Guida Jquery Base: #4 Selettori, il vero punto di forza di jQuery

Per capire a fondo come navigare e selezionare gli elementi con jQuery faremo una serie di esempi, dal più semplice al più complesso. Partiamo dalla seguente struttura html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #19a2c9; color:#fff; }
a{color:#fff210; text-decoration: none; display: inline-block; width:33%;text-align: center}
hr{ border: 0; height: 1px; background: #ccc; margin-bottom: 40px; }
.lined{text-decoration: line-through}
</style>
</head>
<body>
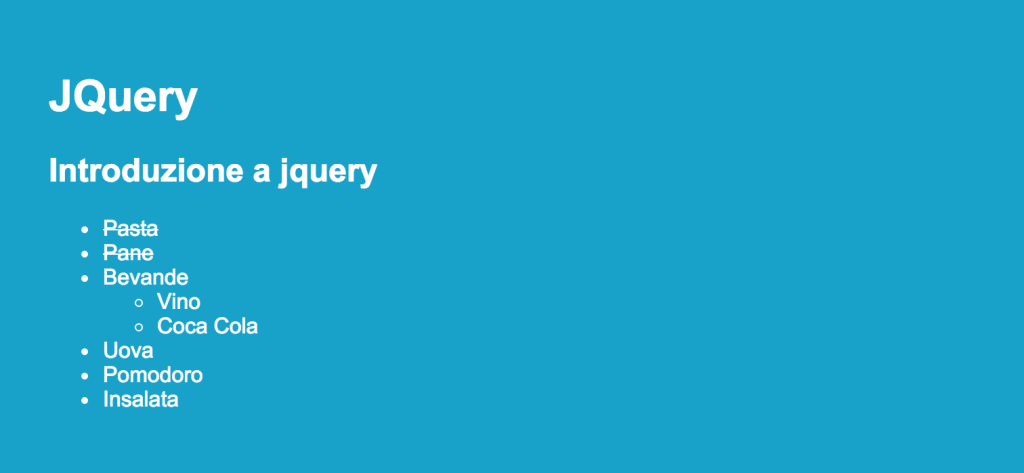
<h1>JQuery</h1>
<h2>Introduzione a jquery</h2><ul class="lista">
<li class="lined">Pasta</li>
<li>Pane</li>
<li> Bevande
<ul class="sotto-lista">
<li>Acqua</li>
<li>Vino</li>
<li>Coca Cola</li>
</ul>
</li>
<li>Uova</li>
<li>Pomodoro</li>
<li>Insalata</li>
</ul><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
//codice jquery
});
</script>
</body>
</html>
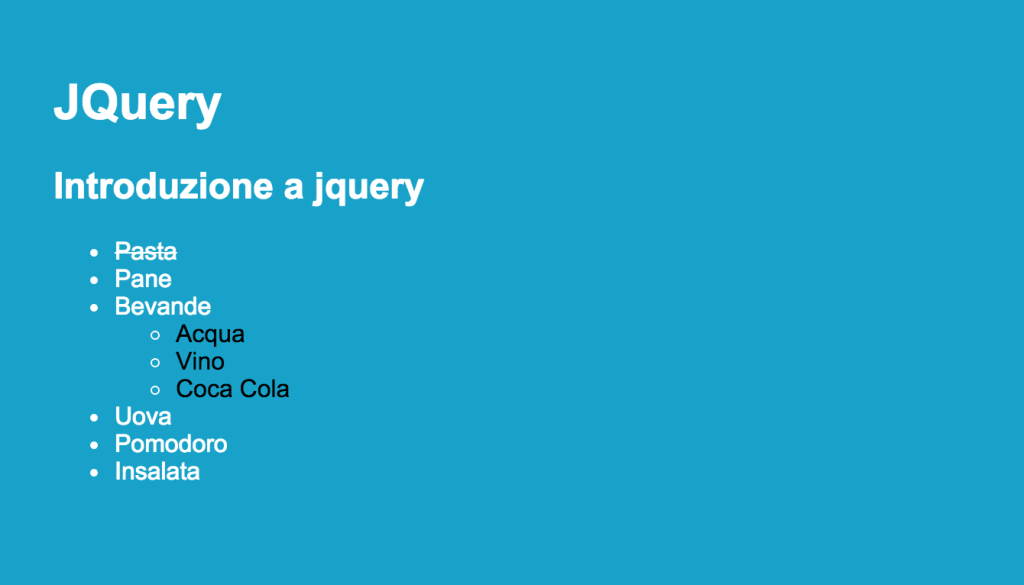
Nella pagina abbiamo una serie di liste annidate selezioniamo tutti gli elementi delle liste:
<script>
$(document).ready(function(){
$("li").css({‘color’:’black’});
});
</script>
Per evidenziare l’elemento selezionato grazie al metodo css() coloriamo l’elemento di nero.
1) Selettori Semplici
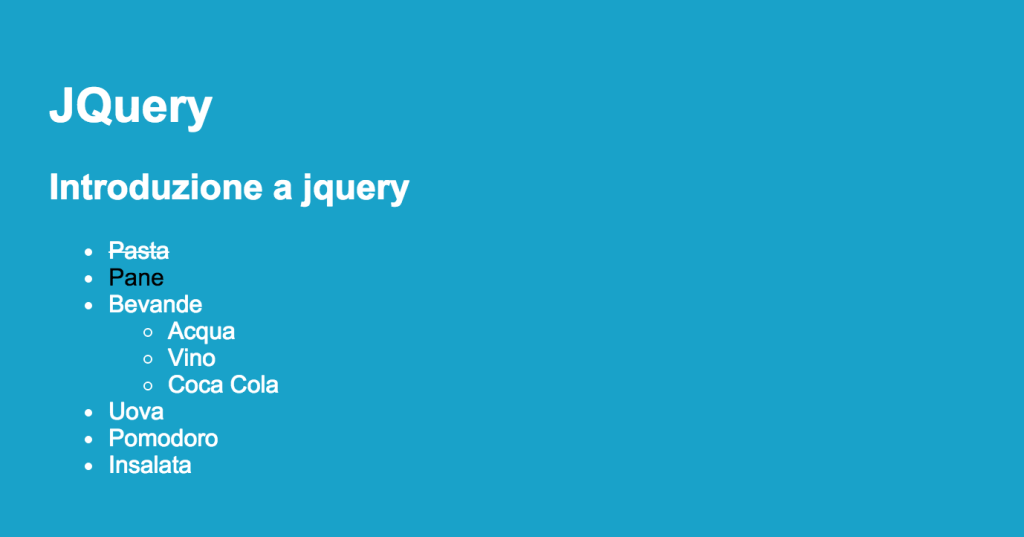
Selezioniamo il primo elemento della lista.
<script>
$(document).ready(function(){
$("li").first().css({‘color’:’black’});
});
</script>
Selezioniamo l’ultimo elemento:
<script>
$(document).ready(function(){
$("li").last().css({‘color’:’black’});
});
</script>
Selezioniamo il quinto elemento della lista (contando anche gli elementi della sotto-lista).
<script>
$(document).ready(function(){
$("li").eq(4).css({‘color’:’black’});
});
</script>
Il primo elemento della lista è 0 quindi il quinto e il numero 4.
Se voglio selezionare solo gli elementi della sotto-lista:
<script>
$(document).ready(function(){
$(".sotto-lista").children().css({‘color’:’black’});
});
</script>
oppure:
<script>
$(document).ready(function(){
$(".sotto-lista li").css({‘color’:’black’});
});
</script>
è la stessa cosa, il risultato sarà evidenziare gli elementi della sotto-lista:
2) Selettori Complessi
Se dal elemento vino volessimo selezionare l’elemento pane dobbiamo utilizzare il metodo parent che ci permette di andare indietro di un livello nell’annidamento del codice html.
<script>
$(document).ready(function(){
$("li").eq(4).parent().parent().css({‘color’:’black’});
});
</script>
Così siamo andati indietro di due annidamenti selezionando bevande, partendo dal elemento 4 vino.
N.B. L’elemento bevande comprende anche la sotto-lista.
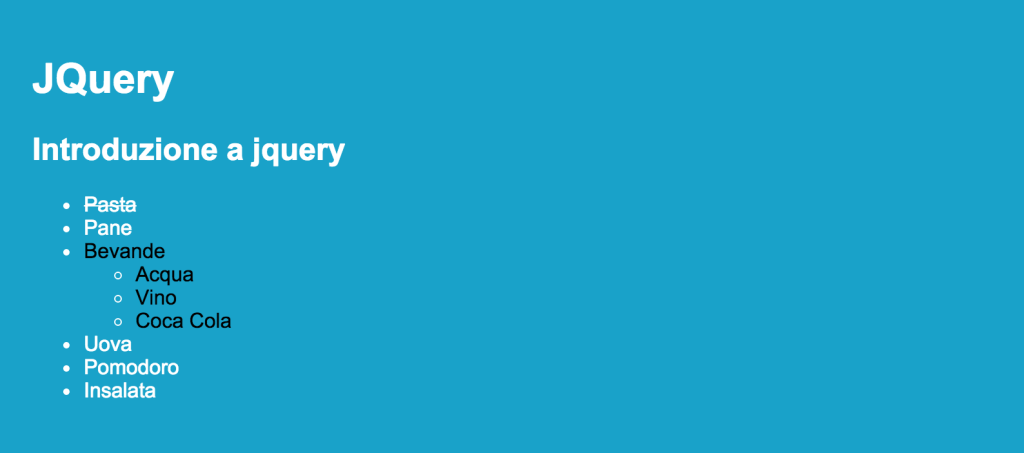
Se vogliamo selezionare li predecessore di bevande utilizziamo il metodo prev che seleziona l’elemento precedente.
<script>
$(document).ready(function(){
$("li").eq(4).parent().parent().prev().css({‘color’:’black’});
});
</script>
Il risultato è la selezione di pane.
Questa tipologia di selezione con javascript “puro” sarebbe decisamente complessa, con jQuery la possiamo realizzare con una linea di codice.
3) Selettori ed Eventi
In questo esempio al click di un elemento viene selezionato quello successivo nella catena.
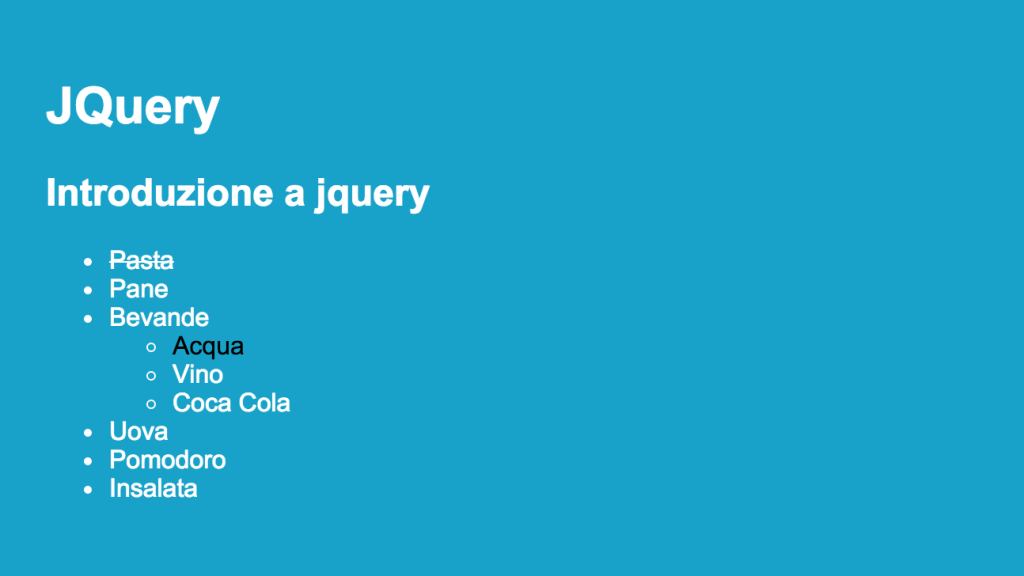
Se vogliamo selezionare il primo elemento del sotto-lista quando clicco su qualsiasi elemento della lista “genitore” devo utilizzare:
<script>
$(document).ready(function(){
$(".lista").on(‘click’, function(){
$(this).find("ul li").first().css({‘color’:’black’});});
});
</script>
In questo caso quando clicco sull’intera lista “genitore” con this ottengo l’oggetto lista “genitore”. Successivamente con find(“ul li”) cerco dentro la lista “genitore” un altra lista ul e seleziono gli elementi li dentro di essa. Infine con first() seleziono il primo li.
Se vogliamo rimuovere l’elemento con classe .lined quando clicco sull’intera lista devo utilizzare:
<script>
$(document).ready(function(){
$(".lista").on(‘click’, function(){
$(this).find(".lined").remove();});
});
</script>
Cosi facendo il primo elemento della lista con classe lined scompare al click. Il vantaggio di utilizzare find con this è che jQuery cerca solo nell’elemento ricavato da this (la lista genitore) questa soluzione è molto più performante che:
<script>
$(document).ready(function(){
$(".lista").on(‘click’, function(){
$(".lined").remove();});
});
</script>
Qui jQuery deve cercare l’elemento con classe .lined in tutta la pagina html.
4) Selettori ed If/Else
Se vogliamo rimuovere gli elementi della sotto-lista con un click e applicare la classe lined agli li della lista “genitore” dobbiamo utilizzare degli if.
<script>
$(document).ready(function(){
$("li").on(‘click’, function(){
if($(this).has(‘ul’).length == 0){
$(this).addClass(‘lined’);
}
if($(this).parent().is(‘.sotto-lista’)){
$(this).remove();
}
});
});
</script>
Il primo controlla che l’elemento sul quale abbiamo cliccato non abbia al suo interno degli ul (grazie al metodo has). Il secondo rimuove l’elemento solo se il genitore è sotto-lista.
Con questo abbiamo visto come selezionare gli elementi con jQuery e navigare la struttura di una pagina html. Nel prossimo articolo realizzeremo struttura a tab.
Stay Tuned!
Prossima lezione:
Guida Jquery Base: #5 Esempi pratici di jQuery in pagine Web con un Tab Layout