Creative Academy
Creative Academy è il movimento creativo che unisce i migliori creator Italiani.
Mi sono occupato di:
Progettazione Design, Animazioni UX e realizzazione codice Sito WordPress
Integrazioni per le attività di marketing con Facebook
Tecniche utilizzate:
Html, Css, Js, Php, Gsap, WordPress, Facebook
Visita il Sito:
https://yourcreativeacademy.it/
Obiettivi
La Creative Academy è una scuola online che deriva dal movimento creativo che unisce i migliori creator Italiani in un unico luogo di incontro virtuale in cui, quotidianamente, potrai apprendere nozioni teoriche e pratiche relative alle diverse tecniche di creazione contenuti.
Goals del progetto:
- Presentare la scuola e scrivendo al meglio approccio e punti di forza.
- Attivare gli utenti con i risultati e le tecniche che impareranno.
- Presentare i docenti al meglio emozionando ed elevando lo status.
- Convertire i visitatori in Studenti della Academy.
Design
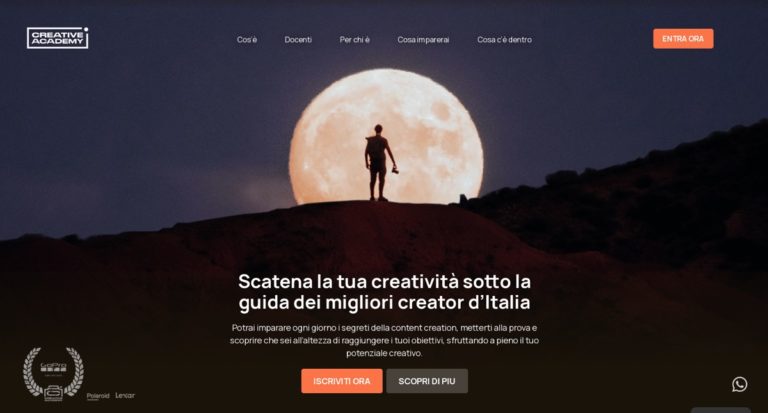
Per centrare gli obiettivi preposti sono state prese specifiche scelte di design e comunicazione. Nella cover abbiamo un immagine emozionale con al centro il content creator, l’obiettivo e far immedesimare il visitatore nel creator che diventerà.
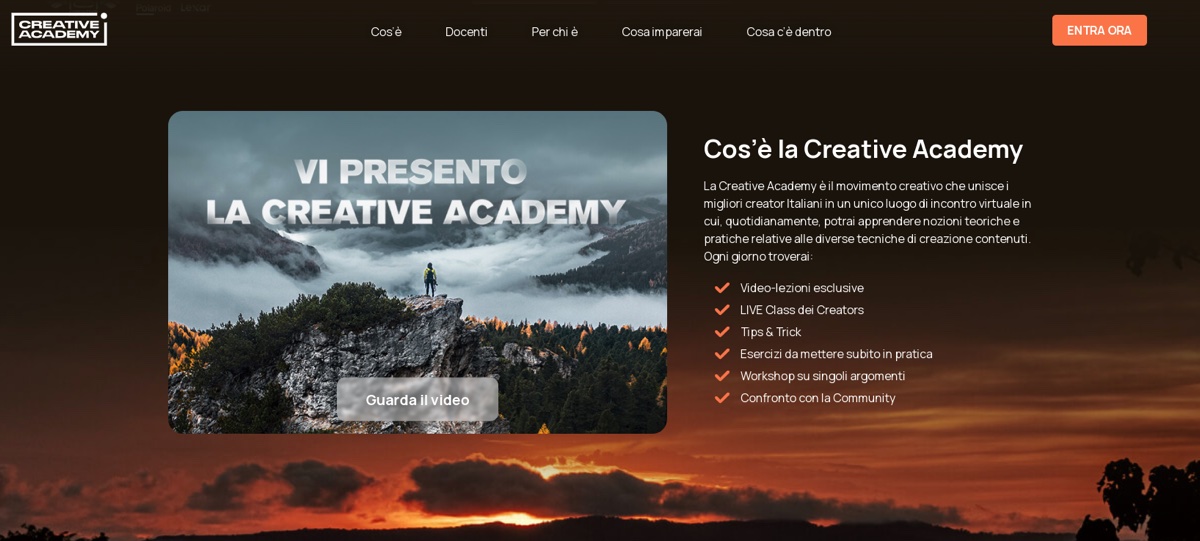
Nel sito è possibile vedere una introduzione video del progetto con Nick Pescetto che racconta il perchè a fondato insieme ai suoi collaboratori l’academy.
Con questa introduzione accogliamo l’utente e gli presentiamo il progetti con Animazioni, Video e testi emozionali volti a far vedere la qualità dei contenuti che i docenti e il team sono in grado di produrre.
Approccio e Punti di forza
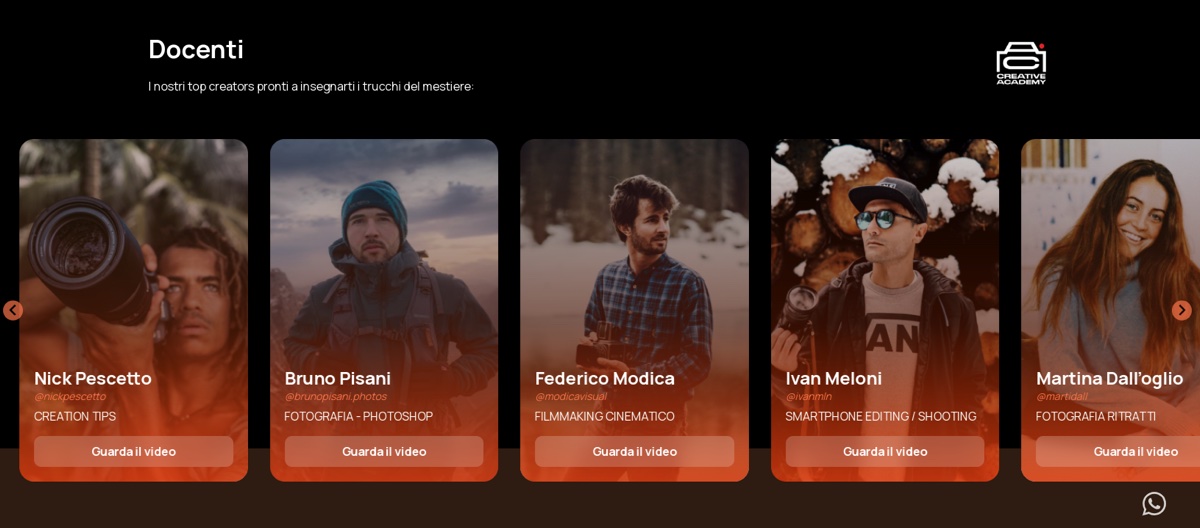
Per descrivere i punti di forza dell’offerta formativa e presentare al meglio i docenti, abbiamo impostato un carosello con i docenti per ogni card abbaimo un video background che mostra il mood del docente e delle skilles che spiegherà nelle lezioni, l’impatto a livello di esperienza utente è emozionale.
Comunicazione
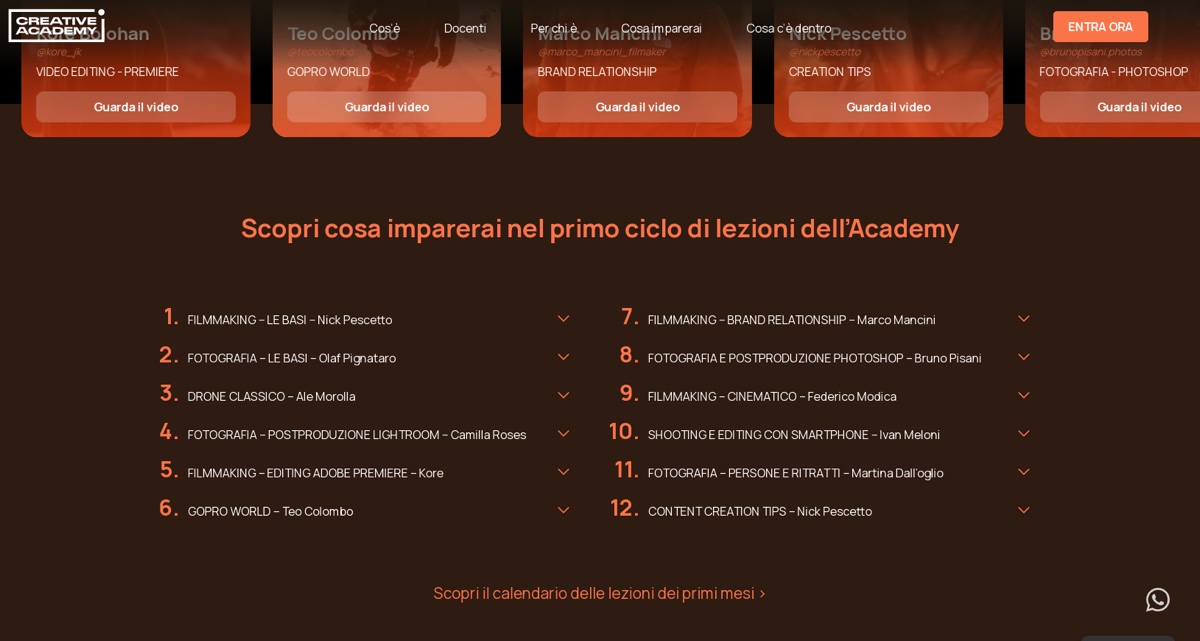
A livello di comunicazione siamo andati a speigare i moduli della scuola in un elenco a scomparsa pratico e chiaro per dare un idea al visitatore della quantità dei materiali e della struttura del percorso.
Community
Uno dei tratti distintivi del progetto è l’attività di community che avviene anche offline l’abbiamo descritta in una sezione dedicata.
Testimonianze
L’utilizzo di testimonianze è stato fondamentale per creare fiducia e mostrare gli utenti che hanno avuto grandi benefici con i contenuti della scuola.

Call to action e pricing
Infine abbiamo mostrato le opzioni disponibili a livello di abbonamento.
Performance
A livello di performance essendo il sito con Video background molte immagini e animazioni caricain meno di 3s.
Risultati
Il lancio del progetto è stato un successo oltre le aspettative ben 700+ clienti ricorrenti in 72 ore, grazie al partnership con Loopsrl.agency.