Tutorial One Page Scroll Responsive
Realizzare un Single Page Website con animazioni allo scroll Responsive

Oggi vediamo come implementare un Single Page Website con animazioni allo scroll grazie al plug-in Jquery Superscrollorama. La struttura che andremo a creare utilizza gli stessi principi del sito A Day in Big Data analizzato qualche settimana fà.
Come prima cosa scarichiamo il plug-in e richiamimo i file necessari alla fine della pagina HTML.
<script type="text/javascript" src="js/TweenMax.min.js"></script><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">// <![CDATA[
window.jQuery || document.write(‘<script src="_/js/jquery-1.9.1.min.js"><\/script>’)
// ]]></script>
<script type="text/javascript" src="js/jquery.superscrollorama.js"></script>
L’HTML
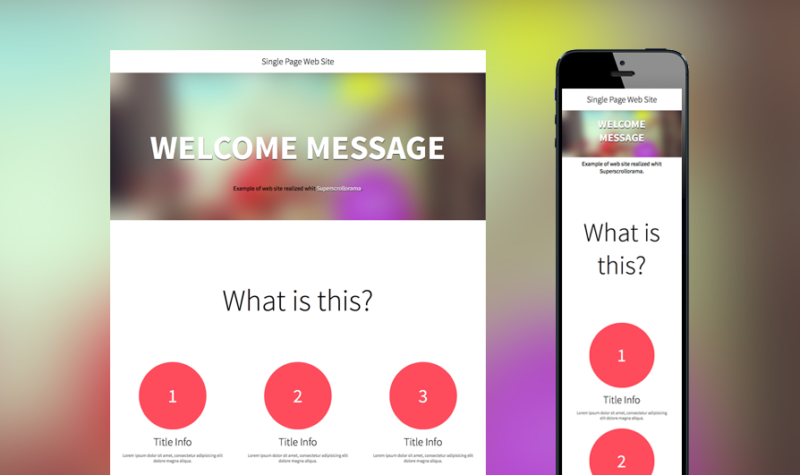
Successivamente creiamo la struttura HTML necessaria, nel nostro caso avremo:
- Logo
- Immagine full width (con messaggio di benvenuto)
- Messaggio full widht
- 3 elementi con info
- Messaggio finale
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Single Page Web Site</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body><div id="content-wrapper">
<h1>Single Page Web Site</h1>
<img class="cop" src="copertina.jpg"/>
<div id="welcome">
[…]
</div>
<h2 id="text-1"> Full width message </h2>
<div id="info">
<div class="item" id="item-1"></div>
<div class="item" id="item-2"></div>
<div class="item" id="item-3"></div>
</div>
<h3 id="text-2">Final Message.</h3>
</div>
<script type="text/javascript" src="js/TweenMax.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>window.jQuery || document.write(‘<script src="_/js/jquery-1.9.1.min.js"><\/script>’)</script>
<script src="js/jquery.superscrollorama.js"></script></body>
</html>
Il CSS
Posizioniamo gli elementi tramite Css
#content-wrapper {width:100%;float:left;}.cop{width:100%;height: auto;padding-bottom:160px;}
#welcome{position: absolute;top:220px;text-align: center;width:100%;color:#fff;}
#welcome h2{font-weight: 600;text-shadow: 0 2px 1px #000;text-transform: uppercase; font-size: 9vw;}
#welcome p{color:#000;font-size: 22px}
#welcome a{color:#fff;text-decoration: none; text-shadow: 0 2px 1px #000;}
#welcome a:hover{color:#fbff00;}
h2 {font-size: 100px;font-weight: normal;margin: 0;font-weight: 300;padding: 60px;}
#info{float:left; width:100%; position: relative;margin-top:100px;}
.item{float:left;}
.icon {background: #fe4c5c; width: 250px; height: 170px; border-radius: 125px;color:#fff; font-size: 70px;margin:0 auto; padding-top:80px;}
h3{font-size:40px;font-weight: 300;margin:20px 0 15px 0}
p { width: 80%; margin: 0px auto; color:#666 }
#text-2{margin-top:210px;float:left;width:100%;height:400px}
Rendiamo l’immagine responsive tramite width:100% e height: auto
Affianchiamo gli elementi .item tramite float:left
Jquery
Ora arriva la parte cruciale impostiamo le animazioni con Superscrollorma.
$(document).ready(function() {
var controller = $.superscrollorama();
// individual element tween examplescontroller.addTween(‘#text-1’, TweenMax.fromTo( $(‘#text-1′), .25, {css:{opacity:0, fontSize:’5vw’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, fontSize:’8vw’}, ease:Quad.easeInOut}));
controller.addTween(‘#item-1’, TweenMax.fromTo( $(‘#item-1′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 0);
controller.addTween(‘#item-2’, TweenMax.fromTo( $(‘#item-2′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 100);
controller.addTween(‘#item-3’, TweenMax.fromTo( $(‘#item-3′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 200);
controller.addTween(‘#text-2’, TweenMax.fromTo( $(‘#text-2′), .25, {css:{opacity:0, fontSize:’5vw’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, fontSize:’8vw’}, ease:Quad.easeInOut}));
});
con addTween controlliamo l’animazione (che avviene modificando valori css), prima impostiamo il valore iniziale della paropietà css per esempio “fontSize:’5vw'”, poi il valore finale per esempio “fontSize:’8vw'” e infine il tipo di animazione ease:Quad.easeInOut.
Per far si che gli elementi affiancati “.item” appaiano uno dopo l’altro inseriamo alla fine un valore di offset che sposta il punto di partenza dell’animazione nel nostro caso è 0 per il primo elemento, 100 per il secondo e 200 per il terzo.
Con il plug-in si possono modificare molti parametri CSS degli elementi che compongono la pagina, per esempio opacità e larghezza “css:{opacity:1, width:’33.333%’}” ottenendo risultati accattivanti.
Responisve
Rendiamo la struttura responsive tramite la seguente media query
/* Media Queries */
@media (max-width: 980px) {#welcome{top:50px;}
h2{ top:30px;}
#welcome a{color:#000;text-decoration: none; text-shadow: none;}
.item{float:left;width:100%;margin-bottom:30px}
#text-2{float:left; width:100%;height:200px;}
}
Eseguiamo il codice javascript solo se lo schermo è maggiore di 600px
<script>if (screen.width >= 600) {
$(document).ready(function() {
var controller = $.superscrollorama();
// individual element tween examplescontroller.addTween(‘#text-1’, TweenMax.fromTo( $(‘#text-1′), .25, {css:{opacity:0, fontSize:’5vw’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, fontSize:’8vw’}, ease:Quad.easeInOut}));
controller.addTween(‘#item-1’, TweenMax.fromTo( $(‘#item-1′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 0);
controller.addTween(‘#item-2’, TweenMax.fromTo( $(‘#item-2′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 100);
controller.addTween(‘#item-3’, TweenMax.fromTo( $(‘#item-3′), .5, {css:{opacity:0, width:’30%’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, width:’33.333%’}, ease:Quad.easeInOut}), 200);
controller.addTween(‘#text-2’, TweenMax.fromTo( $(‘#text-2′), .25, {css:{opacity:0, fontSize:’5vw’}, immediateRender:true, ease:Quad.easeInOut}, {css:{opacity:1, fontSize:’8vw’}, ease:Quad.easeInOut}));
});
}
</script>
N.B.
Se ridimensioniamo su desktop lo script viene eseguito lo stesso, su mobile nello scenario reale questo non accade.
Cosi facendo abbiamo riprodotto una struttura Single Page Website ideale per landing page che devono comunicare in maniera semplice ma accattivante. I file sono disponibili per il download qui di seguito.
Stay Tuned!







Grandioso! Grazie mille.
salve,come posso aggiungere una seconda “pagina” allo scroll?
Ciao,
complimenti per il sito. Vorrei sapere che Font hai usato per scrivere “Welcome message”.
Grazie mille
Ciao Alessandro,
dovrebbe essere Source Sans Pro..
Grazie mille.
Vorrei chiederti un’altra cosa.
Dovrei aggiungere un pulsante stile flat in quello sfondo. Centrato in basso. Che colore mi consigli?
Come Sempre OTTIMO LAVORO
errore nel titolo: Responisve