Tutorial One Page Scroll Parallax
Creare un One Page Parallax con animazioni Css con Skrollr

Oggi vediamo come creare un one page parallax con testi animati grazie all’ottimo plug-in jquery Skrollr.
Questo plug-in è unico nel suo genere, una volta capito il funzionamento consente di animare qualsiasi elemento della pagina allo scroll del mouse.
Funzionamento
Se vogliamo animare un elemento html nella pagina possiamo definire due attributi. Uno che stabilisce la partenza dell’ animazione (con l’impostazione css iniziale) e uno che stabilisce la fine dell’ animazione (con l’impostazione css finale).
Esempio
Header con colore animato allo scroll.
<header data-0="background-color: yellow;"
data-150="background-color: red;">…
</header>
Questo codice modifica il colore dell’header da giallo a rosso. Con data-0 e background-color: yellow impostiamo un colore iniziale giallo, con data-150 e background-color: red impostiamo che dopo 150px di scroll verso il basso il colore sia animato fino a diventare rosso.
Demo: Esempio di header che cambia al colore allo scroll
Con questo sistema possiamo animare qualsiasi proprietà Css dell’elemento, impostando un valore Css iniziale e un valore Css finale.
Per stabilire i punti di inizio e fine dell’animazione oltre a data-o e data-150, (che corrispondono all’inizio della pagina e a uno scroll verso il basso di 150px) ci sono molti altri valori, ecco lo schema fornito dallo sviluppatore di skrollr.
HTML
Ora che abbiamo capito il funzionamento vediamo come creare un effetto parallasse con testi animati. Come prima cosa creiamo una pagina html e inseriamo lo script e jquery.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/skrollr.min.js"></script>
Creiamo la struttura html necessaria, per ogni sezione del parallax avremo una section con id panelXX che conterrà il div background che animeremo per creare l’effetto parallasse.
<!doctype html>
<head><title>Parallax Scroll with Text Animation – Skrollr</title>
<link rel="stylesheet" href="style.css"/></head>
<body>
<header data-0="background-color: rgba(255,255,255,0.25);"
data-150="background-color: rgba(252, 252, 252, 1);">…
</header>
<div id="container">
<section id="panel01">
<div class="background">…
</div>
</section>
<section id="panel02">
<div class="background">…
</div>
</section>
<section id="panel03">
<div class="background">…
</div>
</section>
</div><div class="footer">
…
</div>
CSS
Applichiamo il css base necessario, impostando il container e il div background con height: 100% e width 100%.
.background {
background-position: center center;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}.container {
display: block;
float:left;
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
margin:0; padding:0;
}
Jquery
Fatto questo dobbiamo inizializzare lo script.
$(function(){
var height = $(window).height();
$(‘section’).height(height);var s = skrollr.init({
smoothScrolling: false,
mobileDeceleration: 0.004,
forceHeight: false
});});
Prima di richiamare skrollr impostiamo l’altezza delle section come altezza dello schermo $(‘section’).height(height).
Ora che abbiamo preparato la struttura html/css possiamo cominciare a sbizzarrirci con i settaggi. Per ottenere l’effetto parallasse utilizzeremo il seguente codice.
<section id="panel01">
<div class="background"
style="background: url(‘img/1.jpg’);background-attachment: fixed;background-size: cover;"
data-center="background-position: 50% 0px;"
data-top-bottom="background-position: 50% -200px;"
data-anchor-target="#panel01">
<div class="container">
<div class="content"
data-center-top="opacity: 1"
data-bottom="opacity: 0;"
data-anchor-target="#panel01 h2">
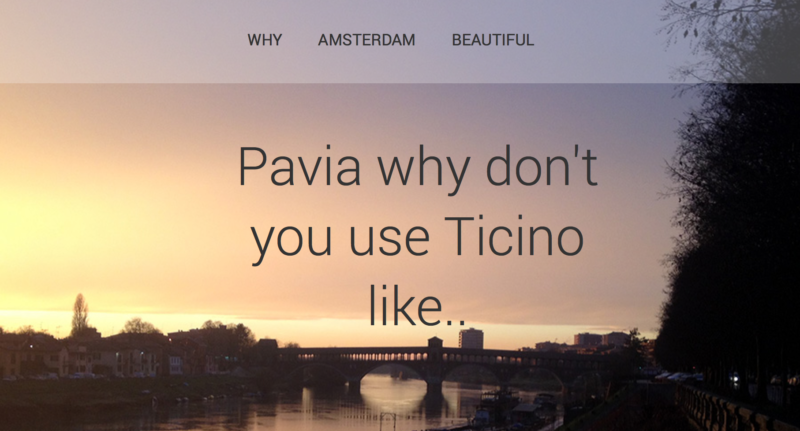
<h2>Pavia why don’t <br> you use Ticino like..</h2>
</div>
</div>
</div>
</section>
Questo indica al plug-in di animare il background #panel01 identificato con data-anchor-target da quando è centrato data-center (posizione iniziale) fino all’uscita della pagina data-top-bottom (posizione finale).
Per animare il contenuto .content utilizziamo la stessa tecnica ma impostiamo “data-X” e css diversi per inizio e fine animazione.
Navigazione
Per rendere la struttura navigabile con un menu, abbiamo bisogno di un altro piccolo script che inseriamo nella pagina.
<script src="js/skrollr.min.js"></script>
Creiamo la struttura Html, all’interno dell’header posizioniamo:
<ul id="nav"><li><a href="#panel01">Why</a></li>
<li><a href="#panel02">Amsterdam</a></li>
<li><a href="#panel03">Beautiful</a></li></ul>
Poi aggiorniamo lo script di inizializzazione con:
//The options (second parameter) are all optional. The values shown are the default values.
skrollr.menu.init(s, {
//skrollr will smoothly animate to the new position using `animateTo`.
animate: true,//The easing function to use.
easing: ‘sqrt’,//Multiply your data-[offset] values so they match those set in skrollr.init
scale: 2,//How long the animation should take in ms.
duration: function(currentTop, targetTop) {
//By default, the duration is hardcoded at 500ms.
return 1200;//But you could calculate a value based on the current scroll position (`currentTop`) and the target scroll position (`targetTop`).
//return Math.abs(currentTop – targetTop) * 10;
}});
Al click del menù la struttura scrolla automaticamente.
Siamo così riusciti a creare una struttura d’impatto con animazioni css gestite da un unico script che ci permette potenzialmente di animare qualsiasi oggetto nella pagina.
Avete idee o esempi di utilizzo? scrivete nei commenti. Nel prossimo articolo vedremo come rendere la struttura responsive. Demo e Download qui di seguito..
Stay Tuned!










I tuoi tutorial mi stupiscono (in positivo ovvio ) sempre !
Complimenti ! e grazie per le tue condivisioni !
Ciao Marco,
intanto complimenti per il tuo sito…lo trovo sempre molto utile..
Premetto che non sono molto esperta..
Io ho sostituito l’h2 della prima pagina con un’immagine. Non appena ho apportato questa modifica, l’header non ha più cambiato colore.
Mi sapresti aiutare?
Ciao Nicoletta, mi chiamo andrea 🙂
nelle modifiche che fai al codice devi stare attenta a non cancellare i data-XXXX questi attributi gestiscono le animazioni,
ti consiglio di ricontrolalre il codice..
Ciao ANDREA!…scusami, la stanchezza gioca brutti scherzi! ahahaha
Io uso safari…credo di avere risolto…sul mio mac tutto ok.
Nei prox giorni lo testerò in altri computer..
Grazie x le risposte
Un’altro problema è che l’immagine non copre tutto lo schermo non appena apro la pagina a tutto schermo.
Ciao Nicoletta,
che browser stai utilizzando?
probabilmente stai utilizzando un browser che non supporta i Css3..
Ciao Andrea, questo come altri tutorial che hai postato non funzionano su iOS, o meglio, non vengono visualizzate correttamente le immagini e/0 non funzionano le animazioni. Come ovviare? Grazie,Tiberio
Ciao Tiberio,
se vedi alla fine dell’articolo c’è scritto che la versine responsive (quindi funzionante su iOS) della struttura arriverà a breve.. Leggete gli articoli please 🙂
Ciao, intanto grazie per l’ottimo lavoro che svolgi! L’articolo, così come molti altri tutorial che hai pubblicato l’ho letto e, infatti, mi riferivo al fatto che le pagine con effetto parallasse non vengono visualizzate correttamente sui dispositivi iOS. Ovvero, la parallasse non si attiva e le foto non sono “responsive”. Da quello che ho capito è una limitazione di webkit. In questi giorni in rete ho trovato vari palliativi che proverò ad applicare, mi chiedevo se per caso tu avessi già sperimentato qualche soluzione interessante. Grazie e buon lavoro.
Ciao Tiberio ecco il nuovo articolo, struttura responsive testata su iOS:
http://www.marchettidesign.net/2014/09/creare-un-one-page-parallax-responsive-animato-con-skrollr/
Ciao, ho letto l’articolo incuriosito dalle animazioni in parallasse utilizzate per animare alcuni web comics. Sono innanzitutto un illustratore ed un fumettaro, quindi sono leggermente a digiuno di termini ed automatismi di programmazione. Vorrei sapere come avessi due anni, qual’è il modus operandi. Cioè: io lavoro su MAMP. va bene? come posso fare ad utilizzare queste dritte?
Ciao Andrea,
i primi due background non li visualizzo a schermo intero, si verifica un “repeat-x”, come mai?
Ciao Sara, il tuo browser non supporta i CSS3.. Aggiorna 🙂
Ciao Andrea,
mi chiedevo se lo scorrimento è possibile farlo fare per orizzontare al posto del verticale. E se si come faccio?
Grazie
Si è possibile, per fare movimenti trovo più indicato wow.js dai un occhiata qui:
http://www.marchettidesign.net/2014/10/rendere-responsive-una-landing-animata-con-wow/