WordPress Responsive Risorse Free
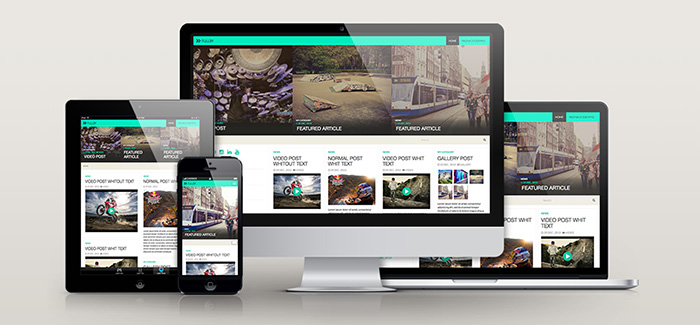
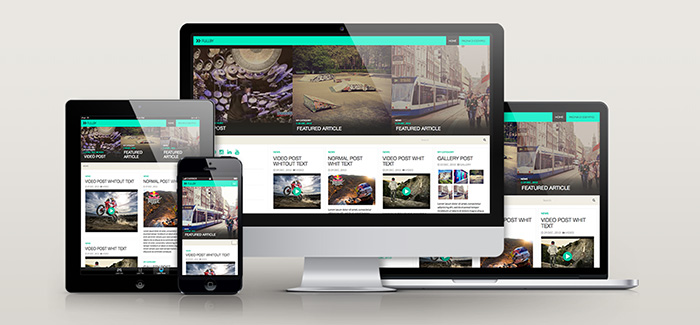
FULLBY: Free Responsive Grid WordPress Theme

Con l’inzio del 2014 e il raggiungimento di 1000 fan su facebook volevo festeggiare in modo speciale.. è arrivato FULLBY!
FULLBY è un Tema WordPress Free, incentrato su leggibilità e semplicità. Grazie a una Griglia Responsive e un Layout Fluido il tema utilizza sempre tutto lo spazio disponibile su qualsiasi schermo (Desktop, Smartphone, Tablet e Grandi schermi).
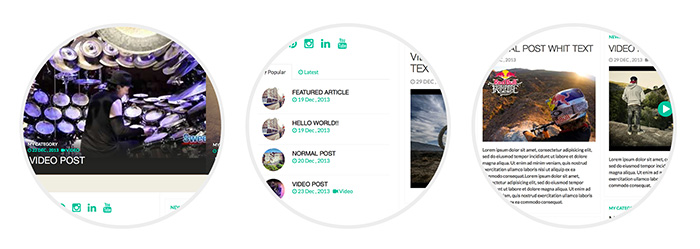
Il supporto per Video, Gallery e Contenuti in Evidenza “Featured” lo rendono ideale per siti Blog/Magazine dal forte impatto fotografico.
Realizzato con Bootstrap e Font Awesome il tema è facilmente modificabile via CSS. L’organizzazione dei contenuti può essere personalizzata facilmente grazie a due menu e due sidebar.
Seguendo il nuovo trend di WordPress:
Trasforma il tuo Blog in un Magazine!
Qui di seguito il link per il download.
Stay Tuned!
Download: http://www.marchettidesign.net/fullby/








Ciao, volevo sapere se è possibile avere come “riquadri” nella Home delle pagine invece che gli articoli.
In sostanza vorrei che nella home apparissero 9 riquadri che corrispondano a 9 pagine, non agli ultimi 9 articoli. Chiaramente mi piacerebbe poi che da una pagina “news” potessi leggere invece gli ultimi articoli sempre visualizzati come funzionano nel tema correttamente.
Credo di aver capito che il tema usi la modalità di lettura “Ultimi articoli” e non “Pagina statica”…
E’ possibile ottenere quello che chiedo oppure è impossibile?
Grazie mille
ps: la parte featured (3 imamgini sopra) non mi occorre.
Ciao
J
Ciao,
scusa ancora.
Ho risolto più o meno tutto…
Per la data e le categorie ho modificato il css impostando un display:none; dove occorre.
Per l’excerpt ho editato gli articoli aggiungendo il “More” con ALT+Shift+T direttamente dall’editor di WP.
L’unica cosa che mi rimane è mantenere in home page “solo” gli articoli in evidenza e fare in modo che quelli nuovi appaiano invece in una pagina news (che è quella che dovrebbe essere del blog).
Purtroppo impostando la lettura di wordpress in “La pagina iniziale mostra:Gli ultimi articoli ” per poter gestire correttamente il tema, non so come far puntare gli eventuali nuovi articoli al di fuori della home page e indirizzarli su una pagina News…
Quindi in sostanza:
– mostrare solo i post in evidenza nelal home (potrei assegnare una categoria se serve)
– i nuovi post indirizzarli in una pagina News.
Credi si possa fare?
Grazie mille
Ciao
J
Ciao Jfk,
si, si può fare. Devi duplicare il file index.php, rinominarlo in home.php (a questo punto sarà utilizzato come template della home). In questo file devi sosistuire il normale loop con un loop personalizzato (che richiami solo gli articoli pubblicati un categoria “in evidenza”).
Ciao Andrea, complimenti per il template. Mi spieghi come personalizzare il loop per richiamare solo gli articoli in evidenza?
Ciao Cesare,
con una query post: http://codex.wordpress.org/it:Riferimento_funzioni/query_posts inserita in index.php prima del loop, potresti richiamare solo i post con tag featured..
Ciao Andrea. Ho risolto con query_post in questo modo:
Video, ‘paging’ => get_query_var (‘page’))); ?>
.
Però non va la paginazione. Ho letto e provato di tutto, ma senza esito. Puoi aiutarmi? Grazie.
Ciao Cesare,
per realizzare il loop personalizzato prova a utilizzare WP_Query al posto di query post:
http://codex.wordpress.org/Class_Reference/WP_Query
Ciao, Andrea!
Grazie molte! Adoro il tuo template!
Non riesco, nonostante le corrette dimensioni dell’immagine ed il tag featured, a far apparire la terza immagine nella striscia superiore. Cosa sbaglio?
Vorrei anche ridurre a 350 invece di 400 l’altezza della suddetta.
Puoi aiutarmi? Un caro saluto e buon weekend! ;-D
Ciao Massimo,
potrebbe essere un problema di stile se hai modificato il css remiposta quello di base, per cambiare l’altezza delle immagini devi modificare l’altezza di
add_image_size( ‘quad’, 400, 400, true ); //(cropped)
definita in functions.php
Ciao Andrea, vorrei utilizzare il tuo tamplate per un blog, ma ho la necessità di inserire un’unica immagine statica come testata iniziale, anzichè tre diverse.
Sarebbe possibile secondo te?
Grazie mille!
Complimenti per il template è davvero ben fatto!
ciao, innanzitutto grazie e complimenti. Stavo utilizzando il tuo tema per un mio progetto personale, e volevo impostare la home page come pagina statica facendo visualizzare la pagina degli articoli (come normalmente spunta appunto). Ora ho un problema ho creato il file home.php (e copiato tutti il contenuto della index.php) e l’ho utilizzato come singola pagina-template ma mi spunta soltanto il contenuto dell’header del footer e la sidebar sinistra degli ultimi post. A me servirebbe TUTTO il contenuto della pagina come nella demo per intenderci… Mi potresti aiutare? Grazie!
Ciao Riccardo,
non ho capito bene se riesci postami uno screenshot..
[…] DOWNLOAD FREE […]
Ciao Andrea e complimenti per il tema!!!
Vorrei sapere se nella versione Premium, o magari in questa free 🙂 , fosse possibile inserire una slide di immagini in alto nelle pagine.
Grazie ancora!
P.S. scusa ho visto solo ora che mi hai già risposto!
Grazie!
[…] Download/ Info Demo […]
Thanks for the cool theme! I was wondering – I want to have only the summary of posts show up but when I select that in the READING settings, it still shows the full text of the post. Any help? Thanks!!!
Hi Mary, open index.php and change the_content with the_excerpt 😉
I want to show only posts from a selected category with category ID 52 on home page
In index.php, I am adding this code
<div class="item fixed-post-height “>
Its not working, can u please suggest
I have figured it out thanks
Great theme! Would there be any type of tutorial / documentation to get a newbie started customizing it?
Thank You!