Guida Javascript Base: #6 Esempi pratici di eventi su pagine Web con un Calcolatore

Oggi andiamo ad analizzare gli eventi che javascript mette a disposizione. Grazie a questi eventi possiamo rendere una pagina web interattiva. Possiamo creare pagine web che reagiscono alle azioni dell’utente.
Prendiamo la seguente pagina html.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #eee; color:#333}
.subtitle{color:#999; font-size: 20px}
</style>
</head>
<body>
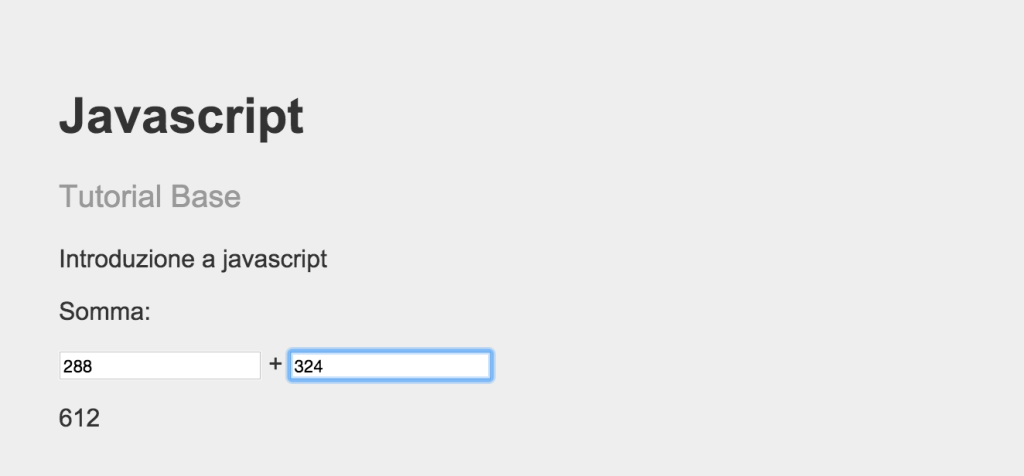
<h1>Javascript</h1>
<p class="subtitle">Tutorial Base</p>
<p>Introduzione a javascript</p>
<p>Somma:</p>
<p><input type="text" id="primo-numero" /> + <input type="text" id="secondo-numero" /></p>
<p id="risultato"></p>
<script>
//codice javascript
</script>
</body>
</html>
Utilizzeremo gli eventi per creare un modulo che calcoli somme. Nella pagina abbiamo due input con id primo-numero e secondo-numero.
Vogliamo che il valore inserito in “primo-numero” venga sommato a “secondo-numero”.
1) Calcolatore: Sintassi Eventi
Per farlo il primo step è aggiungere un evento che ascolta quello che succede sul primo box.
<script>
var primo = document.getElementById(‘primo-numero’);
primo.addEventListener("click", function(){
console.log("Test primo box");
});
</script>
Con questo codice aggiungiamo un EventListener di tipo click sul primo box (e testiamo nella console se funziona). Questo ci permette di intercettare ogni click che viene fatto nel box.
2) Calcolatore: Tipologie Eventi
Ci sono molte tipologie di eventi come muoseenter, mouseleave (…) la lista completa la potete trovare su:
http://www.w3schools.com/jsref/dom\_obj\_event.asp
Per il nostro scopo è meglio usare un evento di tipo di tipo input (supportato da ie 9 in poi) e creare la funzione che farà la somma non dentro l’evento ma fuori, richiamandola poi all’interno dell’evento. Questo rende la funzione riusabile (ci permette di richiamare la funzione da entrambi i box).
<script>
var primo = document.getElementById(‘primo-numero’);
var secondo = document.getElementById(‘secondo-numero’);
primo.addEventListener("input", somma);
secondo.addEventListener("input", somma);function somma() {
var valorePrimoBox = primo.value;
var valoreSecondoBox = secondo.value;
console.log(valorePrimoBox, valoreSecondoBox );
}
</script>
3) Test degli input per la Somma
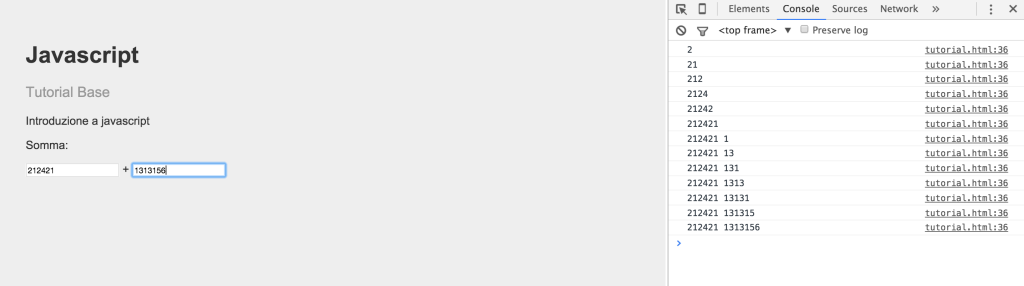
Una volta richiamati i valori nei campi li testiamo nella console, se i campi sono collegati correttamente dovrebbe apparire qualcosa di questo tipo.
4) Visualizzazione risultato
Successivamente, visualizziamo il risultato nel paragrafo con “risultato”.
<script>
var primo = document.getElementById(‘primo-numero’);
var secondo = document.getElementById(‘secondo-numero’);
var risultato = document.getElementById(‘risultato’);primo.addEventListener("input", somma);
secondo.addEventListener("input", somma);function somma() {
var valorePrimoBox = primo.value;
var valoreSecondoBox = secondo.value;
risultato.innerHTML = valorePrimoBox + valoreSecondoBox;}
</script>
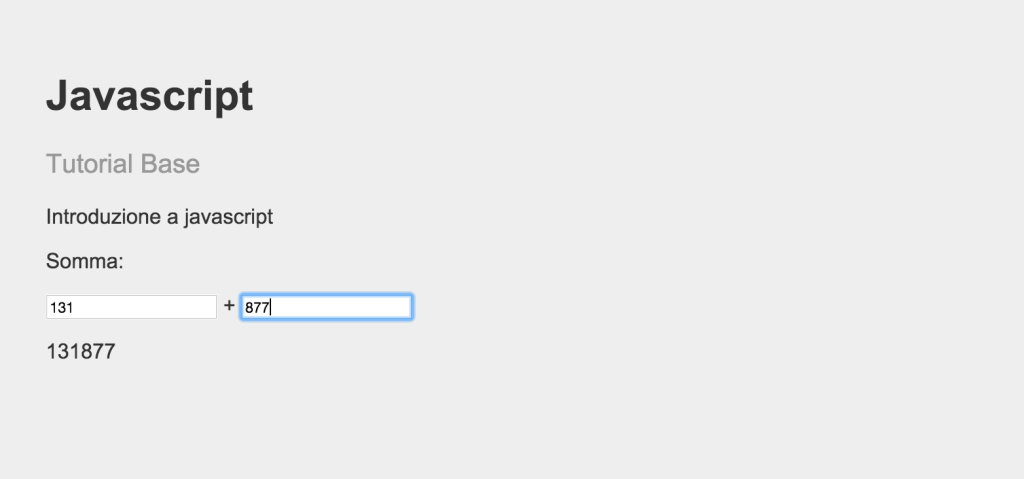
Se proviamo a eseguire la somma però otteniamo la somma di due stringhe.
Dobbiamo convertire le stringhe provenienti dai box input in numeri. Per farlo utilizziamo il parseFloat();
function somma() {
var valorePrimoBox = parseFloat(primo.value);
var valoreSecondoBox = parseFloat(secondo.value);
risultato.innerHTML = valorePrimoBox + valoreSecondoBox;
}
5) Aggiustamenti
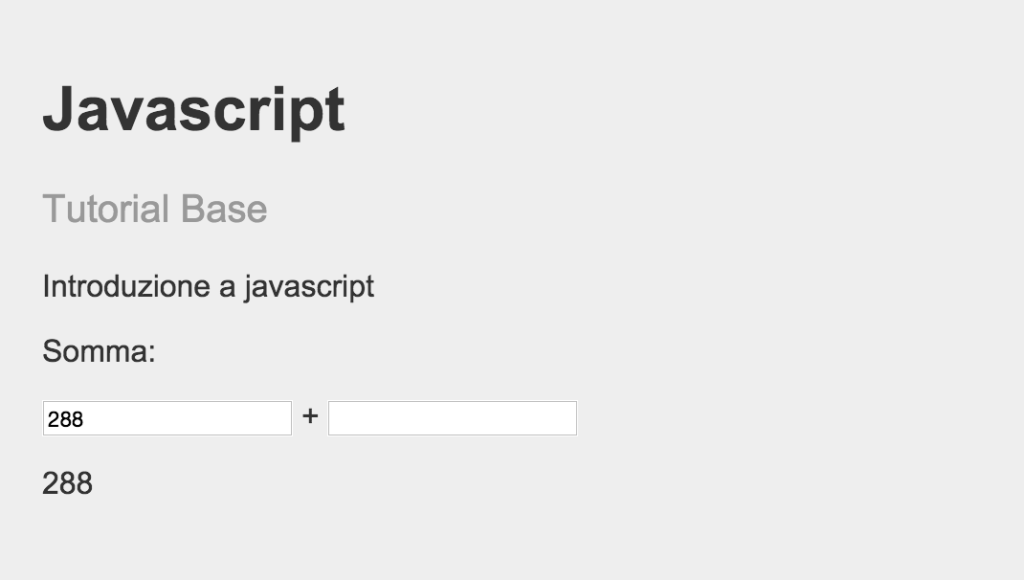
Ora i nostri numeri vengono sommati se però lasciamo un campo vuoto, ci appare nel risultato Nan (not a number). Questo perché stiamo sommando un numero del primo box con un valore Undefined.
Per risolvere il problema dobbiamo impostare un valore di default per i due box.
function somma() {
var valorePrimoBox = parseFloat(primo.value) || 0;
var valoreSecondoBox = parseFloat(secondo.value) || 0;
risultato.innerHTML = valorePrimoBox + valoreSecondoBox;
}
Lo impostiamo tramite un “or” ( le due barre verticali ) su i due valori numerici. Se il numero non è definito imposta di default 0.
Ora il nostro script funziona correttamente.
Così abbiamo visto gli eventi con un esempio pratico, nel prossimo articolo creeremo una struttura a Tab utilizzando eventi di tipo click.
Stay Tuned!
Prossima lezione:
Guida Javascript Base: #7 Esempi pratici di eventi su pagine web con un Tab Layout