Realizzare un Horizontal scroll layout con Jquery Custom Scrollbar

Oggi andiamo a realizzare una layout orizzontale animato con Jquery Custom Scrollbar. Questo plug-in permette di scrollare orizzontalmente dei contenuti (con un elegante effetto easing) tramite una barra customizzata o la rotella del mouse.
In questo articolo aggiungeremo la fuzionalita di “scrollare” i contenuti tramite un menu. Ogni link del menu corrisponde a una “pagina” che viene visualizzata tramite uno scroll orizzontale.
Come prima cosa bisogna includere nell’header della nostra pagina Jquery, jquery-ui, jquery-mousewheel e il plug-in Custom Scrollbar con il suo stile.
Dopo aver fatto questo bisogna inizializzare il plug-in, la sitassi qui di seguito specifica il contenitore dello scroll (nel nostro caso il div .slider) e altre opzioni (per esempio l’inerzia dell’animazione):
$(“.slider”).mCustomScrollbar({
horizontalScroll:true,
scrollInertia:1100,advanced:{
autoExpandHorizontalScroll:true
}
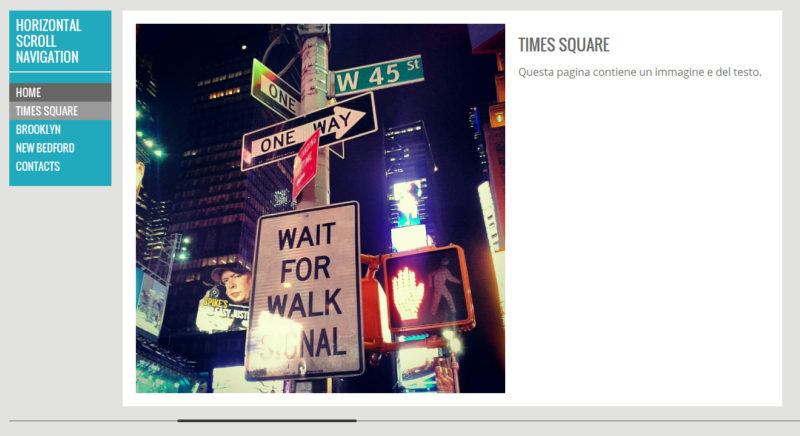
Fatto questo impostiamo l’html, che nel nostro caso consiste nel div contenitore .slider che contiene le pagine costituite dai div .line-element, ogni “pagina” ha un id di riferimento (#page-1,#page-2,…):
Ora le “pagine” vengono scrollate tramite la barra e la rotella del mouse. Per far si che le “pagine” vengano scrollate tramite i link di un menù utilizziamo il metodo “scrollTo” che il plug-in Custom Scrollbar ci offre e un pizzico di Jquery.
Ogni “pagina” all’interno della area scrollabile ha un id univoco per esempio “id=page-1”, questo ci servirà per associare la “pagina” al link di riferimento per esempio “home”, vediamo come:
/* Navigation */
$(“.menu a”).click(function(){var myid= $(this).attr(“href”);
$(“.slider”).mCustomScrollbar(“scrollTo”,”” + myid + “”);
});
Il codice non fa altro che, prendere l’attributo “href” dell’ link cliccato nel menu, assegnarlo alla variabile “myid” e passarlo al metodo “scrollTo”, che scrollerà fino alla pagina con id corrispondente.
Possiamo sviluppare la struttura aggingendo quante pagine vogliamo, logicamente aggiungendo il link di riferimento nel menu. La struttura funziona anche con javascript disabilitato, le “ancore” dei link rimandano ai div con id corrispondente.
Abbiamo aggiunto un piccolo codice Jquery che assegna una classe “selected” al link che abbiamo cliccato nel menu, in modo da sapere in che pagina ci troviamo durante la navigazione.
$(“.menu a”).click(function(){
var myid= $(this).attr(“href”);
$(“.menu a”).removeClass(‘selected’);
$(this).addClass(‘selected’);$(“.slider”).mCustomScrollbar(“scrollTo”,”” + myid + “”);
});
L’esempio completo è disponibile per il download qui di sotto.
Stay tuned!
AGGIORNAMENTO:
Ora l’horizontal scroll layout è Responsive!
Visita: http://www.marchettidesign.net/2013/01/rendere-responsive-una-struttura-animata-in-jquery/





salve posso implementarlo per un scrollbar in verticale? con questo in html:
…testo…
emh non mi stampa a video il codice html
… testo …
Ciao Massimiliano,
si può implementare in verticale. Dai un occhiata alla documentazione ufficiale del plug-in:
http://manos.malihu.gr/jquery-custom-content-scroller/
😉
Ciao bel tutorial, lo sto utilizzando per uno slider di fotografie, senza del testo e volevo chiederti una cosa: e’ possibile rendere le immagini ridimensionabili in altezza? ovvero se ridimensiono la finestra le immagini e la barra vorrei che rimenssero sempre visibilli.
grazie
Ciao
Maurizio
Ciao Maurizio,
ora l’altezza dello slider è 600px, se per “sempre visibili” intendi che le immagini siano alte l’intera altezza della pagina, si può fare con i css e javascript.
[…] […]
Your download is for a vertical scrolling, not the horizontal showed in the Demo. How do I change that?
Hi Criss, check now the download is correct!
Dove imposto di quanto devo far spostare la visuale? .. vorrei accelerarla un po’
grazie
Dai un occhio qua http://manos.malihu.gr/jquery-custom-content-scroller/
EDIT: compimenti per l’ottimo lavoro .. 😉
Ciao molto utile come tutorial, vorrei chiederti e se volessi utilizzare “le frecce” per scrollare le pagine? quindi su, giù, destra, sinistra!?!?
Grazie!
Grazie per l’ottimo tutorial era proprio quello che cercavo da mesi per neofita come me.
Vorrei chiederti un consiglio.
Ho cercato di inserire un widget per visualizzare la cronologia di un utente twitter in una pagina ma purtroppo non funziona, ossia non viene visualizzato.
Come potrei fare?
Grazie.
Max
Ciao Max, grazie dei complimenti 😉
prova a usare il widget Rss, inserisci all’interno del widget il link alla pagina twitter in formato rss..
Grazie per la tua prontissima risposta.
Proverò a seguire il tuo consiglio e vedrò di documentarmi come fare.
Nel frattempo ho fatto un giro sul forum di Twitter per gli sviluppatori ma a quanto ho capito sembra che spingano per l’utilizzo del widget.
Se riesco a combinare qualcosa ti informo.
Ciao
Max
Ciao Andrea !
L’ultima pagina, in questo caso Contacts non rimane allineata come le altre, il menù risulta su sfondo bianco quello della pag precedente anzichè scorrere sino sul grigio, di conseguenza lo sfondo grigio a dx non compare..
Grazie
N
Ciao Nico,
lo scroll si comporta così perchè arriva alla fine dello scorrimento orizzontale “possibile”. Per far scrollare l’ultimo box a sinistra come intendi si può aggiungere un margine destro al div contenitore che viene scrollato:
.slider .my_container{overflow:hidden;margin-right: 250px;}
Ciao Andrea,
mi piace molto questa soluzione a scorrimento orizzontale e mi piacerebbe utilizzarla.
Stavo pensando ad una form per i contatti da inserire appunto nella pagina contact. Hai qualche suggerimento?
grazie
F.
Ciao Franco,
questo tutorial spiega come realizzare un form http://www.yourinspirationweb.com/2011/03/08/come-realizzare-un-form-accessibile-e-con-codice-ottimizzato/
Ciao Andrea e grazie per tutorial,
come faccio ad aggiungere freccia dx e sx anche che non facciano scrollare ma solo per evidenziare che la barra va trascinata per muovere le pagine?
Grazie ciao
A
Ciao Alessandro,
postresti posizionare due div uno per la freccia sinistra e l’altro per la freccia destra appena dopo il tag body. Tramite css:
position: absolute; top: 50%; left:0;posizioni la freccia sx, per la dx invece:
position: absolute; top:50% right:0;😉
Ciao Andrea! Ancora una cosa: per dare una fine alla scroll bar in modo che termini sull’ultima immagine e non esca dallo schermo?
Grazie e complimenti davvero!
N
Ciao,
grazie per il tutorial molto valido.
Ho una domanda riguardo al jquery che hai inserito nel demo: come faccio ad attribuire la classe “selected” alle voci del menù (e dunque evidenziarle) mentre mi sposto scrollando o trascinando la barra?
Adesso se clicco su “contacts” e poi torno scrollando su “home” la sezione “contacts” rimane evidenziata…
Grazie in anticipo!
Ciao Leonardo,
ci sono dei plug-in jquery che possono svolgere questa funzionalità, non ho avuto tempo per implementarli nella struttura uno era questo:
http://stackoverflow.com/questions/9979827/change-active-menu-item-on-page-scroll
c’è anche un esempio:
http://jsfiddle.net/mekwall/up4nu/
Ciao Andrea, spero di ricevere una risposta prima che vai (se vai) in ferie. 🙂
Sono diversi mesi che sto combattendo con un problema allo script. Puoi vedere su http://www.agendadelvolo.info che lo scroll di ogni singola box va al limite sinistro dello schermo. Io vorrei che si fermasse al menu. Un aiuto? Thanx
Ciao Criss,
se vedi nel tutorial utilizzo margin-left:190px; (applicato ai div .line-element) per far si che i blocchi di contenuto scrollino fino al bordo del menu e non sotto.
Ciao di nuovo, prendo lo spunto del mio ultimo post per chiederti un piccolo aiuto, sempre sul sito http://www.agendadelvolo.info.
Se lo guardi adesso, ho risolto il problema del post precedente intervenendo sullo script che permette lo scroll, mettendo un offset negativo:
$(document).ready(function () {
$.localScroll.defaults.axis = 'x';
$('#menu').localScroll({
target:'body',
offset: -225
});
});
Ora sto cercando di avere il footer che si muove con le box. E così succede, con il problema che non si allinea bene a 25px (ma c’è uno scarto sempre maggiore per ogni slide) ed è anche agganciato al contenuto delle box stesse (se scrolli verticalmente, rimane attaccato alle box).
Non so se mi sono spiegato. Secondo me bisogna semre intervenire sullo script jquery. Ti sarei davvero grato per un aiuto, magari anche in privato.