Creare un E-Commerce con WordPress e WooCommerce

WordPress è un CMS dalle grandi potenzialità e negli anni si è sviluppato molto arrivando a poter realizzare le più diverse tipologie di siti. L’unica “pecca” a mio avviso era la mancanza di un plug-in per E-Commerce di alto livello: c’erano vari plug-in, come WP e-Commerce e altri, ma tutti erano difficili da utilizzare e non ben integrati con WordPress.
Dopo anni di attesa il plug-in è arrivato e si chiama WooCommerce.
WooCommerce 2.0 from WooThemes on Vimeo.
WooCommerce è un plug-in veramente ben fatto, ed è realizzato da WooThemes. Questo gruppo di sviluppo ha venduto migliaia di temi nel loro marketplace tramite il sistema che poi hanno racchiuso nel plug-in WooCommerce. Il plug-in può vendere sia prodotti reali (quindi con gestione delle spedizioni e dell’invetario), sia prodotti digitali come immagini o audio (quindi con gestione della distribuzione via mail dei file audio e immagini).
Installazione del plug-in
Come prima cosa scarichiamo il plugin dalla directory di wordpress:
http://wordpress.org/extend/plugins/woocommerce/
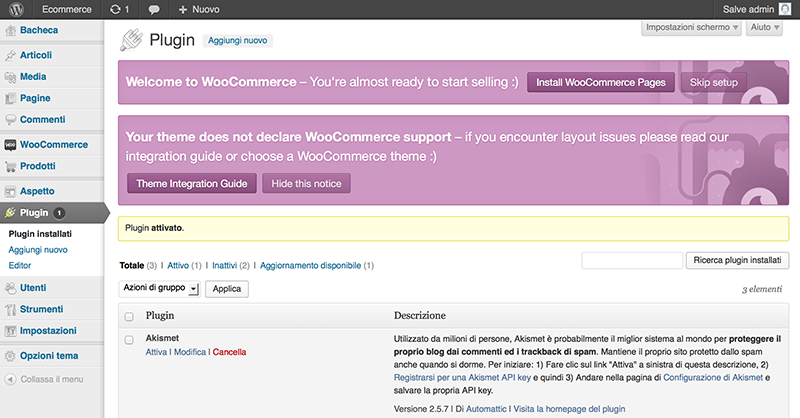
Lo carichiamo nella cartella plugin di wordpress e lo attiviamo. Ci apparirà il messaggio di benvenuto:
Cliccando su Install WooCommerce Pages verranno create le pagine necessarie al corretto funzionamento dell’ecommerce:
Pagina Carrello
Pagine Cassa (Checkout, Order recived)
Pagine Mio account (Cambia Password, Edit my adress, Logout,Lost psw, Vedi ordine)
Ora dobbiamo creare il template dove il plugin mostrerà i prodotti dello Shop. Duplichiamo la pagina page.php e rinominiamola in woocommerce.php. Apriamo la pagina con un editor di testo e sostituiamo il loop con:
<?php woocommerce_content(); ?>
Con questa soluzione avremo la pagina shop, le categorie prodotti e il singolo prodotto visualizzati con un unico template woocommerce.php. Ora clicchiamo il pulsante per nascondere il messaggio che non stiamo utilizzando un template del plugin.
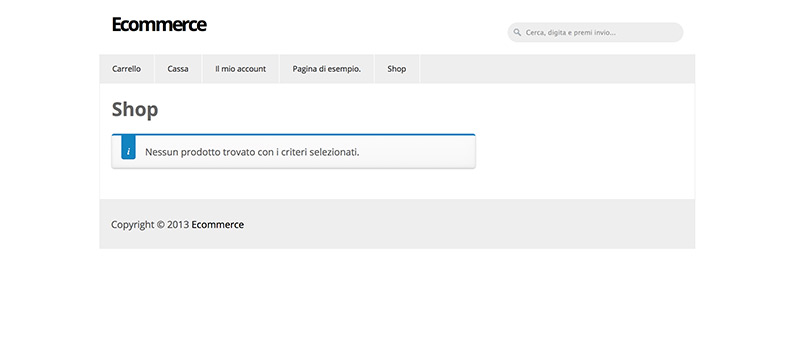
Se adesso proviamo a visualizzare la pagina shop ci apparirà il messaggio che non ci sono prodotti.
Settaggi
Clicchiamo ora nel menu del backend Woocommerce –> Impostazioni. Nel pannello General impostiamo il paese (Italia) e la moneta (Euro) poi in fondo alla pagina clicchiamo salva le modifiche.
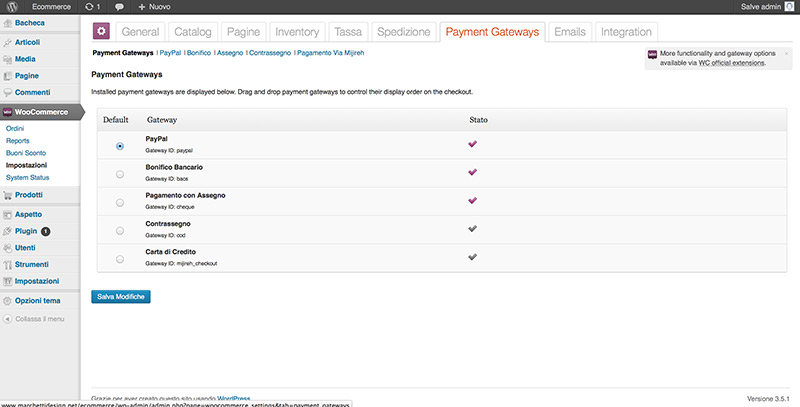
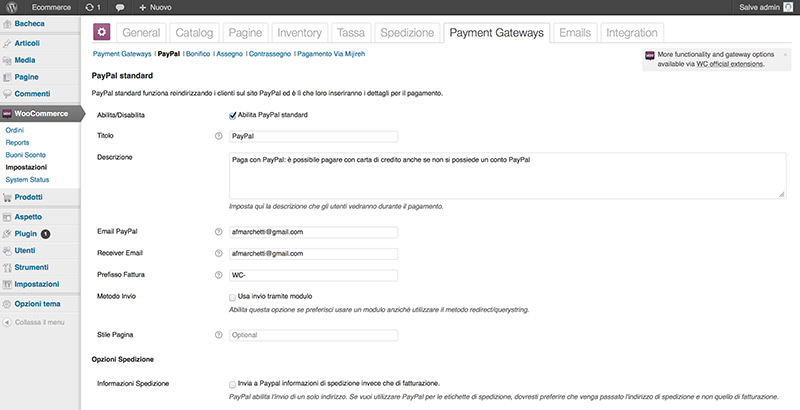
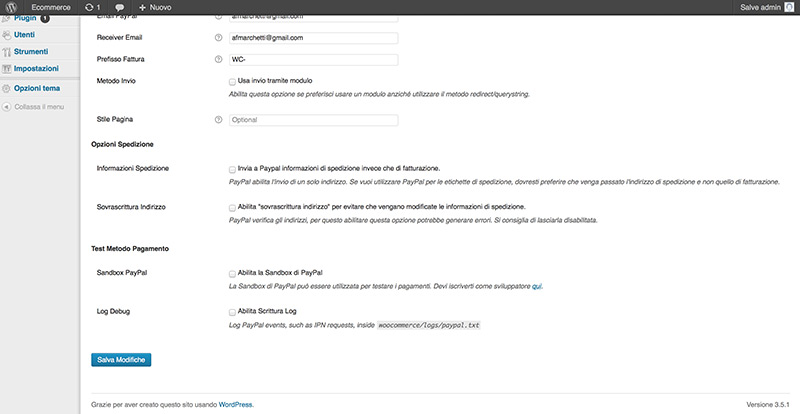
Successivamente nella sezione Payment Gateways clicchiamo il pulsante paypal. In questa sezione dobbiamo inserire la mail del conto paypal dove arriveranno i soldi dei prodotti venduti.
Inseriamo la mail nel campo Email paypal e Reciver paypal. Scorriamo fino in fondo e deselezioniamo la voce Sandbox PayPal che serve per fare dei test. Noi il primo test lo faremo con una transazione vera di un prodotto dal costo di un euro.
Struttura
L’Ecommerce è strutturato in due macrosezioni presenti nel menu di wordpress Woocommerce e Prodotti:
WooCommerce
Ordini – Elenco dei prodotti venduti e stato dell’ordine (in lavorazione, in sospeso[…]) con le informazioni di spedizione.
Satatistiche – Prodotti piu venduti, grafici […].
Buoni sconto – Gestione degli sconti con sistema coupon.
Impostazioni – Getione dei sistemi di pagamento abilitati e impostazioni generali.
System status – Stato del sistema dati tecnici.
Prodotti
Prodotti – Elenco dei prodotti.
Aggiungi Prodotto – Pagina di inserimento prodotto.
Categorie – Categorie dei prodotti.
Tag – Tag dei prodotti
Classi di spedizione – Pagina per crere le classi di spedizione per accomunare prodotti simili (per es.prodotti di stessa dimensione avranno stessa classe di spedizione)
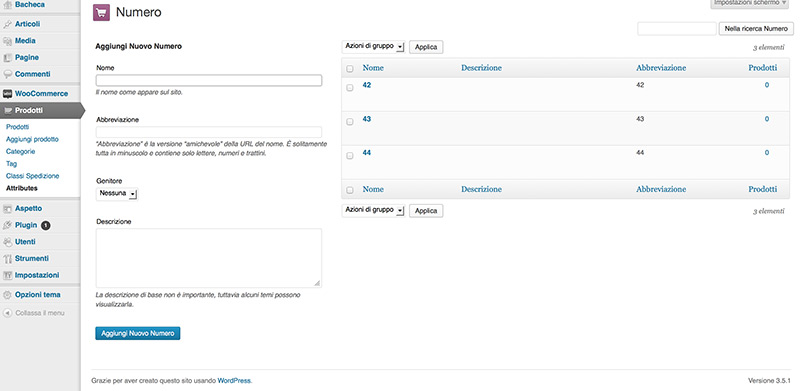
Attributes – Pagina per creare attributi extra del prodotto come taglia o colore.
Inserimento prodotti
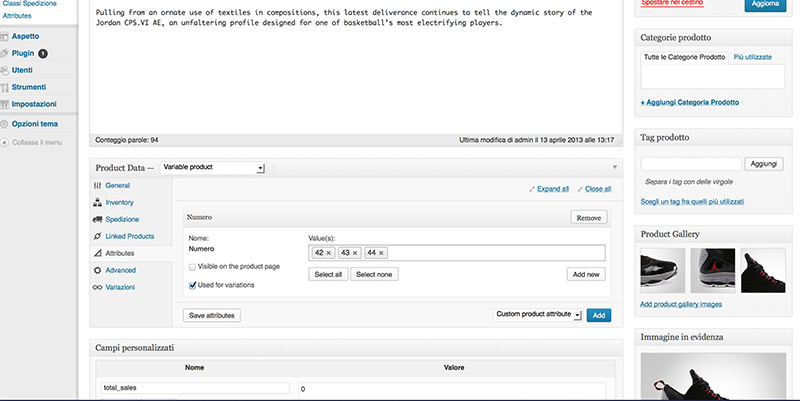
Ora che abbiamo impostato il nostro ecommerce proviamo a inserire un prodotto. Clicchiamo nel menu Prodotti -> Aggiungi prodotto. Inseriamo il titolo, la descrizione del prodotto e l’immagine in evidenza (Cliccando Add product gallery images possiamo aggiungere ulteriori immagini del prodotto).
Ora bisogna impostare il tipo di prodotto: se il nostro prodotto non ha caratteristiche particolri (come la possibilità di scelgliere la taglia o il colore) nel pannello Products data lasciamo impostato Simple products.
Pubblichiamo il prodotto cliccando Pubblica.
Funzionamento
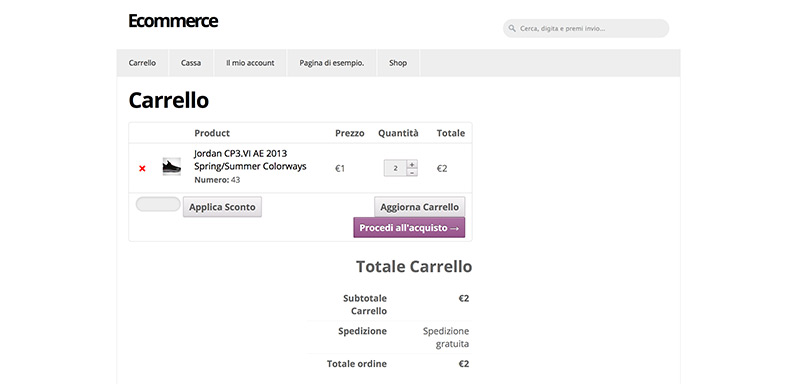
Ora vediamo il funzionamento dell’ecommerce dal punto di vista dell’utente. Tramite il pulsante Acquista il prodotto viene aggiunto al carrello.
N.B. Nel esempio a scopo di test ho acquistato due paia di scarpe cliccando su + nel box quantità
Qui cliccando Procedi all’acquisto l’utente viene indirizzato alla sezione Cassa.
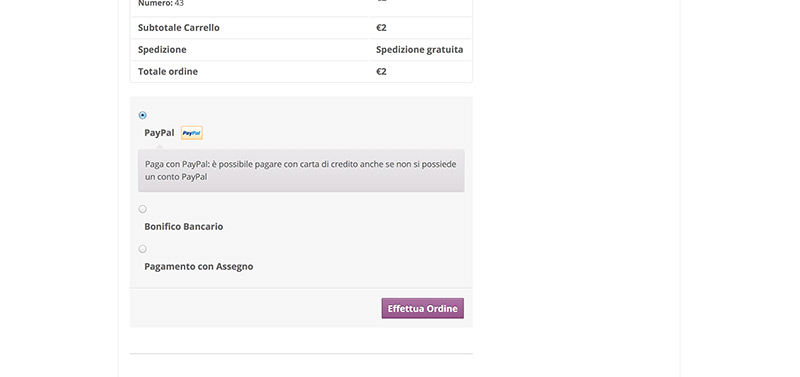
In questa sezione l’utente compila un modulo con nome, cognome, indirizzo spedizione […]. Sotto al modulo da compilare vi sono le varie modalità di pagamento accettate: Bonifico, Assegno o Paypal […]. Noi utilizzeremo Paypal che consente di pagare con carta di credito anche se non si ha un conto Paypal.
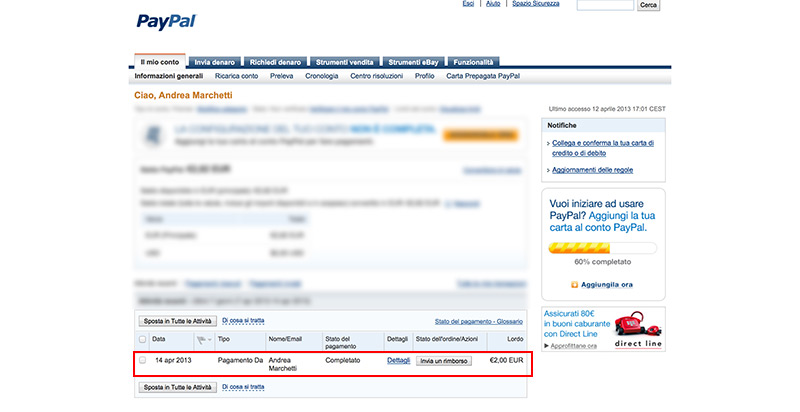
I soldi arrivano direttamente sul conto PayPal dell’amministratore, PayPal trattiene le sue commissioni.
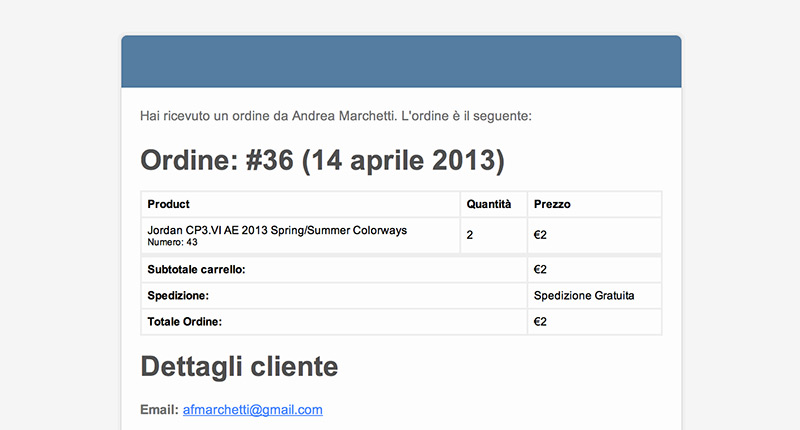
Quando viene venduto un prodotto l’E-Commerce manda una email all’amministratore con tutti i dettagli dell’ordine.
Una volta spedito il prodotto, l’amministratore dovrà aggiornare lo stato dell’ordine dal panello Woocommerce -> Ordini da “in lavorazione” a “completato”. Nel pannello Ordini rimarrà lo storico delle vendite.
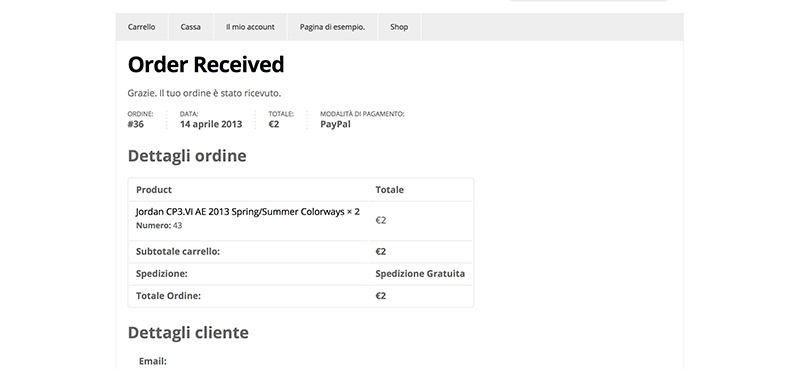
Il cliente dopo aver pagato su paypal potra cliccare torna al sito per effettuare nuovi acquisti. Apparirà il seguente messaggio:
Con questo articolo abbiamo visto come wordpress possa diventare un vero e propio sistema di ecommerce di alto livello, se avete opinioni o domande lasciatele nei commenti.
Stay Tuned!






















Sto guardando il plug-in, probabilmente la cosa migliore è impostare un costo di spedizione “per peso”. Dimmi se è corretto: se io so che ogni bottiglia, con imballo pesa, 1kg, posso dirgli al plug-in che tra 0 e 1kg il costo sarà di 10, da 1 a 2 di 8 e così via. Corretto?
Inoltre, sapendo che il cliente ha un contratto con SDA, e che fondalmente esso applica un prezzo su peso/volume (più è il peso/bottiglie e meno è la spedizione), e volendo vendere le bottiglie, anche solo 1, come si potrebbe procedere?
Gentile Andrea, grazie per il post. Complimenti anche per il blog!.
Una domanda, c’è un’opzione che consenta di limitare l’acquisto solo a determinati paesi del mondo? Quindi bloccare le richieste di acquisto in base alla provenienza dell’IP?
Grazie mille!
e buon lavoro!
Daniele
Ciao Andrea, ottimo articolo.
Sei al corrente di qualche plugin che permetta di gestire le varie opzioni iva per la vendita all’ estero a secondo del territorio e della tipologia dell’ acquirente (azienda o privato)
Questa la normativa:
https://docs.google.com/document/d/1uvQz-Ti7aQ1-31XlzEmCHXgj8gL7oin-uLU0cSfZ94o/edit?usp=sharing
Grazie
Paolo
Ciao Paolo,
prova a dare un occhiata qua:
http://wordpress.org/plugins/tax-rate-upload/
ciao 🙂
ti dico cosa vorrei fare e ti chiedo se è possibile farlo!
io ho due negozi, ciascuno con il suo e-commerce che vorrei richiamare all’interno di un unico sito.
come faccio?
spero di essere stata chiara 🙂
es:
ho la pagina “negozi”: qui ho l’elenco dei negozi –> A e B.
cliccando su A o B, mi si aprirà la pagina negozio A –> Elenco prodotti negozio A (come da plugin woocommerce)
o la pagina negozio B –> Elenco prodotti negozio B (come da plugin woocommerce)
quindi ogni negozio dovrà avere la sua vetrina e il suo carrello ecc…
GRAZIE!!!!!
Ciao Chiara,
dovresti realizzare due siti diversi (con due installazioni doverse di woocommerce) e poi inserire il link nel sito generale..
Ciao Andrea,
nel pannello di controllo di wp woocommerce>prodotti>tutti>..(qua si trova la quantita dei prodotti)..
Praticamente vedo una quantita diversa di quella effettiva. sicuramente ho controllato i hidden, cancellai, pubblicati .. ? un’altra domanda sarà banale, il percosco dove si salvano i prodotti?
Grazie mille
Saro
Salve, sto creando un e-commerce con wordpress e non riesco a capire come impostare le spese di spedizione in base a fasce di peso (es. 0-5Kg. Euro x,00; 6-10Kg. Euro y,00 ovviamente diversi a seconda delle zone da dove comprano) e far si che dando il peso al prodotto in fase di inserimento, automaticamente in fase di ordine, in base alla quantità ordinata e la zona da dove si ordina venga calcolato il costo di spedizione. Volevo chiederti se puoi aiutarmi o consigliarmi qualche plugin che mi permetta di farlo. Grazie Sergio
Ciao Andrea, sto provando ad usare woocommerce da alcuni giorni in locale. Quando aggiungo dei prodotti al carrello e vado sulla pagina del carrello, non trovo il pulsante aggiorna. Mi potresti aiutare a risolvere?
P.S. Volendo esagerare, non c’è la possibilità che il carrello si autoaggiorni in funzione del variare del numero di prodotti contenuti?
Ciao Manilo,
il carrello si dovrebbe aggiornare in automatico, controlla la versione di wordpress che stai utilizzando e la versione di woocommerce se percaso ci sono dei problemi di compatibilità. Se il problema persite prova a installare un tema ufficiale per woocomerce sul sito woothemes ne trovi alcuni in freedownload..
Ciao Andrea, ti riscrivo per chiederti aiuto sulla gestione delle spedizioni.
Un mio amico che ha un ecommerce ha la necessità di avere la seguente struttura/scelta per la gestione delle spedizioni
Una volta aggiunto il prodotto al carrello dovrebbero uscire queste due opzioni
– Italia e Isole Maggiori
– Isole minori
Se l’utente sceglie Italia e Isole Maggiori avrà:
– Servizio di consegna veloce 36/48 ore con relativo costo
e
– Ritiro in sede con relativo piccolo costo aggiuntivo
Se sceglie Isole Minori avrà:
– Consegna in 48/72 ore con relativo costo
Dopodichè l’utente andrà alla sezione pagamento ecc…
Potresti darmi una mano? Te ne sarei grato
Ciao Andrea,
E’ possibile visualizzare un prezzo diverso in funzione del gruppo utente?
Esempio:
Visitatore/ospite: non vede i prezzi
utente registrato: vede prezzi al pubblico iva inclusa
Rivenditore: vede i prezzi scontati iva esclusa
Distributore: vede i prezzi ultrascontati iva esclusa
Grazie per l’aiuto
Ciao Valerio,
si teoricamente è possibile, non è però una soluzione di facile implementazione. WordPress ti permette di mostrare contenuti in base al livello dell’utente, bisognerebbe però integrare il tutto con woocommerce, dai un occhiata a questo plug-in:
http://marketpress.com/product/woocommerce-role-based-prices/
Salve hi un problema ho installato un tema compatibile ma la pagina checkout non va . mi dice woocomerce_logot invece di farmi pagare dove sbaglio? Aiutatemi please
Ciao Andrea,
dopo aver scaricato ed installato il plugin per adesso in locale.
Mi chiedevo se è possibile fare in modo che il prodotto considerato scaricabile non venga scaricato subito ma che successivamente al pagamento venga inviata una mail con i link ( su un server esterno ) e che tale link venga mascherato. Se sì mi sapresti aiutarmi e indicarmi una soluzione?
Ciao Andrea, complimenti per quello che fai innanzitutto, ti chiedo un consiglio al riguardo di woocommerce? Sai se esiste un plugin per abbinare ad una vendita al metro con il rispettivo calcolo senza inserire lo stesso prodotto es.: 1 metro euro 20, 2 metri 40 euro, 3 metri 60 euro, senza dover inserire l’articolo per ben 3 volte, io ho fatto un esempio di vendita al metro, ma potrebbe essere al kg, o a scatola.
E una finezza lo so basterebbe cliccare quantità 1 metro x 3 volte ma la fattura sarebbe 1 metro q.ta 3 mentre vorrei 3 metri e il relativo prezzo!
Grazie per l’attenzione!
Ciao Fabrizio, woocommerce ha un sistema di variazioni di prodotto tramite il quale è possibile creare n° variazioni dello stesso prodotto ognuna con parametri e prezzo diverso.. dai un occhiata qua:
http://docs.woothemes.com/document/product-variations/
Ho trovato quello che mi serviva si chiama “WooCommerce Measurement Price Calculator v3.1.3” se può servire a qualcuno!
Grazie, Andrea! Sono alle prime armi con wordpress ho sempre usato joomla, quello che mi segnali sulla variazione del prodotto è molto utile ne farò buon uso, ma per la vendita al metro consiglio “WooCommerce Measurement Price Calculator” evitando di inserire:
1 m + prezzo
2 m + prezzo
all’infinito…
Ma limitando al colore.
Ma come dici tu raggiri il mio problema! Grazie ancora!
Ciao Andrea,
scusa la domanda un po’ sciocca forse, ma mi serve a capire meglio…woocommerce una volta installato crea una pagina di e-commerce o trasforma quello che solitamente wp imposta come blog in un vero e proprio sito e-commerce?
Mi spiego…se installo wp mi crea un prodotto blog quindi con la prima pag per gli articoli ed i commenti (che sarebbe un po’ fuorviante per l’utente, tranne che non imposto proprio il tutto così rimodellando il progetto) e le altre impostate secondo quello che l’utente vuole. Quindi io quando digito http://www.miosito.com mi appare la pag dei commenti e quindi il blog con la possibilità di cliccare dal menu’ alla pag di e-commerce o mi appare un vero e proprio sito di e-commerce da subito con la possibilità di vedere già i prodotti?
SPero di essere stato chiaro.
Grazie,
Pasquale
Ciao Pasquale,
ti consiglio di studiarti meglio woocomerce, magari leggendo qualche articolo in inglese. Woocomerce durante l’installazione crea le pagine necessarie al suo funzionamento. I prodotti non appaiono in home, ma vengono visulizzati nella pagina shop che viene creata automaticamente.
Ciao,
mi permetto di aggiungere che la pagina “Shop”, creata da woocommerce, puoi impostarla come homepage dal menu impostazioni>lettura , seleziona come homepage una pagina statica e dal menu a tendina scegli la pagina del negozio.
Saluti