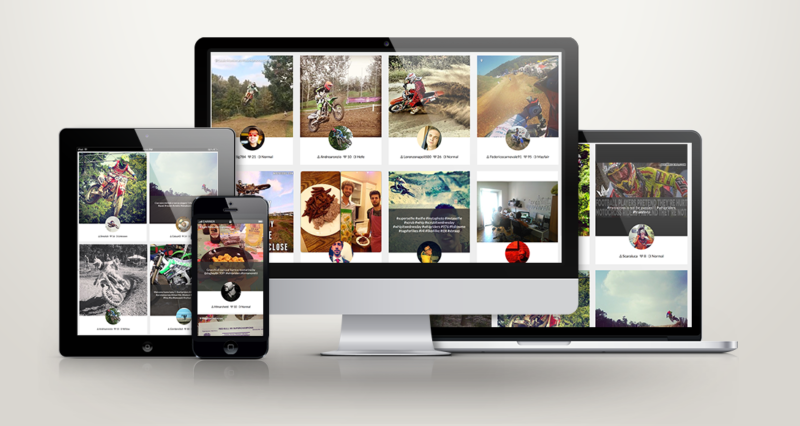
Tutorial One Page Scroll Social
Creare un infinite scroll Responsive con foto prese da Instagram tramite hashtag

Avevamo visto in precedenza come creare un wall interattivo con foto prese da instagram. Con il sistema precedente alcuni utenti hanno riscontrato dei problemi. Oggi ricreaimo l’infinite scroll di foto instagram con questo nuovo script realizzato da DDKnoll affidabile e ottimizzato per Mobile.
1) Applicazione Instagram
Come prima cosa creiamo l’app instagram seguendo le istruzioni di questo precedente tutorial. Quello che ci serve è l’ID dell’applicazione che utilizzeremo dopo.
2) Javascript
Inseriamo i file javascript necessari nella nostra pagina html:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write(‘<script src="js/vendor/jquery-1.10.2.min.js"><\/script>’)</script>
<script src="js/ractive/Ractive-legacy.0.3.9.min.js"></script><!– Get Ractive–>
<script src="js/instagram.js"></script> <!– Get Instagram extension –>
Da notare Ractive.js. Ractive è una libreria javascript (come jquery per intenderci) che ci serve per creare il template con il quale verranno mostrate le foto. Nel nostro caso verranno richimate tutte le foto con l’hashtag “whipriders”.
3) Template
Il template che ho creato per la nostra applicazione mostrerà le foto con una serie di paramentri correlati come:
- Nome e Foto Utente
- N° Like
- Filtro Utilizzato
- Testo e Tag
- Località
Si posso richimare anche altri parametri come latitudine, longitudine, commenti, per la lista completa consultare la documetazione ufficiale:
http://instagram.com/developer/endpoints/#
Questo è il un file del template instagram-wall.rac utilizzato da ractive per mostrare le foto.
<div class="main-feed">
<!– FEED –><div class="insta-target">
<!– Loader –>
{{#instagramData.data.length == 0}}
{{# !loading }}
<div class="mex">
<p class=’dimmer’>
Notice: You must have access to Instagram to view this content.</p>
<p class=’dimmer’>
For the best experience use the newest version of the Chrome, Internet Explorer, or Firefox browser.
</p>
</div>
{{/ !loading }}
{{/instagramData.data.length == 0}}<!– Picture Feed –>
{{#instagramData.data:index}}
<div class="image-inst"><a href="{{link}}">
<div class="cont-image-cap">
<img class="cop-image" src="{{instagramData.data[index].images.low_resolution.url}}" alt="" />
<div class="image-cap">
<p>
{{instagramData.data[index].caption.text}}
</p>
</div>
</div>{{#instagramData.data[index].location.name != ”}}
<p class="location">
<i class="fa fa-map-marker"></i> {{instagramData.data[index].location.name}}
</p>
{{/nstagramData.data[index].location.name != ”}}<img class="profile-picture" src="{{instagramData.data[index].user.profile_picture}}" alt="">
<p class="user">
<i class="fa fa-user"></i> {{instagramData.data[index].user.username}}
<i class="fa fa-heart"></i> {{instagramData.data[index].likes.count}}
<i class="fa fa-adjust"></i> {{instagramData.data[index].filter}}
</p></a>
</div>
{{/instagramData.data}}<!– LOADING AND END OF FEED –>
<div class="loader">
<h3>{{#loading}}<i class="icon-spin6 animate-spin"></i> Loading Images…{{/loading}}</h3>
{{#endOfFeed}}
<h3>You have reached the end of the Instagram #{{search}} feed.</h3>
{{/endOfFeed}}</div>
</div>
</div>
Il file viene richimato dallo script che inizializza l’infinite scroll:
<script>
$(document).ready(function(){
var instafeed = {};//Check URL for search parameter.
query = (window.location.search.length ? window.location.search.slice(1) : ‘whipriders’);//Infinite Scroll Window Bindings.
var infiniteScrollBinding = function(){
$(window).scroll(function(evt){
//Calculate Window Values on every scroll event.
var bod = $(‘body’)[0];
pageHeight = bod.offsetHeight;
bottomScroll = window.scrollY + bod.clientHeight;
distanceToBottom = pageHeight – bottomScroll;//Load more posts as needed.
if(distanceToBottom < 0){
insta.load(‘after’);
}
else if(window.scrollY <= 0){
insta.load(‘before’);
}
});
}/**
* Get the Ractive Template
*/
$.get( ‘templates/instagram-wall.rac’).then( function ( template ) {
/**
* Initialize our Template
*/
insta = new instagramFeed({
el: ‘template-target’,
template: template,
clientID: ‘d5f99184debd4eaa9e3091fb41c6058d’,
search: ‘whipriders’,
complete: infiniteScrollBinding
});//Ractive init
});//Get Template});
</script>
Da notare la voce clientID, dove inseriremo l’id della nostra applicazione e la voce search dove inseriamo il tag che vogliamo utilizzare per identificare le foto.
4) CSS
Una volta impostati i contenuti definiamo lo stile tramite il seguente css:
body {
font-family: ‘Lato’;
background: #eee;
font-size: 14px;
margin: 0;
padding:0;
}.insta-target{float:left; width:100%;margin-top: 10px}
.image-inst{float:left;width:23%;margin: 1%; overflow:hidden;text-align: center; background: #fff; position: relative}
.image-inst a{display:block;color:#000;text-decoration: none;}.cont-image-cap{float:left; width:100%; position: relative;}
.image-cap{position: absolute; bottom:3px; left:0;margin:0;padding:0;float:left; width:100%;background: #333; overflow:hidden; height:0;opacity:0;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.image-cap p{width:90%;padding:5% 5% 20% 5%;display: block; color:#fff}.cont-image-cap:hover .image-cap{height: auto; min-height:140px;max-height:300px;opacity:0.8;}
.cop-image{width:100%; height:auto;}
.profile-picture{border-radius:300px; width:100px; height:auto;margin-top:-50px;position: relative;z-index:10}
.user{float:left; width:96%;padding-left:2%; padding-right:2%; text-transform: capitalize; padding-bottom: 10px;color:#333}
.user i{color:#999}
.location{float:left; width:100%; position: absolute; top:0; font-size:12px;left:0;text-align: left;margin-left: 10px; color:#fff; text-shadow: 1px 1px 4px #333}.loader, .mex {float:left; width:100%; text-align: center}
Con poche linee CSS creaimo una struttura in stile App pronta per essere Responsive, con un accativante animazione all’hover del mouse.
5) Responsive
Con 3 Media Queries rendiamo la struttura ottimizzata per dispositivi Mobile. Su schermi gradi le foto saranno su 4 colonne, su desktop medio/piccoli staranno su 3, su tablet 2 e su smartphone 1.
Cosi abbiamo realizzato una struttura Responsive che mostra foto da instagram con un determinato hashtag. Successivamente sarebbe interessante creare un sistema per moderare le foto, potendo cancellare quelle che non vogliamo visualizzare.
I file e la demo sono disponibili qui di seguito per il download.
Stay Tuned!






Ciao! Grazie per le guide che posti nei tuoi articoli!
C’è modo di utilizzare altri campi oltre agli hashtag? Con l’altra guida era semplice, qui come utilizzo i campi get User o gli altri?
Grazie
Ciao Alessandro, dai un occhiata alla documentazione ufficiale 😉
https://github.com/DDKnoll/Instagram-Infinite-Scroll/blob/master/search.md
Bellissimo! Oltre ad aggiungere foto tramite hashtag poi è possibile rimuoverle?
Ciao Andrea, No.
Ciao! bella guida. volevo chiederti una cosa… io ho un sito wordpress.. e mi servirebbe appunto impostare una sorta di filtro che mi mette automaticamente tutte le foto con un determinato hashtag. seguendo questa guida, dove devo incollare i vari codici ?
Grazue
Ciao, prima di tutto complimenti per il tutorial davvero ben fatto. Funziona tutto ma mi chiedevo, è possibile, nel momento in cui si clicca su una foto, evitare di andare sul sito instagram e far apparire la foto con lightbox?
Per essere più sicuro di essermi fatto capire, intendo come succede nel precedente tutorial.
Grazie
Ciao Gianluca, si dovrebbe essere possibile, devi utilizzare le api di instagram e crearti una tua pagina singola per ogni foto.
Buongiorno Marchetti!
C’è un problema: Instagram non fa creare piu liberamente client ID. Come posso risolvere questa cosa e poter comunque utilizzare questo script ?? Grazie.
Buongiorno,
meravigliosa dritta, vorrei sapere se è possibile visualizzare anche la data di pubblicazione della foto nella pagina web. Per ogni post c’è : user.username, likes.count e filter. Come posso fare per visualizzare anche la data? Grazie.