Guida Javascript Base: #5 Esempi pratici di Selettori su pagine Web

Ora che abbiamo visto le funzionalità principali di javascript andiamo ad utilizzarle in un esempio reale con i selettori. Prendiamo la seguente pagina html.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #eee; color:#333}
.subtitle{color:#999; font-size: 20px}
.lined{text-decoration: line-through;}
.red{color: red;}
.hide {display:none}
</style>
</head>
<body>
<h1>Javascript</h1>
<p class="subtitle">Tutorial Base</p>
<p>Introduzione a javascript</p>
<p>Esempio:</p>
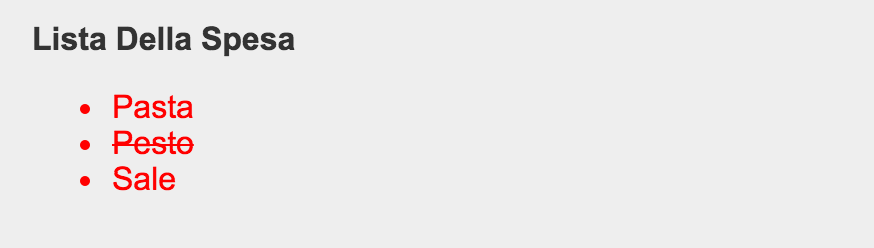
<p><strong>Lista Della Spesa</strong></p>
<ul id="lista">
<li>Pasta</li>
<li class="lined">Pesto</li>
<li>Sale</li>
</ul>
<script>
// codice javascript
</script>
</body>
</html>
1) Elementi by Tag
Javascript permette di svolgere azioni sul contenuto della nostra pagina html. Testiamo alcuni selettori nella console prima di procedere. Per esempio possiamo selezionare gli elementi per nome tag con:
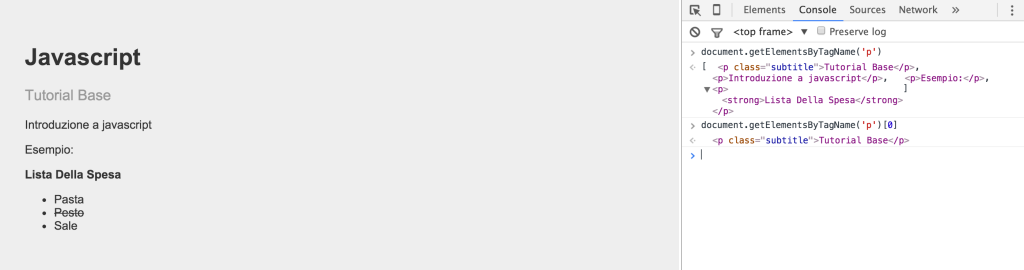
document.getElementsByTagName(‘p’);
Così facendo javascript ci restituisce un array con tutti i p della pagina.
Se vogliamo estrarre il primo paragrafo della pagina nella console lanciamo il comando:
document.getElementsByTagName(‘p’)[0];
Così otteniamo il primo paragrafo.
Possiamo salvare l’array dei paragrafi in una variabile e poi richiamare il paragrafo che volgiamo più facilmente con nomeVariabile[0].
<script>
var paragrafi = document.getElementsByTagName(‘p’);
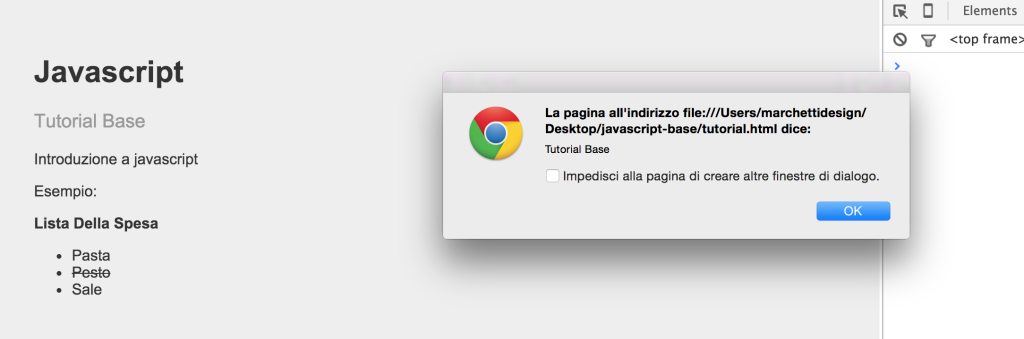
alert(paragrafi[0].innerHTML);
</script>
Con innerHTML applicato a un elemento html, selezioniamo il contenuto all’interno del tag. Il risultato è il testo del nostro primo paragrafo.
2) Elementi by Class
Se vogliamo selezionare gli elementi con una determinata classe utilizziamo il comando:
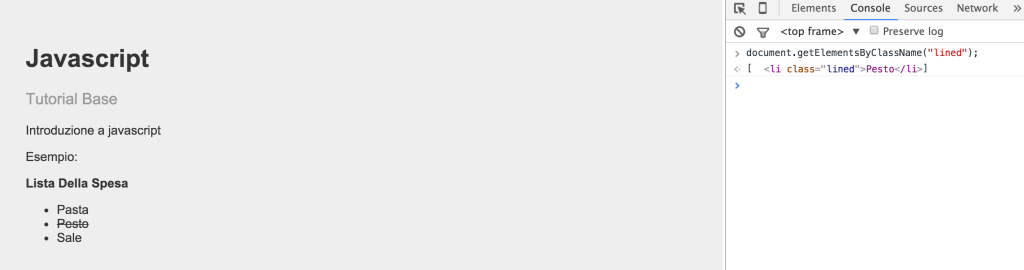
getElementsByClassName("lined");
Con questo comando ci viene restituito un array con tutti gli elementi con classe “lined”.
3) Elementi by Id
Se vogliamo selezionare un elemento con un determinato id utilizziamo:
document.getElementById("lista");
Questo selettore a differenza degli altri ci restituisce subito l’elemento html non un array, questo perché l’id può essere applicato a un solo elemento della pagina web (è univoco).
4) Modifica html: Testo
Cambiamo il testo del primo paragrafo, per farlo utilizziamo il selettore testato precedentemente getElementsByTagName();
<script>
var paragrafi = document.getElementsByTagName(‘p’);
paragrafi[0].innerHTML = "Testo modificato tramite javascript";
</script>
5) Modifica html: Classi
Rimuoviamo una classe da un elemento nell’html.
<script>
var elementi = document.getElementsByClassName(‘lined’);
elementi[0].className = "";
</script>
Con questo codice abbiamo richiamato tutti gli elementi con classe “lined”, selezionato il primo elemento con elementi[0] e rimosso la classe con className = “”;
Posso impostare una classe a tutti gli elementi della lista.
<script>
var elementi = document.getElementsByTagName(‘li’);
for (var i=0; i < elementi.length; i++){
elementi[i].className = "lined";
}
</script>
Con questo codice abbiamo utilizziamo il selettore getElementsByTagName() per selezionare tutti gli li. Questo selettore restituisce gli elementi (by tag) in un array.
Successivamente abbiamo utilizzato un loop for per modificare gli elementi dell’array.
Ad ogni ciclo ad ogni elemento viene applicata la classe lined.
Se volgiamo aggiungere una classe senza rimuovere eventuali classi presenti, possiamo utilizzare questo piccolo trick.
<script>
var elementi = document.getElementsByTagName(‘li’);
for (var i=0; i < elementi.length; i++){
elementi[i].className = elementi[i].className + " red";
}
</script>
Così facendo la classe è uguale al valore attuale + la classe assegnata (che applica tramite css il colore rosso).
Questo per quanto riguarda i selettori nel prossimo articolo vedremo come rendere interattivo l’html di un pagina web creando un calcolatore.
Stay Tuned!
Prossima lezione:
Guida Javascript Base: #6 Esempi pratici di eventi su pagine Web con un Calcolatore