Web Design Bootstrap Popular Responsive
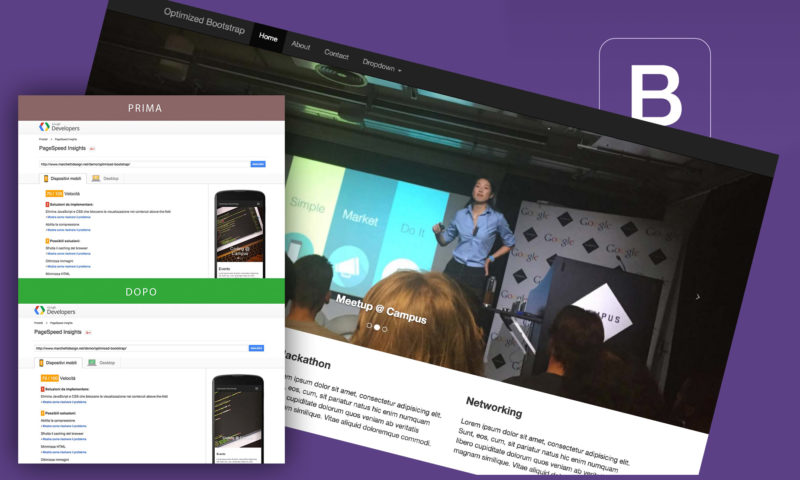
Ottimizzare Bootstrap realizzando una struttura HTML5 con Slider FullScreen

Bootstrap il framework introdotto da Twitter ormai qualche anno fa ha radicalmente cambiato il modo in cui i designer di tutto il mondo realizzano siti web. Detiene saldamente il primato di framework più utilizzato scansando validi concorrenti come Foundation e il recente Materialize. I vantaggi dell’utilizzo di Bootstrap sono molti:
Vantaggi nell’utilizzo
- Semplicità di utilizzo
- Velocità nel sviluppare strutture responsive
- Ampio supporto dei Browser da IE8 in poi
Ci sono però alcuni aspetti del framework che se non gestiti opportunamente possono causare problemi.
Svantaggi nell’utilizzo
- Non tutti utilizzando tutti i componenti del framework, nella configurazione standard il sistema inserisce tutti i componenti questi pesano in termini di KB e possono rallentare le prestazioni del nostro sito.
» Il file CSS bootstrap.min.css minificato pesa 123KB
» Il file JS bootstrap.min.js minificato pesa 37KB - la struttura (anche negli esempi sul sito ufficiale)
non utilizza tag HTML5utilizza pochissimi tag HTML5 di conseguenza è poco semantica
Qui di seguito proviamo a risolvere gli svantaggi del framework attraverso alcuni strategici step.
1) Ottimizzazione dei file del framework
Per ottimizzare il framework la prima cosa da fare è capire quali sono i componenti che utilizziamo maggiormente. Una volta individuati i componenti che utilizziamo sempre occorre e includere solo quelli nei file CSS e JS del framework. Per farlo utilizziamo il customizer del sito ufficiale:
http://getbootstrap.com/customize/
Il customizer permette di selezionare le funzionalità che vogliamo includere è molte altre cose come modificare il numero di colonne della griglia, lo spazio tra di esse, i colori e molto altro.
Noi ci limiteremo a scegliere le funzionalità che volgiamo utilizzare. Nel nostro caso volgiamo utilizzare Menu, Slider, Griglia.
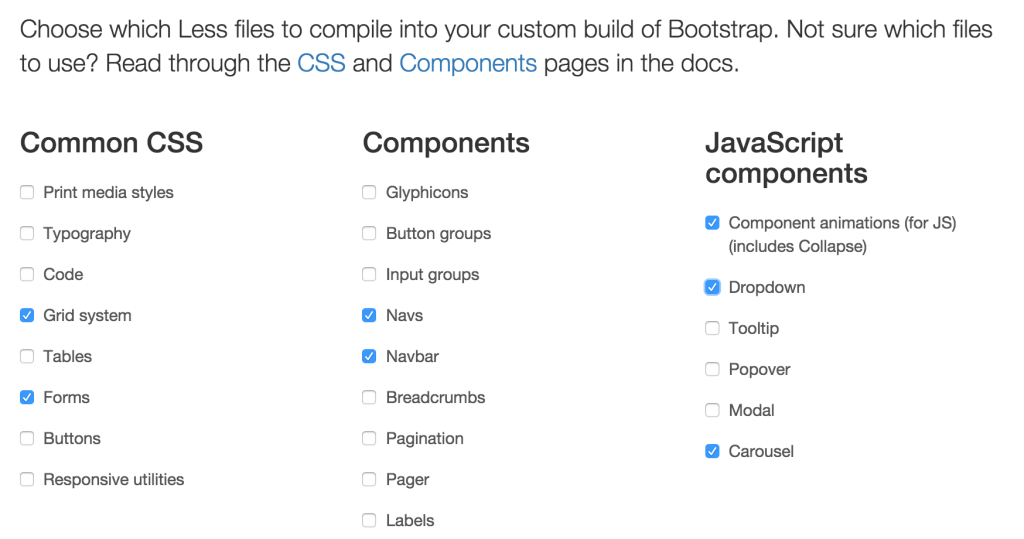
1.1 Customizer CSS
Dal elenco di funzionalità css selezioniamo:
– Navbar (Il Menu)
– Carousel (lo Slider)
– Grid system (la Griglia Responsive)
– Component animations (pacchetto necessario per le animazioni su Slider e Menu)
– Dropdown (pacchetto necessario per le tendine nel menu)
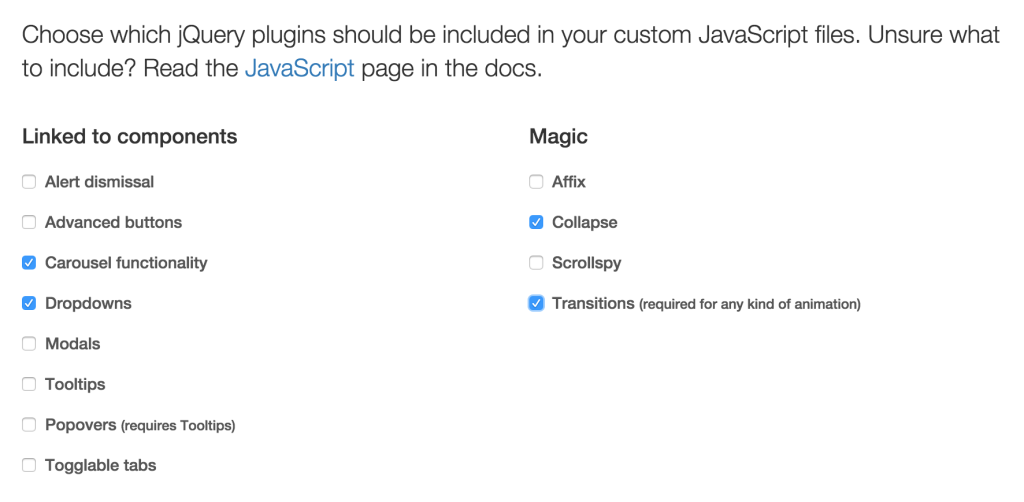
1.2 Customizer JQuery
Dal elenco di funzionalità jquery selezioniamo:
– Carousel Functionality (pacchetto necessario per lo slider)
– Dropdown (pacchetto necessario per il menu)
– Collapse (pacchetto necessario per il menu)
– Transitions (pacchetto necessario per le animazioni)
Selezionate le voci procediamo con il download cliccando su Compile and Download.
Scarichiamo il file. Lo un-zippiamo. Se controlliamo i file minificati abbiamo una notevole diminuzione del peso.
Il file CSS bootstrap.min.css pesa 44KB (meno della meta del file originale)
Il file JS bootstrap.min.js pesa 11KB (meno di un terzo del file originale)
Così abbiamo ottimizzato il peso del nostro framework, passiamo alla realizzazione di una struttura semantica.
2) Struttura in html 5
Per realizzare la struttura utilizzeremo tag Html5 e dove servono i classici div. Come prima cosa creiamo il file index.html all’interno della nostra cartella e inseriamo i file necessari nell’header:
<!– Bootstrap core CSS –>
<link href="css/bootstrap.min.css" rel="stylesheet"><!– Custom styles for this template –>
<link href="style.css" rel="stylesheet"><!– HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]–>
e nel footer i file javascript
<!– Bootstrap core JavaScript
================================================== –>
<!– Placed at the end of the document so the pages load faster –>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
Successivamente inseriamo il menu di navigazione con l’apposito tag nav.
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Optimized Bootstrap</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li></ul>
</li>
</ul>
</div><!–/.nav-collapse –>
</div>
</nav>
A seguire aggiungiamo lo slider definito all’interno di un tag section con id home-message-carousel
<!– Carousel –>
<section id="home-message-carousel" class="carousel slide">
<!– Indicators –>
<ol class="carousel-indicators">
<li data-target="#home-message-carousel" data-slide-to="0" class="active"></li>
<li data-target="#home-message-carousel" data-slide-to="1"></li>
<li data-target="#home-message-carousel" data-slide-to="2"></li>
</ol><!– Wrapper for Slides –>
<div class="carousel-inner">
<div class="item active">
<!– Set the first background image using inline CSS below. –>
<div class="fill parallax-element" style="background:url(‘code.jpg’) no-repeat top center fixed;background-size: cover;"></div>
<div class="carousel-caption">
<h1>Coding @ Campus</h1>
</div>
</div>
<div class="item">
<!– Set the second background image using inline CSS below. –>
<div class="fill parallax-element" style="background:url(‘conference.jpg’) no-repeat top center fixed;background-size: cover;"></div>
<div class="carousel-caption">
<h2>Meetup @ Campus</h2>
</div>
</div>
<div class="item">
<!– Set the third background image using inline CSS below. –>
<div class="fill parallax-element" style="background:url(‘campus.jpg’)no-repeat top center fixed;background-size: cover;"></div><div class="carousel-caption">
<h2>Coffee @ Campus</h2>
</div>
</div>
</div><!– Controls –>
<a class="left carousel-control" href="#home-message-carousel" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#home-message-carousel" data-slide="next">
<span class="icon-next"></span>
</a></section>
<!–/Carousel –>
Sotto lo slider creiamo una struttura a tre colonne con il tag section all’interno di un tag main. Ogni sezione ha un suo contenuto proprio.
<div class="container">
<main id="info-home" class="row">
<section id="services" class="col-md-4">
<h2>Events</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, eos, cum, sit pariatur natus hic enim numquam libero cupiditate dolorum quos veniam ab veritatis magnam similique. Vitae aliquid doloremque commodi.</p></section>
<section id="products" class="col-md-4">
<h2>Hackathon</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, eos, cum, sit pariatur natus hic enim numquam libero cupiditate dolorum quos veniam ab veritatis magnam similique. Vitae aliquid doloremque commodi.</p></section>
<section id="experience" class="col-md-4">
<h2>Networking</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, eos, cum, sit pariatur natus hic enim numquam libero cupiditate dolorum quos veniam ab veritatis magnam similique. Vitae aliquid doloremque commodi.</p></section>
[…]
Scrollando la pagina visualizzeremo gli articoli in una struttura di tipo blog:
[…]
<section id="latest-news" class="col-md-8">
<h2>Latest News</h2>
<hr/>
<article>
<h3>My Awesome Example News</h3>
<time>15.11.2015</time>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, eos, cum, sit pariatur natus hic enim numquam libero cupiditate dolorum quos veniam ab veritatis magnam similique. Vitae aliquid doloremque commodi.</p></article>
<article>
<h3>My Awesome News Title</h3>
<time>13.11.2015</time>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, eos, cum, sit pariatur natus hic enim numquam libero cupiditate dolorum quos veniam ab veritatis magnam similique. Vitae aliquid doloremque commodi.</p></article>
</section>
<aside class="col-md-4">
<h2>Useful Info</h2>
<hr/>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul></aside>
</main>
Infine chiudiamo la struttura con il footer
<footer>
<hr/>
<p>Copyright – MarchettiDesign.net</p>
</footer></div><!– /.container –>
Così Abbiamo creato una struttura semantica con bootstrap. Lo slider occupa il 73% dell’altezza della pagina, se si vuole che occupi tutta l’altezza in fullscreen bisogna modificare style.css impostando il valore a 100%.
Conclusioni
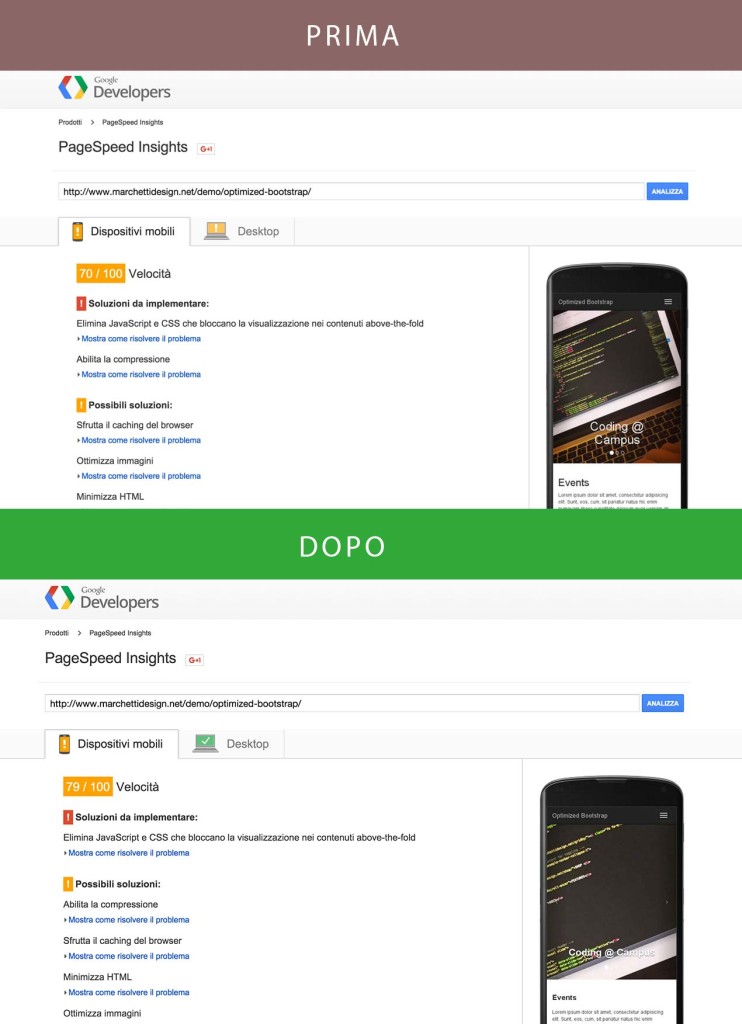
Dopo questi interventi la nostra struttura sfrutta le funzionalità di bootstrap (solo quelle che ci servono), pesa meno della metà di prima è ha una semantica accettabile. Facendo un semplice speed test con PageSpeed Insights di google, siamo riusciti a passare da una valutazione di 70 a 79 guadagnando 9 punti.
Sicuramente si può migliorare ma è una buona base di partenza.
Se avete suggerimenti o osservazioni su come aumentare le performance di bootstrap lasciateli nei commenti, i file per il download sono disponibili qui di seguito.
Stay Tuned!









Utilizzo Bootstrap ormai da molti anni e cerco sempre di ottimizzare più che posso i siti web, di modo che risultino leggeri e veloci nel caricamento. Avevo già sentito parlare della struttura semantica, ma non avevo mai letto un approfondimento simile! Farò subito dei test 🙂
Solo una domanda: i file css vanno sempre minimizzati, anche utilizzando questa struttura semantica nel codice html, giusto?
Ciao Marco, non è tassativo minimizzare tutti i file. Io personalmente utilizzo un mix, solitamente minimizzo tutti file che non cambiano (Boostrap, plugin Jquery, ecc ). I file che possono cambiare per aggiunta/modifica di fuzionalità (il classico scripts.js) preferisco non minimizzarlo 😉
Ottima osservazione su come dovrebbe essere utilizzato Bootstrap. A mio avviso resta l’unico framework con cui vale la pena lavorare anche perché è utilizzato da diversi CMS in circolazione, quindi perché dovremmo concentrarci su altri framework se non per pura curiosità?
Ciao Gregory, se un framework introduce novità vale la pena 😉