Guida Javascript Base: #4 Array e Loop.

Gli Array in javascript e nei linguaggi di programmazione in generale sono liste di elementi.
1) Array (definizione)
La sintassi per definire un array è la seguente:
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
</script>
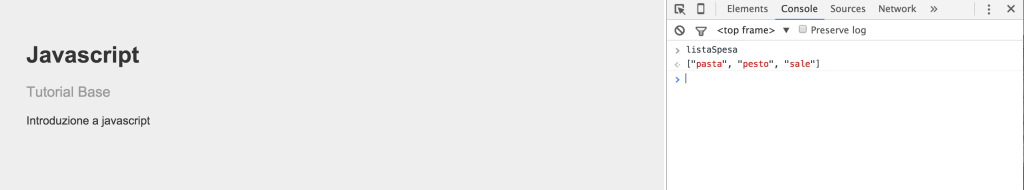
Se apriamo la console con cmd + alt + j (Ctrl + shift + i su Windows) e scriviamo listaSpesa dovremmo vedere gli elementi nell’array.
2) Accedere ad un elemento dell’array
Per accedere ad uno specifico elemento nella lista utilizziamo la seguente sintassi:
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
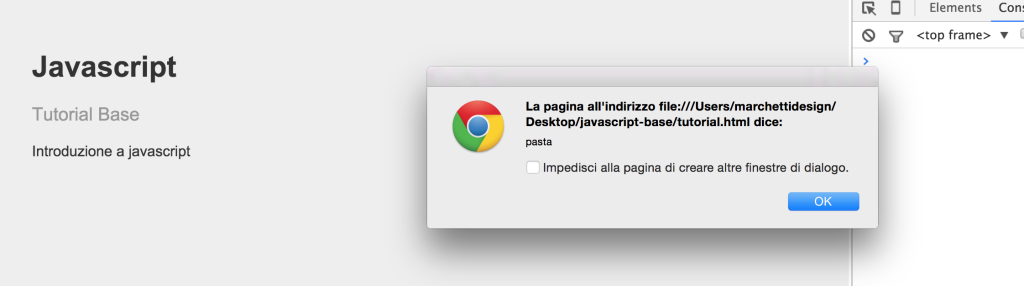
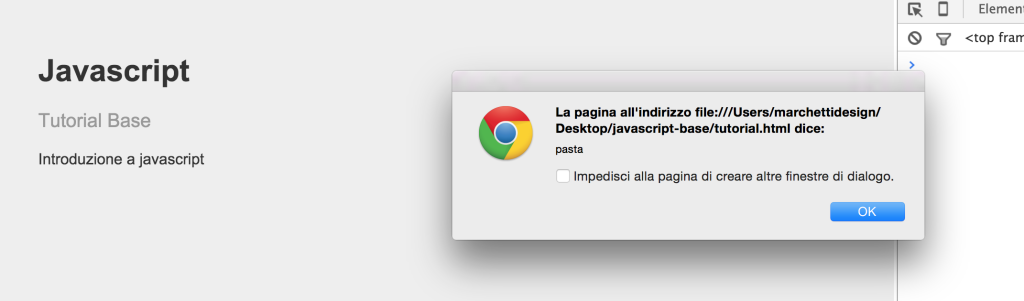
alert(listaSpesa[0]);
</script>
Così andiamo a visualizzare il primo elemento della lista in un alert.
Se volessimo visualizzare il secondo elemento dell’array dobbiamo utilizzare:
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
alert(listaSpesa[1]);
</script>
Visualizziamo il secondo elemento della lista con listaSpesa[1], questo perché si comincia a contare da 0.
Quindi 0 è il primo elemento 1 il secondo e così via.
N.B. Ci sono lunghe spiegazioni Online sul perché si conta con questo metodo in informatica (in questo articolo non verrà trattato questo argomento).
3) Modificare i valori dell’array
Per modificare un valore nell’array, per esempio il secondo valore “pesto” in “pomodoro” dobbiamo scrivere:
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
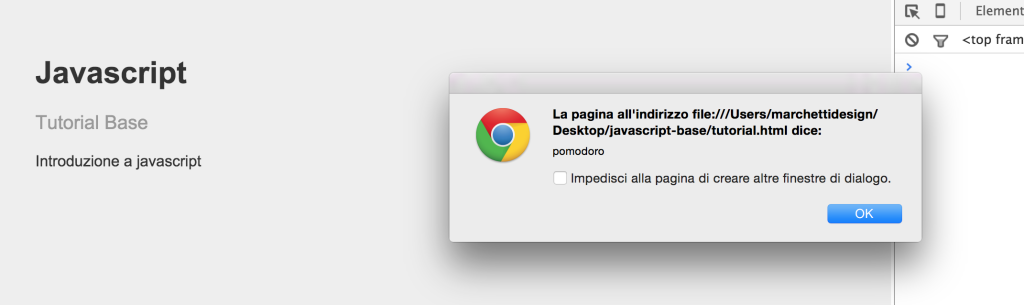
listaSpesa[1] = "pomodoro";
alert(listaSpesa[1]);
</script>
Così andiamo ad assegnare un nuovo valore “pomodoro” nella seconda posizione dell’array e lo visualizziamo tramite un alert.
4) Array in Array
Nel precedente esempio il nostro array è un array di stringhe, ma un array può contenere anche altri tipi di dati come numeri, funzioni e altri array. Nel esempio inseriamo un array [‘pollo’,’manzo’,’maiale’] all’interno dell’array listaSpesa.
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’, [‘pollo’,’manzo’,’maiale’]];
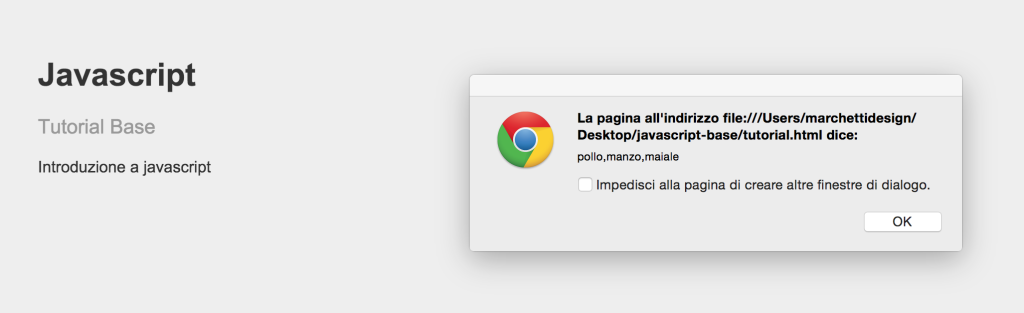
alert(listaSpesa[3]);
</script>
Se andiamo a richiamare il terzo elemento dell’array ci verrà mostrato un array con i tre valori all’interno.
5) Loop tra gli elementi dell’array
Ora che abbiamo visto come accedere ad un elemento dell’array e modificarlo, andiamo vedere come creare loop (cicli) per gestire gli elementi al suo interno. Il loop più comune in javascript è il for. La sua sintassi ha tre argomenti: iniziazione, comparazione, incremento.
<script>
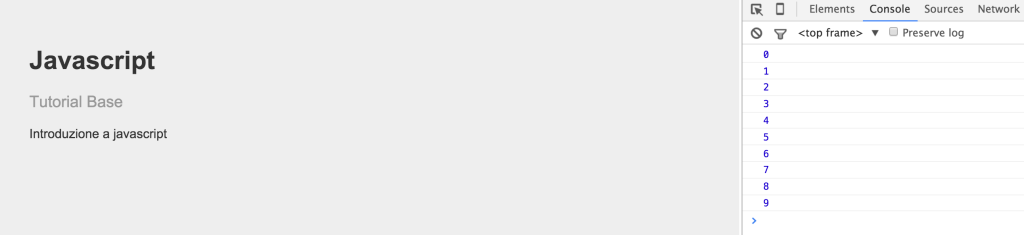
for(var i = 0; i < 10; i++){
console.log(i);
}
</script>
L’iniziazione è i = 0, la comparazione/condizione è 1 < 10 l’incremento è i++.
Il ciclo incomincia con i = 0 se la condizione è verificata i<10 viene eseguito il codice all’interno delle parentesi graffe successivamente viene incremento di 1 i. (i++ è uguale a dire i = i+1)
Quindi il nostro loop di esempio visualizzerà nella console il valore di i per ogni ciclo finche non si arriva al decimo ciclo.
Questo è utile perché se calcoliamo la lunghezza del nostro array con “listaSpesa.length” possiamo recuperare ogni singolo valore e mostrarlo uno per volta nella console.
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
for(var i = 0; i < listaSpesa.length; i++){
console.log(listaSpesa[i]);
}
</script>
Il for viene eseguito 3 volte perché listaSpesa.length è uguale a 3.
Possiamo visualizzare i valori se preferiamo in 3 alert.
<script>
var listaSpesa = [‘pasta’,’pesto’,’sale’];
for(var i = 0; i < listaSpesa.length; i++){
alert(listaSpesa[i]);
}
</script>
Questa è la maniera più comune per processare gli elementi di un array in javascript. Nel prossimo articolo andremo a vedere alcuni esempi pratici utilizzando i selettori.
Stay Tuned!
Prossima lezione:
Guida Javascript Base: #5 Esempi pratici di Selettori su pagine Web