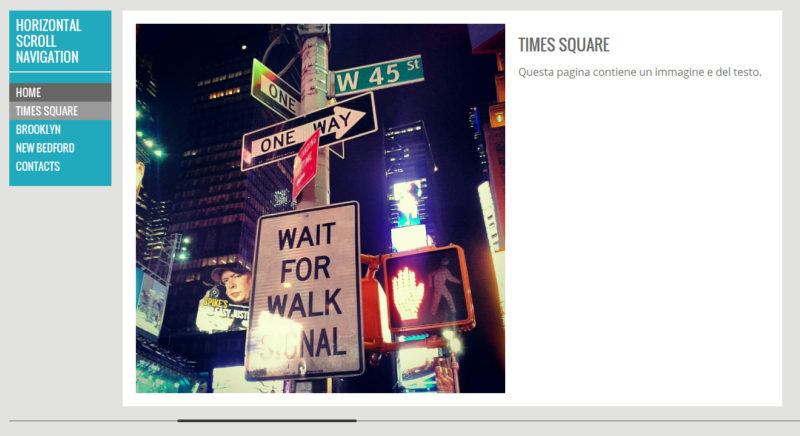
Realizzare un Horizontal scroll layout con Jquery Custom Scrollbar

Oggi andiamo a realizzare una layout orizzontale animato con Jquery Custom Scrollbar. Questo plug-in permette di scrollare orizzontalmente dei contenuti (con un elegante effetto easing) tramite una barra customizzata o la rotella del mouse.
In questo articolo aggiungeremo la fuzionalita di “scrollare” i contenuti tramite un menu. Ogni link del menu corrisponde a una “pagina” che viene visualizzata tramite uno scroll orizzontale.
Come prima cosa bisogna includere nell’header della nostra pagina Jquery, jquery-ui, jquery-mousewheel e il plug-in Custom Scrollbar con il suo stile.
Dopo aver fatto questo bisogna inizializzare il plug-in, la sitassi qui di seguito specifica il contenitore dello scroll (nel nostro caso il div .slider) e altre opzioni (per esempio l’inerzia dell’animazione):
$(“.slider”).mCustomScrollbar({
horizontalScroll:true,
scrollInertia:1100,advanced:{
autoExpandHorizontalScroll:true
}
Fatto questo impostiamo l’html, che nel nostro caso consiste nel div contenitore .slider che contiene le pagine costituite dai div .line-element, ogni “pagina” ha un id di riferimento (#page-1,#page-2,…):
Ora le “pagine” vengono scrollate tramite la barra e la rotella del mouse. Per far si che le “pagine” vengano scrollate tramite i link di un menù utilizziamo il metodo “scrollTo” che il plug-in Custom Scrollbar ci offre e un pizzico di Jquery.
Ogni “pagina” all’interno della area scrollabile ha un id univoco per esempio “id=page-1”, questo ci servirà per associare la “pagina” al link di riferimento per esempio “home”, vediamo come:
/* Navigation */
$(“.menu a”).click(function(){var myid= $(this).attr(“href”);
$(“.slider”).mCustomScrollbar(“scrollTo”,”” + myid + “”);
});
Il codice non fa altro che, prendere l’attributo “href” dell’ link cliccato nel menu, assegnarlo alla variabile “myid” e passarlo al metodo “scrollTo”, che scrollerà fino alla pagina con id corrispondente.
Possiamo sviluppare la struttura aggingendo quante pagine vogliamo, logicamente aggiungendo il link di riferimento nel menu. La struttura funziona anche con javascript disabilitato, le “ancore” dei link rimandano ai div con id corrispondente.
Abbiamo aggiunto un piccolo codice Jquery che assegna una classe “selected” al link che abbiamo cliccato nel menu, in modo da sapere in che pagina ci troviamo durante la navigazione.
$(“.menu a”).click(function(){
var myid= $(this).attr(“href”);
$(“.menu a”).removeClass(‘selected’);
$(this).addClass(‘selected’);$(“.slider”).mCustomScrollbar(“scrollTo”,”” + myid + “”);
});
L’esempio completo è disponibile per il download qui di sotto.
Stay tuned!
AGGIORNAMENTO:
Ora l’horizontal scroll layout è Responsive!
Visita: http://www.marchettidesign.net/2013/01/rendere-responsive-una-struttura-animata-in-jquery/





Ciao Andrea, credi sia possibile usare l’horizontal scroll bar in worpress per cerare una pagina di archivo blog con gli excerpt (tutta orrizzontale)? Sono una inesperta sto andando a tentativi, vorrei solo sapere se sono tutti vani…
Ciao Silvia,
si si può utilizzare, non ho ben capito come vorresti strutturare la pagina, ti consiglio di non creare uno scroll troppo lungo per evitare problemi di caricamento..
Ciao Andrea.
Molto bello e ben spiegato, cosa che non sempre capita. Però mi piacerebbe poter aggiungere ai link del menu (che funzionano benissimo) altri link a siti esterni e soprattutto a “pagine interne”, inserendoli nel testo delle pagine. Ho provato a usare l’id della “pagina” come segnalibro e anche a inserire appositi segnalibri, ma sembra che jquery.mCustomScrollbar.js uccida gli altri link. Come posso fare?
Ciao Isabella,
per aggiungere una pagina copia e incolla il div .line-element e assegnagli un id=”TUO_ID”. Successivamente aggiungi al menu un link, nell’attributo href specifica href=”#TUO_ID”
Grazie. Non mi ero spiegata bene: intendevo link ad ancore interne al di fuori del menu. Comunque online funziona tutto. Semplicemente non funzionava nella visualizzazione anteprima nel browser di Microsoft Expression Web che non funzionava.
Grazie ancora
ciao
innanzitutto, bello, semplice e pratico.
L’unico problema è che ridimensionandolo ad un box minore e volendolo mettere alla base di una pagina sito parallax, quando clicco sul numero della pagination per scrollare il testo alle altre pagine, mi sposta l’intero il box al top dello schermo, anche se inserito in un div
Ciao Valentina,
non ho ben capito, combinando lo script con un altro script possono nascere conflitti tra i posizionamenti..
Ciao! innanzitutto grazie mille per questo tutorial! una domanda -non sono riuscito a sistemare in nessuna maniera –
esiste un sistema per far in modo che vada a caricare la pagina presente nell’url e non sempre e comunque quella principale?
per esempio se la mia pagina è http://www.sito.com/#contatti mi carica sempre e comunque la parte “index” della pagina e non fa visualizzare la parte dell’indirizzo #contatti.
grazie mille!
Ciao Zambu,
si con script come jquery bbq:
http://benalman.com/projects/jquery-bbq-plugin/
Ciao Andrea, ti scrivo per chiederti se posso mettere un immagine di sfondo a tutta la pagina perchè a me non funziona, ho provato in vari modi ma non va.
Non capisco perchè se scrivo questa proprietà CSS non me lo applica:
background-image: url(img/bg-line.png) repeat-x;
Devo creare una linea del tempo come sfondo ma non riesco.
Potresti aiutarmi?
PS: Complimenti!
Ciao jacopo,
se il percorso dell’immagine è corretto devi inserire nel css:
body{background: #e2e2e0 url(img/mio-background);}
P.S
Applicalo al body 😉
Ciao, vorrei sapere se fosse possibile renderlo responsive….
Ciao Davide, si:
http://www.marchettidesign.net/2013/01/rendere-responsive-una-struttura-animata-in-jquery/
Ciao Andrea.. la tua programmazione in orizzontale è veramente bella e semplice.. la sto usando in Office share point designer e posso mettere tabelle ed altro ma quando aggiungo una immagine non mela fa vedere..lo spazio è occupato ma non si vede..scusami magari è una stupidata ma sono un principiante. Grazie.Alberto.
Ciao Andrea
Ma questo plugin può essere adottato anche con wordpress?
Se sì qual è la procedura?
Grazie
Stefano
Ciao Stefano, si. Si può “montare” questo codice in un tema wordpress utilizzando un loop personalizzato, non è però implementazione molto semplice.
Ciao Andrea,
intanto ti ringrazio per questa guida perchè facendo qualche piccola modifica nel css è calzata a pennello per una pagina che sto realizzando.
Dal momento che non sono esperta in Javascript ti chiedo: é possibile che integrando questo plug in nella pagina mi si causi un rallentamento nel caricamento all’apertura?
Grazie!
Vanessa
Ciao Vanessa, è possibile, può dipendere dal Browser o dal computer che stai utilizzando. Prova a visualizzare la struttura su un altro computer e vedi se ti da problemi 😉