Google Maps personalizzate e accattivanti per i nostri design

Quando si sviluppa un sito può capitare di dover creare una mappa per segnalare un’attività o una località. Nel web design odierno questo non vuol dire inserire una immaginetta statica della mappa ma inserire una cartina interattiva con l’attività segnalata in maniera riconoscibile e possibilmente con informazioni aggiuntive.
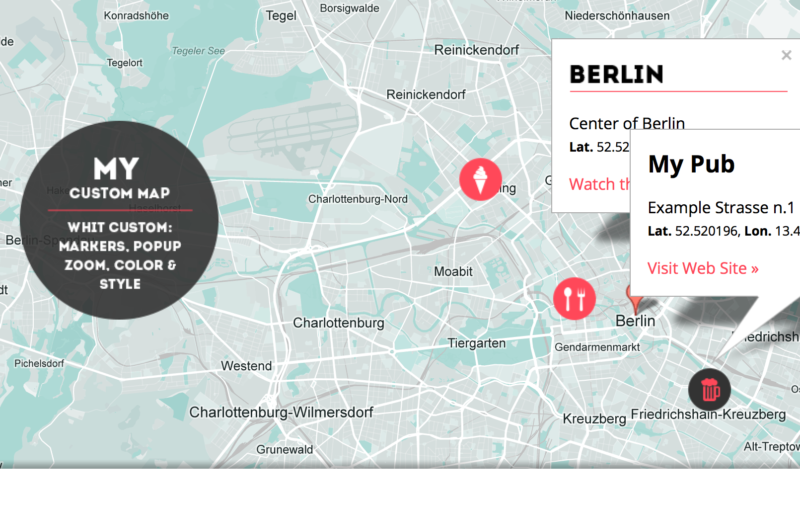
Con Google Maps le mappe possono essere inserite in maniera dinamica in un sito integrandosi nel design in maniera molto accattivante:
Le Mappe possono essere utilizzate come elementi attivi del design, essere inserite come sfondo o utilizzate come particolari per dare carattere al nostro sito.
Possono dare enfasi a informazioni importanti (Il sito di un area di servizio avrà la posizione in primo piano).
Le Google Maps v3
Oggi quindi andiamo a vedere come personalizzare una mappa Google Maps (cambiando colore, aggiungendo popup e icone) integrarla col nostro design.
Come prima cosa richimiamo le Api di Google Maps.
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
Poi utilizzando le Api andiamo a creare una mappa con tonalità #00ffe6, leggermente desaturata -20, con strade semplificate e point of interest disabilitati.
<script>
function initialize() {/* Style of the map */
var styles = [
{
stylers: [
{ hue: "#00ffe6" },
{ saturation: -20 }
]
},{
featureType: "road",
elementType: "geometry",
stylers: [
{ lightness: 100 },
{ visibility: "simplified" }
]
},{
featureType: "road",
elementType: "labels",
stylers: [
{ visibility: "off" }
]
},{
featureType: "poi",
elementType: "labels",
stylers: [
{ visibility: "off" }
]
}];
// Create a new StyledMapType object, passing it the array of styles,
// as well as the name to be displayed on the map type control.
var styledMap = new google.maps.StyledMapType(styles, {name: "Styled Map"});/* Lat. and Lon. of the center of the map */
var myCenter = new google.maps.LatLng(52.540196, 13.406067);// Create a map object, and include the MapTypeId to add
// to the map type control.
var mapOptions = {
zoom: 12, //zoom level
center: myCenter, //center position
scrollwheel: false, //zoom when scroll disable
zoomControl: true, //show control zoommapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, ‘map_style’]
}};
var map = new google.maps.Map(document.getElementById(‘map-canvas’),mapOptions);
//Associate the styled map with the MapTypeId and set it to display.
map.mapTypes.set(‘map_style’, styledMap);
map.setMapTypeId(‘map_style’);}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
Tramite mapOptions possiamo impostare varie opzioni e il livello di zoom.
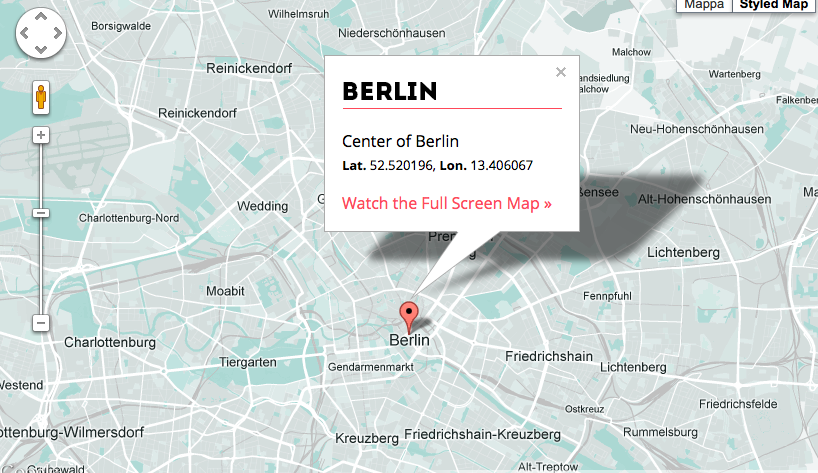
Tramite la variabile myCenter definiamo il centro della mappa (Latitudine e Logintudine). Dovremmo ottenere qualcosa di questo tipo.
Ora vogliamo aggiungere un marker con popup informativo. Di default quando clicchiamo sul marker appare il popup. Vedremo dopo come farlo apparire in automatico.
Aggiungiamo il seguente codice dopo map.setMapTypeId(‘map_style’); nel nostro script.
/* Marker Berlin */
var contentString =
‘<div class="popup">’+
‘<h2 id="berlin">Berlin</h2>’+
‘<p>Center of Berlin</b><br/>’+
‘<small><b>Lat.</b> 52.520196, <b>Lon.</b> 13.406067</small></p>’+
‘<a target="_blank" href="https://maps.google.it/maps?q=Hotel+Berlino,+Via+Giovanni+Antonio+Plana,+Milano,+MI&hl=it&sll=45.086854,9.328594&sspn=0.077082,0.181789&oq=berlino&hq=Hotel+Berlino,+Via+Giovanni+Antonio+Plana,+Milano,+MI&t=m&z=15">’+
‘Watch the Full Screen Map »</a> ‘+
‘</div>’;var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 230,
maxHeight: 300,});
var myLatlng = new google.maps.LatLng(52.520196, 13.406067);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: ‘Berlin’
});google.maps.event.addListener(marker, ‘click’, function() {
infowindow.open(map,marker);
});
Tramite contentString definiamo il contenuto del popup, possiamo inserire codice html quindi link, immagini, e testo.
Tramite infowindow creiamo il popup.
Tramite myLatlng posizionimao il marker che creiamo.
Infine leghiamo il click del marker con la comparsa del popup grazie a google.maps.event.addListener.
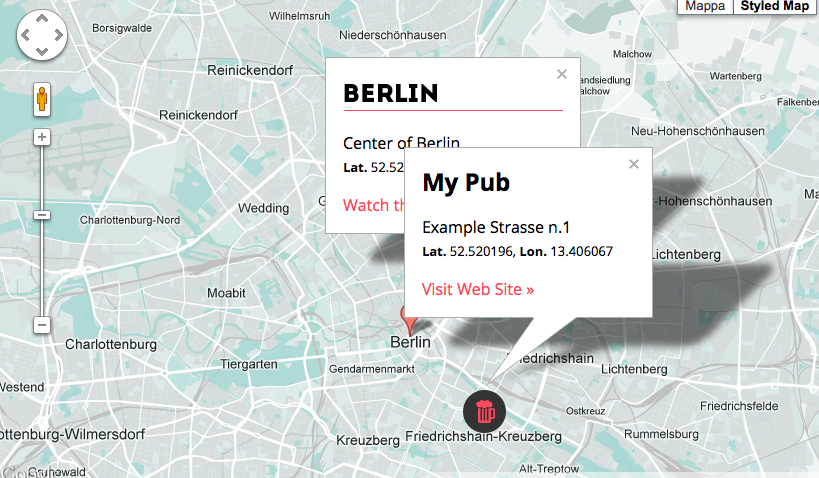
Aggiungere Marker con icone personalizzate
Per aggiungere icone personalizzate all’interno della mappa e far apparire popup quando clicchiamo sull’icona il codice è simile a quello visto in precedenza.
/* Marker MyPub */
var contentString1 =
‘<div class="popup">’+
‘<h2> My Pub</h2>’+
‘<p>Example Strasse n.1</b><br/>’+
‘<small><b>Lat.</b> 52.520196, <b>Lon.</b> 13.406067</small></p>’+
‘<a target="_blank" href="http://www.marchettidesign.net">’+
‘Visit Web Site »</a> ‘+
‘</div>’;var infowindow1 = new google.maps.InfoWindow({
content: contentString1,
maxWidth: 230,
maxHeight: 300,});
var image1 = ‘img/beer.png’;
var myLatLng1 = new google.maps.LatLng(52.499307, 13.431816);
var marker1 = new google.maps.Marker({
position: myLatLng1,
map: map,
icon: image1
});google.maps.event.addListener(marker1, ‘click’, function() {
infowindow1.open(map,marker1);
});
All’interno della variabile marker1 grazie a icon: imag1 richiamiamo image1 dove impostiamo la nostra icona personalizzata.
Tramite questo sistema possiamo inserire quanti marker vogliamo nella nostra mappa posizionandoli tramite latitudine e longitudine.
Pagina HTML
Passiamo ora a inserire la mappa nel nostro sito, incolliamo il seguente codice all’interno del tag body.
<div id="map-canvas"></div>
La mappa verrà visualizzata all’interno del div map-canvas. Questo div lo possiamo modellare come un qualsiasi altro div, possiamo posizionare altri div sopra di esso o fargli cambiare dinamicamente larghezza e altezza.
Io ho posizionato la mappa centralmente con larghezza 100%, con due div posizionati sopra per creare la sfumatura superiore e inferiore. Successivamente ho posizionato un div sopra per contentere il logo.
Come utlimi ritocchi nascondiamo alcuni marker quando lo zoom è sotto il livello 12.
/* Hide Markers when zoom <= 12 x */
google.maps.event.addListener(map, ‘zoom_changed’, function() {
var zoom = map.getZoom();if (zoom <= 12) {
marker3.setMap(null);
marker2.setMap(null);
marker1.setMap(null);
} else {
marker3.setMap(map);
marker2.setMap(map);
marker1.setMap(map);
}
});
Apriamo il primo popup in automatico, senza che ci si clicchi sopra.
/* open popup marker when map is load */
new google.maps.event.trigger( marker, ‘click’ );
Le Api di Google Maps arrivate alla terza versione (v3) consentono di fare molte altre cose come spostare/creare controlli personalizzati e disegnare tracciati sulla mappe, per questo rimandiamo alla documentazione ufficale di google:
– https://developers.google.com/maps/documentation/javascript/examples/
Di seguito la demo della mappa e il download.
Stay Tuned!












Ciao! Ottima guida, io cerco di aggiungere la mappa al mio sito ma non riesco.. Potresti aiutarmi?
Se volessi metterla come background?! Provo con gli z-index e addirittura backgroud-size: cover;
come si fa?!
Gira e rigira finisco sempre sul tuo sito per le migliori informazioni.
Grazie Andrea.
Ciao Andrea,
la soluzione indicata nell’articolo la si può sfruttare anche con WordPress? ovvero, come faccio ad inserire la mappa in un articolo wordpress?
grazie
claudio
Ciao Clauidio,
per inserire la mappa in wordpress devi creare un template personalizzato “custom template”:
http://codex.wordpress.org/Page_Templates
Ciao,
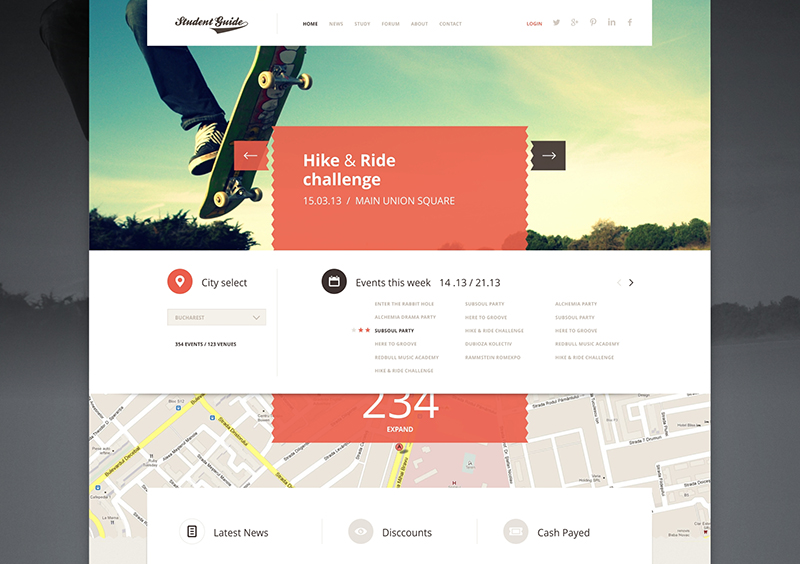
Come si chiama il primo sito di cui hai messo uno screen (studentguide…)??
Ciao Federico,
l’ho preso su pinterest.. dai un occhio qua:
http://www.pinterest.com/afmarchetti/web-design/
Hello, can you tell me what is a template in the second image – ‘Student Guide’ ?
Pinterest.. check:
http://www.pinterest.com/afmarchetti/web-design/
Ciao,
vorrei aggiungere un fitbounds allo script per assicurarmi che tutti i markers e relativi popup compaiano anche dopo un eventuale resize della finestra (e quindi anche su dispositivi mobili).
Sapresti indicarmi la giusta sintassi nel caso di questa mappa?
Ho provato con:
var bounds = new google.maps.LatLngBounds();
bounds.extend(marker1);
bounds.extend(marker2);
map.fitBounds(bounds);
ma non sembra funzionare.. marker1 e marker2 sono gli unici due markers che ho lasciato sulla mappa
Come secondo tentativo ho scritto:
var bounds = new google.maps.LatLngBounds();
bounds.extend(myLatlng1);
bounds.extend(myLatLng2);
map.fitBounds(bounds)
e questa volta “funziona”, unico problema: ridimensionando troppo la finestra uno dei due markers esce fuori campo perchè fisicamente lontano, bisognerebbe regolare lo zoom al resize! Soluzioni? 🙂
Ciao DDnosauro,
grazie per postare la tua implementazione, le api di google maps permettono di regolare lo zoom, dai un occhiata qua:
http://leonardogandini.it/progetti/Google-Maps-API/map-resize
ciao, e’ possibile aggiungere piu’ di una mappa personalizzata (tutte con lo stesso stile) all’interno della stessa pagina?
Grazie
Risolto! ho duplicato i diversi elementi e ora visualizzo 4 diverse mappe in una stessa pagina.
salve mi presento sono salvo ,vorrei chiederti se ti e possibile indirizarmi su una guida pratica (non capendo di linguaggio html o javascript) per creare qesta tipo di mappa su una pagina di worpress.org del sito altervista ti link l’esempio grazie
http://www.voxart.it/blog/2013/05/google-maps-personalizzate-piu-semplice-di-quanto-credi/
l’esempio che vorrei creare e il seguente
http://www.voxart.it/demo/googlemaps/mappa_link.php
ma non so dove mettere sti codici e da dove iniziare ,potresti darmi gentilmente un aiutino? grazie in anticipo
Ciao Andrea, complimenti per il tutorial sto cercando d’inserire la mappa su un sito cms joomla 3.3 ma non riesco a visualizzarla hai dei consigli? Grazie mille
Ciao Domenico, controlla di aver inserito tutti gli script correttamente, utilizza firebug per vedere i percorsi nel html 😉
Ciao,
vorrei sapere come modificare la finestra del popup, background, border ecc…
Grazie!
Magnifico tutorial, grazie mille
sto cercando di implementare la geolocalizzazione.
Ho provato con questo codice:
https://developers.google.com/maps/documentation/javascript/examples/map-geolocation
ma non funziona.
Puoi aiutarmi?
Ciao Andrea, grazie delle preziose dritte che ho trovato al momento giusto!
Ho implementato la mappa su WordPress e tutto va a meraviglia, solo la visualizzazione dei comandi della mappa è distorta, vedi immagine:
http://www.dynamicdevotion.com/demo/mappa_comandi.png
Ho variato classi e tema ma il problema permane, da cosa potrebbe dipendere secondo te?
Grazie in anticipo.
Ciao federico, prova a modifcare il css fai attenzione agli elementi float.
Ciao come è possibile attivare le singole infowindow da dei link esterni?
Utilissimo! Grazie mille 😉