Integrare Cool Carousel slider con un tema WordPress

Per integrare il Cool Carousel, di cui abbiamo parlato nell’articolo precendete, con un tema WordPress dobbiamo sostituire l’html “statico” dell’ 1°esempio con il codice “dinamico” che creerà WordPress.
Faremo in modo che quando viene pubblicato un articolo nella categoria “slider”, venga creata una nuova slide nel Cool Carousel con immagine e testi presi dall’articolo.
Per prima cosa includiamo nell’header del nostro tema i file javascript necessari: jquery.min.js, slider.js e jquery.carouFredSel-5.6.1.js.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script>
<script src="<?php bloginfo(‘stylesheet_directory’); ?>/js/jquery.carouFredSel-5.6.1.js" type="text/javascript"></script>
<script src="<?php bloginfo(‘stylesheet_directory’); ?>/js/slider.js" type="text/javascript"></script>
Jquery.min.js viene incluso direttamente dai server di Google, gli altri due file sono localizzati nella cartella js del nostro tema e vanno inclusi specificando il percorso con <?php bloginfo (‘stylesheet_directory’); ?>.
Poi includiamo lo stile slider.css.
<link href="<?php bloginfo(‘stylesheet_directory’); ?>/slider.css" rel="stylesheet" />
Successivamente attiviamo la funzione “post_thumbnail” nel file functions.php e impostiamo la dimensione delle due immagini dello slider img-front e img-back tramite la funzione “add_image_size”.
<?php /*** Funzione Thumbnail Attiva ***/
add_theme_support(‘post-thumbnails’);
if ( function_exists(‘add_theme_support’) ) {
add_theme_support(‘post-thumbnails’);
}
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘slider-img-front’, 330, 280, true ); //(cropped)
add_image_size( ‘slider-img-back’, 280, 230, true ); //(cropped)
}?>
WordPress permette di impostare una sola immagine in evidenza per articolo. Lo slider ne utilizza due. Utilizzeremo l’immagine in evidenza di WordPress come img-front, mentre tramite un campo personalizzato (con uploader di immagini) andremo a impostare l’immagine in secondo piano dello slider img-back.
Un campo personalizzato con upload di immagini non è cosa semplice da realizzare. In rete ho trovato il codice veramente Cool di http://www.acousticwebdesign.net.
<?php /*** Cool Carousel: Metabox Image (Immagine in secondo piano) ***/
add_action(‘admin_menu’, ‘addMetaBox’);
add_action(‘save_post’, ‘saveMetaData’, 10, 2);
add_action(‘admin_head’, ‘embedUploaderCode’);//Define the metabox attributes.
$metaBox = array(
‘id’ => ‘my-meta-box’,
‘title’ => ‘Immagine in secondo piano’,
‘page’ => ‘post’,
‘context’ => ‘normal’,
‘priority’ => ‘low’,
‘fields’ => array(
array(
‘name’ => ‘My Custom Image’,
‘desc’ => ‘Immagine che viene visualizzata nello slider in secondo piano.’,
‘id’ => ‘myCustomImage’, //value is stored with this as key.
‘class’ => ‘image_upload_field’,
‘type’ => ‘media’
)
)
);function addMetaBox() {
global $metaBox;
add_meta_box($metaBox[‘id’], $metaBox[‘title’], ‘createMetaBox’,
$metaBox[‘page’], $metaBox[‘context’], $metaBox[‘priority’]);}
[…]
Il codice completo è inserito nel file function.php disponibile per il download in fondo alla pagina. Con qualche aggiustamento otteniamo un secondo uploader di immagini oltre al classico “immagine in evidenza”.
Andiamo ora a collocare il nostro slider sotto la testata del nostro tema, quindi nel file header.php, dopo il tag “header”, inseriamo il codice che richiama le immagini e i testi.
<div id="wrapper-slider">
<div id="bg"></div>
<div id="carousel"><?php
$specialPosts = new WP_Query();
$specialPosts->query(‘showposts=3&cat=1’);
?><?php if ($specialPosts->have_posts()) : while($specialPosts->have_posts()) : $specialPosts->the_post(); ?>
<div>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail(‘slider-img-front’, array(‘class’ => ‘img-front’)); ?>
<?php } ?>
<?php global $metaBox; foreach ($metaBox[‘fields’] as $field) { ?>
<?php $meta = get_post_meta($post->ID, $field[‘id’], true); ?>
<?php echo wp_get_attachment_image( $meta, ‘slider-img-back’, true, array(‘class’ => ‘img-back’)); ?><?php } ?>
<h3><?php echo substr(strip_tags($post->post_title), 0, 35)." …";?></h3>
<p><?php echo substr(strip_tags($post->post_content), 0, 90)." …";?></p><a href="<?php the_permalink(); ?>">Continua</a>
</div>
<?php endwhile; ?>
<?php else : ?><p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p>
<?php endif; ?>
</div>
<a id="prev" href="#"><span></span></a>
<a id="next" href="#"><span></span></a>
</div>
Il codice consiste in un loop personalizzato che richiama gli articoli pubblicati in una categoria.
Nel nostro caso richiamiamo gli utlimi 3 articoli della categoria “slider” con id=1.
Nel loop richiamiamo l’immagine dell’articolo tramite “the_post_thumbnail”.
Richiamiamo anche il titolo tramite “substr(strip_tags($post->post_title)” e le prime righe del testo tramite “substr(strip_tags($post->post_content)”.
Abbiamo a questo punto ricreato la struttura del codice statico in maniera dinamica grazie alla flessibilità di WordPress. E’ disponibile il download di tutti i file dello slider, il file contenente il loop (che potete copiare e incollare nel vostro tema) e il file function.php.
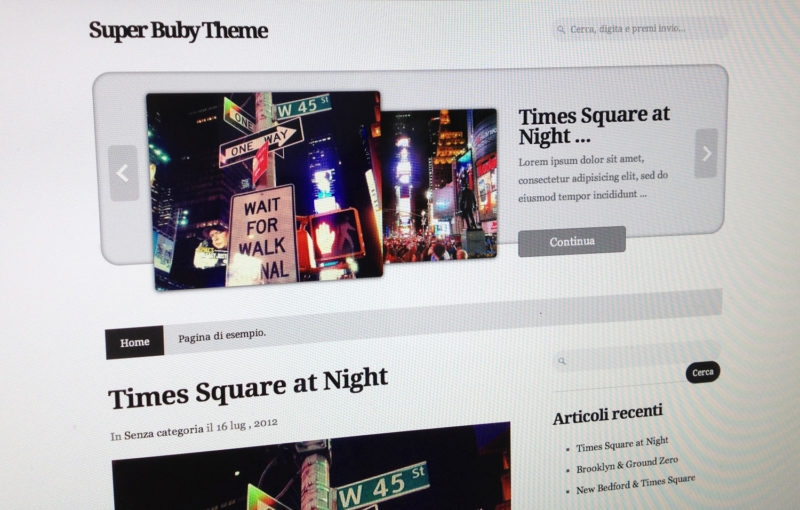
Per quanto riguarda il tema “SuperBuby” utilizzato nell’esempio nel prossimo articolo andremo a spiegarlo e a renderlo disponibile per il download. Il tema ha funzionalità interessanti e puo èssere una buona base di partenza per i nostri progetti.
Stay tuned!






comunicazione di servizio:
Il link DEMO di questo tutorial punta a una pagina inesistente (errore 404).
ciao, con simpatia,
vito