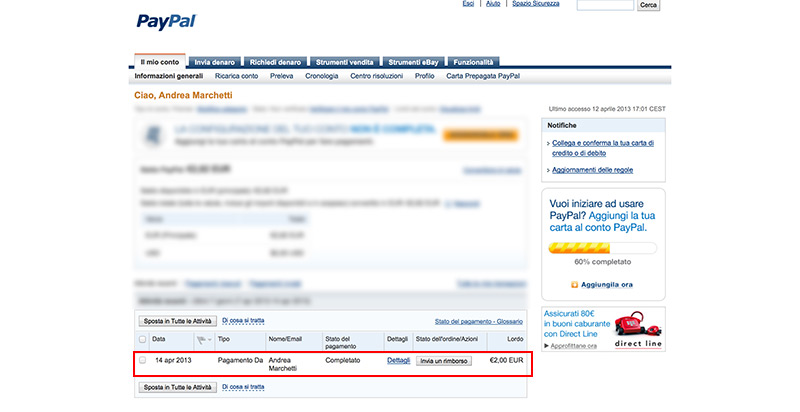
I soldi arrivano direttamente sul conto PayPal dell’amministratore, PayPal trattiene le sue commissioni.
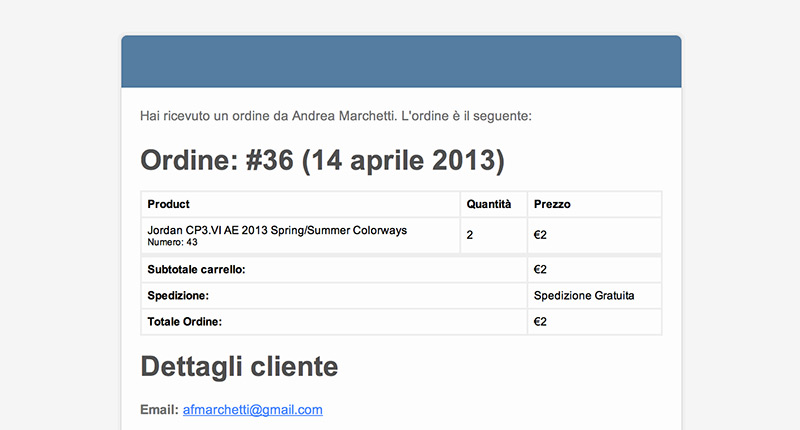
Quando viene venduto un prodotto l’E-Commerce manda una email all’amministratore con tutti i dettagli dell’ordine.
Una volta spedito il prodotto, l’amministratore dovrà aggiornare lo stato dell’ordine dal panello Woocommerce -> Ordini da “in lavorazione” a “completato”. Nel pannello Ordini rimarrà lo storico delle vendite.
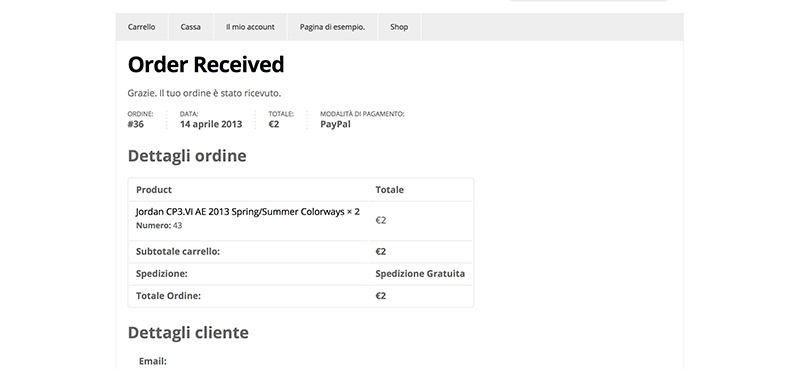
Il cliente dopo aver pagato su paypal potra cliccare torna al sito per effettuare nuovi acquisti. Apparirà il seguente messaggio:
Con questo articolo abbiamo visto come wordpress possa diventare un vero e propio sistema di ecommerce di alto livello, se avete opinioni o domande lasciatele nei commenti.
Stay Tuned!






















salve,
ho installato come avete detto il plugin,ma non trovo il file :page.php per poterlo duplicare e dopo rinominare .
Come devo continuare?
Grazie per la risposta
Ciao Nicola,
sicuro di essere nella cartella del tema wordpress? all’interno di wp-content/themes
Ciao, articolo interessante. Tuttavia poco chiaro il discorso loop anche con la lettura dell’articolo da te suggerito.
Ciao Pierluigi,
ti consiglio di guardarti qualche guida sulla struttura di un tema wordpress.. poi di cimentarti con questo articolo che richiede un livello di consocenza del cms base..
Ciao andrea, sto usando woocommerce da circa un anno e direi che la gestione mi sembra buona. Ho una domanda, vorrei dare la possibilità ai clienti di pagare tramite carta di credito direttamente sul sito della Banca e non tramite PayPal. C’è un modo? Come posso integrare?
Grazie mille
Ciao Daniela,
dai un occhiata qui:
http://www.mauromascia.com/shop/product/woocommerce-gestpay-basic-starter-banca-sella/
c’è anche una versione pro a pagamento, sviluppata in italiano con metodi di pagamento come GestPay (Banca Sella)
Ciao Andrea, ottimo articolo!
Ho installato Woocommerce, e vorrei utilizzarlo in un sito web completamente in inglese. Il plugin si è installato direttamente in italiano.
Ho cercato un’opzione per la lingua inglese, ma sembra non esserci.
Qualche consiglio in proposito ?
Grazie
Ciao Andrea ottimo articolo, vorrei farti una domanda.
sto creando un sito e commerce e ho un problema con il layout della pagina
in pratica mi appare una barra sulla destra che vorrei eliminare ma non so come fare, mi potresti aiutare?
ecco uno screenshot della pagina
http://sdrv.ms/1iCJNMa
in oratica voglio eliminare la parte cerchata di rosso
grazie per il tuo aiuto
Ciao Simone,
è la sidebar di wordpress, ti consiglio di approfondire lo studio dell’anatomia di un tema wordpress. La sidebar è un elemento del tema che controlli dal pannello aspetto -> widget..
Ciao Andrea grazie per la fantastica guida. Sono riuscito ad implementare Woocommerce senza nessuna difficoltà. L’unico problema riscontrato è con il pagamento tramite Paypal. Una volta che si arriva alla pagina per immettere i dati, Paypal non permette di effettuare il pagamento senza registrazione. Le opzioni che da sono solamente #CON IL TUO CONTO CONTO PAYPAL oppure #CREA IL TUO CONTO PAYPAL. Non mi era mai capitato prima… Qualche consiglio su cose dover settare?
Grazie
Ciao Antonio,
probabilmente la carta che hai utilizzato ha già effettuato “tot” pagamenti paypal. Paypal dopo “tot” transazioni ti obbliga ad aprire un account..
ciao Andrea
ho 2 problemi
1- modificare i campi in fase di registrazione mi servirebbe il campo IVA (ho scaricato un plug’in “campi in italiano p.iva” ma non me lo visualizza neanche nella pagina di modifica dell’indirizzo)
2- gestire le mail tra utenti (nuove registrazione ) e notifiche all’amministartore senza che finiscano nello SPAM.
grazie
Per favore, ho bisogno di una dritta.
Mi è stato chiesto di realizzare un sito simile a http://www.groupon.it con l’unica differenza che non ci deve essere cassa. Cioè:
– diversi negozianti possono inserire i propri prodotti in offerta (p.es.: 10 pizze a metà prezzo)
– il cliente vede il prodotto che gli interessa e lo prenota (non lo compra ma lo prenota)
– la procedura finisce con la partenza di due email contemporanee: una diretta al negoziante con i dati del cliente e l’altra al cliente con i dati della prenotazione.
I plugin dovrebbero essere due, a occhio:
– uno che permette al negoziante di inserire i propri prodotti in offerta e di ricevere la email di prenotazione
– un altro che invia email contemporanee con i contenuti corretti (al negoziante e al cliente): ma attenzione: non all’amministratore dle sito, ma al negoziante.
Mi dai una mano?
Ciao Gianfranco,
puoi realizzare un sistema del genere con i custom post type di wordpress (per creare i prodotti) e un plug-in per l’invio di mail come contact form 7, senza l’utilizzo di woocommerce..
Ciao,
Voglio sapere se esiste già WooCommerce in Italiano…
Complimenti per il Blog 😉
Ciao Antonio,
qui c’è il file in italiano non l’ho testato ma è sul github ufficiale:
https://github.com/woothemes/woocommerce/tree/master/i18n/languages
ciao sarebbe ipotizzabile di usare questo componente per la vendita di materiale on-line e quindi consentire il download per un tot di ore dopo il pagamento?
Ciao Carlo, si è possibile..
Buon giorno,
abbiamo un sito creato con WP e WooCommerce. I prodotti li inseriamo uno ad uno.
E possibile generare un file csv o excel e caricare tutti i dati e la foto degli articoli e dopo importarlo? Dovremo caricare circa 2000 articoli e periodicamente aggiornare il prezzo.
Grazie in anticipo se qualcuno può darmi qualche consiglio.
Dita
Ciao Dita, dai un occhiata qua:
http://docs.woothemes.com/document/product-csv-import-suite/
Buongiorno,
magari la domanda sarà banale… Il plugin woocommerce presente sul sito in lavorazione è totalmente in inglese. Esiste un modo per tradurre o cambiare il linguaggio dello stesso in italiano? E se si da dove? I files italiano .mo e .po sono presenti ma non so come selezionarli… Grazie!
Ciao Alessandro,
settando la “base location” nel pannelllo general options dovrebbe comparirti il backend in italiano..
Ciao,
volevo chiederti, cortesemente, se esiste un modo per farsì che quando il cliente compra un file da scaricare, lo possa scaricare subito dopo l’acquisto, senza bisogno che l’amministratore faccia passare lo stato da in lavorazione a completato.
Grazie
Daniela
Ciao Daniela,
ho testato il sistema per prodotti fisici non ancora per prodotti digitali. A breve potrei fare un articolo su questo..
Lo stesso problema interessa me. Sarebbe necessario il download in automatico dopo che il cliente ha effettuato il pagamento.
Ciao Andrea ho una domanda:
Come faccio ad impostarei vari costi di spedizone?
xche’ un avolta impostata la tariffa valida per singolo prodotto ( dicamo che pesi 1 Kg ) nn capisco come faccio ad impostare magari una tariffa variabile per peso ( facciamo conto che un cliente acquisti 3 prodotti per un peso di kg 3) poiche’ i corrieri applicano appunto il prezzo a seconda del perso.
Spero di essere stato chiaro 😀
Ciao Elio,
per ogni prodotto puoi definire una classe di spedizione in base al peso del prodotto..
Ciao Andrea,
allora, devo chiederti un consiglio in quanto non riesco a sbrogliare una situazione che a parer mio, risulta complicata.
Sto curando per un cliente il sito di vendita olio, ma la spedizione, per i prodotti italiani, è stata concepita in questo modo:
– Le bottiglie di olio possono esser spedite in pacchi da 2, 4 e 6, e la composizione del carrello è obbligata, nel senso che non viene spedita 1 bottiglia ma obbligatoriamente due…e così via.
Come spiegato al cliente stesso, sarebbe molto più semplice impostare un costo di spedizione fisso a bottiglia, ma stante a ciò che mi ha fatto capire, ciò non è possibile in quanto, come da contratto con SDA, lui può abbassare il prezzo di spedizione in base a quante più bottiglie il cliente acquista.
Pertanto, le soluzioni percorribili sarebbero due:
– Sistema di vendita di woocommerce che obblighi il cliente ad acquistare o 2 o 4 o 6 bottiglie e procedere con il costo di spedizione che automaticamente dovrà essere collegato a quante bottiglie acquisti, quindi, se ne acquisti due, la spedizione sarà es. 8€, se acquisti 4 sarà es. 6€ e se ne acquisti 6 sarà di 4€;
– Oppure concepire il carrello in modo che, all’aggiunta di un prodotto, la spedizione diminuisca, non aumenti, impostando non so, uno sconto o qualcosa del genere, ma comunque, avere un sistema di calcolo costi spedizione inversamente proporzionale agli oggetti inseriti in carrello.
Spero di esser stato chiaro. Io penso
sia più percorribile la seconda strada, tu cosa puoi consigliarmi? Ti ringrazio!
Ciao Nello,
ci sono dei plug-in per woocommerce che potrebbe fare al caso tuo, dai un occhiata qua:
http://plugins.leewillis.co.uk/downloads/woocommerce-pro-shipping/
Grazie mille della risposta, ho scritto il resto sotto!