Inserire gli Utlimi Tweet in una pagina Web creando un Widget Responsive

Oggi vediamo come inserie gli utlimi tweet in una pagina web. Fino a qualche tempo fà questa operazione era relativamente semplice ma ora con le nuove modifiche delle API è necessario avere una autenticazione OAUTH, questo rende li procedimento macchinoso. Si sono sviluppate discussioni intorno a questo problema:
Per fortuna un ingegnere di google ha sviluppato uno script veramente ben fatto che consente in maniera semplice di inserire i tweet, Twitter Fetcher:
http://jasonmayes.com/projects/twitterApi/#sthash.wxeSpKqk.dpbs
Con Twitter Fetcher si può inserire e modificare lo stile dei tweet nel nostro layout, vediamo come fare.
Creare un Widget Twitter
Come prima cosa dobbiamo avere un account twitter, una volta loggati clicchiamo sulla foto del nostro profilo e selezioniamo Impostazioni –> Widget.
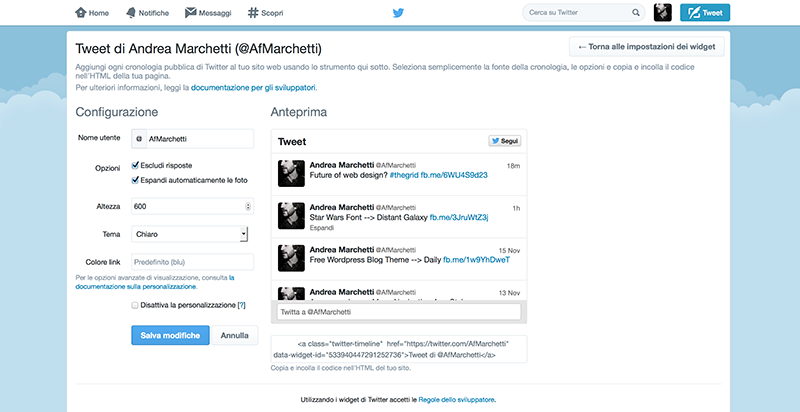
Ci apparirà l’interfaccia per creare un nuovo widget, impostiamo le opzioni. Possiamo creare widget che mostrano tweet identificati con determinati hashtag o pubblicati da un utente.
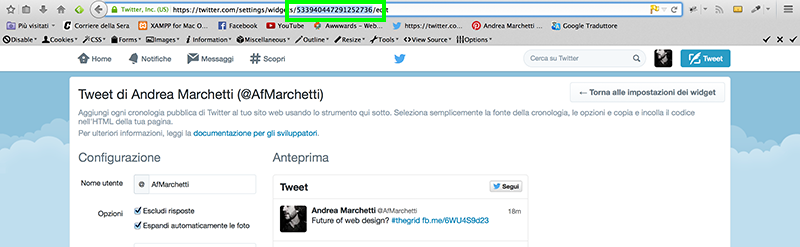
Fatto questo salviamo e creaimo il widget. Nella url in alto notiamo un codice numerico quello è l’id che ci serve per il nostro widget personalizzato.
Installazione dello Script
Creaimo una pagina html e inseriamo lo script twitterFetcher.js.
<html>
<head><style></style>
<script src="twitterFetcher_v12.js" type="text/javascript"></script>
</head>
<body><div class="container">
<h2>Last 10 Twitter posts using hastag #BerlinWall</h2>
<div id="example3"></div>
</div>
</body>
</html>
I tweet verranno caricati all’interno del div con id example3. Inzializziamo lo script nell’header della pagina inserendo l’id del widget recuperato in precedenza:
<script type="text/javascript">
var myconfig = {
"id": ‘534276164710170624’,
"domId": ”,
"maxTweets": 20,
"enableLinks": true,
"showUser": true,
"showTime": true,
"dateFunction": ”,
"showRetweet": true,
"customCallback": handleTweets,
"showInteraction": true,
"showImages": true};
function handleTweets(tweets){
var x = tweets.length;
var n = 0;
var element = document.getElementById(‘example3’);
var html = ‘<ul>’;
while(n < x) {
html += ‘<li><div class="panel-tweet">’ + tweets[n] + ‘</div></li>’;
n++;
}
html += ‘</ul>’;
element.innerHTML = html;
}twitterFetcher.fetch(myconfig);
</script>
Specifichiamo quanti tweet mostrare, se mostrare data, immagini e utente. La struttura html con la quale vengono renderizzati i contenuti è:
<ul>
<li><div class="panel-tweet">
<div class="user"></div>
<div class="tweet"></div>
<div class="timeposted"></div>
<div class="interact"></div>
</div></li><li> … </li>
…
</ul>
Possiamo quindi applicare il nostro stile ai contenuti personalizzandoli come più ci piace.
body, html{margin:0;padding:0px;font-family: roboto}.container{width:50%; margin-left: 25%;}
h2 {clear:both; text-align: center; font-weight: 300; font-size: 40px}
p, a {font-size:9pt;margin:10px 0 0 0;color:#666;}
a, a:visited {color:#ff5a60;}
a:hover {color:#82afff;}ul {margin:0;padding:0}
ul li {list-style:none;overflow:hidden;float:left; width:100%;position: relative;min-height: 45px}
ul li:nth-child(odd) {background: #f9f9f9;}
ul li:hover {background-color:#fbf0f0;}.panel-tweet{padding:30px 20px;float:left;}
.user, .tweet, .timePosted, .interact {float:left;}
.user {width:400px;clear:left;position: absolute; top:20px; left:20px}
.user a {text-decoration: none;color:#333;}
.user span span {text-transform: uppercase;}
.user img {float:left; border-radius:50px;}
.user a > span {float:left;margin-left:10px;}.tweet {width:80%;margin: 10px 0 0 58px}
.timePosted {width:100px;margin:5px 0 0 0; top:14px;right:10px;color:#ccc; font-size: 10px;position: absolute}
.interact {width:140px;margin:5px 0 0 0;bottom:10px;right:10px;position: absolute}
.interact a {margin:0 10px 0 0;float:left;text-decoration: none;font-size: 11px;color:#666;}.media img {max-width:250px;max-height:250px;margin-top:10px}
@media (max-width: 1023px) {
.timePosted{display:none}
.user span span {display:none}
}
Otterremo un widget responsive con grafica personalizzata che si adatterà meglio al layout del nostro sito.
Nel esempio ho creato un widget che richiama tutti i tweet con l’hashtag #berlinwall. Qui di seguito i file per il download e la demo.
Stay Tuned!









Grazie era proprio quello che cercavo… per caso c’è un modo pubblicarlo a mo di carosello/slide orrizontale ?