Guida Jquery Base: #2 Eventi e Iterazioni su pagine Html

Grazie agli eventi jQuery possiamo “ascoltare” cosa fa l’utente sulla nostra pagina web e svolgere delle azioni di conseguenza.
Per vedere come funzionano gli eventi in jQuery, partiamo dalla seguente struttura html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #19a2c9; color:#fff; }
.panel{float:left; width: 33%; display: inline-block;min-height: 1px}
.panel p {background: #1482a1; margin:20px;padding:20px;}
a{color:#fff210; text-decoration: none; display: inline-block; width:33%;text-align: center}
hr{ border: 0; height: 1px; background: #ccc; margin-bottom: 40px; }
</style>
</head>
<body>
<h1>JQuery</h1>
<h2>Introduzione a jquery</h2><hr/>
<p> <a href="#" id="trigger1">Trigger 1</a> <a href="#" id="trigger2">Trigger 2</a> <a href="#" id="trigger3">Trigger 3</a><p>
<div class="panel" id="info1"><p>Info 1</p></div>
<div class="panel" id="info2"><p>Info 2</p></div>
<div class="panel" id="info3"><p>Info 3</p></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){});
</script>
</body>
</html>
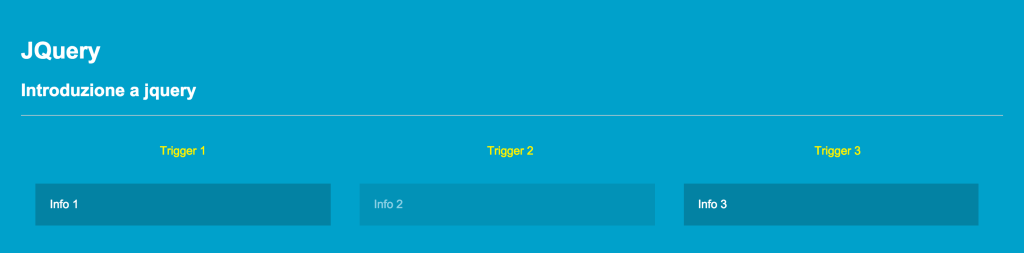
Abbiamo tre link “trigger” ognuno con il suo id (trigger1,trigger2[..]) e tre box “panel” ognuno con il suo id (info1, info2[..]).
Scriviamo ora una istruzione jQuery che applica al selettore trigger1 il metodo on nel quale passiamo l’evento che vogliamo utilizzare (nel nostro caso Click).
<script>
$(document).ready(function(){
$("#trigger1").on(‘click’);
});
</script>
Fatto questo definiamo una funzione all’interno del metodo on che verrà eseguita ogni volta che avviene un click su #trigger1.
<script>
$(document).ready(function(){
$("#trigger1").on(‘click’, function(){
$("#info1 p").slideToggle();
});
});
</script>
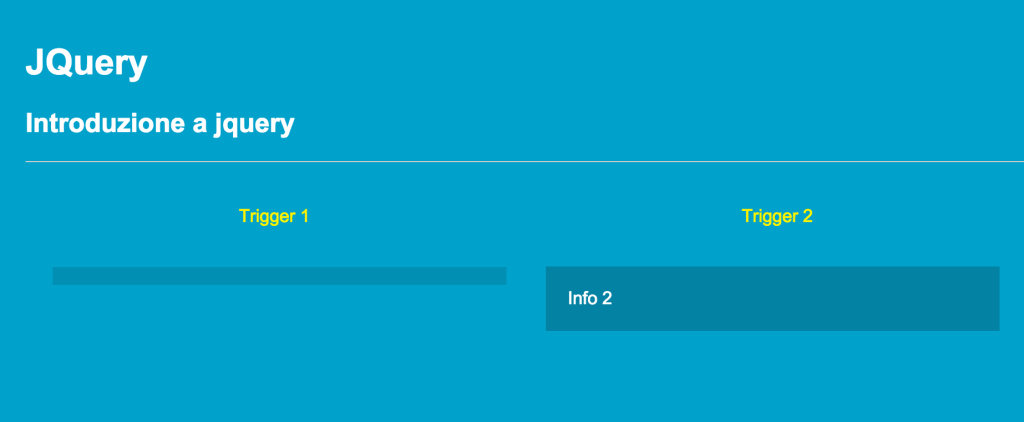
Con il metodo slideToggle applicato al selettore #info p, creiamo un effetto SlideDown / SlideUp.
Al click del mouse su #trigger1 creiamo un alternanza di questi effetti mostrando e nascondendo l’elemento (effetto Toggle).
Altro evento spesso utilizzato è mouseover.
<script>
$(document).ready(function(){
$("#trigger2").on(‘mouseover’, function(){
$("#info2 p").fadeToggle();
});
});
</script>
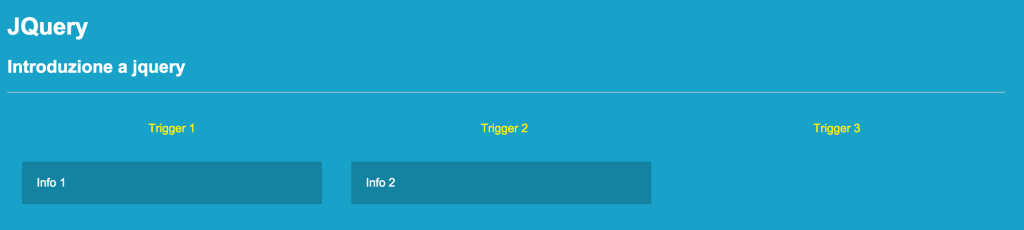
Per utilizzare mouseover lo inseriamo nel metodo on (al posto di click). Cambiamo anche il tipo di animazione da slideToggle a fadeToggle, il risultato sarà una alternanza di dissolvenze al mouseover su #trigger2.
Jquery ci permette di combinare più eventi su uno stesso elemento.
<script>
$(document).ready(function(){
$("#trigger3").on(‘click’, function(){
$("#info3 p").fadeOut();
});
$("#trigger3").on(‘mouseover’, function(){
$("#info3 p").slideDown();
});
});
</script>
Il risultato del codice è che applichiamo un fadeOut sull’elemento #info3 p al click di #trigger3.
La seconda istruzione fa ricomparire #info3 p con uno slideDown al mouseover su #trigger3.
Nel prossimo articolo vedremo come applicare effetti sugli elementi in maniera più intelligente evitando duplicazione di codice ottenendo migliori performance.
Stay Tuned!
Prossima lezione:
Guida Jquery Base: #3 Utilizzo degli eventi ottimizzando il codice








Guida molto chiara e semplice da seguire, fin ora la migliore che ho trovato sul web.
Complimenti e grazie mille!