Realizzare una griglia con stile a Rombi/Diamanti Responsive

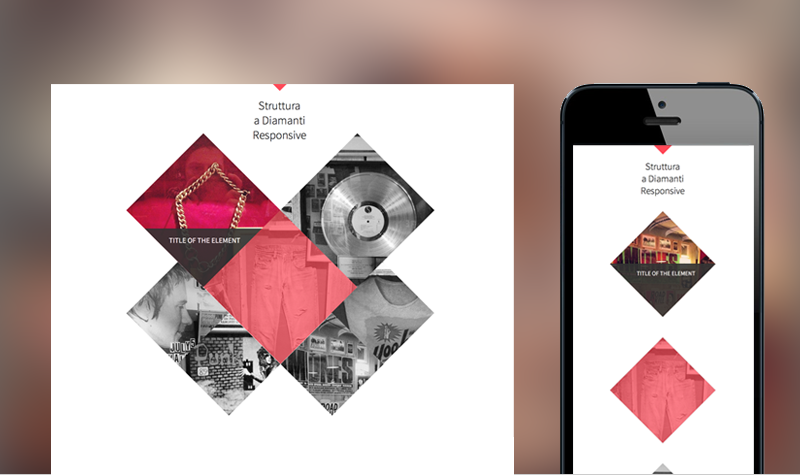
Oggi vediamo come realizzare un griglia con Rombi/Diamanti sullo stile del sito Neo Lab analizzato qualche settimana fa. Il sito ha in home page una originale griglia responsive che si adatta alle varie risoluzioni dello schermo.
Nella griglia che creeremo ogni immagine sarà visualizzata in bianco e nero (grazie un filtro CSS3). All’hover del mouse sui “diamanti” appariranno dei testi esplicativi e l’immagine relativa si colorerà con un elegante animazione.
Come prima cosa creiamo una pagina index.html e richiamiamo all’interno lo stile style.css
<link rel="stylesheet" href="style.css" type="text/css">
Successivamente creiamo l’html necessario. La nostra griglia sarà costruita tramite una lista, ogni elemento li della lista conterrà un div .diamond con al suo interno immagine e titolo relativo.
L’HTML
<ul class="list-item">
<li class="item-1">
<div class="diamond">
<img src="1.jpg">
<div class="info">Title of the element</div>
</div>
</li>
<li class="item-2">
<div class="diamond">
<img src="2.jpg">
<div class="info">Title of the element</div></div>
</li>[…]
</ul>
Da notare che ogni elemento ha un id che utilizzeremo per posizionare in maniera assoluta il “diamante”.
IL CSS
Apriamo il file style.css e impostiamo ogni elemento li della lista come un quadrato di 300px di larghezza con position:absolute e overflow:hidden.
.list-item li{
width: 300px;
height: 300px;
position: absolute;
}
La parte cruciale arriva ora, tramite transform:rotate ruotiamo di 45° ogni elemento li della griglia trasformando i quadrati in rombi.
.list-item li{overflow: hidden;
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
width: 300px;
height: 300px;
position: absolute;}
Il contenuto di ogni elemnto li però ora sarà visualizzato ruotato. Per rendere il contenuto orizzontale ruotiamo il div .diamond interno al quadrato di -45°
.diamond{
display: block;
position: relative;
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
margin:-30px 0 0 -30px;}
Ora il contenuto dell’elemento li sarà visualizzato orizzontalmente all’interno di un quadrato ruotato.
Per creare la griglia non facciamo altro che posizionare in maniera assoluta ogni rombo all’interno di un container centrato sulla pagina. Giocando con i posizionamneti e le dimensioni possiamo creare la forma che vogliamo.
li.item-1{top: 16px;left: 40px;}li.item-2{top: 228px;left: 252px;background: #fe4c5c;}
li.item-3{top:16px;left: 464px;}
li.item-4{top: 350px;left: 20px;width: 200px;height: 200px;}
li.item-5{top:490px; left: 160px;width: 200px;height: 200px;}
li.item-6{top: 349px;left: 584px;width: 200px;height: 200px;}
li.item-7{top:490px;left: 444px;width: 200px;height: 200px;}
Ecco il posizionamento che abbiamo realizzato per l’esempio.
Ora posizioniamo e animiamo il pannello info all’interno degli elementi li grazie al seguente css
.info{
background: #333;
width:400px;
height:200px;
position: absolute;
top:300px;left:50px;
text-align: center;
padding-top:20px;
color:#fff;
text-transform: uppercase;
font-size: 20px;
opacity:0;
-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;
}li:hover > .diamond .info { top:270px; opacity: 0.9}
Il pannelo info apparirà dal basso verso l’alto quando saremo sopra un elemento
Per visualizzare le immagini in bianco e nero funzionanti su tutti i browser usiamo la seguente tecnica css, inseriamo nella cartella del nostro progetto il file filters.svg con il seguente codice
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
Poi definiamo nel css le immagini come
img{
filter: url(filters.svg#grayscale); /* Firefox 3.5+ */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(1); /* Google Chrome & Safari 6+ */
-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;
}li:hover > .diamond img{
filter: none;
-webkit-filter: grayscale(0);
}
Le immagini colorate verranno renderizzate in bianco e nero e colorate all’hover del mouse. Ecco il risultato:
Responsive
Per finire rendiamo il tutto responsive linearizzando i contenuti impilando i “diamanti” uno sopra l’altro sotto la risoluzione di 768px
@media only screen and (max-width: 768px) {
.container{width:100%;margin-top:100px}
li:hover > .diamond .info{ top:200px; opacity: 0.9}
.list-item li {position: relative;top:0; left:0;margin: 0 auto;margin-bottom:170px; width: 250px; height: 250px;}
li{border: 1px solid #ccc;}
}
Ecco il risultato:
Cosi facendo abbiamo replicato una struttura originale che può essere utilizzata per comunicare informazioni in maniera strutturata.
La demo e i file per il download sono disponibili qui di seguito.
Stay Tuned!











Complimenti, ottimo articolo, ottime risorse!
Proverò a farlo…
Francesco
Ciao Andrea
come sempre ottimo tutorial!!!
Avrei un’unica domanda..come mai vedo le punte dei due diamanti superiori leggermente tagliati!?!?
Preciso che ho utilizzato il tuo codice per intero eliminando la parte relativa al titolo e al diamantino ad inizio pagina!!
Grazie mille sin da ora per la risposta!!
Ciao Cristian,
eliminando il titiolo hai eliminato anche il margine superiore di 50px che avevo impostato facendo spostare verso l’alto i diamanti, aggiungi un margin-top di almeno 50px al container e dovresti vedere i diamamnti correttamente..
Ciao Andrea
grazie mille per la risposta!!
Ho un ulteriore problema con il filtro grayscale..praticamente l'”effetto” non funziona su safari e IExplorer..le immagini restano colorate! Ho provato con i browser “incriminati” anche il link della tua pagina demo e sembra ugualmente non funzionare.
Qualche idea?
Grazie
Buonasera,
prima di tutto davvero complimenti!!
Io sono proprio all’inizio ho creato un sito web e vorrei implementare qualche cosa di davvero originale .Ho trovato i tuoi tutorial interessantissimi e mi sono focalizzato sulla griglia diamanti.Non so come fare ad implementare questa pagina html nel sito, non conosco proprio i passaggi. mi potresti aiutare? grazie
stefano
p.s. Ho provato a copiare il codice css nell’editor del sito joomla ma niente da fare.
Ciao Stefano,
ti consiglio di guardarti una bella guida su html/css, provare a costruire una pagina web semplice tipo questa:
http://www.marchettidesign.net/2012/11/come-creare-una-pagina-web-accattivante-usando-html-e-css/
e poi guardare questo tutorial..
Salve Andrea, sono riuscito dopo un po di tempo a creare , tramite il tuo stupendo tutorial la struttura diamanti responsive e devo dire che mi è venuta pure bene. Ora volevo mettere un link a tutti i rombi.
ho linkato i rombi ma cliccandoci mi esce la finestra con il seguente errore:
Non è possibile visualizzare questa pagina, potrebbe essere a causa di:
un bookmark/preferiti scaduto
una ricerca attraverso il motore di ricerca che ha una indicizzazione non aggiornata di questo sito
un indirizzo compilato male
non hai accesso a questa pagina
la risorsa richiesta non esiste.
si è verificato un errore durante l’esecuzione della richiesta.
Prova a visitare una delle seguenti pagine
Home Page
Cerca in questo sito
Se persistono delle difficoltà, contatta l’Amministratore di questo sito e riporta l’errore.
View non trovato
Dove ho sbagliato?
Grazie mille
Stefano
l’errore è ERRORE 500
Ciao Stefano,
è un errore del server, controlla i parametri del tuto hosting..
Ciao Andrea,
ho trovato questo tuo tutorial molto interessante ed è inutile dire che ho adottato questo stile per creare il mio sito web. Volevo chiederti solo un’informazione, sia nel tuo demo che nei file in download che poi sono andato ad hostare online, ho notato un errore, forse un glitch: come mai i rombi non sono fissi ma bensì quando vado a posizionarci sopra il mouse hanno un minimo spostamento laterale con il conseguente posizionamento corretto? Sembrano un attimo sfasati, è un problema di .css o di browser?
Grazie mille.
Andrea
Ciao Andrea, ho provato a realizzare il tutorial ma vorrei cambiare la struttura. Mi spiego meglio, vorrei mettere degli esagoni anzichè dei quadrati. Potresti aiutarmi in qualche modo? Grazi infinite!
Ciao Luca, dai un occhiata qua 😉
http://www.jqueryscript.net/layout/jQuery-Plugin-For-Responsive-Hexagon-Grid-Layout-Honeycombs.html
Ciao Andrea! Ottimo tutorial, complimenti! Ti scrivo per chiederti gentilmente se puoi realizzare un tutorial anche su come creare una griglia a esagoni come questa. Grazie!
Ciao Andrea, bellissimo articolo!
Non ho avuto problemi nel realizzarlo seguendo le tue istruzioni, tranne che per una cosa nel div centrale. Volevo fare come te rendendolo l’unico con background in trasparenza sovrapposto all’immagine contenuta all’interno, solo che invece di usare il rosso avevo intenzione di usare il verde. Il problema è che il risultato è l’inverso cioè l’immagine sovrappone il background. Sarebbe bello se potessi risolvermi questo piccolo difetto. Grazie e complimenti per il tuo lavoro!
Saluti.