Guida Jquery Base: #3 Utilizzo degli eventi ottimizzando il codice

In questo articolo continuiamo l’esempio precedente rendendo il codice che abbiamo scritto più intelligente evitando di duplicare il codice. Partiamo dalla struttura html dell’ ultimo articolo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
body{font-family: arial;padding:40px; margin:0; background: #19a2c9; color:#fff; }
.panel{float:left; width: 33%; display: inline-block;min-height: 1px}
.panel p {background: #1482a1; margin:20px;padding:20px;}
a{color:#fff210; text-decoration: none; display: inline-block; width:33%;text-align: center}
hr{ border: 0; height: 1px; background: #ccc; margin-bottom: 40px; }
</style>
</head>
<body>
<h1>JQuery</h1>
<h2>Introduzione a jquery</h2>
<hr/>
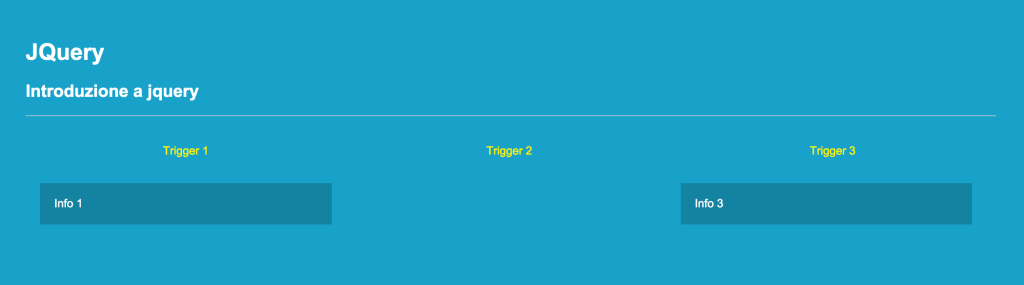
<p> <a href="#" id="trigger1">Trigger 1</a> <a href="#" id="trigger2">Trigger 2</a> <a href="#" id="trigger3">Trigger 3</a><p><div class="panel" id="info1"><p>Info 1</p></div>
<div class="panel" id="info2"><p>Info 2</p></div>
<div class="panel" id="info3"><p>Info 3</p></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#trigger1").on(‘click’, function(){
$("#info1 p").slideToggle();
});$("#trigger2").on(‘click’, function(){
$("#info2 p").slideToggle();
});$("#trigger3").on(‘click’, function(){
$("#info3 p").slideToggle();
});
});
</script>
</body>
</html>
Come possiamo vedere all’interno del tag script duplichiamo tre volte il codice che mostra il pannello, cambiando i vari selettori.
Dal punto di vista tecnico non c’è nulla di sbagliato ma se la nostra app/script cresce al posto di tre blocchi di codice avremo decine di queste strutture.
Questo può causare problemi, sia dal punto di vista della mantenibilità del codice che delle performance.
1) Codice Intelligente
Vediamo come rendere la logica del nostro codice più intelligente utilizzando una sola istruzione per gestire tutti i pannelli.
2) L’attributo Data
Utilizziamo l’attributo introdotto in html5 data-MIOATTRIBUTO (nel nostro caso data-infoid), con questo attributo possiamo definire nel html del trigger l’id del pannello che deve aprire. Aggiungiamo anche la classe info-trigger.
<p>
<a href="#" class="info-trigger" data-infoid="info1">Trigger 1</a>
<a href="#" class="info-trigger" data-infoid="info2">Trigger 2</a>
<a href="#" class="info-trigger" data-infoid="info3">Trigger 3</a>
<p>
Fatto questo andiamo a modificare lo script utilizzando la classe info-trigger come selettore.
<script>
$(document).ready(function(){
$(".info-trigger").on(‘click’, function(){
$("#info1 p").slideToggle();
});
});
</script>
Così facendo tutti i trigger apriranno e chiuderanno il primo pannello, per ovviare a questo problema dobbiamo utilizzare l’attributo this in combinazione con data-infoid.
3) This e il contesto del selettore
Grazie al parola this (spiegato nella guida javascript base) e il metodo attr() riusciamo a recuperare il valore del attributo data-infoid sul quale si è cliccato.
<script>
$(document).ready(function(){
$(".info-trigger").on(‘click’, function(){
var infoID = $(this).attr(‘data-infoid’);
$("#"+infoID+" p").slideToggle();
});
});
</script>
Utilizziamo il valore per creare un selettore $(“#”+infoID+” p”) con il quale selezioniamo l’elemento desiderato e applichiamo lo slideToggle.
Con questa soluzione il codice è più compatto e intelligente.
Così abbiamo ottimizzato il nostro codice rendendolo più performante. Nel prossimo articolo continueremo la nostra analisi sui selettori jQuery.
Stay Tuned!
Prossima lezione:
Guida Jquery Base: #4 Selettori, il vero punto di forza di jQuery