Web Design Bootstrap One Page Scroll Parallax Responsive
Creare un Parallax Design con Bootstrap vol.2

Qualche tempo fa abbiamo visto come creare un parallax design con il framework bootstrap. La struttura creata funzionava bene ma si poteva migliorare.
Oggi andiamo ad aggiornare il parallax design con alcuni accorgimenti che la rendono più solido e funzionale.
1) Nuovo script per lo scroll
Lo script per creare l’effetto parallasse è stato modificato, si basa su una soluzione di Heather Corey.
$.fn.parallax = function(options) {var windowHeight = $(window).height();
// Establish default settings
var settings = $.extend({
speed : 0.15
}, options);// Iterate over each object in collection
return this.each( function() {// Save a reference to the element
var $this = $(this);// Set up Scroll Handler
$(document).scroll(function(){var scrollTop = $(window).scrollTop();
var offset = $this.offset().top;
var height = $this.outerHeight();// Check if above or below viewport
if (offset + height <= scrollTop || offset >= scrollTop + windowHeight) {
return;
}var yBgPosition = Math.round((offset – scrollTop) * settings.speed);
// Apply the Y Background Position to Set the Parallax Effect
$this.css(‘background-position’, ‘center ‘ + yBgPosition + ‘px’);});
});
}$(‘.parallax-element’).parallax({ speed : 0.15 });
L’effetto è più fluido ottenuto su un altezza fissa di 600px con immagini di 1400 x 613 px.
Con questo sistema evitiamo problemi di spazi bianchi durante lo scroll su qualsiasi dispositivo.
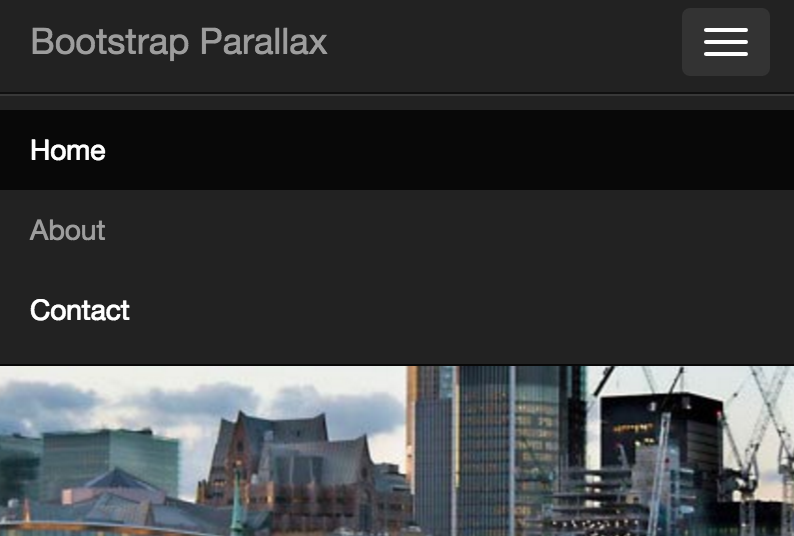
2) Chiusura della tendina su mobile dopo il click
Dal punto di vista dell’esperienza utente su mobile avevamo il problema che il menu non si chiudeva dopo il click. La struttura di conseguenza scrollava ma non si percepiva bene il movimento. Occorreva il click sul icona per chiudere la tendina.
Abbiamo risolto questo problema aggiungendo questo riga di codice allo script.
$(".navbar-collapse").collapse(‘hide’);
Con questi accorgimenti la struttura reagisce meglio.
L‘html è disponibile per il download qui di seguito. Una versione più evoluta di questa soluzione (con supporto swipe) è utilizzata nel nuovo Tema WordPress Swipy. Se non lo sconosci dagli un occhiata è in free download!
Stay Tuned








Buongiorno e complimenti per le utilissime guide! Avrei un quesito, dove bisogna andare per intervenire sulle caratteristiche dei tasti Home, About e Contact? In particolare per deciderne il carattere e per variarne l’allineamento nella versione web? Grazie in anticipo per l’aiuto!