Realizzare un Layout a griglia Responsive con Isotope

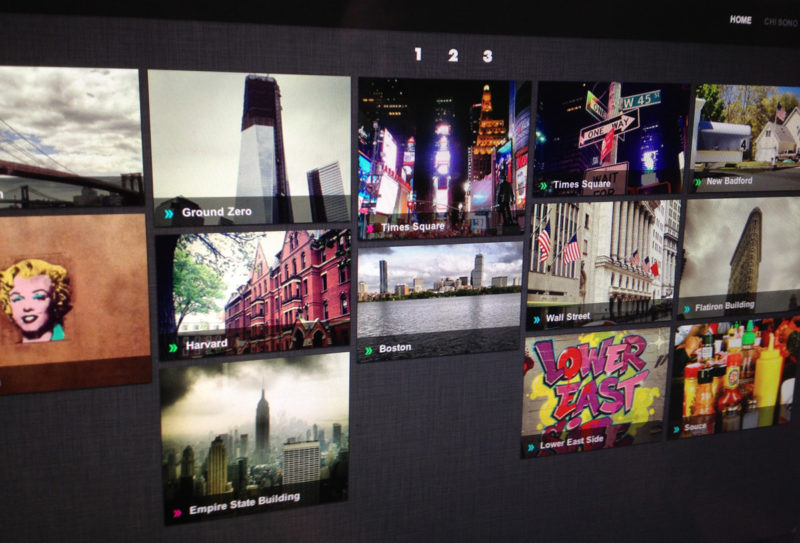
Isotope è un fantastico plug-in jquery che permette di realizzare layout a griglia animati. Gli elementi che compongono la griglia possono essere filtrati, questo avviene con animazioni accattivanti.
In questo articolo vedremo come realizzare un layout a griglia Responsive con Isotope. Successivamente imposteremo un menù per filtrare gli elementi e infine centreremo la nostra griglia Responsive.
1) Impostare la griglia
Come prima cosa richiamiamo nel header lo stile:
<link rel="stylesheet" href="style.css" />
e a fondo pagina i file javascript necessari:
<script src="js/jquery-1.6.2.min.js"></script>
<script src="js/jquery.isotope.min.js"></script>
<script src="js/my-isotope.js"></script>
Nel file my-isotope.js andiamo a inizializzare lo script specificando il contenitore degli elementi della nostra griglia, la classe assegnata agli elementi e la larghezza delle colonne della griglia 240px (Ottimizzata per cellulari):
$(function(){var $container = $(‘#iso-container’);
$container.isotope({
// options
itemSelector: ‘.element’,
masonry : {
columnWidth : 240
}
});
Una volta fatto questo guardiamo la struttura base della griglia nel html:
<!– Isotope –>
<div id="iso-container" class="clickable clearfix"><div class="element one">
<a href="#">
<div class="text-el">
<div class="icon one">»</div>
<h1>Brooklyn</h1>
<p>Lore et laborumd orfesia ame estula ficus de sta lorent…</p>
</div>
<img src="photo/1.jpg" />
</a>
</div><div class="element two">
<a href="#">
<div class="text-el">
<div class="icon two">»</div>
<h1>Ground Zero</h1>
<p>Lore et laborumd orfesia ame estula ficus de sta lorent…</p>
</div>
<img src="photo/2.jpg"/>
</a>
</div>
…
</div>
Ogni elemento della griglia è costituito da un div con classe element. Possono esserci quanti elementi vogliamo, nel codice di esempio ne vediamo due.
Le classi One, Two e Three (applicate a i div con classe element) sono le classi utilizzate per filtrare. In un Sito/Portfolio potrebbero essere le categorie dei lavori svolti.
2) Impostare il menu
Il codice del menù per filtrare:
<ul id="filters" class="option-set clearfix" data-option-key="filter">
<li><a id="f-all" href="#filter" data-option-value="*" class="selected"><span>All</span></a></li>
<li><a id="f-one" href="#filter" data-option-value=".one"><span>One</span></a></li>
<li><a id="f-two" href="#filter" data-option-value=".two"><span>Two</span></a></li>
<li><a id="f-three" href="#filter" data-option-value=".three"><span>Three</span></a></li>
</ul>
Il menù per filtrare gli elementi della nostra griglia è composto da quattro pulsanti: All,1,2 e 3. L’attributo data-option-value dice al link che elementi mostrare.
Quando clicchiamo il pulsante 1, verranno mostrati gli elementi con classe one, quando clicchiamo il pulsante 2 quelli con classe two e cosi via. Il pulsante All visualizza tutti gli elementi insieme.
Impostato il menu, la nostra grilgia effettua i filtraggi si riadatta alla dimensione dello schermo, ma non è centrata.
3) Centrare la griglia
Centrare la struttura non è cosa facile per farlo utilizziamo il codice del esempio centered masonry. Inseriamo il codice nel file my-isotope.js e nell’header della nostra pagina inseriamo:
#iso-container {
margin: 0 auto 20px;
}
Ora il nostro div #iso-container si riadatta in base alle dimensioni dello schermo ed è centrato. Se però testiamo la struttura su uno smartphone vediamo che gli elementi non si adattano impilandosi uno sopra l’altro, ma vengono visualizzati come su uno schermo largo 1024px.
4) Ottimizziamo la griglia per smartphone
Aggiungiamo nell’header:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Questo meta tag con l’attributo width=device-width dice al browser di visualizzare il sito in riferimento alla grandezza dello schermo del nostro device, nel caso di un iphone 320px;
Avendo noi le colonne della griglia larghe 240px vedremo gli elementi impilati uno sull’altro a formare una colonna. Se ruotiamo il telefono in modalità landscape gli elementi si posizioneranno su due colonne con una elegante animazione.
5) Animazioni con CSS3
Tramite CSS3 sono state realizzate alcune animazioni: sul menu appaiono dei tooltip descrittivi, il pulsante All appare solo se necessario.
Sugli elementi della griglia abbiamo animazioni allo stato hover. Quando si passa sopra a un elemento appare una desrizione dell’elemento con un effetto slideUp.
Il codice del esempio è disponibile qui sotto per il download. Stay tuned!





E’ veramente fantastico il vostro lavoro. Serio e ben amalgamato con effetti incredibili.
Ottima l’idea di nascondere inizialmente l’elemento “all”.
Ho in costruzione ben dodici siti culturali e vorrei inserire in essi alcuni layouts a griglia.
Ho bisogno, però, di aiuto.
Complimenti di nuovo e a risentirci.
Italo Elmo
Buongiorno Italo, ti scrivo in privato..
Ciao. Ti risulta che layout fondati su isotope abbiano problemi seri in ambiente iOS (iphone/ipad)?
Grazie mille
Ciao Gionni, non mi risulta abbiamo problemi in ambienti ios, la demo dell’articolo è testata su iphone e ipad..
Capisco. Te lo chiedo perche’ un amico ha comprato un template wordpress basato su isotope che ho modificato x permettere l’history in menu e il caricamento fra i box di un box di contenuto al click. Su ipad/iphone ho riscontrato errori (solo su iOS) e allora siamo tornati alla versione originale. E continuava ad avere problemi. Non so se hai un’ipad/iphone per le mani (io no), potresti andare su nucleo.to/bloaggiornato e dirmi se ti sembra tutto ok? Grazie del favore in caso, non so cos’altro pensare…
Ciao Gionni, sai per caso come si fa a modificare il margine tra un elemento ed un altro?
Ciao Matteo, non sono Gionni ma Andrea. Le colonne di isotope sono impostate a 240px, questo perchè cosi su mobile in modalita landascape possono essere visualizzate due colonne affiancate (con l’ animazione). Gli elementi sono di 230px di larghezza con 10 px di margine, se vuoi aumentare il margine diminuisci la larghezza degli elementi e aumenta il margine di conseguenza, ma mantieni una larghezza complessiva di 240px che è la larghezza della colonna..
Ciao, sai se è possibile realizzare uno scorrimento orizzontale, magari con lo stesso tipo di animazione che le immagini hanno
Ciao Dario, penso sia possibile utilizzando i plug-in jquery isotope e customScrollBar
Grazie ho risolto mettendo un’altezza fissa con overflow hidden, e siccome non mi servivano le classi, quei tasti li ho usati per le pagine.
Ciao, ottimo articolo, interessante anche quello su Pinterest , volevo chiedere come fare nella HOME a scegliere/filtrare solo determinati “element” esempio nel caso di staff – servizi – portfolio, far vedere tutto tranne il portfolio lavori .
cosa modificare?
ciao e grazie
Ciao Maurizio, Grazie 😉
potresti nascondere tramite css tutti gli elementi con classe (per esempio) “two” tramite “display:none”, poi però gli elementi con classe “two” non si vedrebbero quando clicchi il pulsante two. Bisognerebbe implementare una soluzionet in javascript..
Ciao, se io per caso una volta che apro sito volessi che si vedano in un primo momento solamente le foto della galleria 2 e dopo possa scegliere se vederle tutte o guardare la 1 o la 3 si può?
Ciao Alessandro,
si, si può, quando si inizializza isotope si può scegliere che filtro mostrare di default in questo modo:
$container.isotope({
// options
itemSelector: '.element',
masonry : {
columnWidth : 240
},
filter: '.one'
});
Ciao Gandalf,
in questo modo:
$container.isotope({
// options
itemSelector: '.element',
masonry : {
columnWidth : 240
},
filter: '.two'
});
Ciao,
ho due grossi problemi con isotope che volevo sapere se avevate già riscontrato:
1- l’ultimo elemento “div” di un insieme di “div” che comprendono ognuno un’immagine, un h2, un h3 e del testo, viene brutalmente tagliato da isotope.
2- il menu dropdown di bootstrap non funziona nel momento in cui viene implementato isotope nella pagina (togliendo il js di isotope il menu torna a funzionare).
Vi è mai capitato e se si come avete risolto?
Grazie
Ciao Paolo,
non mi è capitato il taglio di un elemento, per l’integrazione con un Framework c’è questo layout interessante realizzato con Foundation e Masonry:
https://github.com/dylanbaumann/Zurb-Foundation-and-Masonry
Ciao Andrea, innanzitutto complimenti per il tutorial. Premetto che non sono molto pratico ma mi piacerebbe moltissimo implementare questo effetto. Il punto è che ho seguito passo passo le tue istruzioni ma non so per quale motivo non riesco a farlo funzionare…
Qualsiasi delucidazione sarebbe molto apprezzata!
Ciao! Posso farti una domanda??
Allora io volevo ingrandire le immagini, da dove mi consigli di partire??
E cosa devo modificare….nel css
Grazie!!