Guida Javascript Base: #7 Esempi pratici di eventi su pagine web con un Tab Layout

Vediamo un altro esempio di utilizzo di javascript in una pagina web. In questa lezione andiamo a costruire un struttura a tab che mostra del testo al click del mouse (Tab Layout). Partiamo dalla seguente struttura html.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #eee; color:#333}
.subtitle{color:#999; font-size: 20px}
.hide{display: none}
div{width: 400px}
</style>
</head>
<body>
<h1>Javascript</h1>
<p class="subtitle">Tutorial Base</p>
<p>Introduzione a javascript</p><ul>
<li><a href="#" id="westbrook" data-tab="westbrook-text">Russell Westbrook </a></li>
<li><a href="#" id="curry" data-tab="curry-text">Stephen Curry</a></li>
</ul><div class="hide" id="curry-text"><p>Wardell Stephen Curry II (Akron, 14 marzo 1988) è un cestista statunitense. Figlio di Dell Curry, ex giocatore NBA, e fratello maggiore di Seth Curry.</p></div>
<div class="hide" id="westbrook-text"><p>Russell Westbrook (Long Beach, 12 novembre 1988) è un cestista statunitense, professionista nella NBA con gli Oklahoma City Thunder.</p></div><script>
// codice javascript
</script>
</body>
</html>
Nel Html abbiamo una lista con due voci e due div sottostanti.
1) Tab: Eventi
Creiamo un eventListener di tipo “click” sul primo tag “li” (da notare che la funzione è esterna all’evento).
<script>
var westbrook = document.getElementById(‘westbrook’);
var westbrookText = document.getElementById(‘westbrook-text’);westbrook.addEventListener("click", showHide );
function showHide() {
if(westbrookText.className == "hide"){
westbrookText.className = "";
} else {
westbrookText.className = "hide";
}}
</script>
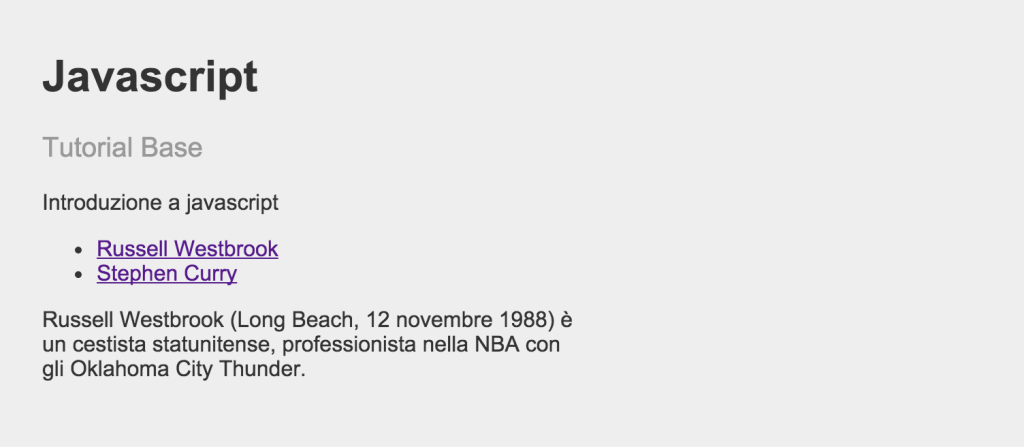
Così dovremmo ottenere un effetto di tipo toggle sul primo elemento della lista.
Ora applichiamo lo stesso effetto sull’altro elemento richiamando la funzione showHide();
<script>
var westbrook = document.getElementById(‘westbrook’);
var westbrookText = document.getElementById(‘westbrook-text’);westbrook.addEventListener("click", showHide );
curry.addEventListener("click", showHide );function showHide() {
if(westbrookText.className == "hide"){
westbrookText.className = "";
} else {
westbrookText.className = "hide";
}}
</script>
2) Utilizzo del attributo data-…
Così non abbiamo scritto funzioni all’interno dell’ eventListener, evitando di duplicare il codice. Abbiamo però un problema, quando clicco sul secondo elemento della lista mi viene mostrato sempre il div relativo al primo elemento.
Per risolvere questo problema, utilizziamo l’attributo custom data-tab con la funzionalità this di javascript.
N.B. con l’html 5 si possono creare attributi di tipo data-MIOATTRIBUTO.
<script>
var westbrook = document.getElementById(‘westbrook’);
var curry = document.getElementById(‘curry’);westbrook.addEventListener("click", showHide );
curry.addEventListener("click", showHide );function showHide() {
var tabId = this.attributes["data-tab"].value;
var tab = document.getElementById(tabId);if(tab.className == "hide"){
tab.className = "";
} else {
tab.className = "hide";
}}
</script>
Il comando “this” all’interno della funzione inserita nel evento click ci restituisce l’elemento sul quale abbiamo cliccato. Una volta che abbiamo l’elemento sul quale ha cliccato l’utente estraiamo l’attributo data-tab che corrisponde all’id del div da mostrare.
3) Testing
Ora se testiamo la struttura notiamo che qualcosa non funziona correttamente. Se clicco una sola volta sugli elementi della lista vengono mostrati tutti e due i div. Per risolvere questo problema dobbiamo nascondere tutti i div prima di mostrare quello selezionato.
Per farlo nel codice selezioniamo tutti i div e gli assegnamo la classe hide prima di mostrare la tab selezionata.
<script>
var westbrook = document.getElementById(‘westbrook’);
var curry = document.getElementById(‘curry’);westbrook.addEventListener("click", showHide );
curry.addEventListener("click", showHide );function showHide() {
var allTab = document.getElementsByTagName("div");
for (i=0; i < allTab.length; i++){
allTab[i].className = "hide";
}var tabId = this.attributes["data-tab"].value;
var tab = document.getElementById(tabId);
if(tab.className == "hide"){
tab.className = "";
} else {
tab.className = "hide";
}
}
</script>
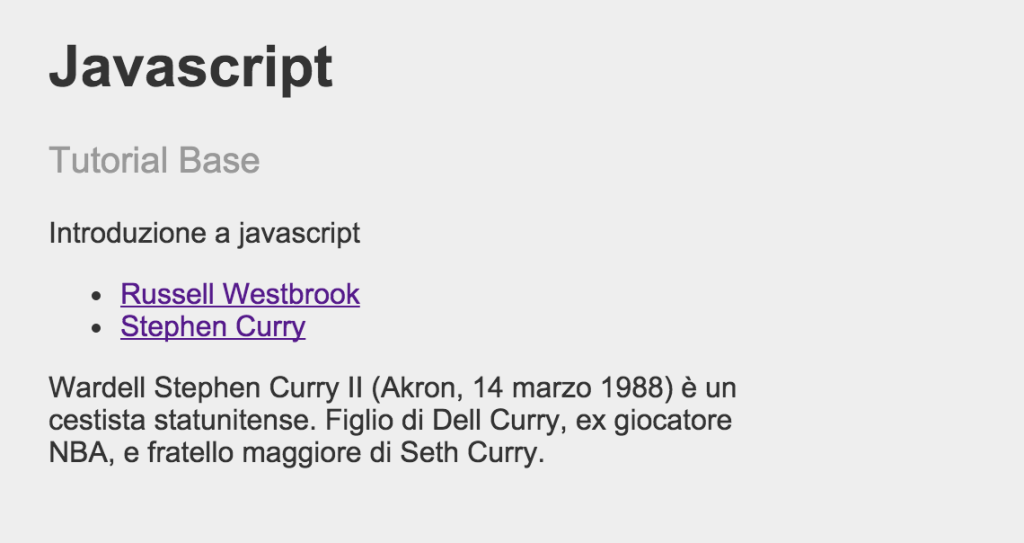
Ora se testiamo la nostra struttura funziona.
Con questo articolo abbiamo concluso la nostra guida base dove abbiamo fatto una panoramica sulle funzionalità base di javascript. Nel prossimo articolo andremo a vedere alcune funzionalità intermedie che vengono utilizzate spesso in soluzioni jQuery e altre librerie javascript.
Fatemi sapere nei commenti se volete continuare il discorso approfondendo con altri articoli su questi argomenti.
Stay Tuned!
Prossima lezione:
Guida Javascript Base: #8 Concetti e Tecniche più utilizzate







Ciao e grazie per questo tuo impegno,
sto seguendo i tuoi tutorial con molto interesse.
Creo software gestionale desktop e vorrei iniziare con quello web