Creare una Landing Page animata con WoW

Oggi vediamo come creare una landing page con Wow.js. Questo plug-in permette di animare gli elementi di una pagina web facendoli apparire allo scroll del mouse.
Gli effetti disponibili sono molti fade, bounce […] realizzati tramite css (nello specifico grazie ad animate.css), questo rende le transizioni fluide e scorrevoli.
Funzionamento
Applicando ad un elemento la classe “wow” e la classe relativa al tipo di animazione, per esempio “fadeInLeft” si imposta una animazione.
<div class="wow fadeInLeft"> […] </div>
L’animazione parte quando l’elemento entra nella visuale dello schermo.
Installazione
Inseriamo nella pagina il file javascript wow.js .
<script src="js/wow.min.js"></script>
Wow.js ha bisogno di animate.css quindi richiamiamo lo stile nell’header.
<link rel="stylesheet" href="css/animate.css"/>
Html
Una volta inseriti i file necessari bisogna applicare la classe “wow” e le classi per le relative animazioni ai div che vogliamo animare.
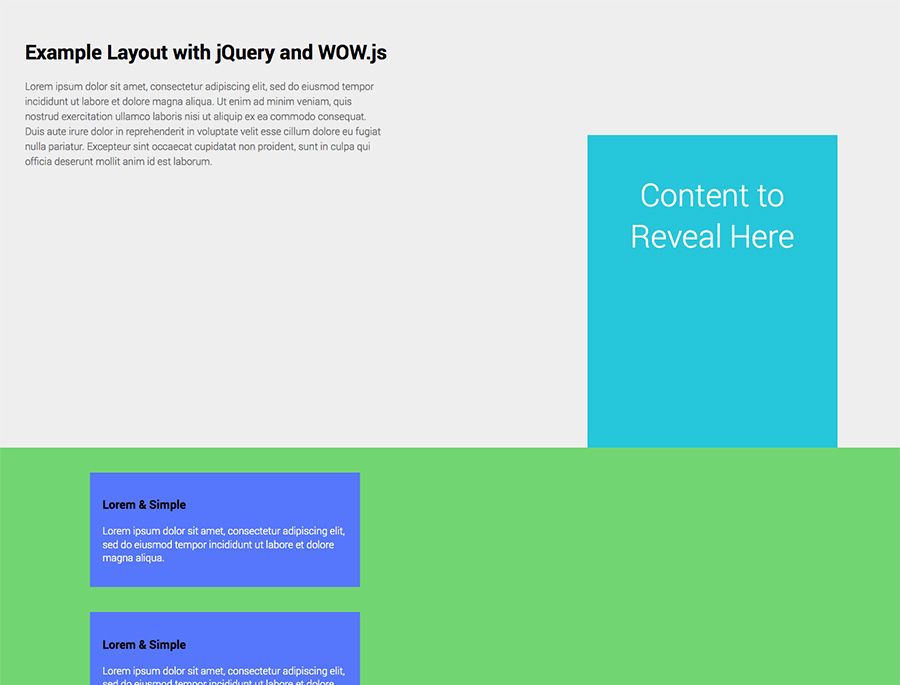
<div class="cop">
<div class="call-to wow bounceInUp">[…]
</div>
</div><div class="panel" id="panel-1">
<div class="box-left wow fadeInLeft">[…]
</div>
<div class="box-left wow fadeInLeft">[…]
</div>
</div><div class="panel" id="panel-2">
[…]
</div>
Con questa sintassi abbiamo impostato un animazione di tipo bounce dal basso verso l’alto sul div “call-to”. A seguire un animazione di tipo fade in entrata da sinistra a destra sugli elementi “box-left”. Per la lista completa degli effeti e delle opzioni consultare la documentazione ufficiale:
http://mynameismatthieu.com/WOW/docs.html
Sperimentare è sicuramente il miglior modo per ottenere un risultato accativante.
CSS
Aggiungiamo lo stile necessario alla nostra landing page.
.cop{float:left; width:100%; height:100%;display: block; background: #eee;position: relative}
.cop p{width:40%; padding-left:40px;line-height: 24px;color:#666}.panel{float:left; width:100%; height:auto;display: block; background: #333;position: relative;margin:0;padding:0;}
.call-to{position: absolute; width:400px; height:500px; bottom:0;right:100px; background:#26c6da}
.call-to h2{color:#fff; text-align: center; font-weight: 300; font-size: 50px}#panel-1{background: #72d572}
.box-left{background: #5677fc; width:30%;position: relative;left:10%;margin: 40px 0 40px 0;}
#panel-2{padding-top:100px;background: #eee;}
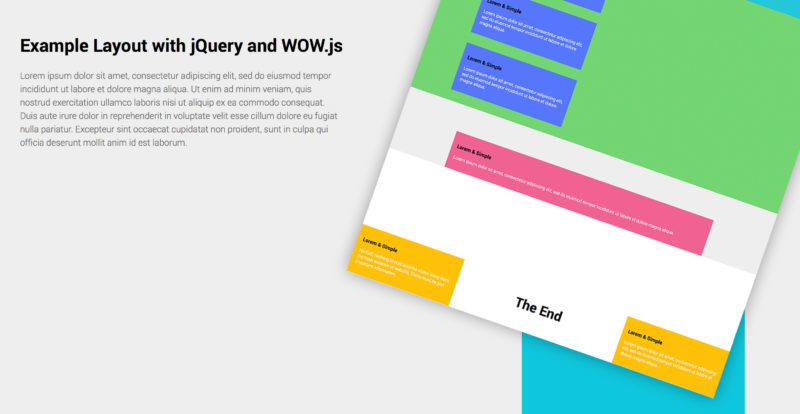
.box-center{background: #f06292; width:70%;position: relative;left:15%;}
#panel-3{background: #fff;padding-top:300px;}
.box-end-right{background: #ffc107; width:400px;right: 0; position: absolute}
.box-end-left{background: #ffc107; width:400px;left:0; position: absolute}
.end{text-align: center; font-size: 50px}
Con .cop {height:100%; […] } Impostiamo la copertina alta il 100% dell’altezza disponibile. A seguire definiamo i colori e le dimensioni degli elementi “panel”.
Javascript
Come ultima cosa inizializziamo il plug-in.
<script>var wow = new WOW({
offset:100, // distance to the element when triggering the animation (default is 0)
mobile:false // trigger animations on mobile devices (default is true)
});
wow.init();</script>
Il risultato è una struttura che anima i suoi contenuti allo scroll in modo accattivante. Nel prossimo articolo vedremo come rendere la struttura responsive.
Qui di seguito la demo e i file per il download..
Stay Tuned!