Tutorial Bootstrap One Page Scroll Responsive
Creare un Sidebar menu Responsive stile App con Bootstrap

Oggi andiamo a vedere come creare una struttura Responsive con sidebar menu in stile app utilizzando Bootstrap. La struttura adotta alcune tecniche per rendere la User Experience piacevole e intuitiva.
Struttura
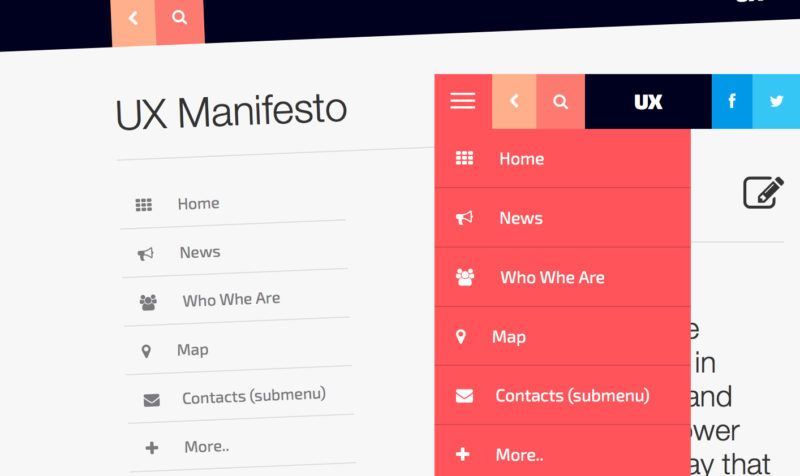
La topbar è fissa, la sidebar viene “fissata” allo scroll tramite la funzione affix di boostrap e il menu su mobile viene mostrato con un elegante animazione.
Questi accorgimenti rendono la struttura usabile e ideale per mostrare contenuti con scroll verticale.
HTML
Come prima cosa scarichiamo bootstrap e creiamo una pagina html con la seguente struttura:
<!– top navbar –>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="offcanvas" data-target=".sidebar-nav">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>[…]
<a class="navbar-brand " href="#">UX</a>
<a class="icon tw" href=""><i class="fa fa-twitter"></i></a>
<a class="icon fb" href=""><i class="fa fa-facebook"></i></a></div>
</div>
</div><div class="container">
<div class="row">
<div class="col-md-12">
[…]
</div>
</div>
<div class="row">
<!– sidebar –>
<div class="col-xs-6 col-sm-4 col-md-3 sidebar-offcanvas">
<ul data-spy="affix" data-offset-top="120" id="affix" class="nav nav-stacked">
<li> […] </li>
<li> […] </li>
<li> […] </li>
</ul>
</div><!– content area –>
<div class="col-xs-12 col-sm-8 col-md-9 content"></div>
</div></div>
Nel codice html creiamo una topbar fissa con la sintassi standard di boostrap, al suo interno non posizioniamo il menu ma il logo e alcuni link utili.
A seguire nel div .container definiamo il div della sidebar .sidebar-offcanvas e quello del contenuto .content. Questi div hanno larghezza e comportamento gestito da boostrap con la sua sintassi standard.
CSS
Ora che abbiamo definito l’html, applichiamo lo stile necessario.
.navbar-header{float:none;text-align: center;}
/* top bar */
.navbar {text-transform: uppercase;background-color: #00001e;border: none}
.navbar a {color:#fff;font-weight: 300;text-decoration: none}
.navbar-default .navbar-brand {color:#fff;font-weight: bold;margin:0;line-height: 50px;float:none; margin-left: auto; margin-right: auto; width: 60px; float: none; }.icon{margin-bottom: 8px;margin:0;padding: 15px 15px; float:right;}
.back{float:left;background-color: #feaf8d;}
.search{background: #fb7b74; float:left;}.tw{background: #3fc6f3}
.fb{background: #0d9be5}/* toggle button */
.navbar-toggle{border: none;color:#fff;margin:0;padding: 18px 15px; border-radius: 0px;float:left;}
.navbar-default .navbar-toggle,
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {background-color: #fc575e;}
.navbar-default .navbar-toggle .icon-bar {background-color: #fff;}/* Position where the element is fixed */
.affix {top: 50px; width: 200px; }
#affix {width: 200px;}.nav li a {border-bottom: 1px solid #ddd; color:#7b7a7e;}
.nav li a i {margin-right:20px;}
Tramite lo stile impostimao il logo centrale e i link laterali nella topbar.
Affix
Da notare la classe .affix che funziona in combinazione con l’attributo data-offset-top nell’html. Affix serve per fissare elementi allo scroll della pagina.
Nel nostro caso vogliamo che dopo 120px di scroll il div venga bloccato (come se fosse appoggiato alla top bar). Per ottenere questo effetto impostiamo il valore top: 50px.
.affix {top: 50px; width: 200px; }
E l’attributo data-offset-top=120
<ul data-spy="affix" data-offset-top="120" id="affix" class="nav nav-stacked">
[…]
</ul>
L’attributo data-offset-top indica dopo quanti pixel scrollati dall’inizio della pagina viene applicata la classe .affix.
Responsive
Ora dobbiamo rendere la nostra navigazione con affix responsive e animata.
/* collapsed sidebar styles */
@media screen and (max-width: 767px) {.affix {position: static;}
#affix{width: 100%;}.sidebar-offcanvas{-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;width:70%;
background-color: #fc575e;
z-index: 51;
margin: 0; padding: 0;
position: fixed;
top:50px;
left: -70%;
}.sidebar-offcanvas ul li{margin:0}
.sidebar-offcanvas ul li a{color:#fff;padding: 15px 20px;margin:0;font-size: 15px;border-bottom: 1px solid #d6474d}
.sidebar-offcanvas ul li a:hover{background:#54303a;border:none; border-radius:0}.nav{margin-top: 0px;}
.nav > li > a:hover,
.nav > li > a:focus{background-color: #ff625f}.active {left: 0;}
}
Per prima cosa spostiamo la sidebar fuori dallo viewport con left:-70%, poi attiviamo le animazioni CSS3 con transition: all 0.3s ease-in-out. A seguire definiamo una classe .active con valore di left: 0;
JQuery
$(document).ready(function() {
$(‘[data-toggle=offcanvas]’).click(function() {
$(‘.sidebar-offcanvas’).toggleClass(‘active’, 1000);
});
});
Tramite JQuery facciamo in modo che al click del pulsante con data-toggle=offcanvas venga applicata la classe .active a .sidebar-offcanvas. Il risultato e che il menu appare con una animazione in stile App.
Fatto questo la nostra struttura con sidebar menu è terminata, per il testo dell’esempio ho utilizzato l’interessante Mainifesto della UX del designer Andrè Braz.
I file per il download e la demo sono disponibili qui di seguto.
Stay Tuned!









[…] Creare un Sidebar menu Responsive stile App con Bootstrap – 1 freebie(s)? […]