Web Design Parallax Responsive
Fullby Premium: Responsive Grid, Video, Parallax WordPress Theme

All’inizio di quest’anno è uscito il primo tema WordPress marchiato Marchetti Design Fullby. Il Tema in Free Download basato su Bootstrap e FontAwesome ha riscosso un inaspettato successo arrivando a totalizzare più di 14000 download.
Questo Lunedi dopo svariate nottate passate a scrivere codice è uscita la versione Premium che porta molte novità sia nelle funzionalità del tema che nelle possibilità di customizzazione.

Lo sviluppo di questo progetto mi ha impedito per qualche settimana di scrivere sul blog, sono felice ora di presentarvelo, ecco le principali caratteristiche del nuovo Fullby:
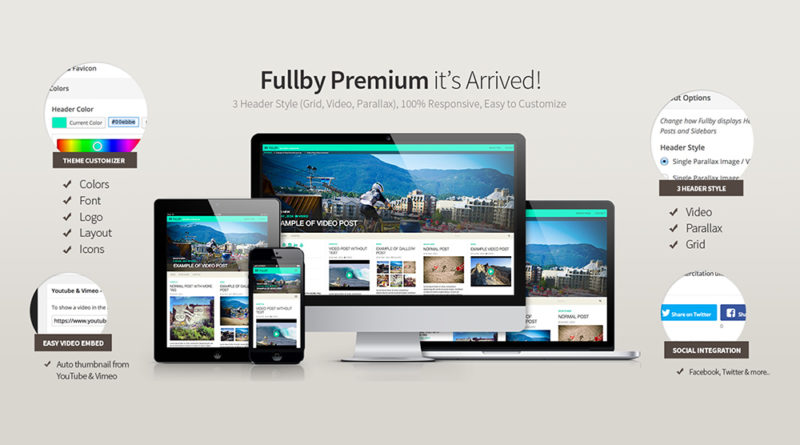
Nuovo Header con possibilità di scegliere tra Video Background, Parallax e Griglia a 3 Colonne
Nuovo Theme Customizer per gestire Colori, Logo, Font, Icone, Seo & More..
Layout Personalizzabile è possibile spostare le sidebar e scegliere fra layout a due o tre colonne.
Social Integration: condivisione sui social super easy attraverso un sistema di share integrato.
E’ stato migliorato il sistema di pubblicazione di contenuti Video e alle Gallery è stata aggiunta la visualizzazione delle immagini in Pop Up Responsive.
Queste nuove funzionalità fanno di Fullby un tema ideale per Siti Blog/Magazine incentrati sulla pubblicazione di contenuti multimediali con un occhio di riguardo a leggibilità e fruibilità su tutti i dispositivi.
Per vedere la lista completa delle nuove features check:
http://www.marchettidesign.net/fullby/
Qui di seguito la Demo:
http://www.marchettidesign.net/fullby/demo-premium/
Porta il tuo Magazine al Next level!
Stay Tuned!










Ciao Andrea e complimenti per il tema, è molto bello! Volevo chiederti se fosse possibile inserire nella home page una slide di immagini anzichè il video, ovviamente nella versione Premium. Grazie ancora!
Ciao Tommaso,
grazie del suggerimento potrei implemetarlo nelle versioni future, a breve rilascerò la versione 1.5 con molte novità..
Stay Tuned!
Ti chiedo una cosa, stavo aggiungendo un custom post type al functions.php nei temi standard funziona , mentre in questo mi da schermata bianca quando lo salvo e lo aggiorno…. resta scritto nella barra wp-admin/post.php , poi se rientro tutto funziona…
grazie marco
Ciao Marco,
ti consiglio di controllare bene il codice del tuo CPT, qui trovi un buon esempio:
http://web-profile.com.ua/wordpress/docs/custom-post-types/
Hi, I’m been experimenting with Fullby. I like it a lot. However, when the theme is updated, why can I update it via the Dashboard like other themes? Also, why no support forum?
Does it work with a child theme now?
Hi Carl,
i’m working on “one click update” feature, for now the easy solution is to simply delete the old theme (fullby-premium) and the plugin (fullby-functionality-plug-in) first, then upload the new theme.
(Make sure you have a copy of your old theme on your computer in case something goes wrong with the new theme.)
After that check the options in the theme customizer, if you need set the options color, layout […]
To make a child theme you have to copy in your child theme folder the boostrap files, becouse the theme is build with bootsrap. The foldes are:
css, font-awesome, font
You can find those in the theme main folder (fullby-premium),
thank you,
A.
Hello. I am currently using Fullby 1.4.1 and wanted to know if I could replace the site title text with a logo image.
Thank you
Hi kim, yes is possible open header.php and change the code where you have the class=”navbar-brand” or update to premium version..
hey there
i m facing with a problem
it semis that i cannot use the secondary menu whatever i put in the menu admin, it get the primary and the secondary menu equal… how can i fix that prob…plese could you check it for me…?
Please follow the steps in the readme file to set the mes correctly..
Hello sir
Actually i want complete steps , that how to create the fullby website in wordpress after install this theme in my wordpress dashboard.
Means after install and activate this theme in my dashboard whats next steps to doing all website stuffs.
Hi Nitin, please follow the steps in the readme file..
Ciao Andrea, volevo sapere se è possibile creare una Landing page. Se si come devo procedere?
Grazie