WordPress Responsive Risorse Free
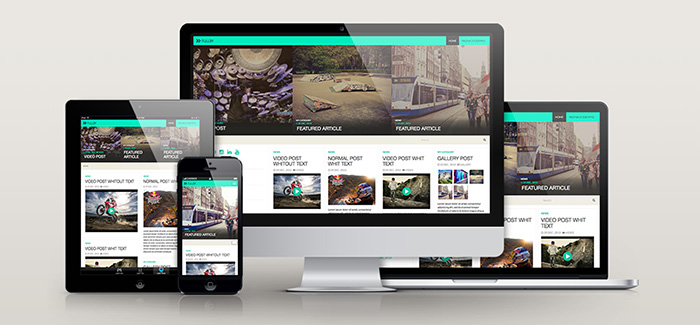
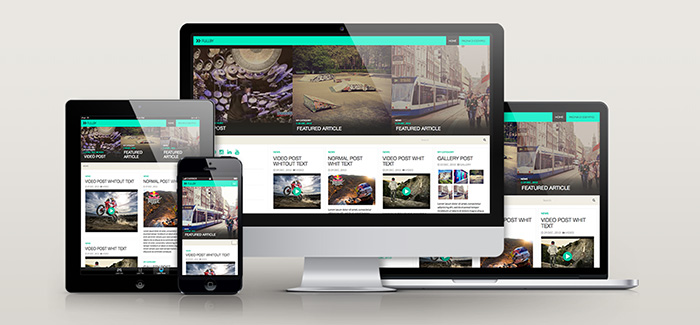
FULLBY: Free Responsive Grid WordPress Theme

Con l’inzio del 2014 e il raggiungimento di 1000 fan su facebook volevo festeggiare in modo speciale.. è arrivato FULLBY!
FULLBY è un Tema WordPress Free, incentrato su leggibilità e semplicità. Grazie a una Griglia Responsive e un Layout Fluido il tema utilizza sempre tutto lo spazio disponibile su qualsiasi schermo (Desktop, Smartphone, Tablet e Grandi schermi).
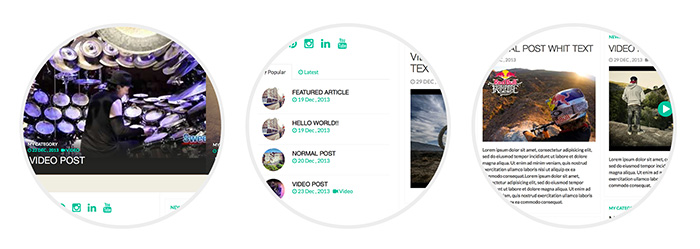
Il supporto per Video, Gallery e Contenuti in Evidenza “Featured” lo rendono ideale per siti Blog/Magazine dal forte impatto fotografico.
Realizzato con Bootstrap e Font Awesome il tema è facilmente modificabile via CSS. L’organizzazione dei contenuti può essere personalizzata facilmente grazie a due menu e due sidebar.
Seguendo il nuovo trend di WordPress:
Trasforma il tuo Blog in un Magazine!
Qui di seguito il link per il download.
Stay Tuned!
Download: http://www.marchettidesign.net/fullby/








Bravissimo come sempre 😉 ottimo tema!
numero 1
per il mio blog ho customizzato brew theme da http://danvswild.com anch ‘esso basato su bs3…ma il tuo mi sembra migliore…complimenti vivissimi per la realizzazione
[…] is a beautiful new free WordPress theme released last week, created by designer Andrea Marchetti. The theme is fully responsive, based on Bootstrap […]
[…] Blogging News, WordPress Themes Bloggers Pal 0 Fullby is a beautiful new free WordPress theme released last week, created by designer Andrea Marchetti. The theme is fully responsive, based […]
Good one! Just as the one in my mind. Thanks for your share.
Great theme, but having some problems with the menus. Got both primary and secondary custom menus set up (yes correctly) but both continue to display only the Primary Menu.
Hi Sarel,
follow step by step the readme file in the theme folder..
[…] Fullby è un bel tema per WordPress rilasciato gratuitamente dal designer italiano Andrea Marchetti. Questo tema è incentrato su leggibilità e semplicità. Griglia Responsive e Layout Fluido, ottimo quindi su qualsiasi schermo: “Desktop, Smartphone, Tablet e Grandi schermi”. […]
Complimenti Andrea ottimo lavoro… sto provando a mettere mano al codice per fare alcune modifiche. Sto cercando di creare un child theme, ma con la procedura standard di WordPress ottengo qualche problema non appena faccio lo switch.
Ti aggiornerò… per ora devo modificare lo style.css originale ;(
Ciao Mattia,
essendo fullby realizzato con bootsrap e font awesome devi copiare nella cartella della del tema figlio le cartelle css, font-awesome, font e js. Queste contengono i file necessari al funzionamento del framework..
Ah! Ecco spiegato l’arcano, grazie!
Ciao Andrea!
Complimenti per il sito e per il tuo blog. Sto diventando un visitatore affezionato.
Premesso che sono alle prime armi (soprattutto con WP), volevo chiederti due cose in merito al tema:
1. come faccio ad avere due menu diversi? (il primo menu in alto a dx non deve essere lo stesso in basso a sx).
2. quali sono i parametri del css da modificare per ridimensionare l’altezza della riga in cui appaiono gli articoli ‘featured’? Ho provato a smanettare un pò, ma il problema è che quando passo sull’immagine lo zoom “sborda” sugli articoli adiacenti.
Grazie mille!!
Ciao Donato,
Hai letto il readme file nella cartella del tema? se segui le istruzioni step by step riuscirai a configurare il tema con i due menu. Con che browser hai problemi sulle immagini?
Ciao Andrea.
Ho appena letto il readme ed ho sistemato i menu. Grazie mille!
Non avevo notato il file … :S
Uso prevalentemente Chrome. Solo che ho paura di non aver modificato (o perlomeno non ho trovato nulla nel codice css) la parte relativa allo zoom.
Great looking theme, but unfortunately there is a problem with twitter blocking your content. Here is the message I received.
“The Content you tried to post was rejected by Twitter (Error: ‘This request looks like it might be automated. To protect our users from spam and other malicious activity, we can’t complete this action right now. Please try again later.’). You can adjust it and try again.”
Are there any other alternative? I would like to download this theme.
Thank you.
Hi Jhon,
i remove the pay with a tweet method, now the download link works!
Cioa, esiste una dimensione predefinita delle immagini featured degli articoli che appariranno in Homepage? le ho impostate a 600*400 ma vengo visualizzate in tre dimensioni diverse a scaletta.
Grazie
Ciao Francesco,
le immagini featured sono ritagliate automaticamente da wordpress a 400px x 400px. Ti consiglio di caricarle più grandi almeno 600/700px, se hai installato il tema ora devi ricaricare le immagini featured in modo che wordpress possa ritagliarle, in alternativa puoi utilizzare un plug-in come regenerate thumbnail (per solo 3 immagini però te lo sconsiglio)..
Ciao Andrea, un tema davvero bello e ben fatto. So che magari le mie domande risulteranno stupide per alcuni ma te le faccio lo stesso, sperando che tu sia così gentile da svelarmi l’arcano… 🙂
1) Ho provato a mettere la fav ico ma non riesco a visualizzarla nella barra del titolo
L’ho inserita sia nella cartella principale del sito x rss che nella cartella principale del tema e siccome non la visualizzo ho cercato nell’editor la stringa di codice relativa ma mi son persa perché nn la trovo….
2) mi piacciono molto le fa arrows prima del titolo del blog ma nel mio caso (blog per ass senza scopo di lucro musicale) dovrei sostituirle con la nota musicale.
nel footer lo faccio senza problemi ma nell’header qualcosa va sempre storto.
Grazie mille in anticipo e complimenti ancora!
Ciao Elisa,
per la favicon bisogna aggiungere il codice nell’header a giorni carico la versione 1.3 che avrà favicon e migliorerà alcune funzionalità, per l’icona prima del testo del logo sempre in header.php bisogna sostituire con questo se vuoi una nota musicale 😉
Ciao Elisa è uscita la versione 1.3 con la favicon e altri miglioramenti –> http://www.marchettidesign.net/fullby/
Ciao Andrea, innanzitutto ottimo lavoro, un template davvero ben fatto. Ho un problema con i menu, però: non riesco ad impostarne due diversi. Ho guardato tra le impostazioni ma sembra che venga richiamata sempre la stessa funzione. Qualche bug da aggiornare o mi sto perdendo qualche passaggio?
Grazie mille!
Ciao Raffaele, grazie dei complimenti 😉
hai letto il readme file all’iterno del tema?
li trovi le istruzioni step by step per configurare il menu..