Google Maps personalizzate e accattivanti per i nostri design

Quando si sviluppa un sito può capitare di dover creare una mappa per segnalare un’attività o una località. Nel web design odierno questo non vuol dire inserire una immaginetta statica della mappa ma inserire una cartina interattiva con l’attività segnalata in maniera riconoscibile e possibilmente con informazioni aggiuntive.
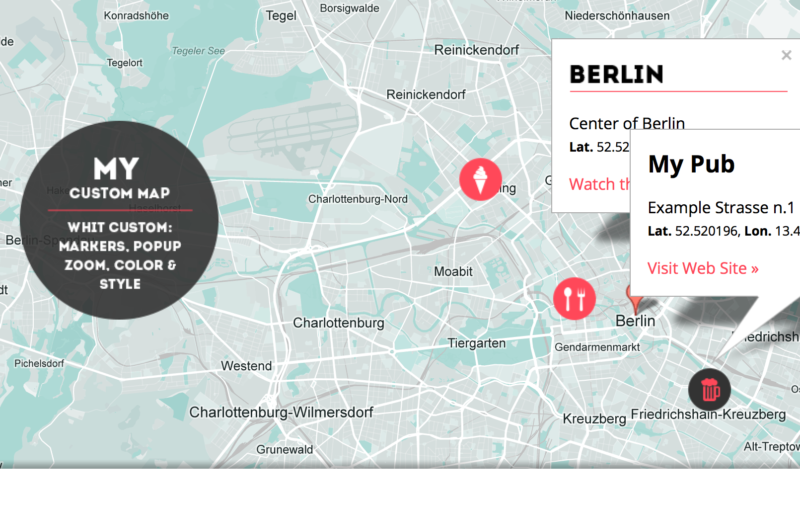
Con Google Maps le mappe possono essere inserite in maniera dinamica in un sito integrandosi nel design in maniera molto accattivante:
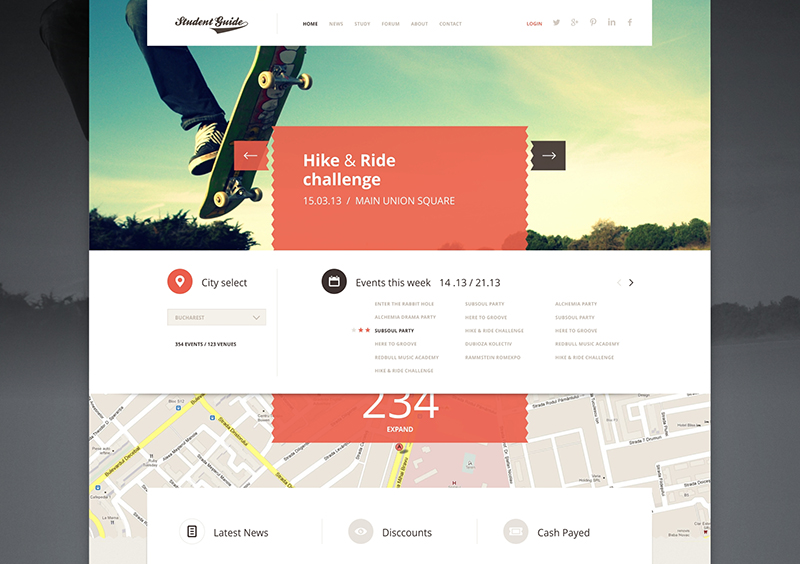
Le Mappe possono essere utilizzate come elementi attivi del design, essere inserite come sfondo o utilizzate come particolari per dare carattere al nostro sito.
Possono dare enfasi a informazioni importanti (Il sito di un area di servizio avrà la posizione in primo piano).
Le Google Maps v3
Oggi quindi andiamo a vedere come personalizzare una mappa Google Maps (cambiando colore, aggiungendo popup e icone) integrarla col nostro design.
Come prima cosa richimiamo le Api di Google Maps.
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
Poi utilizzando le Api andiamo a creare una mappa con tonalità #00ffe6, leggermente desaturata -20, con strade semplificate e point of interest disabilitati.
<script>
function initialize() {/* Style of the map */
var styles = [
{
stylers: [
{ hue: "#00ffe6" },
{ saturation: -20 }
]
},{
featureType: "road",
elementType: "geometry",
stylers: [
{ lightness: 100 },
{ visibility: "simplified" }
]
},{
featureType: "road",
elementType: "labels",
stylers: [
{ visibility: "off" }
]
},{
featureType: "poi",
elementType: "labels",
stylers: [
{ visibility: "off" }
]
}];
// Create a new StyledMapType object, passing it the array of styles,
// as well as the name to be displayed on the map type control.
var styledMap = new google.maps.StyledMapType(styles, {name: "Styled Map"});/* Lat. and Lon. of the center of the map */
var myCenter = new google.maps.LatLng(52.540196, 13.406067);// Create a map object, and include the MapTypeId to add
// to the map type control.
var mapOptions = {
zoom: 12, //zoom level
center: myCenter, //center position
scrollwheel: false, //zoom when scroll disable
zoomControl: true, //show control zoommapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, ‘map_style’]
}};
var map = new google.maps.Map(document.getElementById(‘map-canvas’),mapOptions);
//Associate the styled map with the MapTypeId and set it to display.
map.mapTypes.set(‘map_style’, styledMap);
map.setMapTypeId(‘map_style’);}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
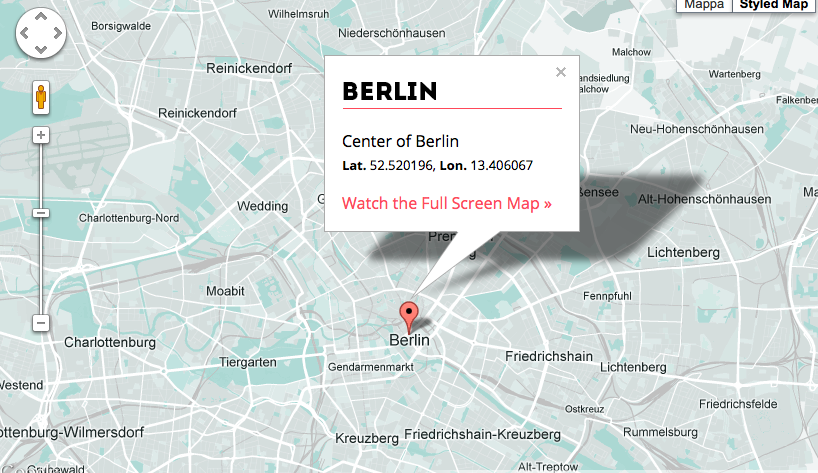
Tramite mapOptions possiamo impostare varie opzioni e il livello di zoom.
Tramite la variabile myCenter definiamo il centro della mappa (Latitudine e Logintudine). Dovremmo ottenere qualcosa di questo tipo.
Ora vogliamo aggiungere un marker con popup informativo. Di default quando clicchiamo sul marker appare il popup. Vedremo dopo come farlo apparire in automatico.
Aggiungiamo il seguente codice dopo map.setMapTypeId(‘map_style’); nel nostro script.
/* Marker Berlin */
var contentString =
‘<div class="popup">’+
‘<h2 id="berlin">Berlin</h2>’+
‘<p>Center of Berlin</b><br/>’+
‘<small><b>Lat.</b> 52.520196, <b>Lon.</b> 13.406067</small></p>’+
‘<a target="_blank" href="https://maps.google.it/maps?q=Hotel+Berlino,+Via+Giovanni+Antonio+Plana,+Milano,+MI&hl=it&sll=45.086854,9.328594&sspn=0.077082,0.181789&oq=berlino&hq=Hotel+Berlino,+Via+Giovanni+Antonio+Plana,+Milano,+MI&t=m&z=15">’+
‘Watch the Full Screen Map »</a> ‘+
‘</div>’;var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 230,
maxHeight: 300,});
var myLatlng = new google.maps.LatLng(52.520196, 13.406067);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: ‘Berlin’
});google.maps.event.addListener(marker, ‘click’, function() {
infowindow.open(map,marker);
});
Tramite contentString definiamo il contenuto del popup, possiamo inserire codice html quindi link, immagini, e testo.
Tramite infowindow creiamo il popup.
Tramite myLatlng posizionimao il marker che creiamo.
Infine leghiamo il click del marker con la comparsa del popup grazie a google.maps.event.addListener.
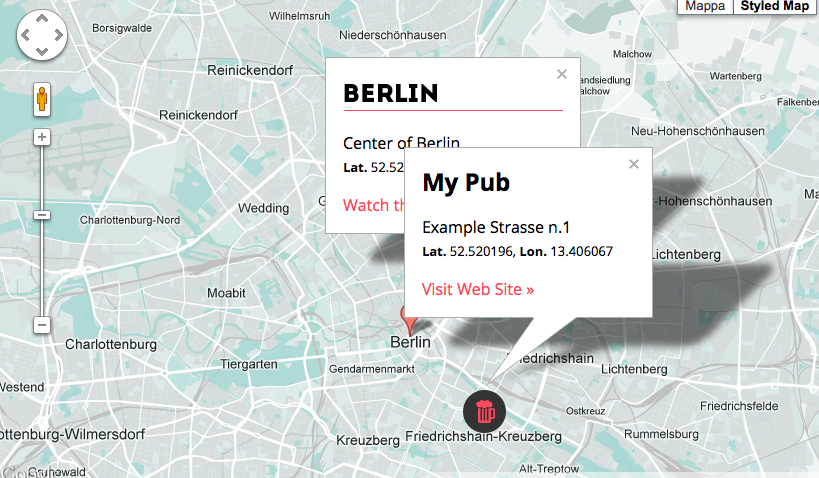
Aggiungere Marker con icone personalizzate
Per aggiungere icone personalizzate all’interno della mappa e far apparire popup quando clicchiamo sull’icona il codice è simile a quello visto in precedenza.
/* Marker MyPub */
var contentString1 =
‘<div class="popup">’+
‘<h2> My Pub</h2>’+
‘<p>Example Strasse n.1</b><br/>’+
‘<small><b>Lat.</b> 52.520196, <b>Lon.</b> 13.406067</small></p>’+
‘<a target="_blank" href="http://www.marchettidesign.net">’+
‘Visit Web Site »</a> ‘+
‘</div>’;var infowindow1 = new google.maps.InfoWindow({
content: contentString1,
maxWidth: 230,
maxHeight: 300,});
var image1 = ‘img/beer.png’;
var myLatLng1 = new google.maps.LatLng(52.499307, 13.431816);
var marker1 = new google.maps.Marker({
position: myLatLng1,
map: map,
icon: image1
});google.maps.event.addListener(marker1, ‘click’, function() {
infowindow1.open(map,marker1);
});
All’interno della variabile marker1 grazie a icon: imag1 richiamiamo image1 dove impostiamo la nostra icona personalizzata.
Tramite questo sistema possiamo inserire quanti marker vogliamo nella nostra mappa posizionandoli tramite latitudine e longitudine.
Pagina HTML
Passiamo ora a inserire la mappa nel nostro sito, incolliamo il seguente codice all’interno del tag body.
<div id="map-canvas"></div>
La mappa verrà visualizzata all’interno del div map-canvas. Questo div lo possiamo modellare come un qualsiasi altro div, possiamo posizionare altri div sopra di esso o fargli cambiare dinamicamente larghezza e altezza.
Io ho posizionato la mappa centralmente con larghezza 100%, con due div posizionati sopra per creare la sfumatura superiore e inferiore. Successivamente ho posizionato un div sopra per contentere il logo.
Come utlimi ritocchi nascondiamo alcuni marker quando lo zoom è sotto il livello 12.
/* Hide Markers when zoom <= 12 x */
google.maps.event.addListener(map, ‘zoom_changed’, function() {
var zoom = map.getZoom();if (zoom <= 12) {
marker3.setMap(null);
marker2.setMap(null);
marker1.setMap(null);
} else {
marker3.setMap(map);
marker2.setMap(map);
marker1.setMap(map);
}
});
Apriamo il primo popup in automatico, senza che ci si clicchi sopra.
/* open popup marker when map is load */
new google.maps.event.trigger( marker, ‘click’ );
Le Api di Google Maps arrivate alla terza versione (v3) consentono di fare molte altre cose come spostare/creare controlli personalizzati e disegnare tracciati sulla mappe, per questo rimandiamo alla documentazione ufficale di google:
– https://developers.google.com/maps/documentation/javascript/examples/
Di seguito la demo della mappa e il download.
Stay Tuned!












Davvero un articolo interessante, complimenti!
Grazie francesco 😉
Articolo stupendo!
Ciao articolo davvero interessante!!
Solo una domanda..avrei la necessità di cambiare colore alla mappa..praticamente vorrei ottenere una mappa in stile “bianco e nero” o “scala di grigi”..ho provato a modificare il codice esadecimale #000000 nella prima parte dello script ed eliminare la saturazione ma non ottengo quello che desidero!!Consigli?!!?
Grazie mille
Ciao Cristian, prova questo:
http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html
Grazie mille per la segnalazione!!
Ciao molto bello, complimenti… ma se voglio non far apprire in automatico la pop up? come faccio?
Grazie
Ciao Fabio,
elimina la linea di codice:
/* open popup marker when map is load */new google.maps.event.trigger( marker1, 'click' );
Ciao Andrea, l’articolo è veramente interessante! Ho testato lo script sui vari browser e mi da dei problemi con IE 7, IE9, IE 10. Consigli?
Ciao Kreoxte,
bisognerebbe ricontrollare i posizionamenti e gli z-index che spesso danno problemi con IE e implementare un folgio di stile dedicato..
Ciao Ragazzi…
Da questo sito (http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html) …
Come esporto nella migliore risoluzione possibile la mappa con il nuovo stile creato?
in pratica mi serve una immagine statica ..
Grazie mille siete bravissssimi !!!!
Ciao Luca, grazie dei complimenti,
la cosa più semplice è fare uno screenshot della mappa con mac (mela + maiusc + 3)
Ciao, complimenti per l’articolo! Ho notato che, ingrandendo la mappa, i nomi delle strade non esistono. C’è il modo di renderli visibili? Grazie!
Ciao Alessandra,
nel codice di inizializzazione della mappa elimina { visibility: “simplified” } e { visibility: “off” }
Grazie Mille!!!
E se volessi implementarlo in un sito wordpress. Come faccio?
Ottimo tutorial Andrea, conosci Leaflet? Io ho scoperto questa comoda libreria per creare mappe interattive, e devo dire che rispetto a Google è semplicissimo. Ho scritto anche un dettagliato tutorial su come utilizzarlo… Come alternativa è ottimo, prova a darci un occhio se hai tempo: http://www.mattiafrigeri.it/articoli/web/leaflet-alternativa-google-maps-gmaps-inserire-mappe-interattive-in-un-sito/
una domanda, ma come si fa a cambiare la località?!
Ciao Vincenzo,
cambia latitudine e longitudine..
ce l’ho fatta, grazie tantissimo 😉
Ciao Andrea, ottimo tutorial. Una domanda. Si possono integrare più mappe diverse in un sito in diverse pagine? ti ringrazio
Ciao Paolo, si..
Complimenti, ottimo articolo,
esiste un API che permetta di inserire un file audio all’interno di un segnaposto? vedo che è possibile con i video di youtube ma non con, ad esempio, i file di soundcloud.
Grazie per la risposta,
Ciao Carlo,
bisognerebbe fare dei test provando a inserire i codici di emebed nell’html del marker..
Ciao Andrea,
sto studiando in questi giorni Responsive Web Design con Foundation e stamattina mi sono posto la questione delle mappe incorporate imbattendomi in questo tuo tutorial a dir poco esaltante!
Ti chiedo, se possibile, un aiuto: mi piace avere i documenti più puliti possibile e vorrei suddividere il tuo codice in diversi fogli, per cui i div nel documento html, gli stili in un css a parte ma non so come regolarmi con lo script principale. Si può salvare in un documento separato per poi importarlo dell’head dell’html? Funzionerebbe? Grazie.
Mi rispondo da solo: ho risolto semplicemente mettendo tutto lo script in foglio javascript e inizializzandolo nel body dell’html. Sembra funzionare tutto!
E’possibile aprire la popup di un marker da un link che si trova nella pagina, esternamente alla mappa?