Gallery Responsive in stile lightbox con Magnific Popup

Oggi condivido questo fantastico plug-in per creare gallery Responsive in stile lightbox ottimizzate per Mobile.
Ultimamente mi è capitato di dover creare delle gallery responsive, ho cercato e provato diversi plug-in (come per esempio Fresco) ma tutti presentavono problemi o bug. Le alternative funzionanti erano tutte a pagamento su CodeCanyon. Oggi però ho scoperto Magnific Popup.
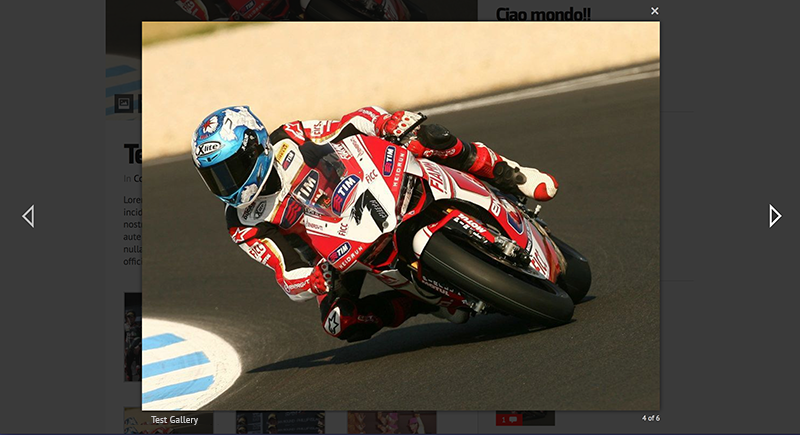
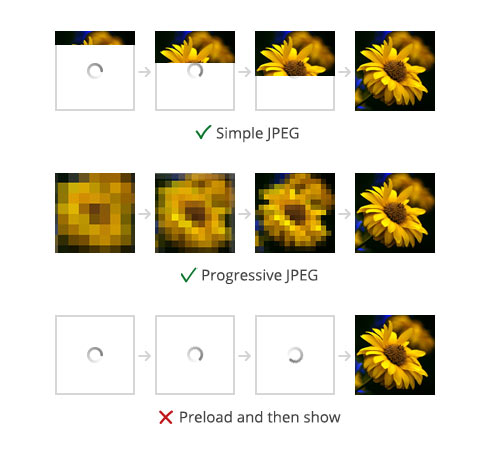
Questo plug-in svilupato da Dymitry Semenov è stato presentato su smashing magazine qualche giorno fa. Il plug-in consente di crere gallery e visualizzare immagini, video, mappe e form con un elegante effetto stile lightbox. Magnific Popup utilizza le utlime tecniche di caricamento progressivo per le immagini, ottenendo risultati veramente eccezionali:
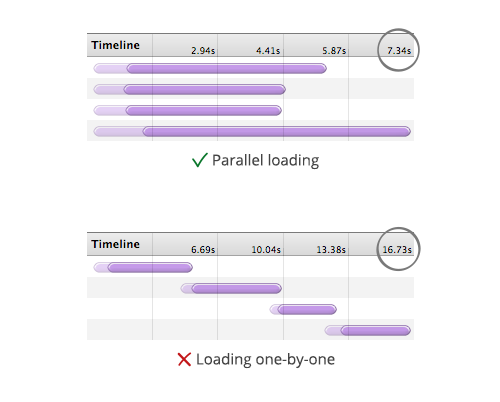
Altra funzione molto intelligente è quella che permette di caricare le immagini vicine a quella visualizzata nella gallery. Cosi facendo il cambio immagine risulta immediato.
Il plug-in ha molte altre funzioni interessanti come la navigazione tramite tastiera e lo swipe support, per il resto rimando al sito dello sviluppatore e a all’articolo su Smashing Magazine.
Nel prossimo articolo vedremo come integrare questo plug-in con WordPress.
Stay Tuned!








[…] settimana scorsa abbiamo parlato di Magnific Popup, plug-in jquery per gallery responsive. Oggi vederemo come integrare il plug-in con wordpress, […]
Ciao ho usato le tue istruzioni per inserire questa gallery.
Una volta attivato se facccio il logout mi compare una pagina bianca … c’è un errore sullo script che non riesco a trovare
Ciao Federica,
ricontrollare il codice, non ti appare nessun tipo di errore a video?
ciao
sono giorni che sto studiando sul sito ufficiale magnific popup, c’è molta roba, vorrei inserire sulla gallery i pulsanti next & prev ma non mi riesce.
riesco a visualizzare l’immagine ingrandita ma poi per vedere un’altra foto devo andare indietro di una pagina.
vorrei sapere se è possibile usare next e prev.
I pulsanti vengono visualizzati automaticamente quando crei una gallery, per farlo racchiudi le immagini dentro un div contenitore e usa questa sintassi:
$('TUO DIV CONTENITORE').magnificPopup({gallery:{enabled:true},
delegate: 'a', // child items selector, by clicking on it popup will open
type: 'image',
// other options
});
Ciao, scusami ma sono agli inizi…
Per utilizzare questo script devo scaricare un pacchetto con file da inserire nella cartella del sito? Grazie
Ciao Simone, Si.